- Do Not Sell My Personal Info

- ⋅
- Web Dev SEO

How to Change User Agents in Chrome, Edge, Safari & Firefox
Discover how to change user agents in web browsers for testing purposes. Learn how to ensure your campaigns are running properly and target the right audience.

Whether you are an SEO pro, marketer, or web developer, you might often need to change your browser’s user-agent to test different things.
For example, imagine you’re running a MAC-OS-specific campaign. To find out if your campaign is running properly and not targeting Linux users, changing the user-agent of your browser can help you test.
Changing user-agents is almost a daily task for web developers, as they need to test how websites behave in different browsers and devices.
What Is A User-Agent?
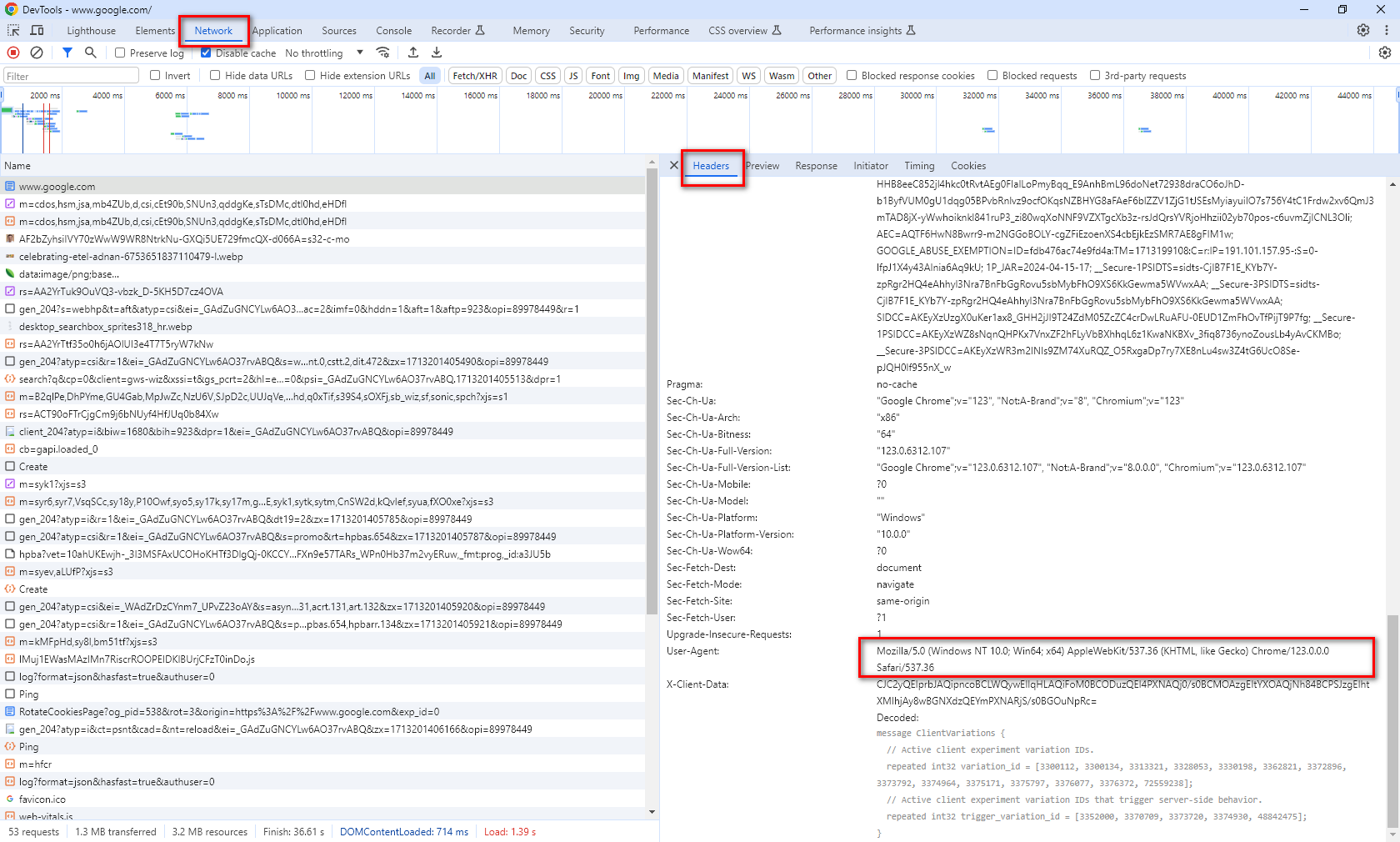
A user-agent is an HTTP request header string identifying browsers, applications, or operating systems that connect to the server.
Browsers have user-agents, and so do bots and crawlers such as search engines Googlebot , Google AdSense, etc.

Here, we will learn how to change your browser’s user-agent.
The process is called user-agent spoofing .
Spoofing occurs when a browser or client sends a different user-agent HTTP header from what it is and fakes it.
While the term may be alarming, this is not a dangerous activity and will not cause you any problems. (Feel free to spoof your user-agent as much as you want.)
How To Change Your User-Agent On Chrome & Edge
Since Microsoft Edge is now using Chromium , the settings for both Chrome and Edge are the same.
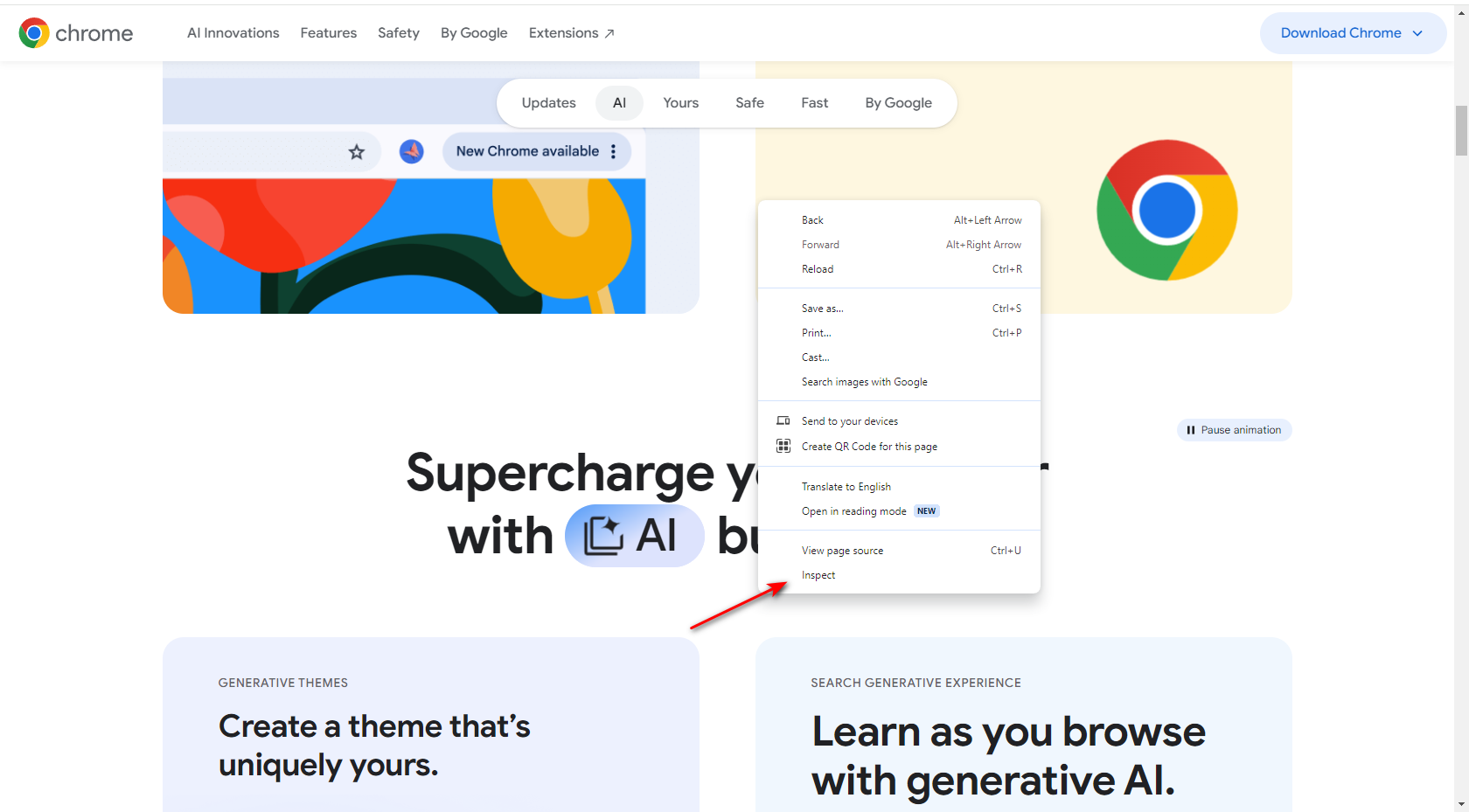
1. Right Click Anywhere On Webpage > Inspect
Alternatively, you can use CTR+Shift+I on Windows and Cmd + Opt +J on Mac.

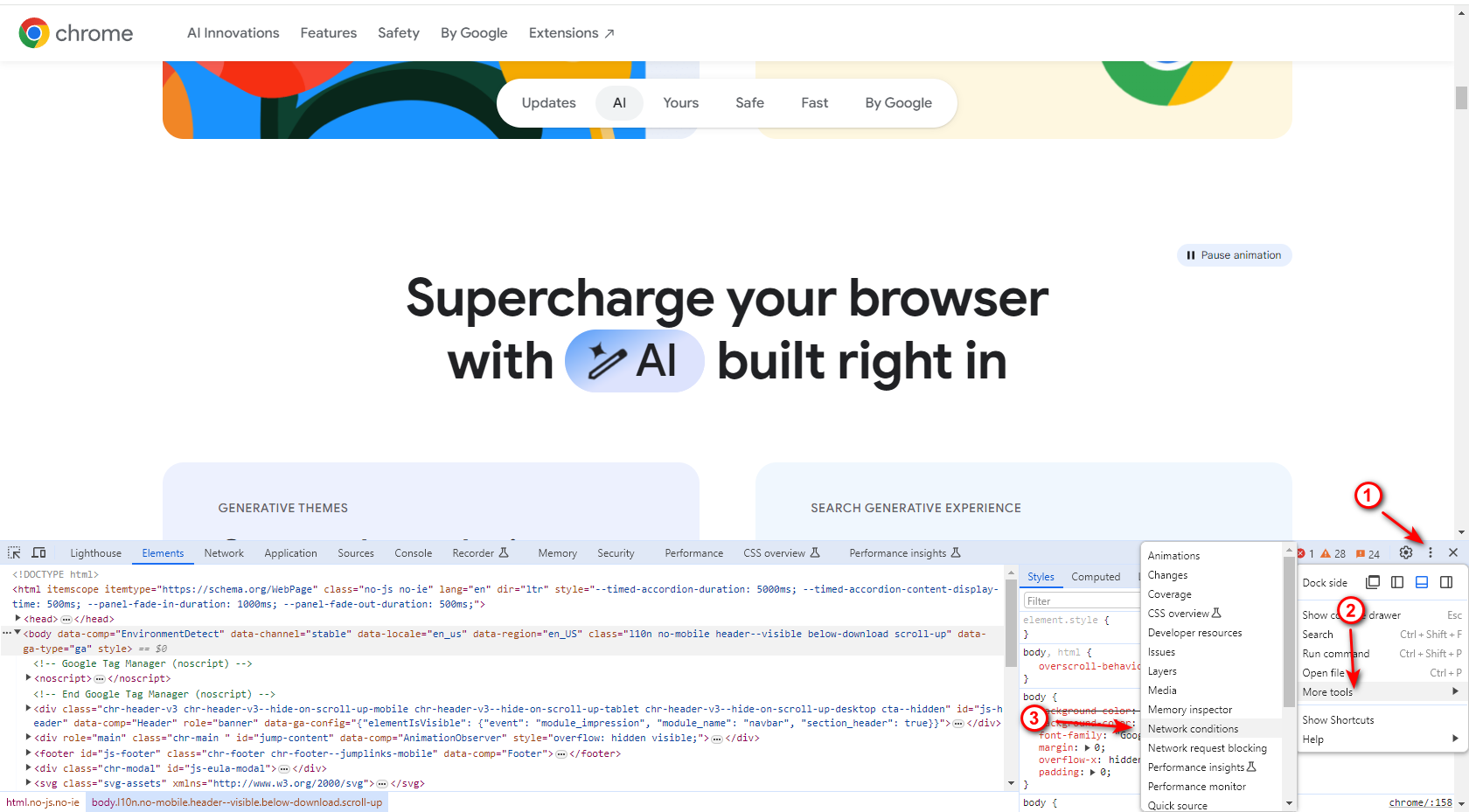
2. Choose More Tools > Network Conditions
Screen new.
Click on the three vertical dots in the upper right corner.

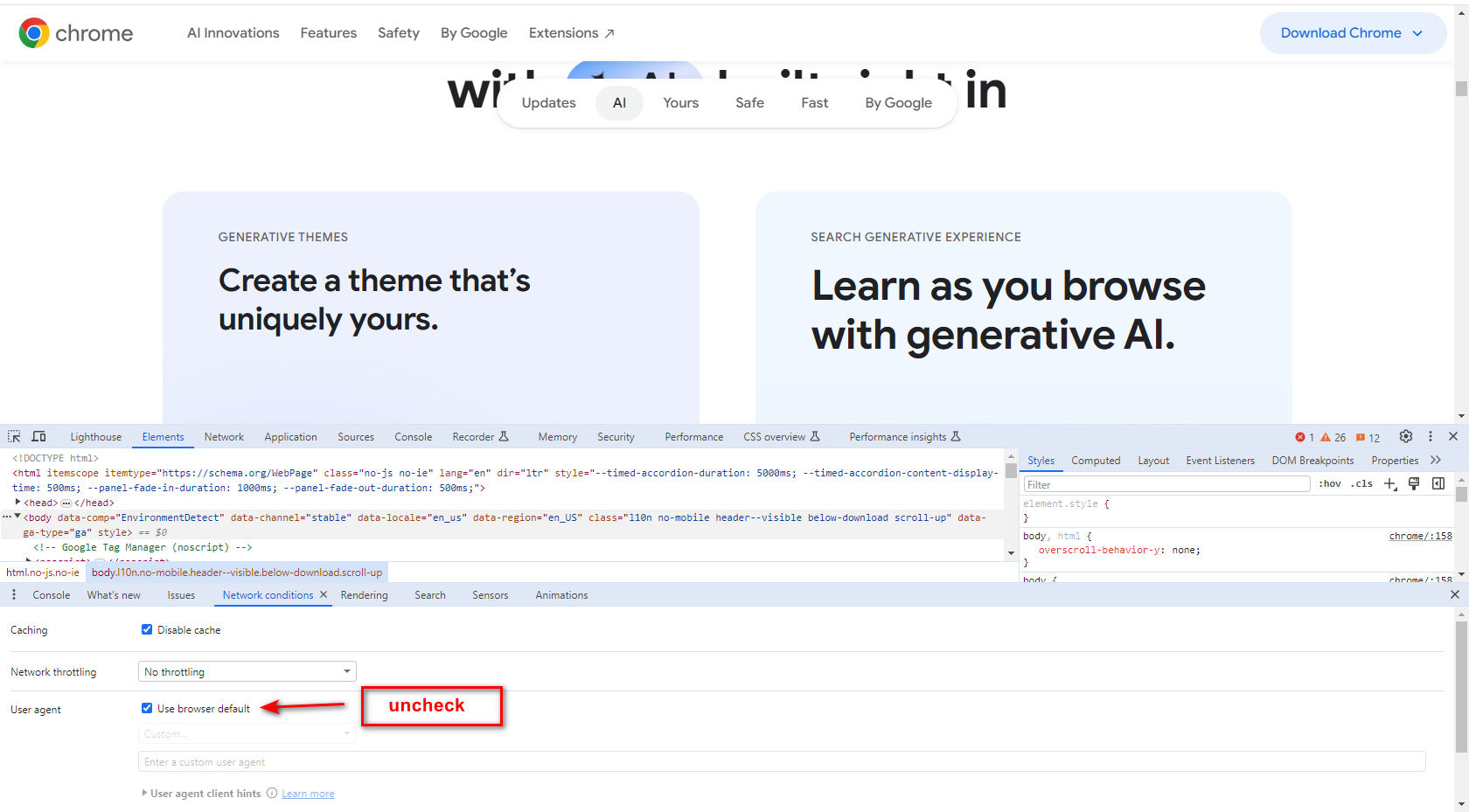
3. Uncheck Select Automatically Checkbox

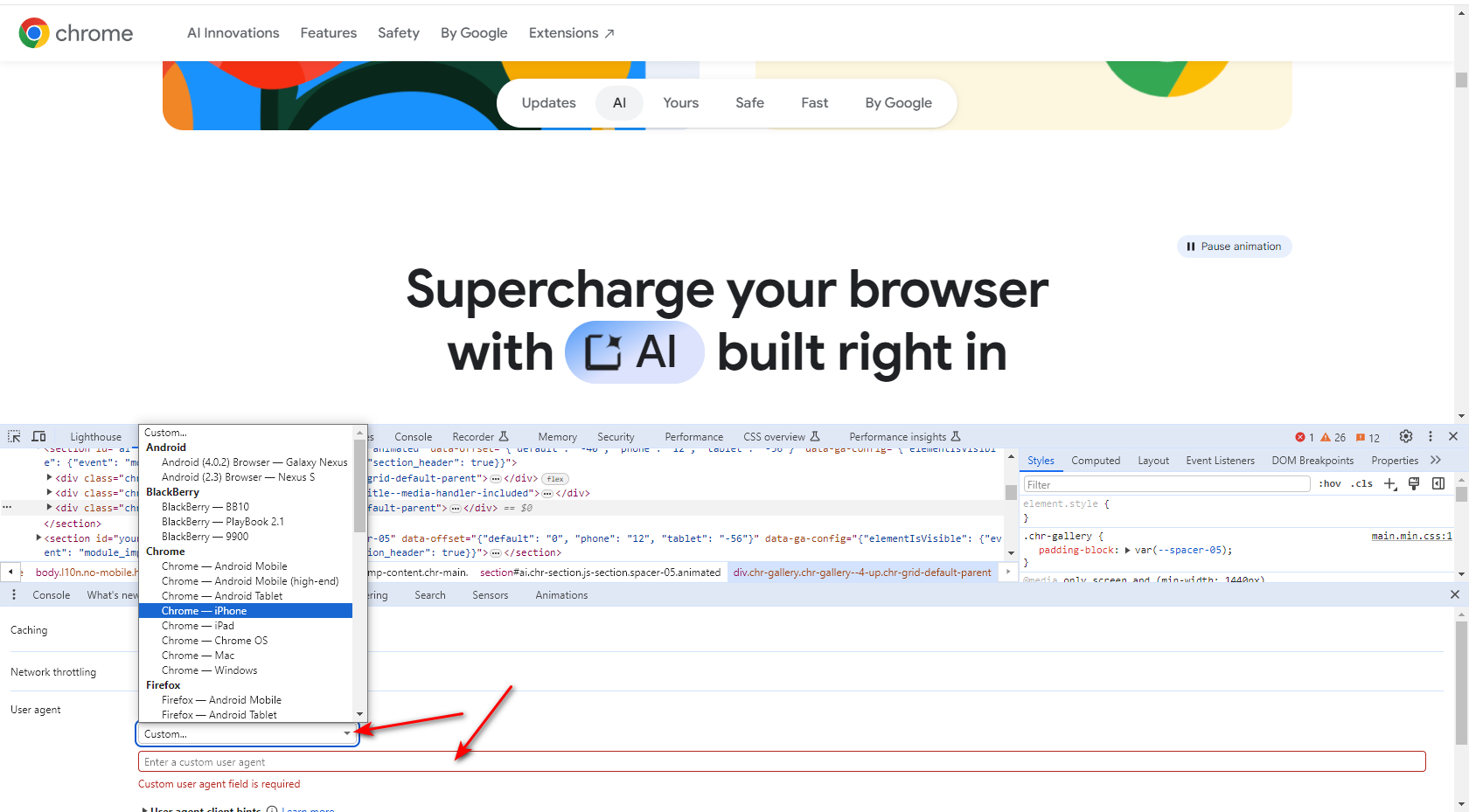
4. Choose One Among The Built-In User-Agents List

If the user-agent you want doesn’t exist, you can enter any string you want on the field below the list.
For example, you can enter the following (Googlebot’s user-agent) into the custom field:
This may be useful for SEO professionals to identify if there is a cloaking on the website where the webpage shows specific content to Googlebot and different content to website visitors.
Alternatively, you can use the Chrome extension User-Agent Switcher and Manager .
That said, I try not to use browser extensions when the browser can perform the action I want. This is to avoid overloading the browser with add-ons.
Also, extensions have a habit of breaking websites unexpectedly sometimes.
While you might think the website you visited has an issue, the root cause can be one of the add-ons you’re using.
How To Change User-Agent On Safari
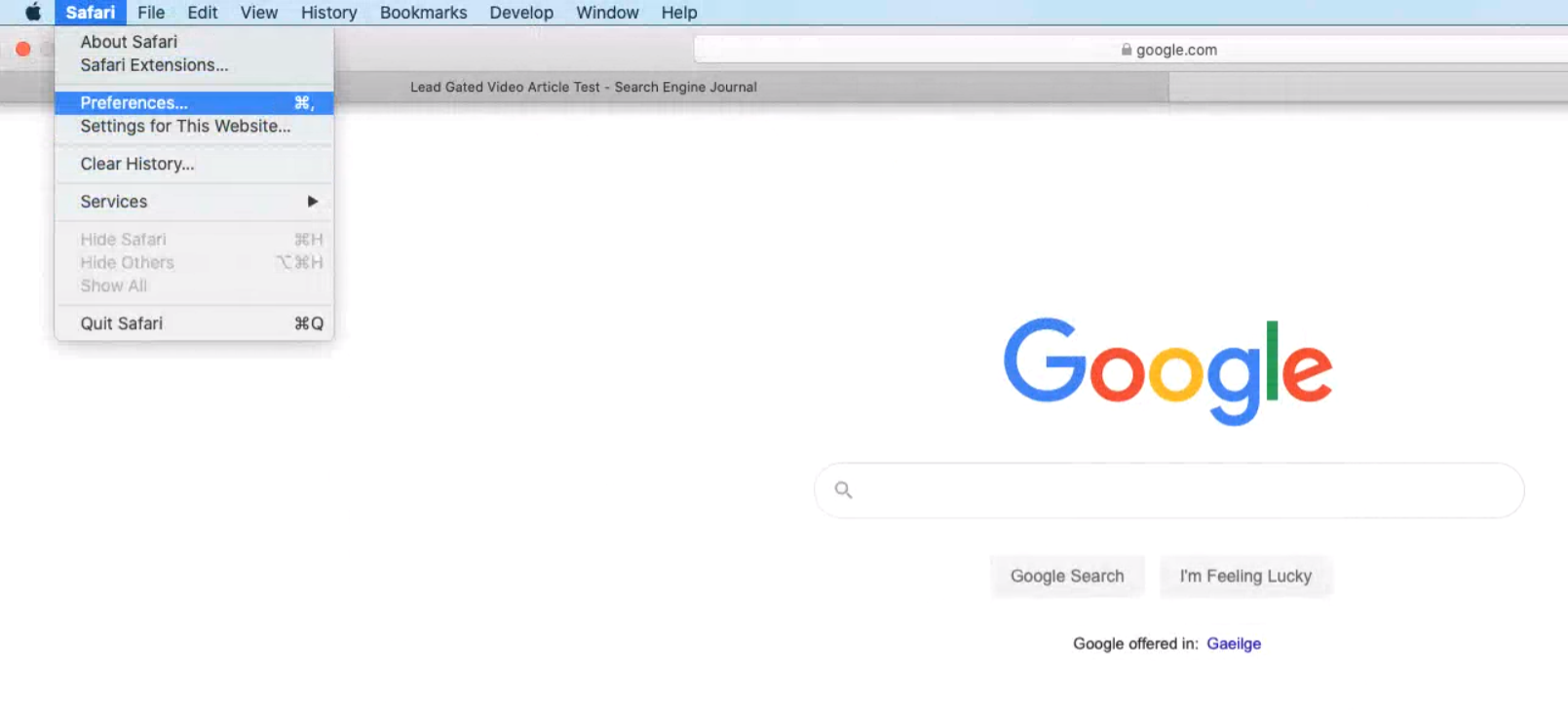
1. go to preferences.

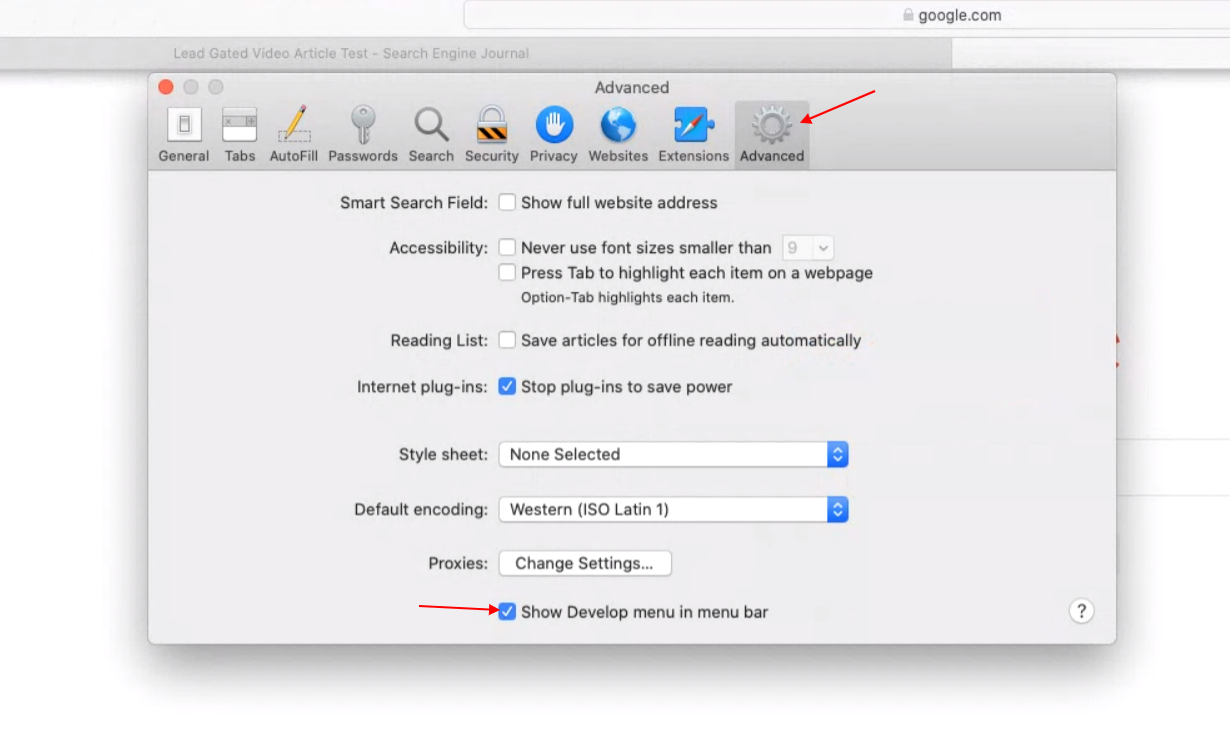
2. Enable Develop Menu Bar
Go to Advanced and check Show Develop menu in menu bar .

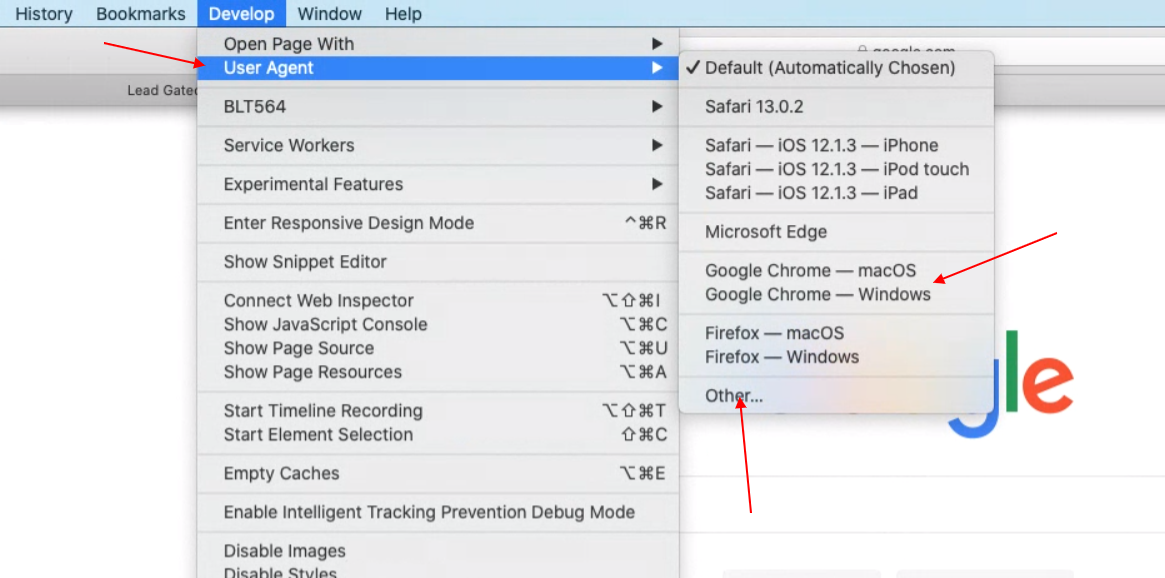
3. Navigate To Develop > User-Agent

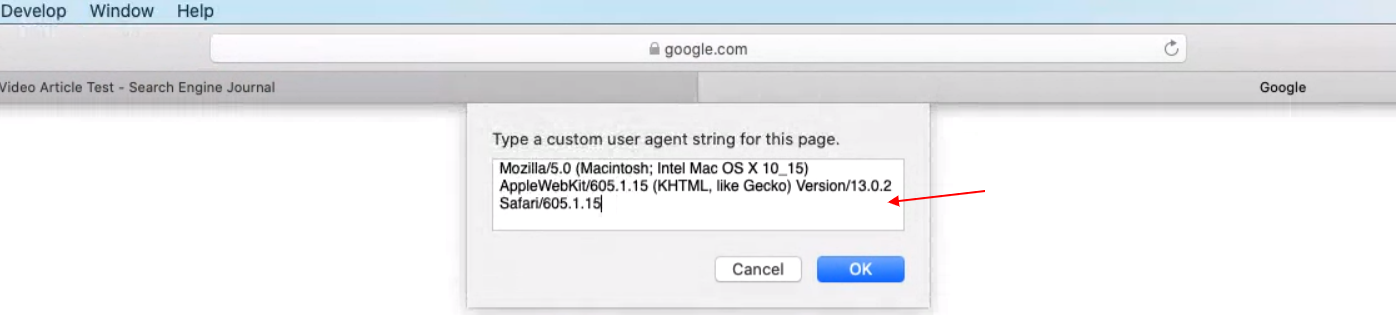
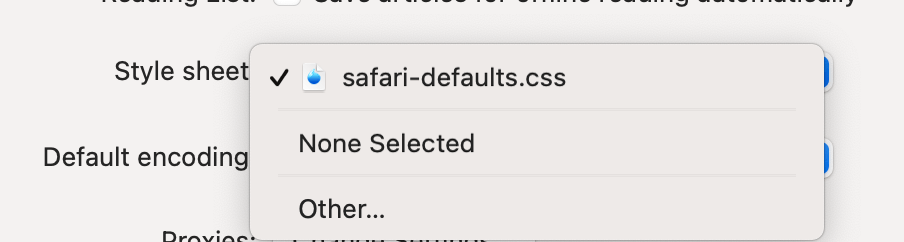
You can again select from a predefined list or enter a custom user-agent string by choosing “Other…”

How To Change User-Agent In Firefox
In Firefox, it is possible to change user-agents via the browser’s built-in settings.
However, it is not as user-friendly as on Chrome or Safari.
It is a real pain to use the browser’s built-in feature.
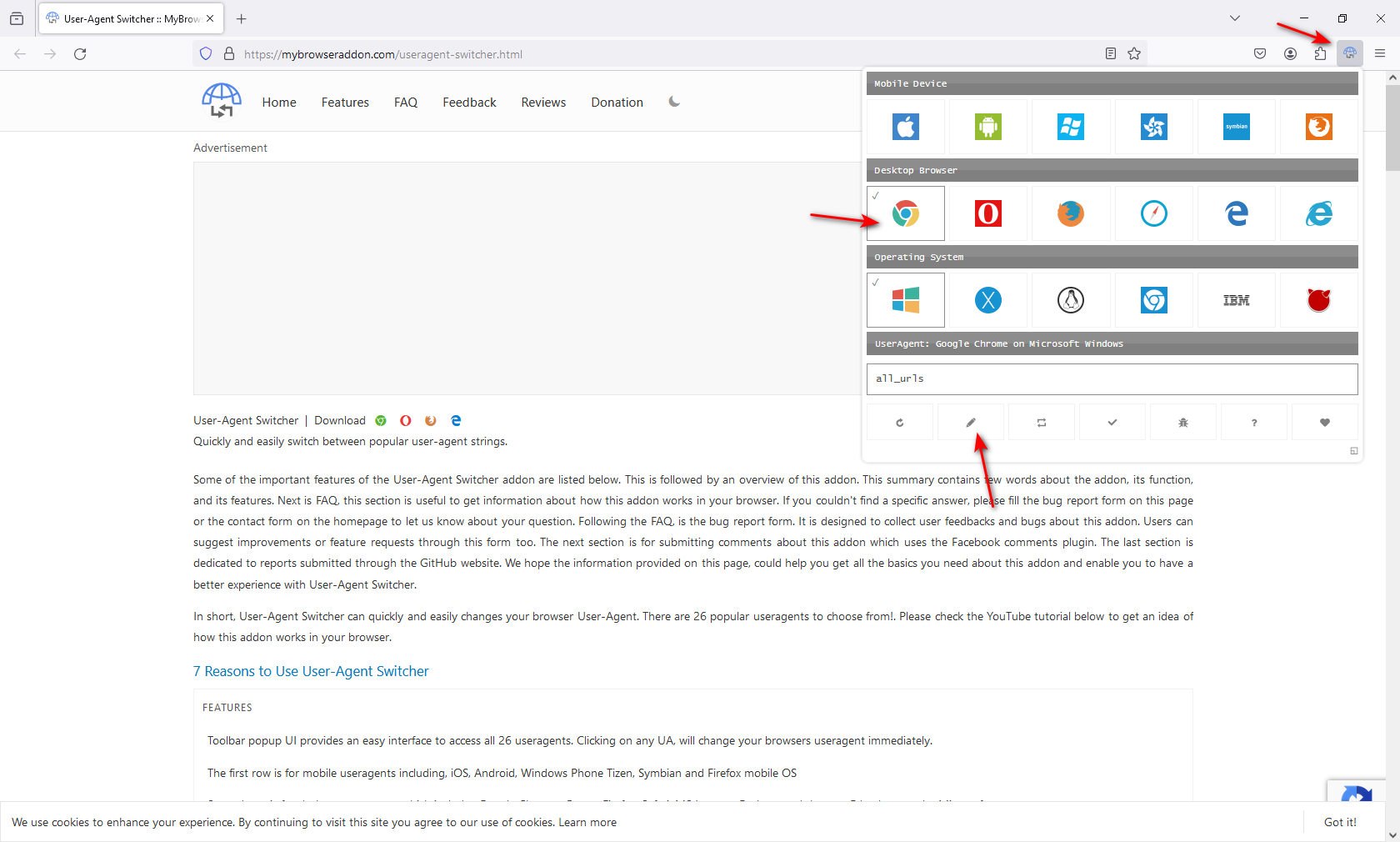
Instead, we will use a Firefox add-on called User-Agent Switcher .
After installing the add-on, you will see an icon in the upper right corner.
You can select one of the predefined user-agents or enter a custom user-agent by clicking on the pen icon below.

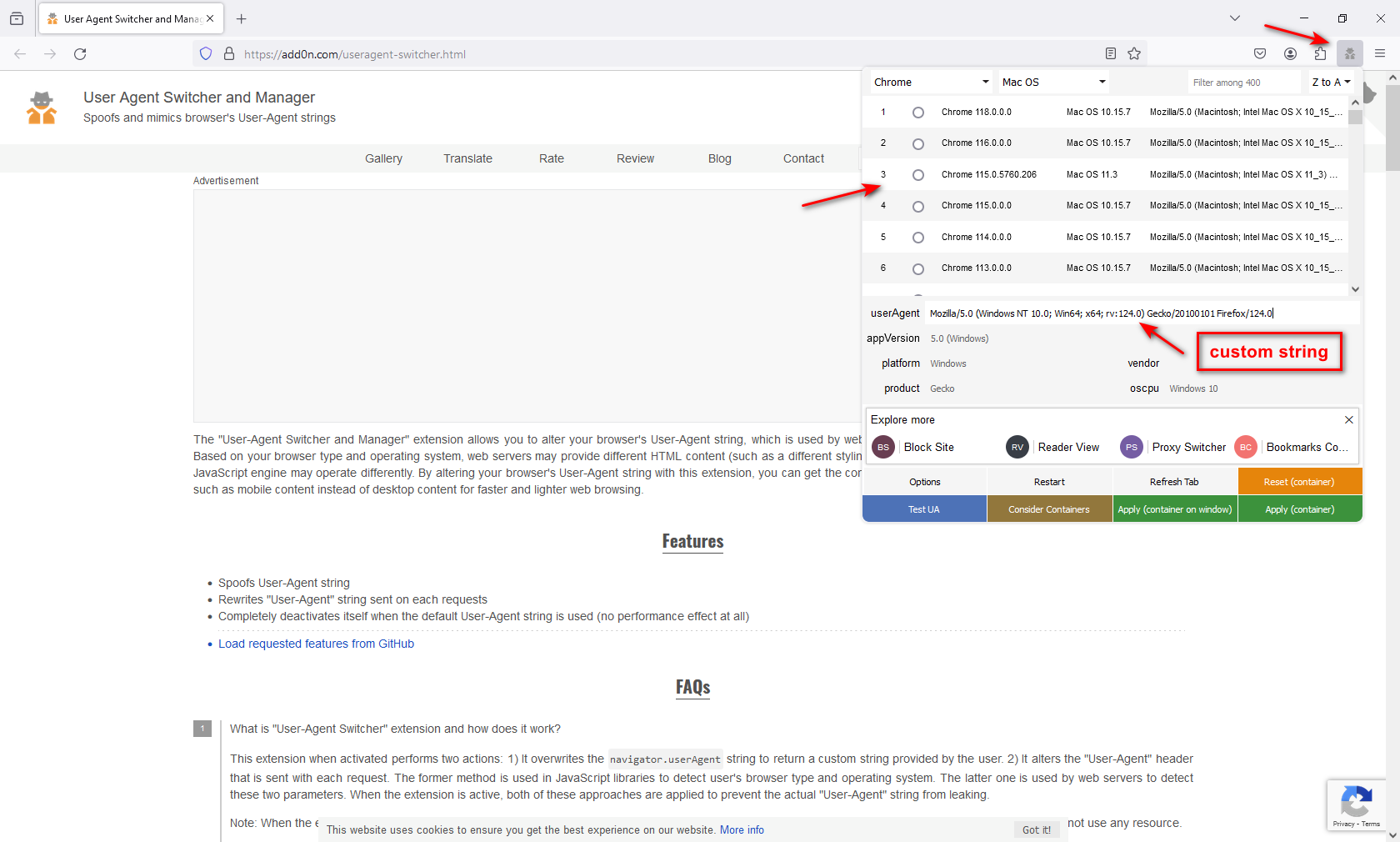
Another extension you can use is User-Agent Switcher and Manager .

User-Agents Are Easy To Spoof
The user-agents are easy to spoof, and anyone can use these easy tricks to alter them.
This feature is useful for testing web apps against various devices, especially when the HTML is different for mobile or tablet devices.
It is a cost-efficient way to test websites as one doesn’t need to have many physical devices to be able to test.
However, certain issues may appear on the real device but not when testing by changing the user agent and using a browser emulator.
In that case, if you want to test on multiple real devices, I suggest using Browserstack , which offers testing opportunities on almost all devices.
What is a user agent?
User agent is a HTTP request header string identifying browser, application, operating system which connects to the server. Not only browsers have user agent but also bots, search engines crawlers such as Googlebot, Google Adsense etc. which are not browsers.
What is user-agent spoofing?
When browser or any client sends different user-agent HTTP header from what they are and fakes it that is called spoofing .
How does changing the user-agent help SEO professionals?
SEO professionals may find changing the user-agent to be a critical part of their audit process. It is beneficial for several reasons:
- Identifying cloaking issues : By mimicking different user-agents, such as Googlebot, SEO experts can uncover whether a website presents different content to search engines than users, which violates search engine guidelines.
- Compatibility: It ensures web applications are compatible across various browsers and devices.
- User Experience : Developers can optimize the user experience by understanding how content is rendered on different systems.
- Debugging: Changing the user-agent can help pinpoint browser-specific issues.
- Quality Assurance: It’s an essential step in quality assurance and helps maintain the integrity and performance of a website.
Can changing your browser’s user-agent pose a security risk?
No, changing your browser’s user-agent, commonly called user-agent spoofing, does not inherently pose a security risk. While the term “spoofing” might suggest malicious intent, this practice in the context of user-agents is harmless. It is a tool for developers and marketers to test how websites and applications interact with various devices and browsers.
More resources:
- An Introduction to Rendering For SEO
- Using Chrome DevTools To Diagnose Site Issues In An Audit
- 7 Essential SEO Browser Extensions & Plugins
Featured Image: /Shutterstock
All screenshots taken by author, May 2024
I am dedicated to ensuring the smooth and uninterrupted operation of Search Engine Journal. As the Director of Technology, I ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.
Controls the level of style and functionality of the site, a lower fidelity meaning less bandwidth, battery, and CPU usage. Learn more .
Things I Learned Reading Webkit’s UA Stylesheet
I browsed through Webkit’s user agent stylesheet for no other reason than curiosity (you can find via trac or GitHub ).
A number of interesting things stood out to me, so I started taking notes. I figured it’d make for a good blog post.
Here are my notes.
The very first thing I encounter, before any novel selectors, properties, or values, is this thing I’ve never seen or used in my life: @namespace .
My first reaction: “what the hell is this?”
Honestly, I dug around and never got to a point I where I feel like I can confidently say what it is and why you would use it.

The best example I could find for how/where you might use @namespace is from an O’Reilly book called Using SVG with CSS3 and HTML5 . There’s a chapter about XML Namespaces in CSS describing how @namespace can help “when you want to distinguish between SVG and HTML elements with the same tag names”. As an example:
That sort-of makes sense, but having never had this problem, I can’t fully appreciate how helpful @namespace can be.
Anyhow, if novel things in CSS interest you and you’ve never heard of @namespace , you might want to read more from people who actually know what they’re talking about. FWIW: these links, in addition to the O’Reilly one above, were the most helpful to me:
- MDN article on @namespace
- Sara Soueidan on Tympanus
If Statements
Honestly, I’m not sure how these play out. It almost looks like they are executed/evaluated at runtime to apply conditional styling based on system-level configuration ( update : some insider information reveals this is “done at compile-time by running the stylesheet through the C preprocessor ”).
Here’s another example:
It’s not anything us normal web developers can use in our stylesheets, but interesting to see how special styling considerations are taken into account based on the browser knowing about what OS it’s running on.
CSS Keywords
I saw a bunch of keywords. Some standard, others not. For example:
ThreeDFace is an example of a system color , which is part of the specification .
Whereas other values like text , -apple- , and -webkit- are specific to the browser or browser maker.
Curious about what values exist? Here’s a sampling from the 1,500+ lines in CSSValueKeywords.in :
A bunch of the values appear to map to Apple’s OS-level color variables , presumably allowing developers of Safari to imbue browser controls with system-level appearance configurations from the OS.
Handling Legacy Quirks
1__qem was another one of those “what the hell is this thing?” Here’s an example pulled from the UA stylesheet:
Apparently this unit of measurement is webkit magic for handling legacy functionality related to quirks mode (“qem” stands for “quirky em”).
I don’t think it will surprise you to learn that handling legacy browser quirks is a common theme in the UA stylesheet. There’s a number of places where browser-specific values are leveraged to treat legacy quirks. Here’s another example from the code:
Webkit “Extensions”
There are a whole bunch of non-standard properties, values, and pseudo elements specific to Webkit. Take a look at these examples pulled from the code:
MDN even has a giant reference of CSS “extensions” for Webkit but not everything in the UA stylesheet is documented on MDN.
If you really want to dive deeper, you can look at the CSS value keywords file and guess at what these non-standard values do when listed alongside their standardized siblings. For example, -webkit-match-parent appears to have something to do with aligning elements.
Custom Form Element Graphics
You know those little icons you see in specific browsers which hint at browser-injected functionality? For example, this credentials autofill UI:
Note the little key icon with a dropdown? Webkit appears to implement UI details like that as webkit-specific pseudo elements. The key/dropdown graphic is implemented as an inline SVG in the UA stylesheet. Example:
If you were to extract that <svg>...</svg> code from the inline data URL in the UA stylesheet and put it in the browser, you’d see the same graphic:
System Font Keyword
font: message-box
Once again: what the hell is this? According to MDN
The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font-related properties.
I’m familiar with the shorthand:
But a single keyword?
Apparently there are system font keywords. Example from MDN:
caption : The system font used for captioned controls (e.g., buttons, drop-downs, etc.). icon : The system font used to label icons. menu : The system font used in menus (e.g., dropdown menus and menu lists).
This lets you do some crazy stuff I didn’t know you could—nor can I think of why you would. Nonetheless, it exists. Checkout the codepen

Appears to be another one of those system things .
Strangely Specific z-index Values
It’s pretty common that, when you want a high z-index, you do something like z-index: 9999999 .
Interestingly, there are only three z-index values in Webkit’s UA stylesheet. All three of them are high, strangely-specific numbers:
I figured this had to be something to do with programmers infusing some kind of joke or meaning into the number rather than just an arbitrarily high number.
I found a site called numbermatics.com which lets you punch in a number and discover its unique traits. Here’s what I found:
- 2147483644 - composite of four primes multiplied together
- 2147483645 - composite of three primes multiplied together
- 2147483647 - is not only a prime number but is “the maximum positive value for a 32-bit signed binary integer in computing. It is therefore the maximum value for variables declared as integers…in many programming languages” ( Wikipedia )
I don’t think you can get a much higher z-index than that—UA stylesheet trumps all!
Crazy Selectors
There are some crazy selectors in the UA stylesheet, like this for handling H1 tags nested five levels deep under any given combination of four different elements:
The :is selector is pretty damn cool. Given the combinatorial nature of these groupings, writing something like this in CSS before :is would’ve been insane:
Reading the user agent stylesheet was intriguing. Maybe next I should compare and contrast those of Chrome and Firefox and see what I find!
The latest user agents for Safari
Updated at: Jul 10, 2024
Apple's Safari web browser runs on mobile devices (iPhones, iPads and iPod Touches) and macOS computers. Depending on which platform you're using (or want to pretend you're using!) the user agent will be a bit different.
Here we have the latest user agents for Safari on mobile and computer platforms.
Unlike some other popular browsers and platforms, we've noticed that Safari definitely seems to have less "extra" stuff in its user agent - standard Safari will never announce the exact model number of the device being used, and there's generally much less additional fragments added by installed addons/apps - toolbars and so on.
That said, you're welcome to explore our huge listing of various Safari user agents to see the different variations of user agents.
Latest Safari on macOS User Agents
Latest safari on ios user agents, special notes, safari on ios 13.
You may have already noticed, but Safari on the latest version of iOS (version 13) no longer includes fragments to indicate that Safari's running on iOS... instead the user agent is indistinguishable from the desktop version of macOS.
As such, it's not possible to provide valid sample user agents for them any more.
Build numbers and OS version numbers
Test it out.
You can use our User Agent Parser page to try out different user agent varieties, or to test if your user agent switcher is working properly.
Database of user agents
If you're interested in our database of many millions of user agents, please check out our API which provides access to our user agent database . You can perform very detailed and specific queries on it to find user agents that match your exact criteria - version numbers, hardware types, platforms and so on.
Update my web browser
Do i need to update my browser.
Find out if your browser is out of date Is my browser out of date?
Why should I update my browser?
There are very good reasons to, find out here! Why update your browser?
Is it free to update Chrome?
Find out about the cost of updating Chrome... Does Chrome cost anything?
Get help with our guides
How to enable javascript.
Change your JavaScript settings Guide to enabling Javascript
How to enable Cookies
Configure your cookie settings for privacy Guide to enabling cookies
Related articles
Web browsers without ai.
Some web browsers manufacturers have started adding AI features to their browsers, others have decided not to. Which web browsers don't have AI in them?
I can't log in to a website.
We've got a detailed guide to help you solve login problems How to fix website log in problems
Why do websites use cookies?
Why are cookies useful? Do you need them? What's the deal with cookies?
Clear Cache, Cookies and History
How to reset your browsing history How to reset your browser
Try a different web browser
Different web browsers have different features - try a different one to see if you prefer it. Experiment a bit!
Use a VPN to hide your IP address
We recommend NordVPN to hide your IP address or to unblock websites. Hide your IP Address
User Agent Style Sheets: Basics and Samples
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development .
CSS manages the default formatting of documents through the concept of user agent style sheets , a cornerstone of the cascade . This means that a web browser doesn’t just present a line of text when it’s fed with an HTML document that has no styling information, but instead serves it using minimal formatting.
Figure: HTML document with Firefox default styling.

Specification
CSS 1 introduces the idea by stating that “each User Agent (UA, often a ‘web browser’ or ‘web client’) will have a default style sheet that presents documents in a reasonable—but arguably mundane—manner.” CSS 2 says that “conforming user agents must apply a default style sheet (or behave as if they did)” and that “a user agent’s default style sheet should present the elements of the document language in ways that satisfy general presentation expectations for the document language.” CSS 3 is of the same mind .
Since the CSS specifications leave it up to implementations whether to use a “real” style sheet for default display or not, it’s not surprising that you don’t find a default style sheet in every browser’s installation folder. Unlike Microsoft’s Internet Explorer as well as Opera , however, Gecko browsers like Firefox and Netscape Navigator (“html.css”) but also Konqueror make it rather simple to comprehend their default styles.
User Agent Style Sheets
The following is a [maintained] list of default style sheets I’ve compiled over recent years. Due to the fact that Firebird, Firefox, and Co. are all based on the same layout engine, their style sheets are similar, if not identical.
- Chrome (January 26, 2011)
- Chrome (July 17, 2013)
- Chrome (September 2, 2015)
- Chrome (February 11, 2019)
- Chrome (August 26, 2021)
- Chrome (May 3, 2023)
- Chrome (latest)
- Firebird 0.7
- Firefox 0.8
- Firefox 0.9
- Firefox 1.5.0.4
- Firefox 2.0.0.6
- Firefox 2.0.0.12
- Firefox 3.0b3
- Firefox 3.0.1
- Firefox 3.0.8
- Firefox 3.6.13
- Firefox 3.6.3
- Firefox (March 31, 2019)
- Firefox (February 3, 2021)
- Firefox (March 28, 2023)
- Firefox (January 17, 2024)
- Firefox (latest)
- Flock 0.9.0.2
- Flock 1.2.4
- Flock 1.2.7
- Gecko (latest)
- Internet Explorer 6
- Internet Explorer 7
- Internet Explorer 8
- Internet Explorer 9
- Konqueror 3.2.0
- Mozilla 1.0.1
- Mozilla 1.5
- Navigator 6.1
- Navigator 7.1
- Navigator 8.1
- Navigator 9.0b3
- Opera 10.51
- Safari 3.0.4
- Safari 3.1.2
- Safari (January 29, 2013)
- Safari (May 21, 2015)
- Safari (November 5, 2018)
- Safari (April 3, 2019)
- Safari (April 1, 2021)
- Safari (May 27, 2022)
- SeaMonkey 1.1.2
- WebKit (latest)
For comparison, note a 1998 “base style sheet,” as well as the default style sheets proposed by the W3C in the specifications of CSS 1 , CSS 2 , CSS 2.1 , and CSS 2.2 :
- CSS 2.1
- CSS 2.2
User Agent and Reset Style Sheets
The examples aim to provide some insight into user agent style sheets. Knowledge of user agent style sheets should help get a better understanding of CSS as well as any display “phenomena.”
However, I encourage to use this knowledge for other things than building more or larger “reset” style sheets . Assuming use of additional style sheets other than just a reset, reset style sheets are typically unnecessary. From my experience , the only occasionally helpful and then quite memorable reset is * { margin: 0; padding: 0; } . Reset style sheets are going to be handled in other posts though, revealing why they’re, well, bad . [Still in doubt? Try this sanity check: Use your preferred reset, then temporarily remove it and see what happens .]
Many thanks to Martin Hassman and Germán Freixinós López for their help to improve this collection!

Comments (Closed)
Thanks for sharing this. You said it well, it gives us better understanding of css and how/what to do with our own style sheets.
For Safari/Webkit stylesheets cannot be found in the installation (propably compiled into some library), but they are on the web source tracking system with their history
html4.css quirks.css
Thanks Martin—I updated the post!
This is a very nice piece, Jens. I’m glad someone can give this little study authoritatively because the recent craze over reset stylesheets, and inherently the notion that browser defaults are bad, is often very misguided: If you are going to respecify everything, there is no need for the extra rule for every element; if you aren’t, you’re far better off with the user/developer’s consideration than nothing.
I absolutely don’t agree with you. The reset with * {margin: 0; padding: 0; } is the worst method of resetting the browser’s default styles. Especially when working on form elements it make a lot of problems.
The better reset: Reset Reloaded
Kind regards Daniel
Interesting read… I just assumed that if the link to the CSS was broken the browsers would default to plain HTML formatting. However, it certainly makes more sense to have a default css file.
Thanks for this. It’s really useful info! Especially for CSS beginners like me.
Interesting read, but I am not able to find out where a textarea’s default font (courier) comes from. Anybody?
Thanks for an excellent writeup. So what do you start with as a default then? I’ve been using a reset of sorts, and am finding some of those defining things I never use in my markup, so that seems redundant to me. How to be sure borders, margins don’t create problems without resetting them or defining them to be the same despite whatever UA styling could derail a layout?
I would love to know how to pry into IE’s resource files to view the actual UA CSS the way I can with Gecko and Webkit. Does anyone have a guide on how to do that? The googles has failed me.
- Next: Qualities of Design: It Works and It’s Durable
- Previous: Cost of Solution vs. Cost of Problem

-.- --. .-. --..
Safari custom user agent css overrides using webfonts.
I like to use better monospace fonts as default fonts in browsers. In Chrome and Firefox, this is pretty straight forward—go to Preferences, and you’ll see a menu to change the default fonts. This is a bit harder on Safari; its Intelligent Tracking Protection disables loading all local fonts by default.
A very simple way to circumvent this restriction is by using a webfont. The simplest option is to use an @import statement and load a webfont from, say, Google fonts or some other service (your own web server too!).
Example stylesheet:
And use the Preferences > Advanced > Style sheet, and load this file from disk. This trick, and a little bit of default zoom makes the IETF spec docs much much better to read.

Sample screenshot of one of the IETF spec docs I’m reading:

This is not perfect, but goes a long way without needing to install extra plugins ala Stylebot or Cascadea for the basic usecase.
- CSS Tutorial
- CSS Exercises
- CSS Interview Questions
- CSS Selectors
- CSS Properties
- CSS Functions
- CSS Examples
- CSS Cheat Sheet
- CSS Templates
- CSS Frameworks
- CSS Formatter
What is a User Agent Stylesheet ?
A user agent stylesheet is a pre-defined set of CSS rules that are built into a web browser and applied to web pages automatically. The purpose of the user agent stylesheet is to provide a consistent and standardized visual rendering of HTML elements across different web pages and websites. The rules in the user agent stylesheet define how HTML elements should be displayed by default, including things like font size, color, spacing, and alignment.
- User-agent stylesheets are provided by the browser and are applied before any styles defined in the web page itself.
- User-agent stylesheets are used to ensure a consistent and predictable visual appearance for HTML elements across different websites and web pages.
- User-agent stylesheets can vary between different browsers and versions of browsers, and can also be influenced by the operating system being used.
- User-agent stylesheets typically define basic styles for HTML elements, such as font size, line height, margins, and padding.
- Web developers can override the styles defined by the user agent stylesheet by defining their own styles in a stylesheet included with the web page, or by using inline styles.
- The specific styles applied by the user agent stylesheet can be inspected and modified using the developer tools provided by most web browsers
How does the user agent stylesheet work?
- A user agent stylesheet is a set of predefined style rules that web browsers use to render HTML documents. These style rules are built into the browser and apply to all HTML documents that are loaded in the browser.
- When a web page is loaded in a browser, the browser first parses the HTML and creates a Document Object Model (DOM) tree. The browser then applies the user agent stylesheet to the DOM tree to determine how the HTML elements should be displayed on the screen
The syntax may vary depending on the browser being used. The syntax used in the current version of chrome is as follows:
Example 1: In this example, we will give you a basic understanding that what an actual user-agent stylesheet is:

What is a user agent stylesheet?
In this example, we have a very basic HTML document with just an h1 element inside the body section. We have not defined any styles for the h1 element in our own stylesheet. When we load this page in a web browser and inspect the h1 element with the developer tools, we will see that it has some default styles applied to it. These styles are coming from the user agent stylesheet. The specific styles that are applied will depend on the browser that we are using. For example, in Google Chrome, the h1 element will have a font size of 2em, a margin-top of 0.67em, and a margin-bottom of 0.67em, among other styles.
Example 2: Another example to get more clarity about the user-agent stylesheet:-

In this example, we have an HTML document with a head section that includes a style tag. Inside the style tag, we define some basic styles for the body and h1 elements. We set the margin and padding of the body element to 0 and text-align as the center, and we set the color of the h1 element to green. We have also added a p element to the body section. We have not defined any styles for the p element in our own stylesheet. When we load this page in a web browser and inspect the p element with the developer tools, we will see that it has some default styles applied to it. These styles are coming from the user agent stylesheet.
Please Login to comment...
Similar reads.
- Web Technologies
- CSS-Questions
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
You can't override !important user agent CSS declarations
Cascade Layers are around the corner , and Una took this CSS revolution as an opportunity to look into the CSS cascade in a short YouTube video .
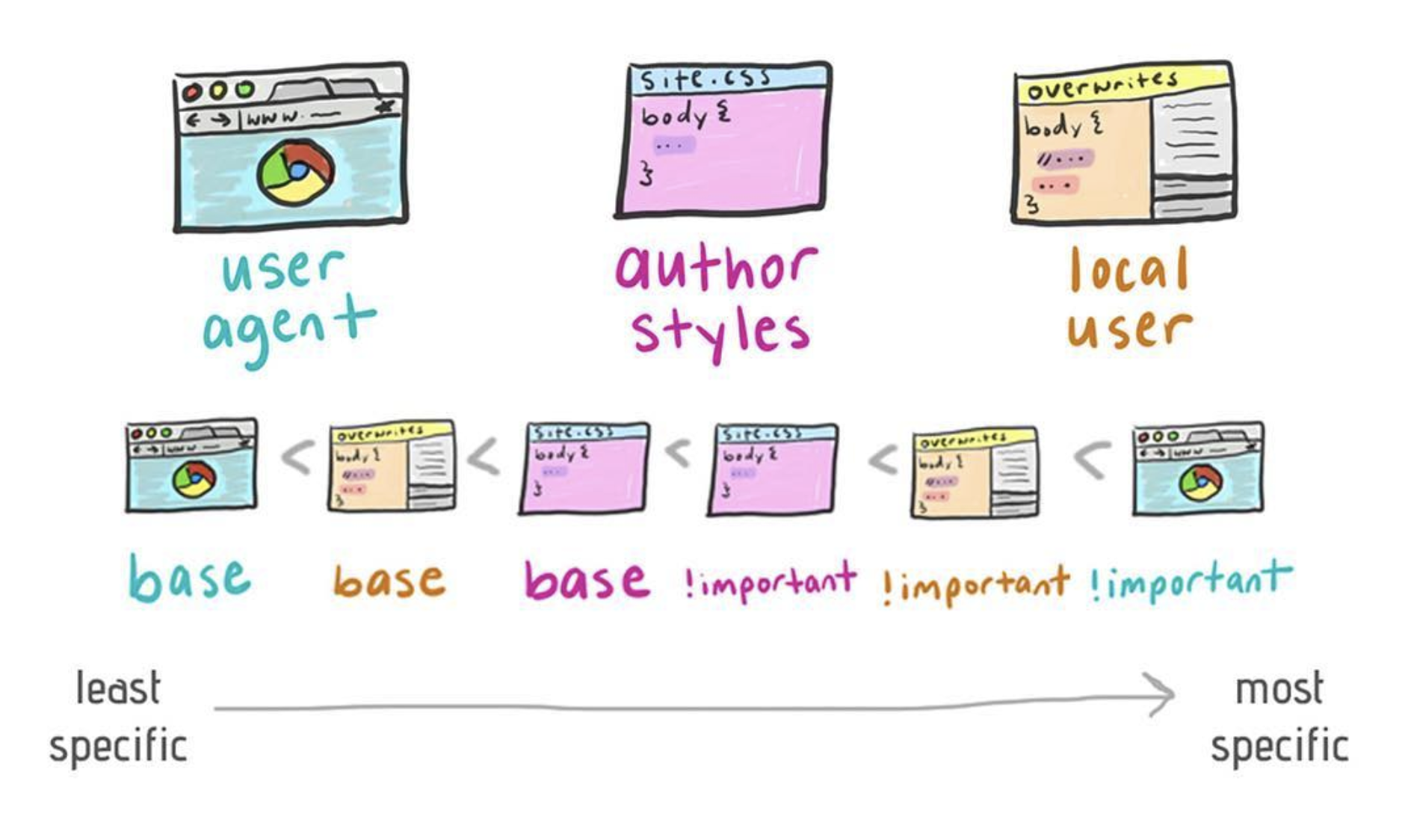
While watching the video, I learned something new about the !important CSS keyword. Before getting into important, though, let's look at where styles can come from. Three different CSS origins define a website's look and feel:
- the browser default styles defined in user agent stylesheets
- user-defined styles to customize a website defined in user stylesheets
- web page styling defined and linked in author stylesheets
User stylesheets don't seem to be a thing anymore. Chrome disallows them, and Firefox plans to phase them out, hiding the feature behind a development flag.
How do these three origins affect each other? You can override user agent stylesheet declarations with your author styles. And indeed, you do that every day when you write your CSS. Author styles override user styles, which override user agent styles.
But here's the thing: this cascade order is inverted for !important CSS properties. Important user agent styles override important user styles, which override important author styles.
You can't override !important declarations coming from your browser's user agent stylesheet. 😲
Una shared a Dev Doodle highlighting the concept on Instagram . 👇

I went straight into the Firefox user agent stylesheet to see what's !important in there.
Luckily, there aren't many !important declarations in Firefox's user agent stylesheet and the defined ones seem reasonable.
Nevertheless, that's a good-to-know fact. If you want to learn more about !important or want to get a taste of Cascade Layers, check Una's video .

About Stefan Judis
Frontend nerd with over ten years of experience, freelance dev, "Today I Learned" blogger , conference speaker , and Open Source maintainer .
Related Topics
Related articles.
- Safari 18 — what web features are usable across browsers?
- Reveal an image with smart padding
- Auto-margin works with absolute positioned elements
- The death of custom media queries
- Fading out text with CSS
The Web Witch's Blog
Browser font rendering inconsistencies
22 June 2020
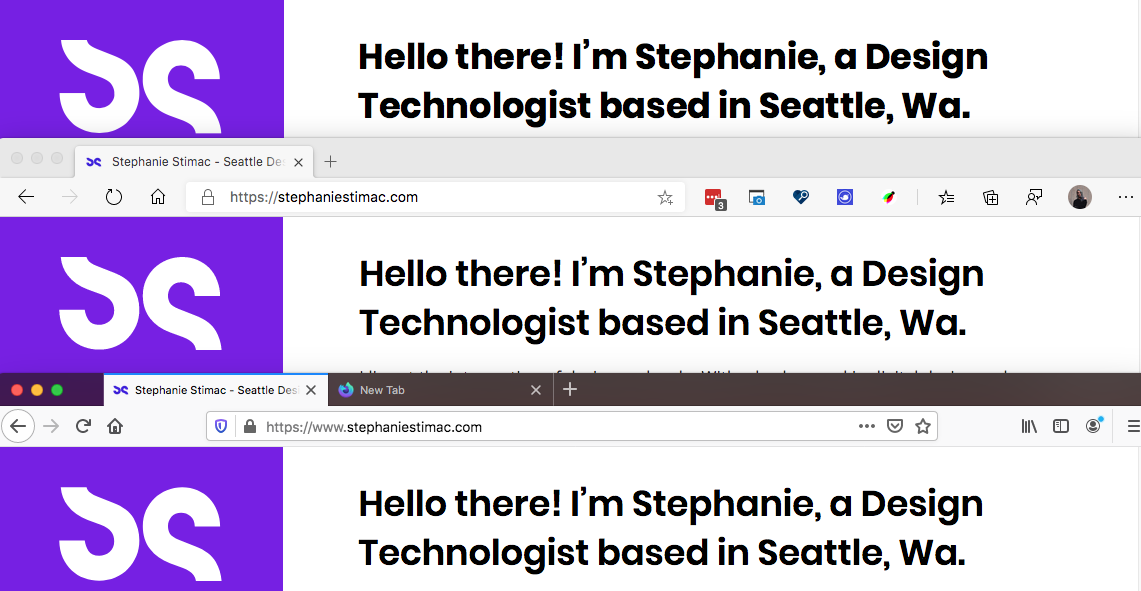
I was working on a project that required me pulling up the developer tools in different browsers against my personal website when I opened up Safari and noticed how drastically different the title of my page was rendering. It was extremely bold in Safari compared to the other browsers.
Much more bold than I expected it to be.

I looked at my stylesheet and saw that I had applied minimal styling to my headings and recall a decision to just let the browser handle the heading styles apart from defining the font-family and font-sizes . So the difference in weight was be caused by the browser.
h1 tags are bold by default but there appears to be extra bold being applied by Safari.
Jason Pamental suggested using font-synthesis: none; but that didn't have any effect in Safari or Firefox (it's not supported in other browsers at the moment.)
Computed Styles #
I started to dissect differences between the user agent style sheet and the Computed Styles tab in the DevTools.
Safari User agent stylesheet:
Safari computed CSS properties
Edge, Chrome and Firefox user agent stylesheet:
Edge, Chrome and Firefox computed CSS properties
In the computed tab, Edge, Chrome and Firefox are all showing font-weight: bold to be computed to a font-weight of 700, whereas Safari's computed font-weight doesn't have a numerical value, it just remains computed as "bold." But this still doesn't explain much.
In fact somewhat ironically, Safari doesn't have font-weight: 700 defined anywhere in stylesheets that I can see in the DevTools but it is rendering h1 s in the 700 font-weight for the typeface Poppins.
Browser fallback behavior #
So now I'm even more baffled and look to the line of code I have to define the font and font-weights I'm using.
<link href="https://fonts.googleapis.com/css?family=Poppins:400,600" rel="stylesheet">
I don't know why, but I'm compelled to delete "600" from the string while in Edge. So I do and suddenly watch as the heading in Edge re-renders at "400".
I add ,700 to the end of this string: Poppins:400,600 . My heading re-renders and now matches Safari. I remove ,700 and it re-renders in the 600 font-weight. I delete 600 again, it re-renders in the 400 font-weight.
I test this in Firefox and see the same results.
Edge, Chrome and Firefox all have a computed font-weight of 700 and if that particular font-weight isn't defined in the line of Google Fonts code, the browser grabs the next highest numerical font-weight that is defined and renders that font-weight as the bold weight. If you delete all font-weights from the Google Font code, you get the thinnest version of the font.
So what happens when I test this in Safari? Absolutely nothing. It doesn't matter if I delete all the font-weights from the font link. Safari's headings remain bold. But then I noticed something interesting as well after deleting the 400,600 from the font code...my nav bar on my website didn't change either in Safari.
So to confirm I was in fact seeing what I was seeing I changed the file on my live site and stripped 400,600 out so all I had was the following:
<link href="https://fonts.googleapis.com/css?family=Poppins" rel="stylesheet">

And Safari didn't change at all. I still had the CSS for my nav links declaring them at font-weight: 600 and Safari was still pulling that weight despite me not defining it in the font code.
Edge, Chrome and Firefox had all fallen back to the thinnest font available.
So what do I do to render headings consistently across browsers and platforms? #
This almost feels like a loaded question. This problem is almost akin (but a little bit less complex) to rendering HTML Forms consistently across platforms and browsers. The cross-platform problem is a harder one to solve as you can't control how the operating system handles font rendering.
If you don't want the browser to decide how to bold font-weights then I suggest explicitly defining the font-weight with numerical values: 500, 600, etc to avoid Firefox, Edge and Chrome falling back to whatever the highest font-weight defined is.
And a bit of a disclaimer: I've only looked at h1 rendering for this article. I suspect there are many other areas one could dive into to compare other headings and paragraph rendering.
And the final question you may be wondering is this:
Which way is actually right? Firefox/Edge/Chrome or Safari?
And my answer is: I don't actually know.
Multiple browsers behaving the same isn't necessarily indicative of the correct implementation so I suspect I will be trying to dive into browser behavior to figure out the correct implementation at a later date.

Upcoming Webinar: July 9 at 12 PM ET. State of Web Accessibility: 30 Years Later, How Accessible is the Internet? Register Now
Native or Custom? A Guide to Recognizing Focus Styles
Article Author Carolina Crespo | December 12, 2023 | Technical
- Share this page on Facebook
- Share this page on Twitter
- Share this page on Mastodon
- Share this page on LinkedIn
- Send this link in an email message

For keyboard-only users, knowing which element has focus at any given time is incredibly important (as covered very recently in How To Avoid Breaking Web Pages For Keyboard Users ).
But I’m getting ahead of myself. Based on Success Criterion 2.4.7 Focus visible , any keyboard-operable interface needs to have “a mode of operation where the keyboard focus indicator is visible”.
The keyboard user’s focus indicator can take different forms, perhaps most commonly seen as a solid or dashed outline around buttons and links.
Focus indicators let keyboard users know where they are while they’re navigating from one interactive control to another, typically with Tab and Shift + Tab
Focus indicators are something that auditors test for when reviewing a site, but it so happens that a poorly discernible focus indicator is only a WCAG failure if that focus indicator uses custom styling; default focus indicators are exempt even if they’re bad focus indicators, at least if the audit is at AA level. If the audit is at AAA level, a native focus indicator that has poor contrast against an author-defined background can fail under SC 2.4.13 Focus Appearance .
So how can an auditor be sure that they’re looking at a custom-styled focus indicator versus the default styling provided by the browser or operating system?
Testing a web page’s focus indicator can sometimes be a bit challenging because it isn’t always easy to tell whether the focus indicator that you’re looking at is customized (where the developer has defined a style in CSS) or it’s provided by the browser (native default). Identifying whether a visual indicator comes from the browser or comes from the developer’s custom CSS makes a difference between whether that might count as a failure.
Why is visible focus important?
Visible focus is important for several reasons:
- Accessibility : Focus indicators are essential for users who rely on keyboard navigation, people who make use of screen readers, and people with motor disabilities. Focus indicators clearly indicate which element is currently focused, helping users to know where they are in a web page or application.
- Reduced Errors : Focus indicators helps users, including those with cognitive or visual impairments, accurately select elements and controls. This can reduce accidental actions or errors.
- Consistency : A visible focus indicator provides a consistent and predictable user experience. Users can be confident that they know where they are on the page and where their next move will take them.
- User Experience : Focus indicators enhance the overall user experience for everyone. Clear and visible focus indicators make navigation and interaction more intuitive, which helps all users—not just those with disabilities.
- User Feedback : Focus indicators provide immediate feedback to users, indicating that their actions are being registered. This is valuable for building trust and engagement with the interface.
The evolution of default visual indicators
If custom focus indicator styles aren’t set, browsers will default to their own built-in styles. The visual indicator provided by each browser has changed over time, and although the default focus indicators across modern browsers generally are in good shape, these defaults haven’t always met the WCAG’s minimum contrast thresholds.
In years past, some browsers’ default focus indicators had poor contrast against some backgrounds. For example, Firefox used to have a single-pixel dotted outline that was barely perceivable in many cases. But browsers have been changing and improving the display of their focus defaults over the last few years.
What to test in custom focus indicators
There are three main WCAG success criteria I’m going to concentrate on. These criteria are 1.4.1 Use of color and 1.4.11 Non-text Contrast and SC 1.4.3 Contrast (Minimum) .
- 1.4.1 Use of Color is about not relying on color alone to communicate a change in state (such as nonfocused vs focused). An example of a failure here would be if only the background color were to change when an element was focused, and if the new background color didn’t have at least a 3:1 color-contrast difference against the original color.
- 1.4.11 Non-text Contrast calls for custom focus indicators to have at least a 3:1 color-contrast ratio against the adjacent background.
- 1.4.3 Contrast (Minimum) relates to the visual presentation of text (and images of text) and the requirement that it has a contrast ratio of at least 4.5:1, whether text is focused or not.
The reason why 1.4.11 specifies this contrast requirement, is to make sure that the focus indicator is perceivable by users, especially those with visual impairments, such as low vision or color blindness.
When a change of state is conveyed by color, the difference between those colors doesn’t have to be 3:1, providing there’s another, non-color indication of the state change (like the appearance of a focus outline). However, if the color difference is 3:1 or greater, then it will pass 1.4.1 on its own, because the change in luminosity is enough for it to be perceivable without color vision.
I’d like to explore the default focus indicators across a range of browsers and platforms, to help you identify when the focus indicators you’re seeing are author defined and when they’re provided by browsers or operating systems.
Browser default focus indicators
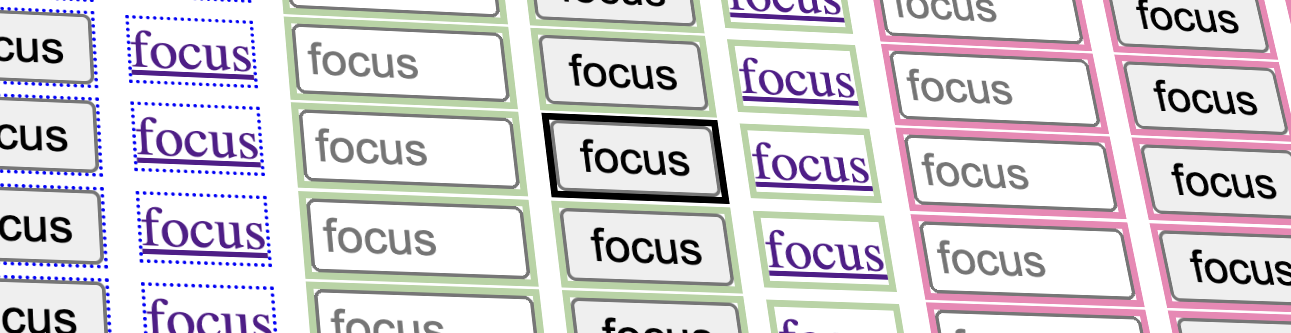
The styling of focus indicators varies across browsers and operating systems. Here are some examples:
Chrome/Windows

Tip : You can check the default focus indicator styling in Chrome’s developer tools by searching for “: focus-visible” and finding the “user agent stylesheet”.

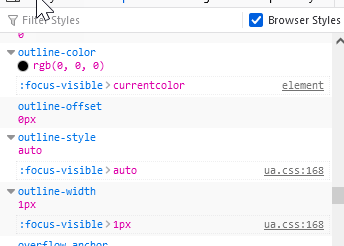
Firefox/Windows

Tip : You can check the default focus indicator styling in Firefox’s developer tools by searching for “: focus-visible”. If you don’t see any matches, there’s a checkbox called “browser styles” that you can check, and the style property “: focus-visible” will appear there, confirming that the style is from the browser (native focus style).

Edge/Windows
Tip : You can check the default focus indicator styling in Edge’s developer tools by searching for “: focus-visible”, which will lead you to the “user agent stylesheet”.

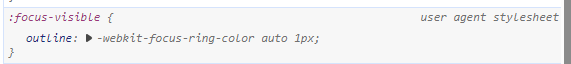
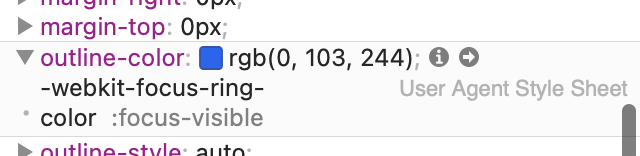
Safari/macOS

Tip : You can check the default focus indicator styling in Safari’s developer tools by searching for “outline-color”, which will lead you to the “user agent style sheet”.

The many, varied focus styles of macOS
Testing on a Mac? Here’s a little trick that you can try that makes it super-easy to tell when you’re looking at a default focus indicator in macOS:
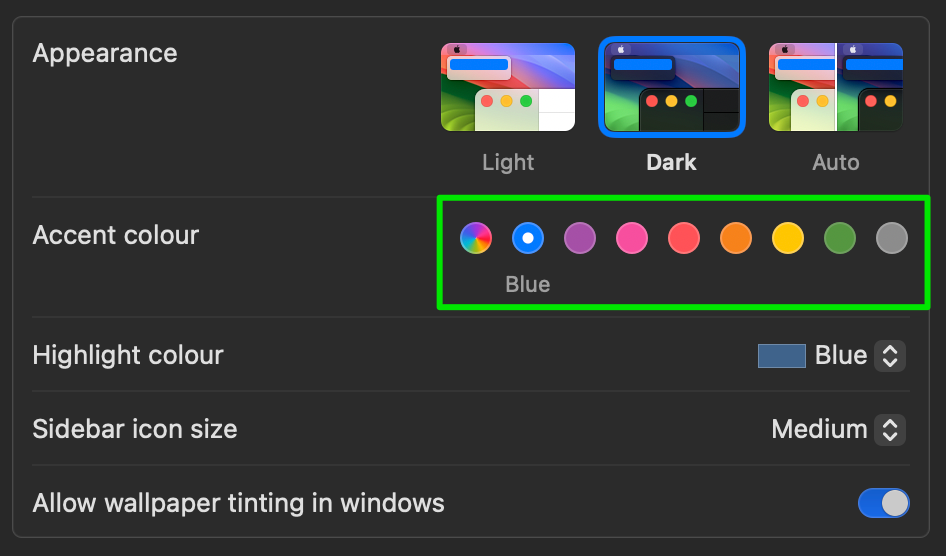
- Go to System Settings
- Select Appearance
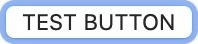
- Change the ‘Accent color’ setting (ideally picking a color that is very different from the color scheme of the site you are testing)
That setting will apply your selected accent color to focused elements (unless a custom focus indicator has been defined).

In the settings above, the Blue accent color is selected. The three images below show the default button (nonfocused) alongside buttons with Blue and Green accent colors for comparison:

And this isn’t just a Safari-only feature—changing the accent color works in Chrome and Firefox on macOS too. Here’s how the focus indicator looks in Safari, Chrome and Firefox when the accent color is set to Purple :

Mobile device focus indicators
Mobile devices will show focus indication when a user is navigating with a connected Bluetooth keyboard. How this appears depends on the OS and also whether the element in focus is a native app control or an HTML element inside a WebView.

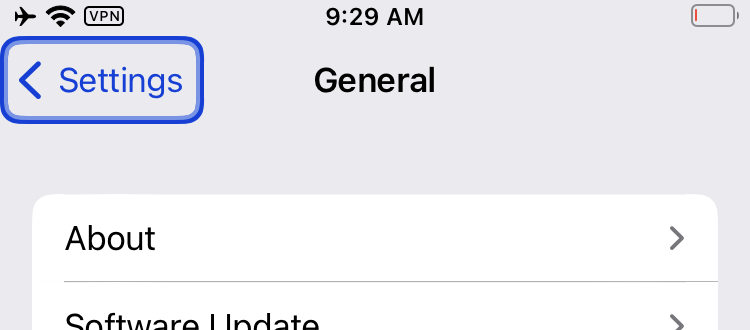
One way to check whether the iOS app that you’re looking at is relying on iOS’s default focus indicator is to compare its colors with the focus indicator’s color when you’re in the Settings app.
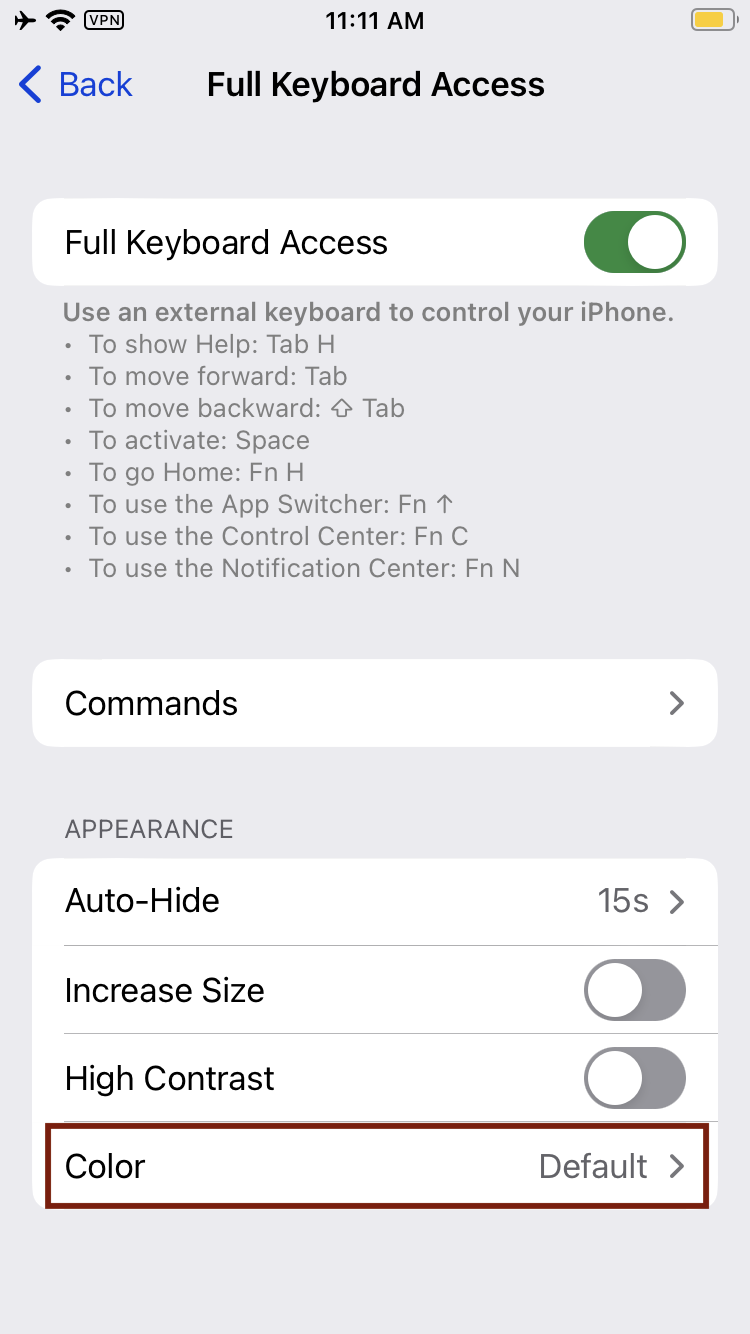
Tip: Another way to test this case is by changing iOS’s default focus indicator color in the Settings app (similar to the macOS option to change accent colors). After that change, if you see that color in use for focus indicators, that tells you that you’re looking at the default focus indicator styling. On the other hand, if a given focus indicator’s color doesn’t change, then that’s a custom focus indicator.
Here are the steps to change the default color:
Settings > Accessibility > Keyboard > Full Keyboard Access > Appearance> Color

One way to know whether your Android app is using the default focus indicator styling is to compare its colors with the focus indicator’s color when you’re accessing the settings of your Android phone.

An important remark for mobile focus indication on Android is that, in most cases, the native focus indicator is a semi-opaque overlaid color tint. It is a subtle change that can be difficult to locate on screen. Given that it is just a color change, does it fail 1.4.1 Use of Color? And what if the color overlay causes text underneath to have lower contrast, does that fail 1.4.3 Contrast (Minimum)? This is what it states in WCAG’s notes about contrast .
NOTE 6 WCAG conformance should be evaluated for color pairs specified in the content that an author would expect to appear adjacent in typical presentation. Authors need not consider unusual presentations, such as color changes made by the user agent, except where caused by authors’ code.
This means that 1.4.1 Use of Color and 1.4.3 Contrast (Minimum) issues generated by the use of such focus indicators are exempted of those criteria. In other words, no failure to report.
Depending on the background color of the page you audit, the color-contrast ratio of the default focus indicators may vary greatly. While browsers’ default focus indicators are technically exempt from 1.4.11 Non-text Contrast since they’re provided by the browser rather than the developer, it’s much better when a site provides focus indicators that have been tested to work across all scenarios (all controls, all pages types, light mode and dark mode). Default focus indicators sometimes don’t have enough contrast because they can’t account for all websites and all apps across all possible user settings. But with the above examples in hand, you should hopefully have an easier time ascertaining when a site is using the browser’s default focus styles.
- When I Get That Low Contrast Feeling, I Need Non-Textual Healing
- How To Avoid Breaking Web Pages For Keyboard Users
- Understanding SC 1.4.11 Non-text Contrast (Level AA)
About Carolina Crespo
Carolina Crespo is a Spaniard based in Montreal, where she's been making things accessible, coordinating accessibility meetups, and providing regular workshops since 2015. Carolina is a big traveler and foodie.
Apple’s Worldwide Developers Conference to kick off June 10 at 10 a.m. PDT with Keynote address
The Keynote will be available to stream on apple.com , the Apple Developer app, the Apple TV app, and the Apple YouTube channel. On-demand playback will be available after the conclusion of the stream.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Mac - safari -User Agent Stylesheet
Mac OS X (10.6.4), Safari 4.0.5 and safari 5 also
Posted on Nov 8, 2010 4:19 AM
Loading page content
Page content loaded
Jun 15, 2017 5:01 AM in response to lynx78rus
Clear the history and browser cache, after you have set the Safari Preferences : Advanced : StyleSheet to None. You will have to quit and relaunch Safari afterwards to be rid of the “User agent Stylesheet” properties.
If the problem persists after paragraph 1, then download and run the free Malwarebytes anti-malware tool (requires Mavericks or later). If it finds anything, allow it to remove what it finds, and then reboot your Mac.
If the problem still persists, then it may very likely be something that the site that you visit is doing to Safari.
Nov 8, 2010 9:51 AM in response to sreelatha
Jun 15, 2017 12:24 AM in response to Carolyn Samit
Did not work.
http://prntscr.com/fjz5xn
How to prevent "User agent stylesheet"?
I had to add a class to my h1 tag because the browser added its CSS and removed my text-align: center rule. How can I prevent the browser from EVER not choosing my styles? I have the h1 style in a header h1 if that matters.
can you post your code?
@kernix , this may be a good read for you
I originally had
It’s from one of my portfolio items.
I don’t see in that article any mention of the browser styles overriding the CSS styles in the stylesheet. I can understand where you do not have ANY styles for an element, but when you do, how does it do that?
where were you seeing the override? what item? I’m trying to get to where i’m seeing what you’re seeing when i inspect
I think what you might be looking for is what is referred to as a CSS reset. If you google “CSS reset” you will get a ton of links back with different implementations. I find myself using this reset from Josh Comeau a lot.
@bbsmooth ooooh this is neat! thanks for the share! I’m also learning about user agent sheet today from helping someone else. Now it’s nice to have a bit more concrete explanation!
The h1 title at the top of the page.: MOUSE-ONLY DOCUMENT & EMAIL COMPOSITION TOOL .
The weird thing is that this just happened. something else really weird happened with words from WordPress files (plugins maybe) were being loaded into my alphabetical list so I had to change some of the js. I was also losing the other styles like the font-family. The files are living in my public_html folder alongside my WordPress files which I think is fine. I think that is unrelated but I thought I’d mention it anyway.
What you could do is in the inspector, change the style to .header h1 because that is what it originally was. I gave the h1 a class because I figured that browsers give default styles to common elements like body, h1, h2, p, etc.
I learned that from Kevin Powell - here is a link to my stylesheet for that page: https://kernixwebdesign.com/css/style.css
I use the 2 most common ones with margin: 0 for the body and the universal selector. In going through the RWD beta course on the Piano section though I made of note of this setting:
I think I’ll start using that as my basic styling for box-sizing . Oh, and removing padding and margins on ul tags.
This topic was automatically closed 182 days after the last reply. New replies are no longer allowed.
Overriding Default Button Styles
DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
There are a variety of “buttons” in HTML. You’ve got:
Plus, for better or worse, people like having links that are styled to match the look of other true buttons on the site
One challenge is getting all those elements to look and layout exactly the same. We’ll cover that a few ways.
Another challenge is getting people to use them correctly
This is a bit surprising to me — but I hear it often enough to worry about it — is that more and more developers are using <div> s for buttons. As in, they just reach for whatever generic, styling-free HTML is handy and build it up as needed. Andy Bell explains why a real button is better:
So, <button> elements are a pain in the butt to style right? That doesn’t mean you should attach your JavaScript events to a <div> or an <a href="#"> though. You see, when you use a <button> , you get keyboard events for free. You’re also helping screen reader users out because it’ll announce the element correctly.
And here’s Andy again helping you out with a chunk of CSS that’ll get you a cleanly styled button:
See the Pen Button Pal — some basic button styles by Andy Bell ( @hankchizljaw ) on CodePen .
It’s that styling that just might be the mental roadblock
It’s a bit understandable. Buttons are weird! They have a good amount of default styling (that come from the “User Agent Stylesheet”) that varies from browser to browser and means you have work to do to get them exactly how you want.
See all the weirdness there?
- Without any styling, the button is kinda little and has that native border/border-radius/box-shadow thing going on.
- Just by setting the font-size, we lose all those defaults, but it’s got a new default look, one with a border and square corners, a gradient background, and no box-shadow. This is essentially -webkit-appearance: button; .
- Buttons have their own font-family, so don’t inherit from the cascade unless you tell it to.
Here’s Chrome’s user agent stylesheet for buttons:

Firefox behaves a bit differently. See in the video above how setting border: 0; removed the border in Chrome, but also the background? Not the case in Firefox:

I only point this out to say, I get it, buttons are truly weird things in browsers. Factor in a dozen other browsers, mobile, and the idea that we want to style all those different elements to look exactly the same (see the opening of the article), and I have a modicum of empathy for people wanting to avoid this.
Never hurts to consult Normalize
Normalize does a good amount:
I was a tiny bit surprised to see WTF, Forms? not cover buttons, only because of how much weirdness there is. But the form elements that project whips into shape are even more notoriously difficult!
A Style-Testing Kinda Thingy
I feel like the answer to this is basically a big ol’ block of CSS. That’s what Andy provided , and you could very likely come to one on your own by just being a little heavier handed than the usual of setting style rules with your buttons.
Still, I felt compelled to make a little tester machine thingy so you can toggle styles on and off and see how they all go together in whatever browser you happen to be in:
See the Pen Consistent button styles by Chris Coyier ( @chriscoyier ) on CodePen .
The biggest point here is to use the correct native elements, as you get a bunch of functionality and accessibility for free. But you might as well get the styling right, too!
While we’re talking buttons, I’m gonna use the same quote I used in our When To Use The Button Element post from MDN :
Warning: Be careful when marking up links with the button role. Buttons are expected to be triggered using the Space key, while links are expected to be triggered through the Enter key. In other words, when links are used to behave like buttons, adding role="button" alone is not sufficient. It will also be necessary to add a key event handler that listens for the Space key in order to be consistent with native buttons.
You don’t need role="button" on <button> because they are already buttons, but if you’re going to make any other element button-like, you have more work to do to mimic the functionality.
Plus, don’t forget about :hover and :focus styles! Once you’ve wrangled in the styles for the default state, this shouldn’t be so hard, but you definitely need them!
From Benjamin De Cock (Stripe Designer):
Friendly reminder: if you don't need IE/Edge support (e.g. internal tools), you don't have to reset every CSS property individually. button.lame { padding: 0; border: none; outline: none; font: inherit; color: inherit; background: none } button.cute { all: unset } — Benjamin De Cock (@bdc) April 24, 2018
Friendly reminder: if you don’t need IE/Edge support (e.g. internal tools), you don’t have to reset every CSS property individually.
There was some good followup conversation too
Unfortunately, all: unset bugs every Safari browser. :(
Biggest reason for not using a button is that a div is not permitted inside a button.
You can have inline elements like a though. For example, if you wanted a button with an Icon and text, you could do something like this:
I can’t really imagine a situation where you would want much more HTML then that inside of a button.
Don’t forget:
button[disabled] button[disabled]:hover
button:disabled, pretty please.
You can use border:none to style your button, but as soon as you add a border it becomes “outset” by default? Or is it possible to make a button have a 1px border without any 3D (outset or inset) appearance? Including when it’s clicked? Thanks
Kickstart your career 🚀 with our new Career Toolbox + automate your job search with Loopcv ⚡
Join our Live Career-Building Workshop: Launch Your Web Dev Career! ⭐ Register here!
🤖 Our latest AI course Supercharge Your Figma Workflow with AI Plugins , is all yours! Check it out.
Start your #100DaysOfCode challenge here .
Join our free community Discord server here!
Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here .
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.

- Watch Video
CSS CSS Basics (2014) Fundamental Concepts The Cascade: Specificity and Source Order

Fábio Tavares da Costa
How to access the user agent style sheet.
I hear developers talk about styles applied by User Agents. How can we access these rules?
Christopher Vesti
User Agent Style sheets simply refer to the default styles that browsers apply to web pages. It is of the lowest importance considering User Styles and Author styles will overwrite these. Each browser is a little different in how it displays "unstyled" html.
If you want to see first hand how browsers display html, create a simple .html document with different header, paragraph and image elements and open it with different browsers.
Firefox has an option we can toggle on/off to show browser styles .
In Chrome I see user agent stylesheet in the upper right corner. That's the stylesheet I am looking for.
Plain html will show fragments of computed styles like:
Where is the complete list of rules?
Hi Fábio Tavares da Costa , you can find the full list of all styles in each User Agent Stylesheet in the following locations:
- Mozilla Firefox: https://dxr.mozilla.org/mozilla-central/source/layout/style/res/html.css
- Google Chrome: https://chromium.googlesource.com/chromium/blink/+/master/Source/core/css/html.css
- Safari (WebKit): https://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css
- Internet Explorer: You can't view Internet Explorer's UA Stylesheet because it's not open source.
I will do this,
Still, the style sheet itself should be accessible client side. Maybe a plain html file will make the browse reveal it's CSS URI.
Posting to the forum is only allowed for members with active accounts. Please sign in or sign up to post.

各ブラウザごとのデフォルトのスタイルシート、user agent stylesheetのまとめ -Chrome, Safari, Firefox, Edge
Post on:2019年5月28日

Webページを実装する際、そのページを表示するブラウザが各HTML要素にデフォルトでどのようなスタイルが適用されているか知っておくのは大切なことです。 Chrome, Safari, Firefox, Edge 各ブラウザごとのデフォルトのスタイルシート、user agent stylesheetを紹介します。
例えば、p要素にはdisplay: block;が定義されており各ブラウザでmarginの数値が異なります。また、h1要素は単独で使用した場合とsection要素などの子要素で使用した場合ではmarginの数値が異なります。

- Chromeのuser agent stylesheet
- Safariのuser agent stylesheet
- Firefoxのuser agent stylesheet
Edgeのuser agent stylesheet
2019年5月現在最新は、EdgeHTML 18 (Build 17763)です。
- What's New in EdgeHTML
- 参考: EdgeHTML 13のuser agent stylesheet
Related Posts
関連記事が見つかりませんでした。
top of page

誰よりも先をリードするWordPressテーマTCD

Recnet Entry
- Affinityを使ってみたかった人に朗報! Win, Mac, iPadのDesigner、Photo、Publisherが6ヵ月無料で使用できる
- ビー・エヌ・エヌ社のKindleセールはかなり貴重! 1年ぶりとなる夏のセールが開催、Web制作・デザイン・イラスト関連のKindle本がお買い得です
- 商用無料、新作フリーフォントがリリース! かわいいデザインにぴったり、女子校生の書き文字風フォント「ninaSchoolgirl」
- Bartenderの代替に! macOSのメニューバーのアイコンを常に表示・非表示にできるオープンソースのアプリ -Ice
- Kindle特大セールが開催! ソシム社大感謝祭、人気のデザイン書・配色本・Web制作の解説書が55%オフで超お買い得です
- UIデザインに最適! シンプルなデザインで使いやすく、商用でも無料で利用できるSVGのアイコン素材 -Lucide
- Kindleセールで半額以下! マンガや小説、同人誌の創作に「感情類語辞典」「場面設定類語辞典」など類語辞典シリーズが超お買い得、書体をマンガで学べる「となりのヘルベチカ」も半額以下
- これはかなりいい! Helveticaに似たオープンソースの無料フォント -Overused Grotesk(異世界のHelvetica)
Pickup Entry
- 2024年用、日本語のフリーフォント707種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記
- 手書きの日本語フリーフォント、筆文字・毛筆の日本語フリーフォントの総まとめ
- おしゃれな手書き! 筆記体の英語フリーフォントの総まとめ
- 商用利用無料、国内のフリーイラスト素材の総まとめ
- 商用利用無料、おしゃれでシンプルなかわいい海外のフリーイラスト素材の総まとめ
- フォント名を画像から調べる、日本語・英語のフォントを検索・自動判定できる無料サービスのまとめ
- いい感じの写真画像がクレジット表記無しで無料利用できるサイトのまとめ
- 背景素材に困った時に!ダウンロードしておきたい実用度満点のフリーの背景素材のまとめ
- 2024年のトレンドカラーは、癒やしのカラー「ピーチファズ(Peach Fuzz)」
- 色々な色の名前、伝統色の名前が分かるサイトのまとめ
- VS Codeのおすすめ機能拡張のまとめ、HTMLやCSSやJavaScriptなどのコードを書く時に便利
- 最近の実装に合わせたHTMLテンプレート
- 5分で完璧に分かる!CSS Gridの基本的な使い方を解説
- 独学の人にオススメ!CSS Flexboxの基礎を一通り学べるチュートリアル
- CSS Flexbox の各プロパティの使い方を詳しく解説
- CSS Flexboxの使い方・バグ情報・グリッドの実装など、有用なリソースのまとめ
- CSSの中央揃えで、最も万能で信頼できる実装テクニック
- 2024年、現在の環境に適したリセットCSSのまとめ
- 2024年版、CSSフレームワークのまとめ
- Googleのアルゴリズムにおける検索順位に影響を与える200+個の要因のまとめ
- Font Awesome アイコンの使い方と便利な機能のまとめ
- Photoshopの新機能がかなり便利!かゆいところに手が届く改善点が盛りだくさん
- Photoshopの選択範囲や切り抜きはこれが一番簡単で正確!CC 2021で進化した選択範囲とマスクの作成
- UI/UXデザインツールの大本命、Adobe XDの私が大好きな便利な機能をすべて紹介
- 2023年、ロゴデザインのトレンド -最近のロゴに使われているデザインテクニックのまとめ
- ウェブデザイナーは知っておきたい、ページレイアウトの代表的な10のパターン
- フォントやタイポグラフィの知識・テクニックを学ぶまとめ
- 無料で高品質!レスポンシブ対応のWordPressのテーマファイルのまとめ
- プロカメラマン仕様、Photoshopのトーンカーブのまとめ -簡単に写真画像の自然光とカラーを印象的に美しく仕上げる
- 写真がもっと楽しくなる!写真画像をワンランク上に仕上げるPhotoshopのアクションのまとめ
- 黄金比について詳しく解説、レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ
- 黄金比をサイトのデザインに取り入れる簡単な3つの方法
- フェルメールやゴッホ、北斎など西洋・日本の名画を楽しめるサイト集
- 美しい日本語を使いたい、ワンランク上のビジネスメールの作法
- 著作権・肖像権について、写真やイラストなどの素材を安全に使うために知っておきたいこと

Adobeの進化がすごすぎる! 生成AIによるデザインの新しい作り方が学べるデザイン書(紹介記事)

簡単だけど、すごくよくなる! SNSでのデザイン戦略を学びたい人にお勧めの解説書(レビュー記事)
- サイト構築 -調査・分析
- サイト構築 -ユーザビリティ
- サイト構築 -ライティング
- サイト構築 -デザイン
- サイト構築 -JavaScript
- サイト構築 -スタイル ガイド
- サイト構築 -運用・更新
- SEO対策・検索エンジン
- WordPressのプラグイン
- Freebies(無料素材)
- ソフトウェア・アプリケーション
- ブラウザ -Internet Explorer
- ブラウザ -Firefox
- ブラウザ -Opera
- ブラウザ -Safari
- ブラウザ -Chrome
- Life(ライフハック)
- Digress(雑記・お知らせ)
- Sitemap(記事一覧)
- follow me on Twitter
- subscribe to my RSS
- Powered by WordPress

IMAGES
VIDEO
COMMENTS
A user agent style sheet is a "default style sheet" provided by the browser (e.g., Chrome, Firefox, Edge, etc.) in order to present the page in a way that satisfies "general presentation expectations." For example, a default style sheet would provide base styles for things like font size, borders, and spacing between elements.
The (relevant) user agent rule (on chrome) is: input, input[type="password"], input[type="search"] {. cursor: auto; } You can achieve what you want in a couple ways: Create a css class that selects the input directly, for example. using another css class, or. selecting the input within the already-defined class, etc.
First off, Safari lets you specify a custom style sheet. In case you don't know, a custom style sheet is a bunch of CSS rules that you get to specify and then the browser will apply them to every single web page you visit. The first thing I needed to do was open twitter.com and find out what type of CSS rule I could write to target that right ...
How To Change User-Agent On Safari 1. Go To Preferences. Screenshot by author, May 2024. 2. Enable Develop Menu Bar. Go to Advanced and check Show Develop menu in menu bar.
I browsed through Webkit's user agent stylesheet for no other reason than curiosity (you can find via trac or GitHub). A number of interesting things stood out to me, so I started taking notes. ... presumably allowing developers of Safari to imbue browser controls with system-level appearance configurations from the OS.
The latest user agents for Safari. Apple's Safari web browser runs on mobile devices (iPhones, iPads and iPod Touches) and macOS computers. Depending on which platform you're using (or want to pretend you're using!) the user agent will be a bit different. Here we have the latest user agents for Safari on mobile and computer platforms.
Specification. CSS 1 introduces the idea by stating that "each User Agent (UA, often a 'web browser' or 'web client') will have a default style sheet that presents documents in a reasonable—but arguably mundane—manner." CSS 2 says that "conforming user agents must apply a default style sheet (or behave as if they did)" and that "a user agent's default style sheet should ...
Alternatively, you can just open the Safari app and then hit the hotkey Command + comma (,) to bring up Safari Preferences. Go to the Advanced tab from the General tab. The Safari Preferences menu Advanced tab. At the bottom of the Advanced tab, checkmark the checkbox for the setting Show Develop menu in menu bar. 2.
Safari doesn't allow loading local user-installed fonts, so you can't add a custom stylesheet with that font. Easy way to circumvent this is to use a webfont. ... Safari custom user agent CSS overrides using webfonts 18 Nov 2020. I like to use better monospace fonts as default fonts in browsers. In Chrome and Firefox, this is pretty straight ...
A user agent stylesheet is a set of predefined style rules that web browsers use to render HTML documents. These style rules are built into the browser and apply to all HTML documents that are loaded in the browser. When a web page is loaded in a browser, the browser first parses the HTML and creates a Document Object Model (DOM) tree.
You can override user agent stylesheet declarations with your author styles. And indeed, you do that every day when you write your CSS. Author styles override user styles, which override user agent styles. But here's the thing: this cascade order is inverted for !important CSS properties. Important user agent styles override important user ...
Jason Pamental suggested using font-synthesis: none; but that didn't have any effect in Safari or Firefox (it's not supported in other browsers at the moment.) Computed Styles # I started to dissect differences between the user agent style sheet and the Computed Styles tab in the DevTools. Safari User agent stylesheet: h1 { font-weight: bold; }
Tip: You can check the default focus indicator styling in Safari's developer tools by searching for "outline-color", which will lead you to the "user agent style sheet". The many, varied focus styles of macOS. Testing on a Mac? Here's a little trick that you can try that makes it super-easy to tell when you're looking at a default ...
Mac - safari -User Agent Stylesheet. How to get rid of classes applied by "User agent stylesheet" in MAC safari. Show more Less. Mac OS X (10.6.4), Safari 4.0.5 and safari 5 also Posted on Nov 8, 2010 4:19 AM Me too (39 ...
What you could do is in the inspector, change the style to .header h1 because that is what it originally was. I gave the h1 a class because I figured that browsers give default styles to common elements like body, h1, h2, p, etc. kernix January 8, 2022, 2:51am 10. I learned that from Kevin Powell - here is a link to my stylesheet for that page ...
Here's Chrome's user agent stylesheet for buttons: Firefox behaves a bit differently. See in the video above how setting border: 0; removed the border in Chrome, ... /** * Correct the inability to style clickable types in iOS and Safari. */ button, [type="button"], [type="reset"], [type="submit"] { -webkit-appearance: button; } I was a ...
User Agent Style sheets simply refer to the default styles that browsers apply to web pages. It is of the lowest importance considering User Styles and Author styles will overwrite these. Each browser is a little different in how it displays "unstyled" html.
Using the iPad web inspector I can see that the iOS Safari user-agent stylesheet style for a margin-top: 8px on the body is overriding my own styles. Why might this be? html; ios; css; ipad; margin; Share. ... the user agent stylesheet applies an 8px margin-top despite my style on the body tag. I cannot understand why the user agent is ...
Chrome, Safari, Firefox, Edge 各ブラウザごとのデフォルトのスタイルシート、user agent stylesheetを紹介します。 例えば、p要素にはdisplay: block;が定義されており各ブラウザでmarginの数値が異なります。
The culprit in my case turned out to be a Content Blocker (iOS ad-blocker) which was blocking elements on the page by forcing a User Stylesheet to display:none on certain CSS elements. Because of this, Safari showed it as "locked" like in your screenshot with no way to edit/modify it. A warning appeared in the Web Inspector 'Logs' tab telling ...