Safari Disabled Inputs are Too Faded. CSS not helping
That css didn’t work.

I need this disabled state to prevent editing in certain scenarios.
Anyone had this problem?
I’m always using an input as well as an text element and show/hide with conditions to get around this problem with safari.
This topic was automatically closed after 70 days. New replies are no longer allowed.

Color Inputs: A Deep Dive into Cross-Browser Differences
In this article, we’ll be taking a look at the structure inside <input type='color'> elements, browser inconsistencies, why they look a certain way in a certain browser, and how to dig into it. Having a good understanding of this input allows us to evaluate whether a certain cross-browser look can be achieved and how to do so with a minimum amount of effort and code.
Here’s exactly what we’re talking about:
But before we dive into this, we need to get into…
Accessibility issues!
We’ve got a huge problem here: for those who completely rely on a keyboard, this input doesn’t work as it should in Safari and in Firefox on Windows, but it does work in Firefox on Mac and Linux (which I only tested on Fedora, so feel free to yell at me in the comments if it doesn’t work for you using another distribution).
In Firefox on Windows, we can Tab to the input to focus it, press Enter to bring up a dialog… which we then cannot navigate with the keyboard!
I’ve tried tabbing, arrow keys, and every other key available on the keyboard… nothing! I could at least close the dialog with good old Alt + F4 . Later, in the bug ticket I found for this on Bugzilla, I also discovered a workaround: Alt + Tab to another window, then Alt + Tab back and the picker dialog can be navigated with the keyboard.
Things are even worse in Safari. The input isn’t even focusable ( bug ticket ) if VoiceOver isn’t on. And even when using VoiceOver, tabbing through the dialog the inputs opens is impossible.
If you’d like to use <input type='color'> on an actual website, please let browsers know this is something that needs to be solved!
How to look inside
In Chrome, we need to bring up DevTools, go to Settings and, in the Preferences section under Elements , check the Show user agent shadow DOM option.
Then, when we return to inspect our element, we can see inside its shadow DOM.
In Firefox, we need to go to about:config and ensure the devtools.inspector.showAllAnonymousContent flag is set to true .
Then, we close the DevTools and, when we inspect our input again, we can see inside our input.
Sadly, we don’t seem to have an option for this in pre-Chromium Edge.
The structure inside
The structure revealed in DevTools differs from browser to browser, just like it does for range inputs.
In Chrome, at the top of the shadow DOM, we have a <div> wrapper that we can access using ::-webkit-color-swatch-wrapper .
Inside it, we have another <div> we can access with ::-webkit-color-swatch .

In Firefox, we only see one <div> , but it’s not labeled in any way, so how do we access it?
On a hunch, given this <div> has the background-color set to the input’s value attribute, just like the ::-webkit-color-swatch component, I tried ::-moz-color-swatch . And it turns out it works!

However, I later learned we have a better way of figuring this out for Firefox!
We can go into the Firefox DevTools Settings and, in the Inspector section, make sure the “Show Browser Styles” option is checked. Then, we go back to the Inspector and select this <div> inside our <input type='color'> . Among the user agent styles, we see a rule set for input[type='color']::-moz-color-swatch !
In pre-Chromium Edge, we cannot even see what kind of structure we have inside. I gave ::-ms-color-swatch a try, but it didn’t work and neither did ::-ms-swatch (which I considered because, for an input type='range' , we have ::-webkit-slider-thumb and ::-moz-range thumb , but just ::-ms-thumb ).
After a lot of searching, all I found was this issue from 2016. Pre-Chromium Edge apparently doesn’t allow us to style whatever is inside this input. Well, that’s a bummer.
How to look at the browser styles
In all browsers, we have the option of not applying any styles of our own and then looking at the computed styles.
In Chrome and Firefox, we can also see the user agent stylesheet rule sets that are affecting the currently selected element (though we need to explicitly enable this in Firefox, as seen in the previous section).

This is oftentimes more helpful than the computed styles, but there are exceptions and we should still always check the computed values as well.
In Firefox, we can also see the CSS file for the form elements at view-source:resource://gre-resources/forms.css .

The input element itself
We’ll now be taking a look at the default values of a few properties in various browsers in order to get a clear picture of what we’d really need to set explicitly in order to get a custom cross-browser result.
The first property I always think about checking when it comes to <input> elements is box-sizing . The initial value of this property is border-box in Firefox, but content-box in Chrome and Edge.

We can see that Firefox is setting it to border-box on <input type='color'> , but it looks like Chrome isn’t setting it at all, so it’s left with the initial value of content-box (and I suspect the same is true for Edge).
In any event, what it all means is that, if we are to have a border or a padding on this element, we also need to explicitly set box-sizing so that we get a consistent result across all these browsers.
The font property value is different for every browser, but since we don’t have text inside this input, all we really care about is the font-size , which is consistent across all browsers I’ve checked: 13.33(33)px . This is a value that really looks like it came from dividing 40px by 3 , at least in Chrome.

This is a situation where the computed styles are more useful for Firefox, because if we look at the browser styles, we don’t get much in terms of useful information:

The margin is also consistent across all these browsers, computing to 0 .

The border is different for every single browser. In both Chrome and Edge, we have a solid 1px one, but the border-color is different ( rgb(169, 169, 169) for Chrome and rgb(112, 112, 112) for Edge). In Firefox, the border is an outset 2px one, with a border-color of… ThreeDLightShadow ?!

What’s the deal with ThreeDLightShadow ? If it doesn’t sound familiar, don’t worry! It’s a (now deprecated) CSS2 system value , which Firefox on Windows shows me to be rgb(227, 227, 227) in the Computed styles tab.

Note that in Firefox (at least on Windows), the operating system zoom level ( Settings → System → Display → Scale and Layout → Change the size of text, apps and other items ) is going to influence the computed value of the border-width , even though this doesn’t seem to happen for any other property I’ve checked and it seems to be partially related to the border-style .

The strangest thing is the computed border-width values for various zoom levels don’t seem to make any sense. If we keep the initial border-style: outset , we have:
- 1.6px for 125%
- 2px for 150%
- 1.7px for 175%
- 1.5px for 200%
- 1.8px for 225%
- 1.6px for 250%
- 1.66667px for 300%
If we set border-style: solid , we have a computed border-width of 2px , exactly as it was set, for zoom values that are multiples of 50% and the exact same computed values as for border-style: outset for all the other zoom levels.
The padding is the same for Chrome and Edge ( 1px 2px ), while Firefox is the odd one out again.

It may look like the Firefox padding is 1px . That’s what it is set to and there’s no indication of anything overriding it — if a property is overridden, then it’s shown as grey and with a strike-through.
![safari disabled input color Screenshot of Firefox DevTools highlighting how the border set on input[type='color'] overrides the one set on input and the look (grey + strike-through) of overridden properties.](https://i0.wp.com/css-tricks.com/wp-content/uploads/2019/05/override_firefox.png?ssl=1)
But the computed value is actually 0 8px ! Moreover, this is a value that doesn’t depend on the operating system zoom level. So, what the hairy heck is going on?!

Now, if you’ve actually tried inspecting a color input, took a close look at the styles set on it, and your brain works differently than mine (meaning you do read what’s in front of you and don’t just scan for the one thing that interests you, completely ignoring everything else…) then you’ve probably noticed there is something overriding the 1px padding (and should be marked as such) — the flow-relative padding !
![safari disabled input color Screenshot of Firefox DevTools showing the flow-relative padding overriding the old padding due to higher specificity of selector (input[type='color'] vs. input).](https://i0.wp.com/css-tricks.com/wp-content/uploads/2019/05/default_l0_padding_firefox.png?ssl=1)
Dang, who knew those properties with lots of letters were actually relevant? Thanks to Zoltan for noticing and letting me know. Otherwise, it probably would have taken me two more days to figure this one out.
This raises the question of whether the same kind of override couldn’t happen in other browsers and/or for other properties.
Edge doesn’t support CSS logical properties, so the answer is a “no” in that corner.
In Chrome, none of the logical properties for margin , border or padding are set explicitly for <input type='color'> , so we have no override.
Concerning other properties in Firefox, we could have found ourselves in the same situation for margin or for border , but with these two, it just so happens the flow-relative properties haven’t been explicitly set for our input, so again, there’s no override.
Even so, it’s definitely something to watch out for in the future!
Moving on to dimensions, our input’s width is 44px in Chrome and Edge and 64px in Firefox.

Its height is 23px in all three browsers.

Note that, since Chrome and Edge have a box-sizing of content-box , their width and height values do not include the padding or border . However, since Firefox has box-sizing set to border-box , its dimensions include the padding and border .

This means the content-box is 44px x 23px in Chrome and Edge and 44xpx x 19px in Firefox, the padding-box is 48px x 25 in Chrome and Edge and 60px x 19px in Firefox and the border-box is 50px x 27px in Chrome and Edge and 64px x 23 in Firefox.
We can clearly see how the dimensions were set in Chrome and I’d assume they were set in the same direct way in Edge as well, even if Edge doesn’t allow us to trace this stuff. Firefox doesn’t show these dimensions as having been explicitly set and doesn’t even allow us to trace where they came from in the Computed tab (as it does for other properties like border , for example). But if we look at all the styles that have been set on input[type='color'] , we discover the dimensions have been set as flow-relative ones ( inline-size and block-size ).
![safari disabled input color Screenshot of the Firefox user agent styles showing flow relative dimensions being set on input[type='color'].](https://i0.wp.com/css-tricks.com/wp-content/uploads/2019/05/default_l0_dim_firefox_logical.png?ssl=1)
The final property we check for the normal state of the actual input is background . Here, Edge is the only browser to have a background-image (set to a top to bottom gradient), while Chrome and Firefox both have a background-color set to ButtonFace (another deprecated CSS2 system value). The strange thing is this should be rgb(240, 240, 240) (according to this resource ), but its computed value in Chrome is rgb(221, 221, 221) .

What’s even stranger is that, if we actually look at our input in Chrome, it sure does look like it has a gradient background ! If we screenshot it and then use a picker, we get that it has a top to bottom gradient from #f8f8f8 to #ddd .

Also, note that changing just the background-color (or another property not related to dimensions like border-radius ) in Edge also changes the background-image , background-origin , border-color or border-style .
Other states
We can take a look at the styles applied for a bunch of other states of an element by clicking the :hov button in the Styles panel for Chrome and Firefox and the a: button in the same Styles panel for Edge. This reveals a section where we can check the desired state(s).

Note that, in Firefox, checking a class only visually applies the user styles on the selected element, not the browser styles. So, if we check :hover for example, we won’t see the :hover styles applied on our element. We can however see the user agent styles matching the selected state for our selected element shown in DevTools.
Also, we cannot test for all states like this and let’s start with such a state.
In order to see how styles change in this state, we need to manually add the disabled attribute to our <input type='color'> element.
Hmm… not much changes in any browser!
In Chrome, we see the background-color is slightly different ( rgb(235, 235, 228) in the :disabled state versus rgb(221, 221, 221) in the normal state).

But the difference is only clear looking at the info in DevTools. Visually, I can tell tell there’s a slight difference between an input that’s :disabled and one that’s not if they’re side-by-side, but if I didn’t know beforehand, I couldn’t tell which is which just by looking at them, and if I just saw one, I couldn’t tell whether it’s enabled or not without clicking it.

In Firefox, we have the exact same values set for the :disabled state as for the normal state (well, except for the cursor, which realistically, isn’t going to produce different results save for exceptional cases anyway). What gives, Firefox?!

In Edge, both the border-color and the background gradient are different.

We have the following styles for the normal state:
And for the :disabled state:
Clearly different if we look at the code and visually better than Chrome, though it still may not be quite enough:

This is one state we can test by toggling the DevTools pseudo-classes. Well, in theory. In practice, it doesn’t really help us in all browsers.
Starting with Chrome, we can see that we have an outline in this state and the outline-color computes to rgb(77, 144, 254) , which is some kind of blue.

Pretty straightforward and easy to spot.
Moving on to Firefox, things start to get hairy! Unlike Chrome, toggling the :focus pseudo-class from DevTools does nothing on the input element, though by focusing it (by tab click), the border becomes blue and we get a dotted rectangle within — but there’s no indication in DevTools regarding what is happening.
If we check Firefox’s forms.css , it provides an explanation for the dotted rectangle. This is the dotted border of a pseudo-element, ::-moz-focus-inner (a pseudo-element which, for some reason, isn’t shown in DevTools inside our input as ::-moz-color-swatch is). This border is initially transparent and then becomes visible when the input is focused — the pseudo-class used here ( :-moz-focusring ) is pretty much an old Firefox version of the new standard ( :focus-visible ), which is currently only supported by Chrome behind the Experimental Web Platform features flag.

What about the blue border ? Well, it appears this one isn’t set by a stylesheet, but at an OS level instead. The good news is we can override all these styles should we choose to do so.
In Edge, we’re faced with a similar situation. Nothing happens when toggling the :focus pseudo-class from DevTools, but if we actually tab to our input to focus it, we can see an inner dotted rectangle.
Even though I have no way of knowing for sure, I suspect that, just like in Firefox, this inner rectangle is due to a pseudo-element that becomes visible on :focus .
In Chrome, toggling this pseudo-class doesn’t reveal any :hover -specific styles in DevTools. Furthermore, actually hovering the input doesn’t appear to change anything visually. So it looks like Chrome really doesn’t have any :hover -specific styles?
In Firefox, toggling the :hover pseudo-class from DevTools reveals a new rule in the styles panel:

When actually hovering the input, we see the background turns light blue and the border blue, so the first thought would be that light blue is the -moz-buttonhoverface value and that the blue border is again set at an OS level, just like in the :focus case.
However, if we look at the computed styles, we see the same background we have in the normal state, so that blue background is probably really set at an OS level as well, in spite of having that rule in the forms.css stylesheet.

In Edge, toggling the :hover pseudo-class from DevTools gives our input a light blue ( rgb(166, 244, 255) ) background and a blue ( rgb(38, 160, 218) ) border , whose exact values we can find in the Computed tab:

Checking the :active state in the Chrome DevTools does nothing visually and shows no specific rules in the Styles panel. However, if we actually click our input, we see that the background gradient that doesn’t even show up in DevTools in the normal state gets reversed.

In Firefox DevTools, toggling the :active state on does nothing, but if we also toggle the :hover state on, then we get a rule set that changes the inline padding (the block padding is set to the same value of 0 it has in all other states), the border-style and sets the background-color back to our old friend ButtonFace .

In practice, however, the only thing that matches the info we get from DevTools is the inline shift given by the change in logical padding . The background becomes a lighter blue than the :hover state and the border is blue. Both of these changes are probably happening at an OS level as well.
In Edge, activating the :active class from DevTools gives us the exact same styles we have for the :hover state. However, if we have both the :hover and the :active states on, things change a bit. We still have a light blue background and a blue border , but both are darker now ( rgb(52, 180, 227) for the background-color and rgb(0, 137, 180) for the border-color ):

This is the takeaway: if we want a consistent cross-browser results for <input type='color'> , we should define our own clearly distinguishable styles for all these states ourselves because, fortunately, almost all the browser defaults — except for the inner rectangle we get in Edge on :focus — can be overridden.
The swatch wrapper
This is a component we only see in Chrome, so if we want a cross-browser result, we should probably ensure it doesn’t affect the swatch inside — this means ensuring it has no margin , border , padding or background and that its dimensions equal those of the actual input’s content-box .
In order to know whether we need to mess with these properties (and maybe others as a result) or not, let’s see what the browser defaults are for them.
Fortunately, we have no margin or border , so we don’t need to worry about these.

We do however have a non-zero padding (of 4px 2px ), so this is something we’ll need to zero out if we want to achieve a consistent cross-browser result.

The dimensions are both conveniently set to 100% , which means we won’t need to mess with them.

Something we need to note here is that we have box-sizing set to border-box , so the padding gets subtracted from the dimensions set on this wrapper.

This means that while the padding-box , border-box and margin-box of our wrapper (all equal because we have no margin or border ) are identical to the content-box of the actual <input type='color'> (which is 44px x 23px in Chrome), getting the wrapper’s content-box involves subtracting the padding from these dimensions. It results that this box is 40px x 15px .

The background is set to transparent , so that’s another property we don’t need to worry about resetting.

There’s one more property set on this element that caught my attention: display . It has a value of flex , which means its children are flex items.

This is a component we can style in Chrome and Firefox. Sadly, Edge doesn’t expose it to allow us to style it, so we cannot change properties we might want to, such as border , border-radius or box-shadow .
The box-sizing property is one we need to set explicitly if we plan on giving the swatch a border or a padding because its value is content-box in Chrome, but border-box in Firefox.

Fortunately, the font-size is inherited from the input itself so it’s the same.

The margin computes to 0 in both Chrome and Firefox.

This is because most margins haven’t been set, so they end up being 0 which is the default for <div> elements. However, Firefox is setting the inline margins to auto and we’ll be getting to why that computes to 0 in just a little moment.

The border is solid 1px in both browsers. The only thing that differs is the border-color , which is rgb(119, 119, 119) in Chrome and grey (or rgb(128, 128, 128) , so slightly lighter) in Firefox.

Note that the computed border-width in Firefox (at least on Windows) depends on the OS zoom level, just as it is in the case of the actual input.
The padding is luckily 0 in both Chrome and Firefox.

The dimensions end up being exactly what we’d expect to find, assuming the swatch covers its parent’s entire content-box .

In Chrome, the swatch parent is the <div> wrapper we saw earlier, whose content-box is 4px x 15px . This is equal to the margin-box and the border-box of the swatch (which coincide as we have no margin ). Since the padding is 0 , the content-box and the padding-box for the swatch are identical and, subtracting the 1px border, we get dimensions that are 38px x 13px .
In Firefox, the swatch parent is the actual input, whose content-box is 44px x 19px one. This is equal to the margin-box and the border-box of the swatch (which coincide as we have no margin ). Since the padding is 0 , the content-box and the padding-box for the swatch are identical and, subtracting the 1px border, we get that their dimensions are 42px x 17px .
In Firefox, we see that the swatch is made to cover its parent’s content-box by having both its dimensions set to 100% .

This is the reason why the auto value for the inline margin computes to 0 .
But what about Chrome? We cannot see any actual dimensions being set. Well, this result is due to the flex layout and the fact that the swatch is a flex item that’s made to stretch such that it covers its parent’s content-box .

Final thoughts
Phew, we covered a lot of ground here! While it may seem exhaustive to dig this deep into one specific element, this is the sort of exercise that illustrates how difficult cross-browser support can be. We have our own styles, user agent styles and operating system styles to traverse and some of those are always going to be what they are. But, as we discussed at the very top, this winds up being an accessibility issue at the end of the day, and something to really consider when it comes to implementing a practical, functional application of a color input.
Remember, a lot of this is ripe territory to reach out to browser vendors and let them know how they can update their implementations based on your reported use cases. Here are the three tickets I mentioned earlier where you can either chime in or reference to create a new ticket:
- WebKit (Bug #194756)
- Mozilla (Bug #1526820)
- Pre-Chromium Edge (Issue #57, closed)
Wow, that’s nightmare territory The colour picker should be burned with fire. No way anyone should use it on a real site.
That was a deep dive ! I had no idea you could inspect browser shadow DOM so easily. That would make a great article series ;)
Edge Canary (I have 77.0.223.0 currently) has the exact same devtools settings as Chrome, and inspecting the shadow dom gives the same results as Chrome.
The firefox’s padding devtools “inconsistency” is due to the later rule doesn’t override the declared input rule, what’s overriding it is the browser itself when it processes the RTL logic, and devtools doesn’t have access to the browser on-the-fly post-processed styles, showing and associating the “raw input” for the rendering engine.
That was intense! I think we need a follow up on the actual color-picker itself in addition to the input. For a file picker it makes sense for that to be native but for a color picker not at all.
The color picker breaks the 4th wall so to speak … the eye dropper is able to traverse the system windows to get colors, which is a very good reason for that functionality to be a native function.

How to stop Safari from changing colors in iOS 15, iPadOS 15 and macOS 12
Safari wants to change colors like a chameleon — you can stop it

Safari in Apple iOS 15 , iPadOS 15 and macOS 12 feels like a whole new browser in a lot of ways. And while I like Tab Groups, there's one feature that I immediately didn't really enjoy and wanted to disable. And fortunately, that's very easy to do.
This new feature changes the color of the interface around the tabs, bookmark and navigation button areas in Safari, to match the color of the website you're using. Sometimes this change doesn't bother me, such as when Safari goes black while I'm reading a CNN article, but when it takes on a color like blue (seen above for CNBC, or on TweetDeck), it's a bit jarring to my eye.
- iOS 15 hidden features and how they make your iPhone better
- macOS 12 Monterey compatibility : See if your Mac can run it
- Plus: Check out our hands-on macOS 12 Monterey review
The intent is clearly to immerse the reader in the site's aesthetic, but I'd rather that site pop off the neutral shade like it did in past versions. That might sound awesome to you. But if it doesn't, read on. And don't be ashamed. It's normal to not like change. I just wish some other Safari changes were equally configurable, as it doesn't make sense that the Reload button is now hidden in iPadOS.
And so I figured out how to change this setting in all three of the operating systems. Fortunately, it's the exact same in iOS 15 and iPadOS 15, and macOS 15 is only slightly different.
How to stop Safari from changing colors in macOS 12

1. Click Safari in the Menu bar. Of course, you'll need to have Safari open for this.

2. Click Preferences.

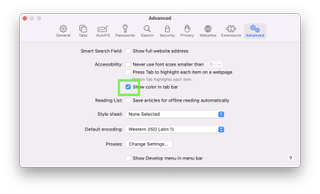
3. Click Advanced.
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.

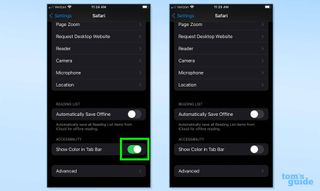
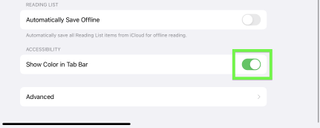
4. Uncheck "Show color in tab bar."

How to stop Safari from changing colors in iOS 15
According to my colleague Philip Michaels, who wrote our hands-on iOS 15 beta review, Safari's color-changing nature isn't a big a deal on the iPhone. Specifically, he told me "to be very honest, I do not notice it at all," as he's too busy being confused by the Safari iOS tab bar moving to the bottom of the screen .
That might be because iOS gives the tab bar much less space than macOS and iPadOS do. That said, here's how to disable it outright.

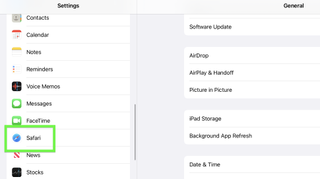
1. Open Settings and tap Safari.

2. Turn "Show Color in Tab Bar" off.
How to stop Safari from changing colors in iPadOS 15

Here, the difference is a little more pronounced, as you'll notice in the above TweetDeck screenshot. That big blue section is what temporarily appears when you pull a web page down to reload it.

1. Open Settings.

2. Tap Safari.

3. Turn "Show Color in Tab Bar" off.
There, now you know how to stop Safari for changing its color to match websites, on every new Apple OS.
- Read next: Check out our hands-on iOS 15 beta review
- How to use Live Text in iOS 15

Henry is a managing editor at Tom’s Guide covering streaming media, laptops and all things Apple, reviewing devices and services for the past seven years. Prior to joining Tom's Guide, he reviewed software and hardware for TechRadar Pro, and interviewed artists for Patek Philippe International Magazine. He's also covered the wild world of professional wrestling for Cageside Seats, interviewing athletes and other industry veterans.
iOS 18 Notes app tipped for two major upgrades — what's coming to your iPhone
iPhone 17 Plus could come with a smaller screen — and that's a shame
Wolves vs Arsenal live stream: How to watch Premier League game online
Most Popular
- 2 All Xbox owners can get Apple TV Plus free for 3 months — here's how
- 3 We tried Best Buy's new Vision Pro app — and it's pretty rough
- 4 New Google Pixel 9 Pro leak just revealed major design changes
- 5 The Delta Game emulator has skyrocketed to No. 1 in the App Store — here’s what it can do

Safari Gets a Toggle Switch Input
Safari 17.4 dropped an interesting an unexpected feature, a native UI toggle switch control ! It’s so new it’s not even in the HTML spec yet. While that might be a blocker for your project, you can use it today as a progressive enhancement on top of the standard <input type="checkbox"> .
Adding a switch attribute to a normal <input type="checkbox"> changes the visual affordance in Safari 17.4+ to a switch toggle input:

The “Active” state is the default Apple blue input color (like checkboxes) but accepts the CSS accent-color property so you can make it more on brand with minimal effort. There’s even more good news because the styling story isn’t limited to accent colors, there are some new pseudo-elements to make even more customizations.
The new ::thumb and ::track pseudo-elements?
Along with the new input[switch] control, Safari is experimenting with ::thumb and ::track pseudo elements as a replacement for the old proprietary ::-webkit prefixed pseudo-elements. They are current behind a flag in Safari Technical Preview 189+.
I was excited for input[switch] but having standardized pseudo-elements for styling form controls is probably my favorite part of this feature release. It solves a minor pain point, but makes for much more approachable and maintainable CSS.
The Webkit blog demos for input[switch] show what’s possible with new CSS and get pretty wild including a Light/Dark toggle with some embedded animations. I’m excited to see what people come up with but it’s a good time to talk about some UX concerns with switch toggle inputs.
UX Concerns
The good minds at Axess Lab had some strong words for switch toggle inputs in their post “ Toggles Suck! ” The post is worth a read, but the gist is that there are a lot of shoddy implementations where it would be more clear to use a button, a radio, or a checkbox instead of a fancy toggle. So before you rollout a brand new settings page UI, check with your customers to see if the current checkboxes and radios are working just fine.
Reading through some of the common complaints, there’s two major concerns you need to pay attention to with toggles:
- You need clear labelling
- You need clear “Active” and “Inactive” states
If your toggle is floating in space disconnected from any sort of label or context, that’s a clear fail. If your toggle has a weird label like “Don’t not unsubscribe”, that’s a fail. If your active state looks more disabled than your inactive state, you failed.
Webkit gives the following advice which is reflected in their demos:
Generally, we recommend using a switch when the end user understands the user interface element as a setting that is either “on” or “off”.
I hate nuance, but a lot of it depends on your situation and the context in which you’re using switch toggle inputs.
Internationalization Concerns
From an internationalization standpoint, you need to think in logical properties . The idea that “thumb to the right == active” is not always true. In rtl languages “thumb to the left ” is the active state. That’s where working in CSS logical properties helps you, you can use the keyword inline-end instead and you get the correct behavior in both language directions in one line of code.

Accessibility Concerns
As far as accessibility goes, from a screen reader perspective there’s a few things happening under the hood. Adding the switch attribute to a checkbox in Safari upgrades role="checkbox" to role="switch" and it announces its state in VoiceOver as “On” or “Off”, as opposed to either “checked” or “unchecked”. The can both be interacted with using the Spacebar.

One more difference to be aware of is that input[type="checkbox"] can have an indeterminate state while input[switch] cannot, it’s a boolean value.
If you’re thinking about polyfilling this feature, be aware of some notes in how screen readers announce role="switch" , but if you’re comfortable using input[switch] with the fallback being a checkbox for unsupported browsers, it might make a great progressive enhancement for your page.
Detecting switch input support
Experimenting with input[switch] I found myself wanting a different layout for regular checkboxes and when input[type="checkbox"][switch] was enhanced. One nuanced difference I’ve noticed in settings screens is I like is the following:
- Checkboxes go at the inline-start (before the label)
- Switches go at the inline-end (after the label)
This is not a hard and fast rule, but there are a couple different ways we can achieve this in our little example . Let’s start with JavaScript.
Use JavaScript to detect switch inputs
One way to detect switch toggle input support is to use JavaScript. I wrote a little script that checks for support and adds a class to the <html> element.
In your CSS you’d do something like the following to flip the presentation of the checkbox row.
Experimental CSS detection for switch inputs
If JavaScript is not your thing and you want to only use CSS you could try something a little more experimental…
We can’t detect support for input[switch] exactly but does sniff for the ::thumb pseudo-element support, which is supported in Safari TP along with input[switch] .
Have you tried turning it off and on again?
Over the years I’ve coded a few toggle switches by moving a <span> or ::after pseudo-element inside a <button> or <label> based on a piece of state. It never felt like a good solution and it always felt clumsy. <input type="checkbox" switch> is an elegant way to solve a commonly requested UI element.
And best of all, it’s a progressive enhancement. That means low-risk for testing and experimenting. Your mileage may vary with your users and you may want to wait for another browser to roll this out, but I already can tell this will save me a few dozen lines of weird CSS in my application.
Looking for a complete course on getting into web development?

We have a complete intro course to web development by renowned developer Brian Holt from Microsoft. You'll learn how to be a successful coder knowing everything from practical HTML and CSS to modern JavaScript to Git and basic back-end development.
3 responses to “Safari Gets a Toggle Switch Input”
Safari’s demo page: https://webkit.org/demos/html-switch/
To see it working right now as I write… I had to use Safari Technology Preview updated to 17.4, then go to Feature Flags (after turning on Web Developer features) and turn on two feature flags:
- “HTML Switch Control”
- “::thumb and ::track pseudo-elements”
aria-role=”checkbox” to aria-role=”switch”
This is a typo, the attribute name is just role , not aria-role ; the correct one is used further down.
Using would ensure the switch role would be conveyed to screen readers with all browsers, not just ones that support switch . Changing the appearance of the input to look like a switch would still be necessary.
Thanks Curtis! Fixed where appropriate.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
-webkit-text-fill-color
The -webkit-text-fill-color CSS property specifies the fill color of characters of text. If this property is not set, the value of the color property is used.
The foreground fill color of the element's text content.
Formal definition
Formal syntax, changing the fill color, specifications, browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Surfin' Safari blog post announcing this feature
- CSS-Tricks article explaining this feature
- -webkit-text-stroke-color
- -webkit-text-stroke-width
- -webkit-text-stroke
How To Change Color Of Safari On Mac

- Software & Applications
- Browsers & Extensions

Introduction
Changing the color of your Safari browser on Mac can be a fun and personalized way to enhance your browsing experience. By customizing the color theme, you can add a touch of individuality to your browsing environment, making it more visually appealing and tailored to your preferences. Whether you prefer a vibrant and energetic color scheme or a more subdued and calming palette, Safari allows you to make these adjustments with ease.
In this article, we will explore the step-by-step process of changing the color of Safari on your Mac. From accessing the Safari preferences to selecting a new color theme and customizing the accent color, you will learn how to transform the appearance of your browser to reflect your unique style. By following these simple instructions, you can infuse your browsing sessions with a fresh and personalized look that resonates with your personality.
Let's dive into the exciting world of Safari customization and discover how a simple change in color can elevate your browsing experience. Whether you're a creative individual seeking inspiration from a vibrant color palette or someone who values a harmonious and soothing browsing environment, the ability to customize Safari's color theme empowers you to curate a digital space that aligns with your aesthetic preferences. So, grab your Mac, open Safari, and get ready to embark on a journey of visual transformation as we delve into the process of changing the color of Safari on your Mac.
Step 1: Open Safari Preferences
To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste.
First, launch the Safari browser on your Mac. You can do this by clicking on the Safari icon in your dock or by searching for Safari in Spotlight and selecting it from the search results. Once Safari is open, navigate to the top-left corner of your screen and click on "Safari" in the menu bar. A drop-down menu will appear, and you should select "Preferences" from the options listed. Alternatively, you can use the keyboard shortcut "Command + ," to directly access the Preferences window.
Upon selecting "Preferences," a new window will open, presenting you with a range of customization settings for Safari. This is where you can fine-tune various aspects of the browser to align with your preferences. Within the Preferences window, you will find a series of tabs at the top, each representing different categories of settings. To change the color theme of Safari, you will need to navigate to the "General" tab, which is typically the first tab displayed in the Preferences window.
By accessing the General tab, you are one step closer to transforming the visual appearance of your Safari browser. This tab serves as a hub for fundamental settings that impact the overall browsing experience. Here, you can adjust settings related to the browser's homepage, default search engine, and more. However, for the purpose of changing the color theme, the General tab also houses the option to customize the appearance of Safari.
With the General tab now open, you are ready to proceed to the next step in the process of changing the color of Safari on your Mac. By accessing the Preferences window and navigating to the General tab, you have unlocked the gateway to a world of customization possibilities, setting the stage for the exciting journey of transforming the visual aesthetics of your Safari browser.
Step 2: Select the General Tab
Upon reaching the Preferences window in Safari, you will be presented with a series of tabs at the top, each offering a distinct category of settings. Among these tabs, the "General" tab holds the key to customizing the visual aspects of your browsing experience. By selecting the General tab, you gain access to a range of options that enable you to personalize the appearance of Safari according to your preferences.
As you click on the General tab, a plethora of customization settings will unfold before you, inviting you to embark on a journey of visual transformation. This tab serves as a central hub for fundamental settings that shape the overall browsing environment, offering a seamless and intuitive interface for users to tailor their Safari experience.
Within the General tab, you will encounter various options that allow you to refine the aesthetics of Safari. One of the primary features housed within this tab is the ability to modify the browser's appearance, including the color theme. By delving into the settings available in the General tab, you can infuse your browsing environment with a new color palette that resonates with your personal style and preferences.
In addition to color customization, the General tab also presents options to configure the browser's homepage, set the default search engine, and manage the behavior of new windows and tabs. This comprehensive array of settings empowers you to craft a browsing environment that aligns with your unique preferences, ensuring that your Safari experience is tailored to suit your individual needs.
By selecting the General tab in Safari's Preferences window, you are poised to embark on a journey of personalization and visual enhancement. The options presented within this tab provide a gateway to a world of customization, enabling you to curate a browsing environment that reflects your personality and aesthetic sensibilities. With the General tab at your fingertips, you are ready to explore the next phase of the color customization process, where you will have the opportunity to select a new color theme that resonates with your unique style.
Step 3: Choose a New Color Theme
After navigating to the General tab in Safari's Preferences window, you are now ready to embark on the exciting process of selecting a new color theme for your browser. Within the General tab, you will find the option to modify the appearance of Safari, including the color scheme. By choosing a new color theme, you can infuse your browsing environment with a fresh and personalized aesthetic that resonates with your individual style.
To begin the process of selecting a new color theme, look for the "Appearance" section within the General tab. Here, you will find a dropdown menu labeled "Default web browser ." Clicking on this dropdown menu will reveal a selection of color themes, each offering a distinct visual palette for your Safari browser. These color themes are designed to cater to a variety of preferences, ranging from vibrant and energetic hues to more subdued and calming tones.
As you explore the available color themes, take a moment to consider the ambiance and visual impact that each option conveys. Whether you are drawn to bold and striking colors that exude dynamism or prefer a more tranquil and soothing color palette, Safari's selection of color themes provides a diverse array of options to suit your personal taste.
Once you have identified a color theme that resonates with your preferences, simply click on the corresponding option in the dropdown menu to apply it to your Safari browser. Instantly, you will witness the transformation of your browsing environment as the new color theme takes effect, imbuing Safari with a fresh and personalized visual identity.
By choosing a new color theme for Safari, you have the power to curate a browsing experience that aligns with your unique style and aesthetic sensibilities. Whether you opt for a vibrant and lively color scheme to invigorate your browsing sessions or a more subdued and harmonious palette to create a calming ambiance, the ability to select a new color theme empowers you to personalize your digital space with ease.
With the new color theme now adorning your Safari browser, you have successfully taken a significant step towards transforming the visual aesthetics of your browsing environment. The chosen color theme serves as a reflection of your individuality, infusing your browsing sessions with a touch of personal flair and visual distinction. As you revel in the newly customized appearance of Safari, you are poised to explore the next phase of the color customization process, where you will have the opportunity to further refine the visual aesthetics by customizing the accent color.

Step 4: Customize the Accent Color
Having selected a new color theme for your Safari browser, you now have the opportunity to further refine the visual aesthetics by customizing the accent color. This additional layer of customization allows you to fine-tune the details of your browsing environment, adding a personalized touch that complements the chosen color theme.
To customize the accent color in Safari, navigate to the General tab within the Preferences window. Within the Appearance section, you will find the option to modify the accent color, which is represented by a color swatch or a dropdown menu, depending on the version of Safari you are using.
Upon accessing the accent color settings, you will be presented with a spectrum of color options, ranging from vibrant hues to more muted tones. By exploring this selection, you can identify an accent color that harmonizes with the chosen color theme, enhancing the overall visual coherence of your browsing environment.
As you consider the accent color options, take into account the visual impact and the way in which the accent color complements the primary color theme. Whether you opt for a contrasting accent color to add a dynamic pop to your browsing interface or prefer a complementary shade that seamlessly integrates with the primary color theme, the customization of the accent color allows you to tailor the finer details of your Safari browser to your liking.
Once you have identified the perfect accent color, simply select it from the available options to apply it to your Safari browser. Instantly, you will witness the transformation of the accent elements within the browser, as the new accent color imbues your browsing environment with a heightened sense of visual cohesion and personalization.
By customizing the accent color in Safari, you have added a layer of individuality and refinement to your browsing experience. The carefully chosen accent color serves as a subtle yet impactful detail that elevates the overall visual aesthetics of your Safari browser, creating a cohesive and personalized environment that resonates with your unique style.
With the accent color now seamlessly integrated into your Safari browser, you have successfully fine-tuned the visual details of your browsing environment, culminating in a personalized and visually captivating interface that reflects your individual preferences. As you revel in the harmonious blend of the chosen color theme and accent color, you are ready to embrace the final step in the process of changing the color of Safari on your Mac.
Step 5: Enjoy Your New Safari Color
With the color theme and accent color meticulously customized to align with your personal style and aesthetic preferences, it's time to revel in the transformative impact of your new Safari color. As you navigate through your browsing sessions, you will be greeted by a visually captivating environment that reflects your individuality and enhances your overall digital experience.
The new color theme, infused with vibrant energy or soothing tranquility, sets the stage for an immersive browsing journey that resonates with your unique sensibilities. Every tab, toolbar, and interface element within Safari now bears the hallmark of your chosen color palette, creating a cohesive and visually engaging browsing environment.
As you interact with websites, conduct research, or indulge in leisurely browsing, the harmonious blend of the selected color theme and accent color imbues your browsing interface with a sense of personalization and refinement. The visual coherence achieved through the meticulous customization of Safari's color elements elevates the overall browsing experience, creating a space that feels distinctly yours.
The impact of your new Safari color extends beyond mere aesthetics, influencing the way you engage with digital content and interact with the browser interface. Whether you find inspiration in the vibrant hues that invigorate your browsing sessions or seek solace in the calming tones that create a serene ambiance, the personalized color theme enriches your digital interactions, infusing them with a touch of individuality.
As you navigate through your favorite websites, the visual harmony achieved through the customized color theme and accent color creates a seamless and immersive browsing experience. Every click, scroll, and interaction within Safari is accompanied by a visual backdrop that aligns with your unique style, enhancing the overall enjoyment and personal connection you feel with your browsing environment.
In essence, the process of changing the color of Safari on your Mac transcends mere customization; it is a journey of self-expression and personalization. By infusing your browsing environment with a new color palette that resonates with your individual preferences, you have curated a digital space that reflects your personality and enhances your overall browsing experience.
So, as you embark on your next browsing adventure, take a moment to appreciate the visual transformation that your new Safari color has brought to your digital world. Embrace the personalized browsing environment that reflects your unique style, and revel in the seamless integration of your chosen color theme and accent color as you navigate the digital landscape with a renewed sense of visual delight and personal connection.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- Fintechs and Traditional Banks Navigating the Future of Financial Services
- AI Writing How Its Changing the Way We Create Content
Related Post
How to find the best midjourney alternative in 2024: a guide to ai anime generators, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Change Safari Color On Macbook

How To Change Safari Tabs Back To Normal

What Is Reader View In Safari

How To Change Safari To White Mode

How To Change Background Of Safari

Where Are The Settings In Safari

How To Cast To Chromecast From Macbook

How To Get Dark Mode In Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Safari: Disabled Input value changes color when suffix/prefix applied #38627
edvrie commented Nov 17, 2022
First encountered with Form.Item hasFeedback. Removing disabled and adding it again makes the input value change colors twice. Chrome and Firefox seem to work as expected.
The text was updated successfully, but these errors were encountered:
- 👍 1 reaction
afc163 commented Nov 17, 2022 • edited
Sorry, something went wrong.
github-actions bot commented Nov 17, 2022
afc163 commented Jun 24, 2023
No branches or pull requests
JS Reference
Html events, html objects, other references, input color disabled property.
❮ Input Color Object
Disable a color picker:
The result will be:
Description
The disabled property sets or returns whether a color picker should be disabled, or not.
A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers.
This property reflects the HTML disabled attribute.
Browser Support
Note: The <input type="color"> element does not show any colorpicker in Internet Explorer and Safari.
Return the disabled property:
Set the disabled property:
Property Values
Advertisement
Technical Details
More examples.
Find out if a color picker is disabled or not:
The result of x will be:
Disable and undisable a color picker:
Related Pages
HTML reference: HTML <input> disabled attribute

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.

COMMENTS
UPDATED 2021: Combining ideas from this page into a "set and forget" reset that makes all disabled text the same as normal text. input:disabled, textarea:disabled, input:disabled::placeholder, textarea:disabled::placeholder {. -webkit-text-fill-color: currentcolor; /* 1. sets text fill to current `color` for safari */.
6. I am trying to get the text inside disabled input elements to show up in black. This works in most browsers: input[type="text"][disabled], input[type="text"]:disabled {. color: #000000; } In Safari (version 6.0.2), however, the text is slightly brighter. What puzzles me most is that when I select the text in my browser and look up the ...
Multiple users reported they were confused, thinking the <input disabled> field's value= was instead placeholder= text, because it was so faded. I agree in part with the sentiment to respect browser defaults. But Bulma is already choosing to override the default <input disabled> text color. That setting simply isn't taking effect in Safari ...
opacity: 1; /* Removes any opacity to make it fully opaque */. } /* Optional: Adjust the background color if needed */. input:disabled {. background-color: #f0f0f0; /* Light gray background, change as needed */. } That css didn't work. This is how it looks, which on Chrome and others it looks good: I need this disabled state to prevent ...
Hi everyone, is there a way to enable 'currentcolor' to work on Safari and display correctly the text-* color classes on disabled inputs? It seems to happen only in Safari, and the only fix I found is to manually style the input with -webkit-text-fill-color, but it is not very framework oriented.
To swiftly set a custom color for disabled input text on iOS, simply use: css input:disabled { -webkit-text-fill-color: red !important; / "Little red dress" for your text / opacity: 1; / Because no honest text deserves to be ghosted / } Just overwrite red with your preferred color. Then rejoice as your CSS magic dramatically transforms your disabled text into your chosen hue.
This is a bugfix. Proposed solution Safari is rendering disabled input fields with faded text. Instead of the Bulma default #7a7a7a (48% luminosity), the input text renders at #cecece (81% luminosity). Multiple users reported confusion, thinking the value= was instead placeholder= text, because it was so faded. Bulma is already choosing to override the default <input disabled> text color.
Disabled input fields are usually gray (gray text and gray background). But you have to be careful with the contrast ratio and other accessibility issues, like working with screen readers. The article Disabled buttons don't have to suck! , although it is about buttons, has some nice tips that can be applied to improve disabled fields (I ...
Things are even worse in Safari. The input isn't even focusable if VoiceOver isn't on. And even when using VoiceOver, tabbing through the dialog the inputs opens is impossible. ... In order to see how styles change in this state, we need to manually add the disabled attribute to our <input type='color'> element. Hmm… not much changes in ...
Tap Safari. 3. Turn "Show Color in Tab Bar" off. There, now you know how to stop Safari for changing its color to match websites, on every new Apple OS. Henry is a managing editor at Tom's Guide ...
I expect the text color to be darker than the background. However, the text color is much more brighter, it looks like white. It does not happen with most other combinations of background and text-color. Most of the combinations work fine, but the combination above doesn't. The problem only occurs on Safari. In Chrome and Firefox it works fine.
Adding a switch attribute to a normal <input type="checkbox"> changes the visual affordance in Safari 17.4+ to a switch toggle input: Switch toggle inputs in Safari 17.4, set in rebeccapurple. The "Active" state is the default Apple blue input color (like checkboxes) but accepts the CSS accent-color property so you can make it more on brand ...
The -webkit-text-fill-color CSS property specifies the fill color of characters of text. If this property is not set, the value of the color property is used. ... Filter sidebar Clear filter input. In this article. Syntax; Formal definition; Formal syntax; Examples; Specifications; Browser compatibility; ... -moz-handler-disabled Non-standard ...
Step 1: Open Safari Preferences. To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste. First, launch the Safari browser on your Mac.
Override Safari disabled input font color #38. Merged Nevon closed this as completed in #38 Jun 2, 2016. Nevon added a commit that referenced this issue Jun 2, 2016. Override Safari ...
The disabled property sets or returns whether a color picker should be disabled, or not. ... 10.0: Yes: Yes: Yes: Note: The <input type="color"> element does not show any colorpicker in Internet Explorer and Safari. Syntax. Return the disabled property: colorObject.disabled
Removing disabled and adding it again makes the input value change colors twice. Chrome and Firefox seem to work as expected. The text was updated successfully, but these errors were encountered:
The colour of a disabled input text field created using material UI is light grey by default and it is not very visible against a white background. Is there any way to change the font colour of a ... @F.Fabian for chrome worked WebkitTextFillColor: "red" but for safari we have to use color:"red" - Zeeshan Ahmad Khalil. Oct 25, 2022 at 5:56 ...
The disabled property sets or returns whether a color picker should be disabled, or not. ... 10.0: Yes: Yes: Yes: Note: The <input type="color"> element does not show any colorpicker in Internet Explorer and Safari. Syntax. Return the disabled property: colorObject.disabled