

How to easily identify the fonts of a website?
Sarah, a lovely subscriber of the Pimp my Type Newsletter , sent me a question about how to identify fonts:
I have just read this article and really like the font here, just because I found it pleasing on the eye and easy to read. Is there a way of easily finding out what the font is called? Like putting it through a font finder or font forensic machine?!

There is, Sarah! The font used on this site is Inter , a sans-serif that falls into the category of San Francisco or Roboto , and gained huge popularity in the recent years (with rank 24 in popularity of 1284 fonts in total). But how did I find that out?
I use three ways to identify a font on a website, pick the one that works better for you or the given situation.
1. Fonts Ninja or Fontanello browser extension
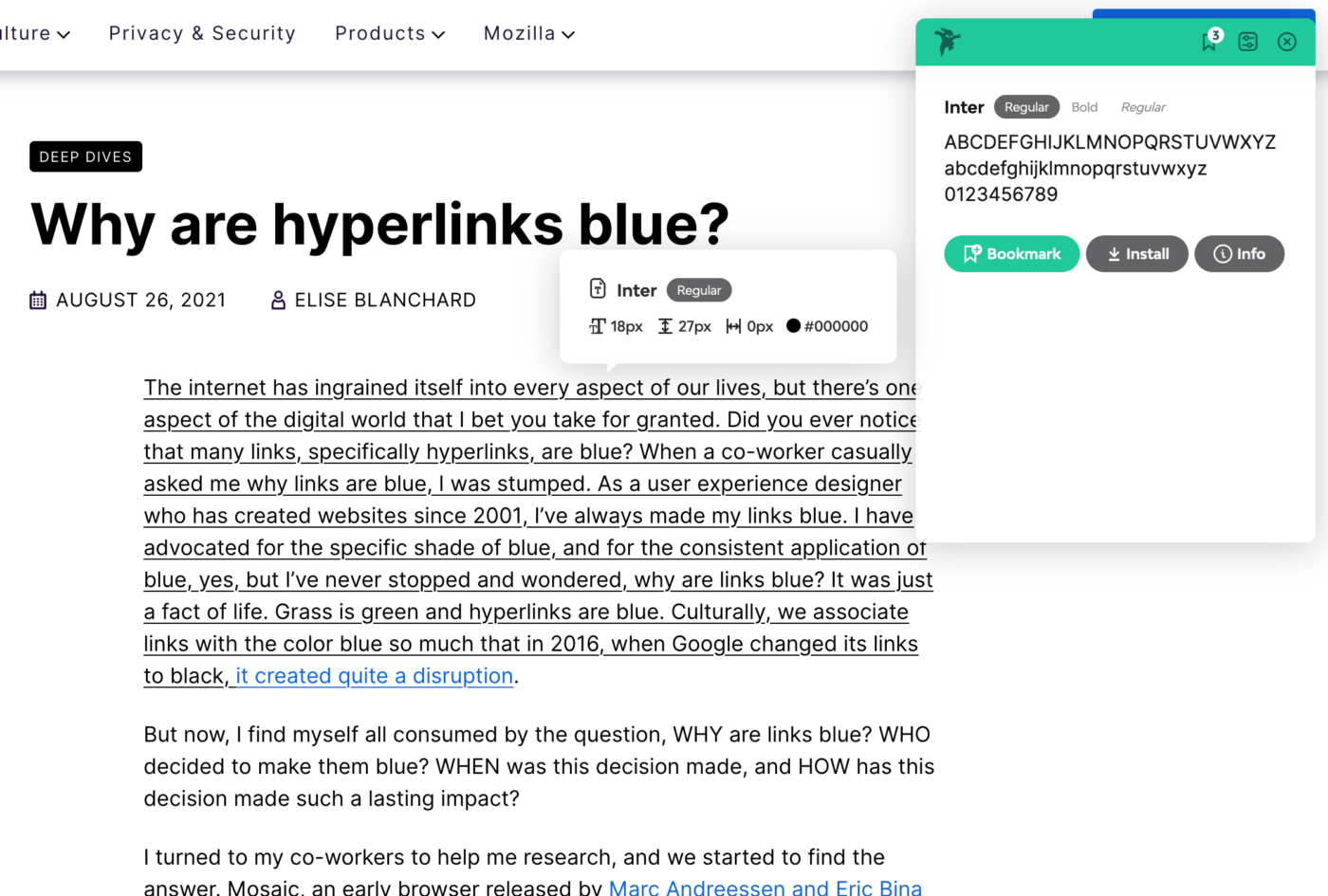
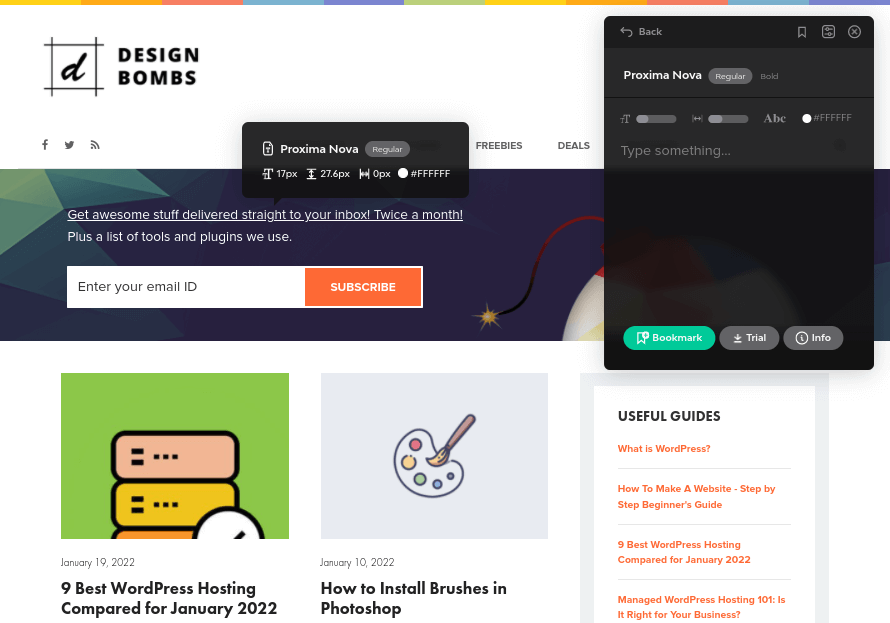
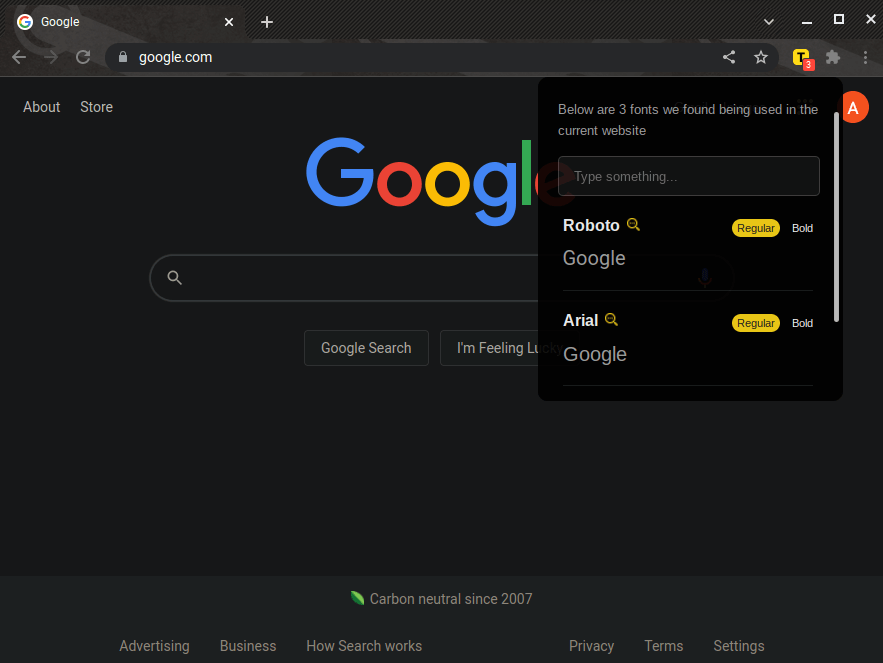
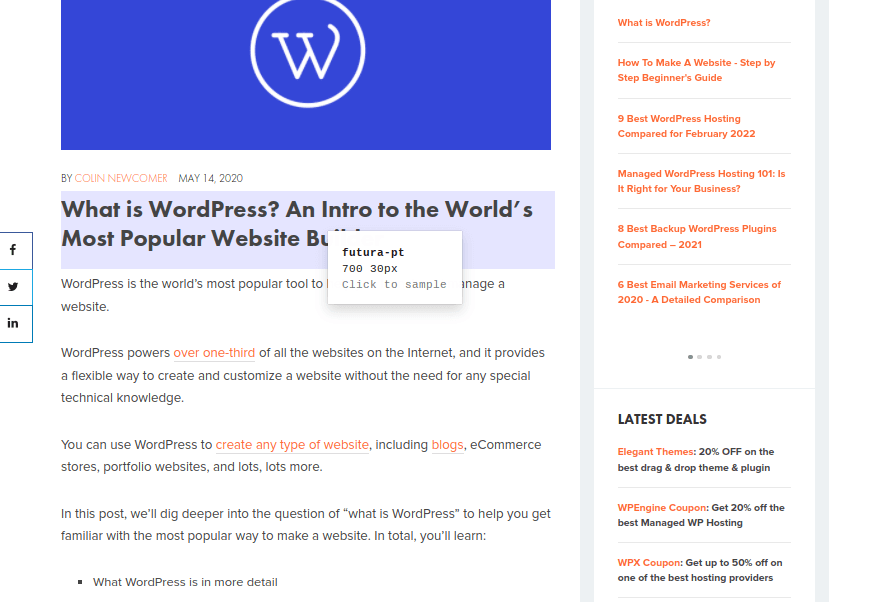
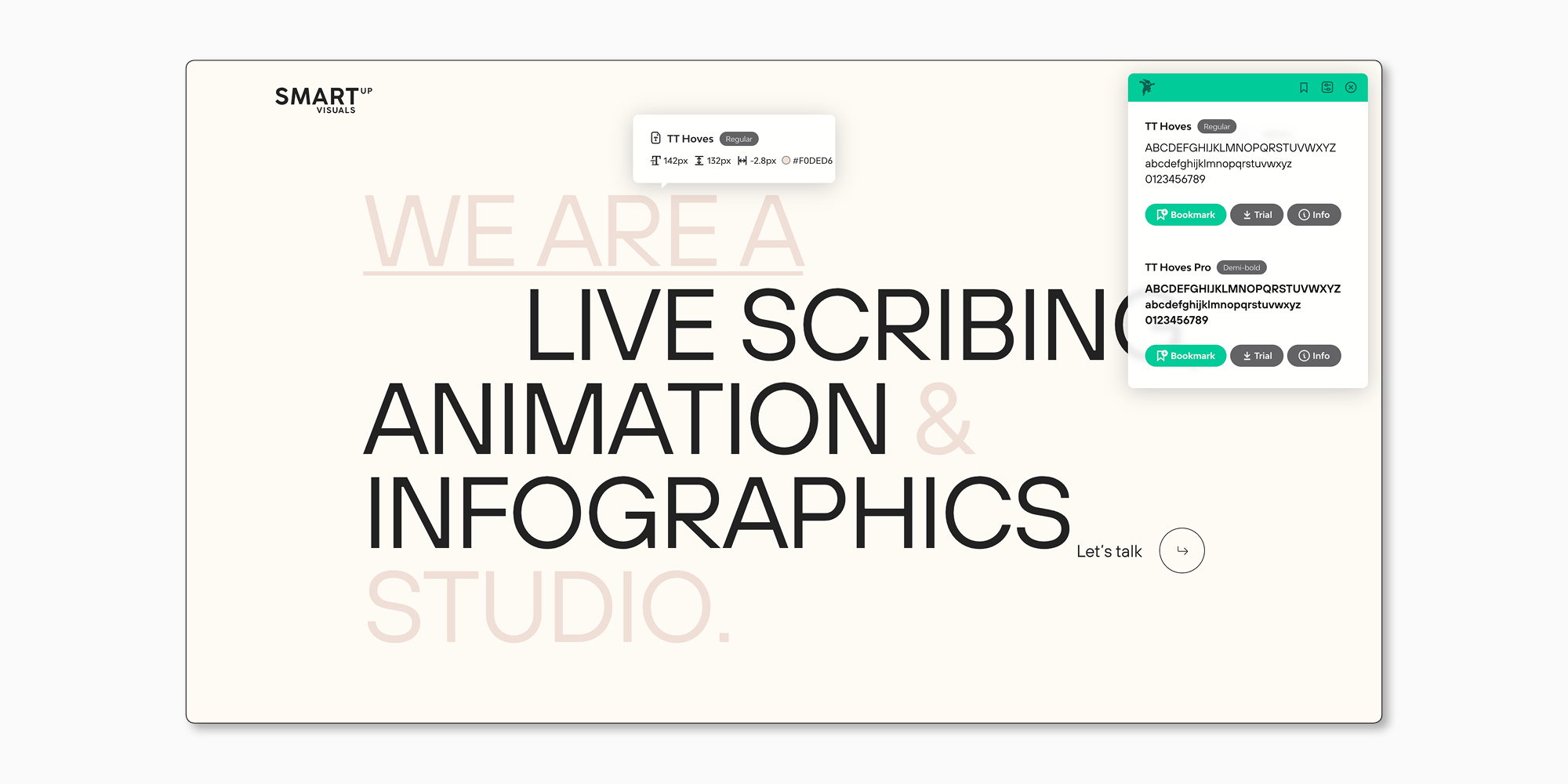
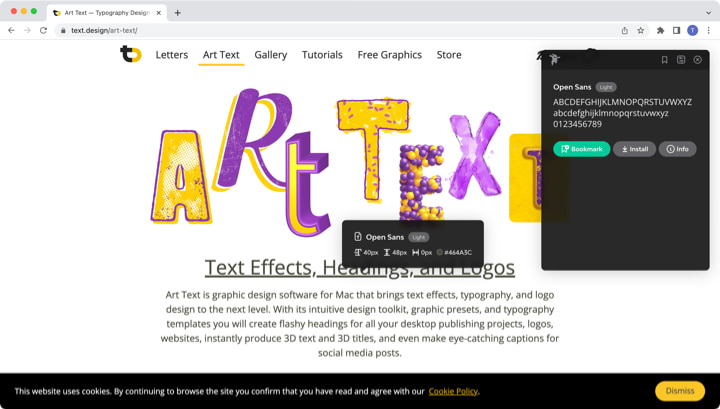
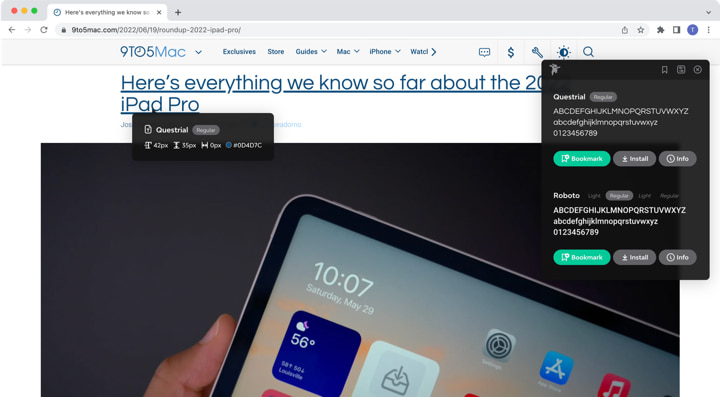
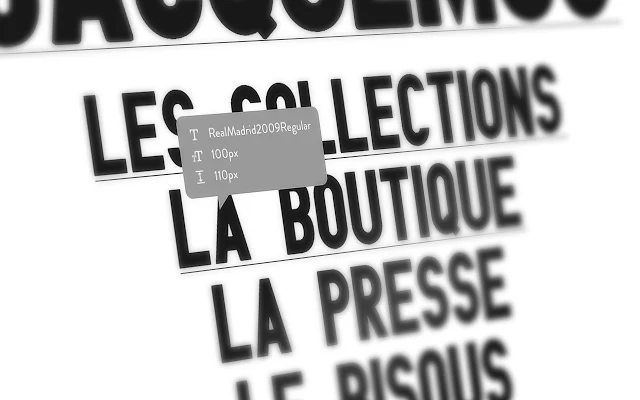
I use the Fonts Ninja browser extension which is available for Firefox, Safari, and Chrome. It makes it easy to identify a typeface just by hovering over it.

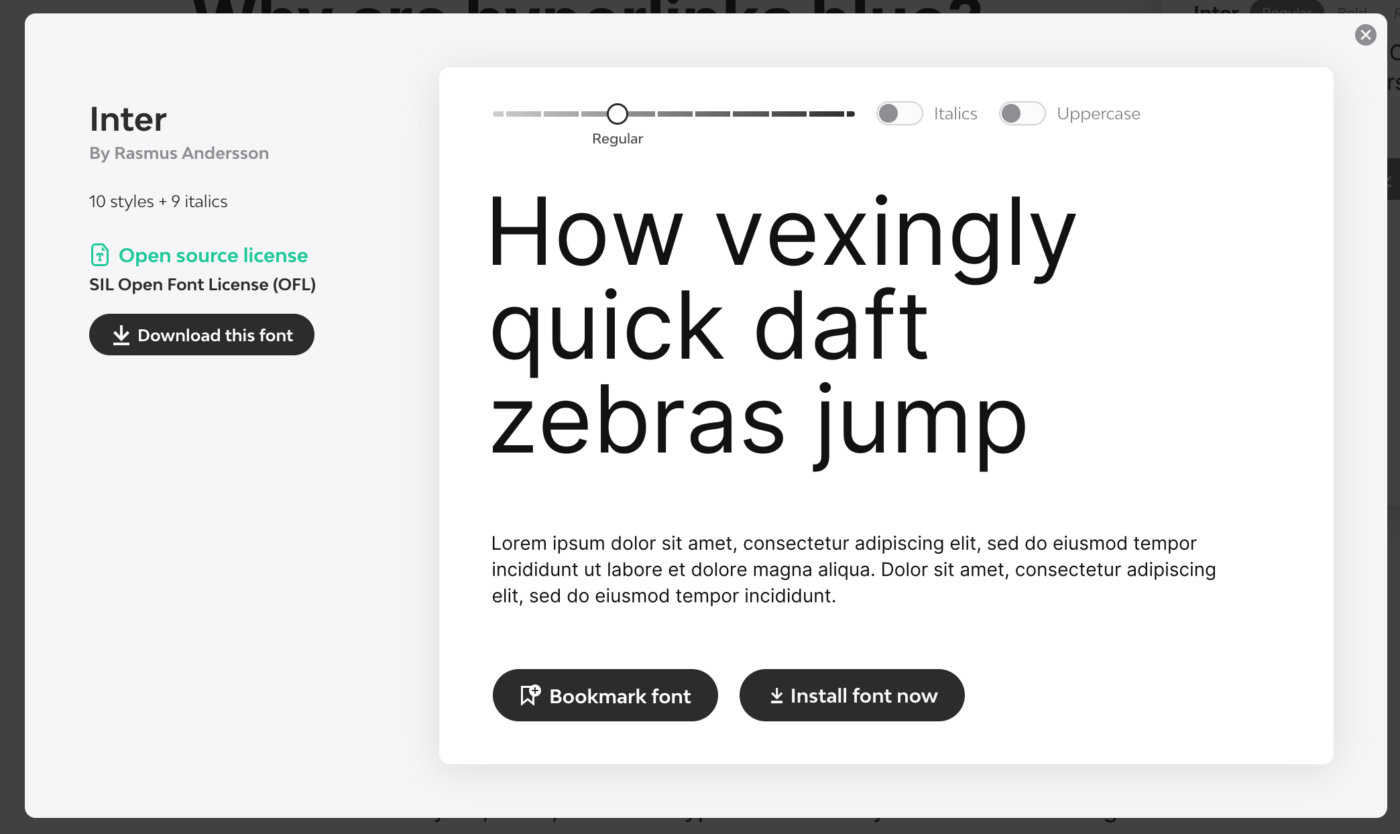
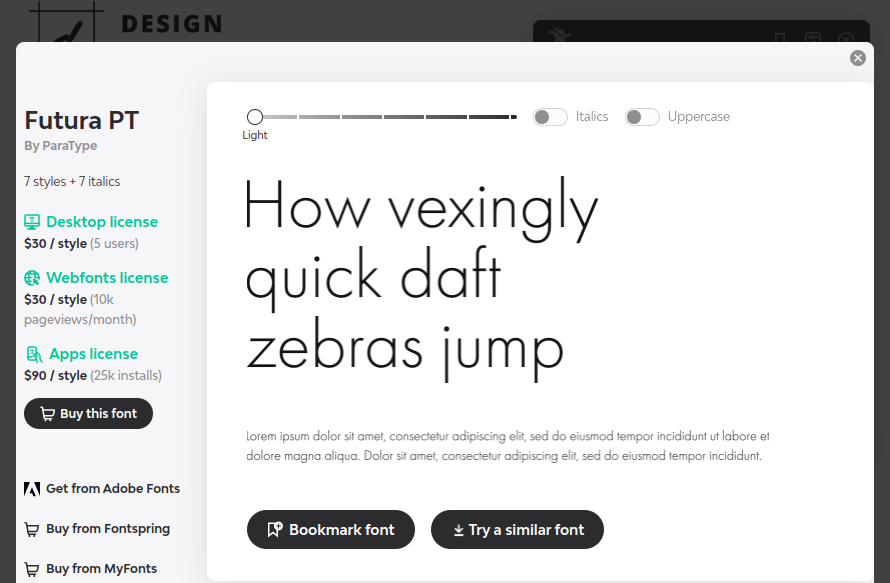
You can bookmark it, and get additional info. Like the designer, if it’s free or how much a license is. You can also test it with your own text and even install it, if you use the Fonts Ninja app. But even when not using the app or paid service (which I don’t), it will still provide you with useful data. So this is super cool.

However, there are obviously privacy concerns , so maybe Fontanello is a better alternative. Also, if you want to know which fonts are used on your iPhone or iPad, Fontanello is a free tool you can install on iOS . It also works as browser extension for Chrome, Safari and Firefox, where I use it myself happily ever since.
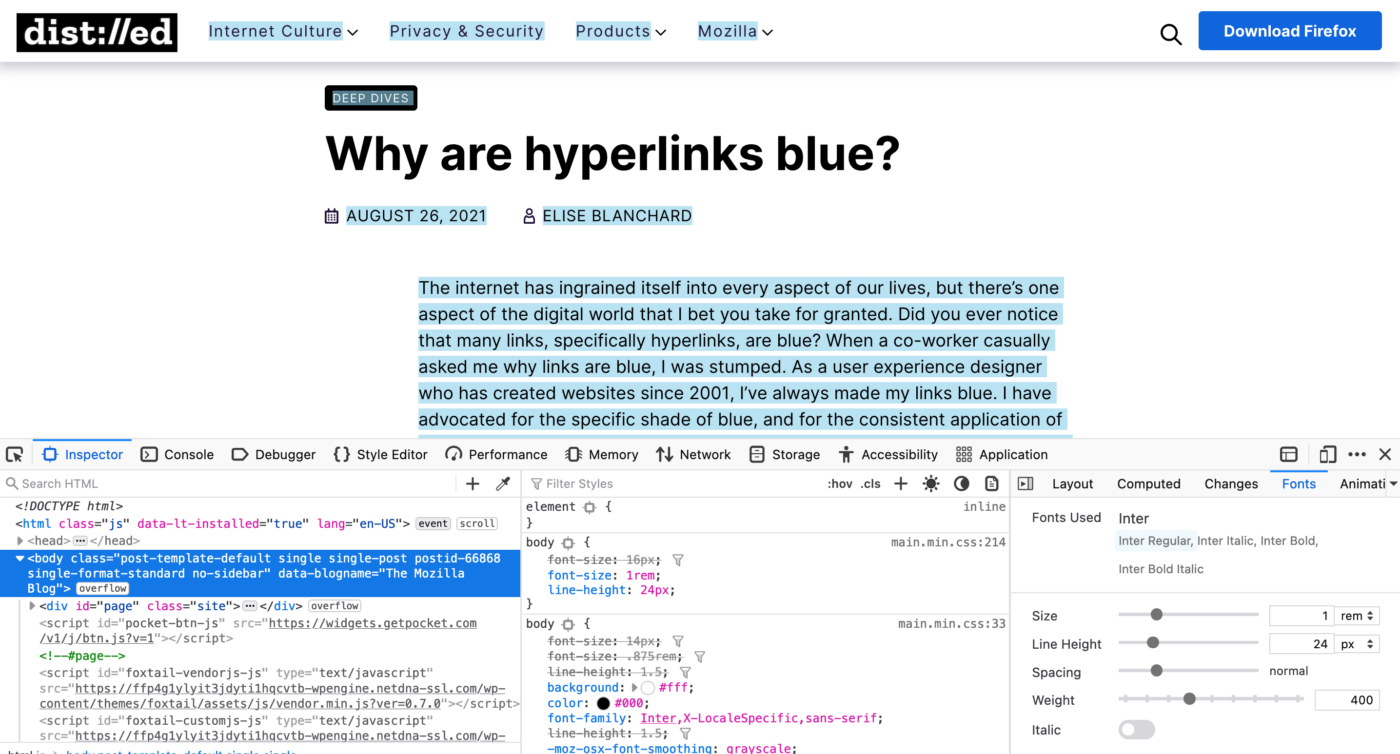
2. Your browser’s dev tools
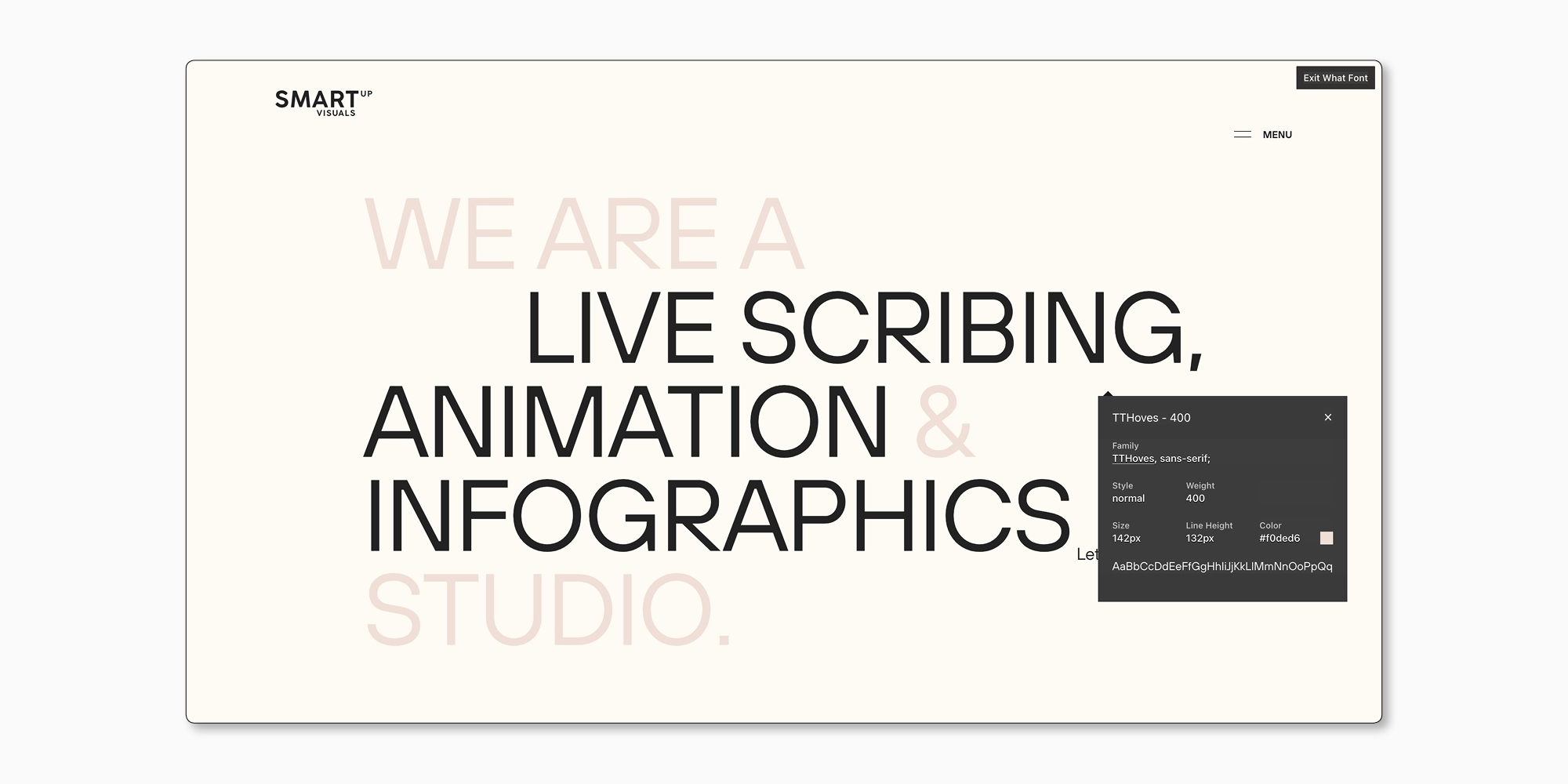
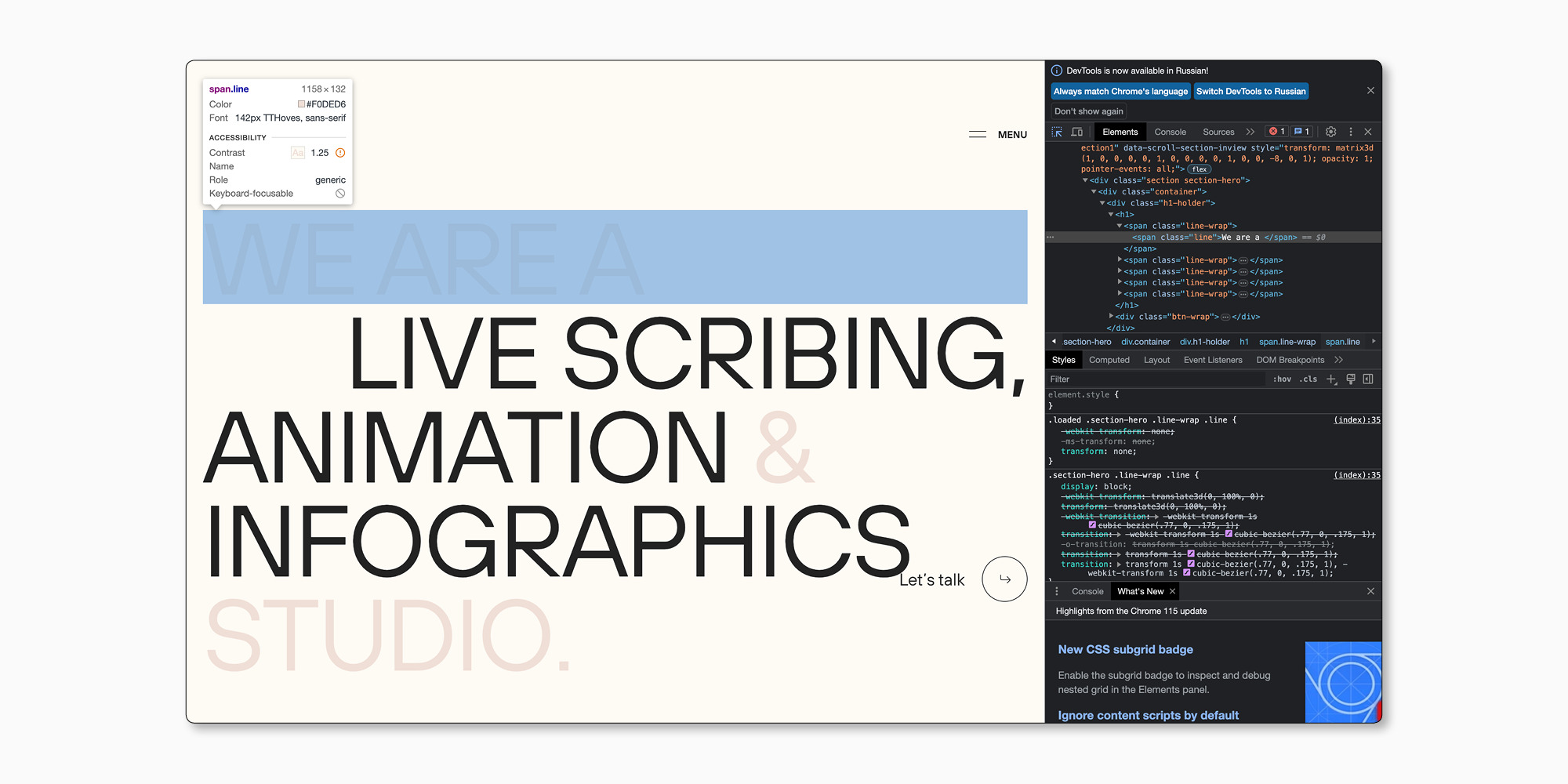
Any browser comes with dev tools to inspect a website. Open them up by right-clicking “inspect“ on the site. I’m a big fan and user of Firefox and their developer tools also have a dedicated section for typography. Safari has something similar, Chrome does not (but it also provides the information, just a little less focused).

3. Use image recognition software
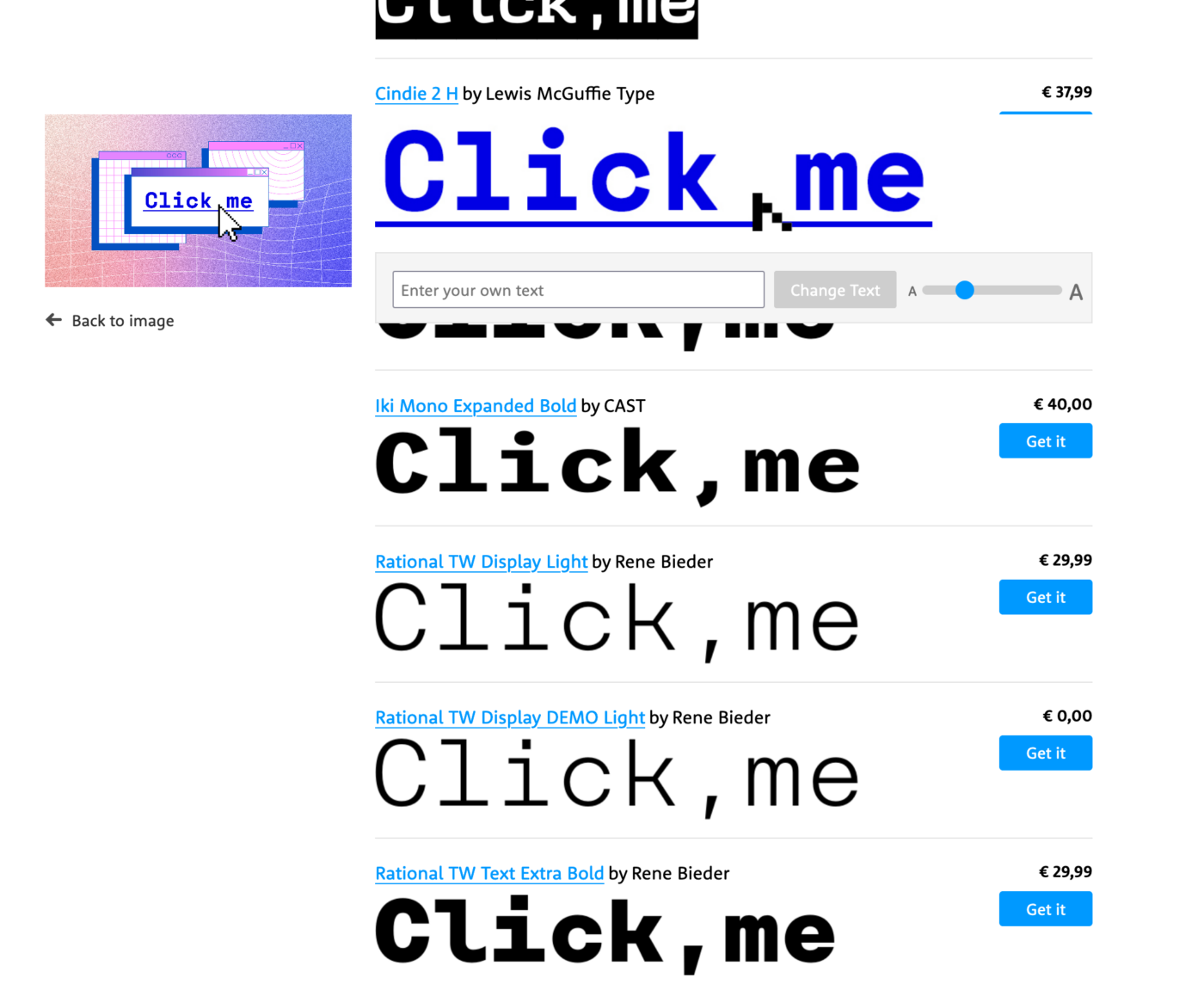
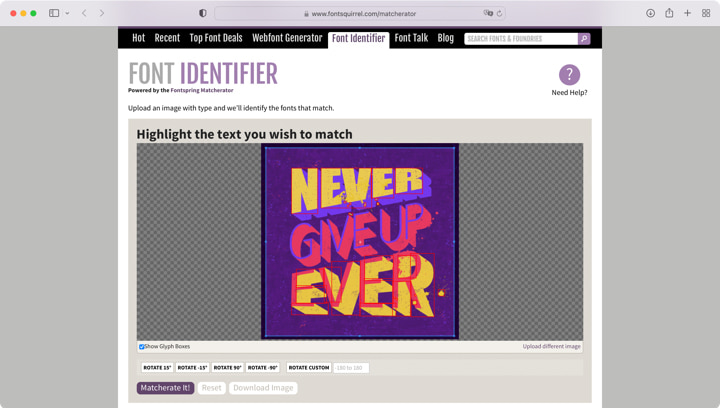
The first two methods only work with actual text on a website. If the text is inside a graphic, illustration or logo, you have to use image recognition tools. Since my times at design school back in 2005, I’m a fan of What the Font by MyFonts. Upload the image in good quality, select the text and then browser the results.

You will have to look very closely and train your eye to spot every single detail, and in some cases it does not find a suited result, because it only can browser the typefaces inside MyFont’s catalogue. For the header image of the bespoke article with the words “Click me” in it, I could not find out which typeface it was. But for many common fonts it worked fine for me in the recent years.
I hope this was helpful to you! If you want to dive into more about this, Ralf shares 5 great tips to identity a typeface in a short video also covering pdf and IdentiFont .
If you have a question as well, happy to read in the comments below or just shoot me an email !
Typographic power to your inbox
- Font Friday: I recommend one typeface per week, free fonts included.
- Type Tuesdays: articles & videos that up your design game.
- Join 2500+ typography enthusiasts, unsubscribe anytime.
25 Comments
I’ve been using the first two options from your list, Oliver. What a saver peers, hey, for curious designers! And I even trained my font recognition skills over time. So this will empower Sarah! Sharing-caring💫 The 3rd one is what I needed. Thank youuu!🙏🏻 I think your Bressay would look totally different in a black version. So, better to keep it this way, it speaks your personal brand’s voice more accurately. I’d suggest slightly shade the blue with 5-10% of black to it.
Thanks for the color suggestion! I’ll consider it when I’ll alter the design someday 😂
Hey Oliver! I’m using Fonts Ninja browser extension for a couple of years now and I find it quite helpful. But there is one issue with it that I don’t stand. When you enable the extension by clicking on it, the code is wrapped in the extension’s code marks. So if you want to play in the inspector after checking with the Font Ninja, you should refresh the page to clear the code. I haven’t check it recently. Maybe they improved on this. But I already do this refresh automatically.
I totally agree, Hrvoje! The issue still remains. Like you, I always have to remind myself to refresh before inspecting the code after using Fonts Ninja. But I guess that we are an edge use case 😂.
Another handy – and simple – plugin is Type Sample. It used to have its own website where you could store and view type samples; now it is available from Typewolf: https://www.typewolf.com/type-sample
After adding it to the tool bar, you simply click “Type Sample” or however you named the plugin, hover over the website and it will reveal typeface names upon hover, sometimes after clicking on a piece of text.
Sometimes it is buggy, but usually it does just what you want it to do.
Very cool suggestion, Matthijs! Didn’t know that, and love that you can easily save a .png with it. It took some time for me to get what I should do to install it, but now I got it, I had to show the bookmark bar in my browser view setting.
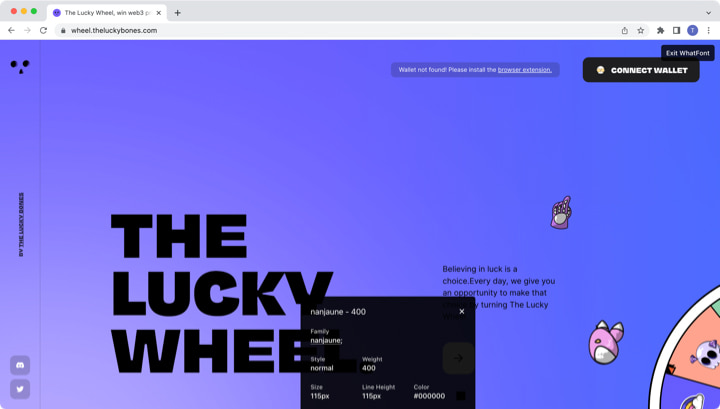
Another extension/app I use is “WhatFont”. It has a browser extension for Safari, Chrome, and Firefox. It also has a bookmarklet if you don’t like extensions. Plus there is an iOS app. I use it almost daily.
http://www.chengyinliu.com/whatfont.html http://whatfontapp.com/ https://github.com/chengyin/WhatFont-Bookmarklet
Thanks for sharing the mobile app, Richard. This is really helpful, since not everyone is on a desktop computer!
It’s not available for Safari, which is a minor annoyance as a Mac user, however I wanted to mention an alternative browser extension for Chrome and Firefox called Fontanello for finding fonts used on a website. Just right-click on a selected piece of text and see all the information from Fontanello.
Nice, thanks for sharing that as well!
Fontanello is now also available as an extension for Safari on iPhone/iPad! Maybe of interest to you? https://apple.co/3OgdO9o
Thanks for the addition, Lars! I’ll update the post.
I have just found you after ploughing through the back catalogue for Website 101 podcasts. My compliments, as I reckon your episode on Typography to be one of the best in all their 4 series.
I’ve only been involved with the development of a website for 4 months after volunteering to setup a site for a local charity that my wife is involved with. I’m using the Jekyll site generator on my Markdown pages, so no CMS & by default I don’t get a choice of Fonts without setting up a custom theme (perhaps my next task !).
So I was curious to try your recommended tools to find out what fonts my site is using. I used the Firefox ‘Fonts Ninga’ extension which reported Apple system & Monospace fonts. But using the Firefox dev console, it reported my web pages to be using dejavu sans, dejavu mono, nimbus sans.
So my question is why the discrepancy ?
Thanks for your super kind words, Chaz, happy you enjoyed the podcast episode. I had a lot of fun doing it 😉. Regarding your question – when I check out the site of the Prestbury Women’s Institute , I don’t see a difference in the dev tools on Firefox and Fonts Ninja. Both state apple-system and monospaced. There is no clue of Dejavue or Nimbus in the source code, either. So, not really sure what happened here … But I’m looking forward to seeing you pick a more distinct type choice! If you want to, let me know what you decided on!
Eine weitere Möglichkeit wäre das Tool der folgenden Seite zu nutzen: https://fonty.io/
Oh, die kannte ich gar nicht! Danke für’s Teilen, Lena!
Safari Extension Warning:
• Webpage Contents Can read sensitive information from webpages, including passwords, phone numbers, and credit cards. Can alter the appearance and behavior of webpages.
This applies on all webpages. • Browsing History Can see when you visit all webpages.
Oh no, you mean Fontanello?
This is a Font Ninja warning when installed as a Safari Extension.
I use a convenient “This font” Chrome extension to identify fonts on web pages. I would say, there is a similar principle. https://chromewebstore.google.com/detail/this-font/npekpjooabihjnafciihgkipbfdaaeec
Nice, thanks for the addition, Alex!
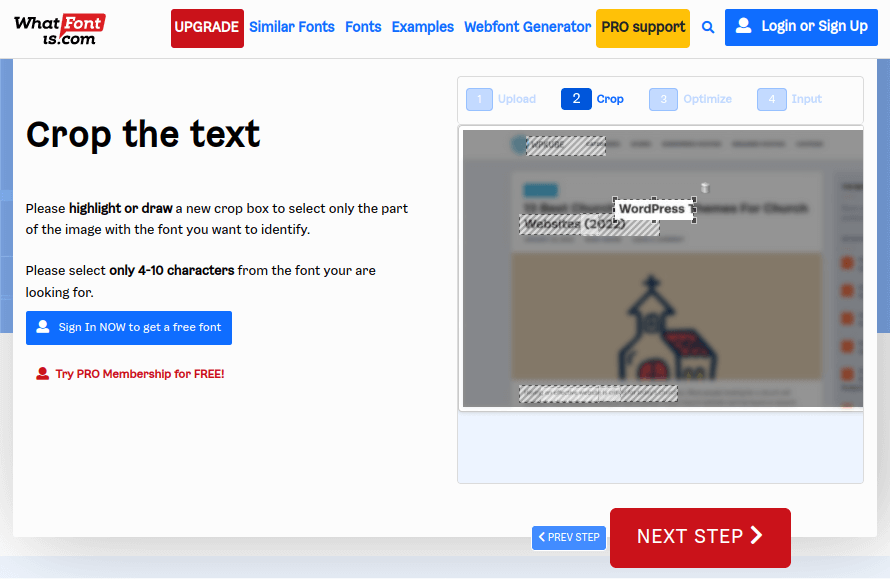
An alternative to “whatthefont” is “whatfontis.com”. Instead of finding only fonts from myfonts whatfontis has a wider database. This side helped me a lot finding exotic fonts.
Thanks for the addition, Andreas. It’s a nice database, the process is a bit cumbersome and cluttered, but the results are important, right?
Yes, it’s a little bit tricky, but the results are good. E.g. i found the elegant font Voyage from VJ-Type with whatfontis.
Oh yes, Andreas! Voyage is so brilliant! I reviewed it here , if you have not seen it.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Display a Gravatar image next to my comments.
Save my name, email, and website in this browser for the next time I comment.
Subscribe to the weekly typography newsletter .

By lyn March 16, 2022
13 Best Tools & Apps to Use to Identify Fonts Anywhere
Have you ever come across a font you really like but don’t know the name of or where to get it?
In this post, we’ve rounded up a handful of browser extensions and websites you can use to find fonts on web pages, images and more.
The Best Tools to Use to Identify Fonts
01. fonts ninja.

Fonts Ninja is a browser extension for Chrome , Firefox and Safari . It identifies fonts for any text you mouse over on web pages. It does this with a database of over 3,000 fonts.
The tool also tells you the font size, font weight, line height and character spacing the website uses as well as HTML color codes.
You can use the pop-up window to preview the font in your own text and in different font sizes and colors. You can also bookmark the font for later.
When you identify a font you like, click the Info button to play around with it a little more.

This screen allows you to play with more font styles and includes purchase links for Adobe Fonts , Fontspring and MyFonts .
For $29/year, you can try fonts in your preferred design software and even send purchase links to clients to include font files in approved designs.
02. Find Website Used Fonts

Find Website Used Fonts is a chrome extension that scans the web page you’re viewing and outputs all of the fonts it finds on that page.
It displays a preview of each font and allows you to switch between regular and bold styles . You can even input your own preview text.
The extension even includes links where you can access free versions of each font from FontSpace .
03. Type Sample

Type Sample is another simple tool that allows you to identify fonts on web pages.
This one isn’t a browser extension. Instead, you simply drag the “Type Sample” button on the tool’s homepage to your bookmarks bar.
Then, click the bookmark to activate the tool on any web page. You’ll be able to hover over bits of text to reveal their font and font size.
You can even view image sizes.

Click on the text to open a preview window. This part of the tool allows you to play around with the font using different words and sizes.
You can also access the font’s individual page on Type Sample’s site to learn more about it from here. This includes a link where you can download or purchase it.
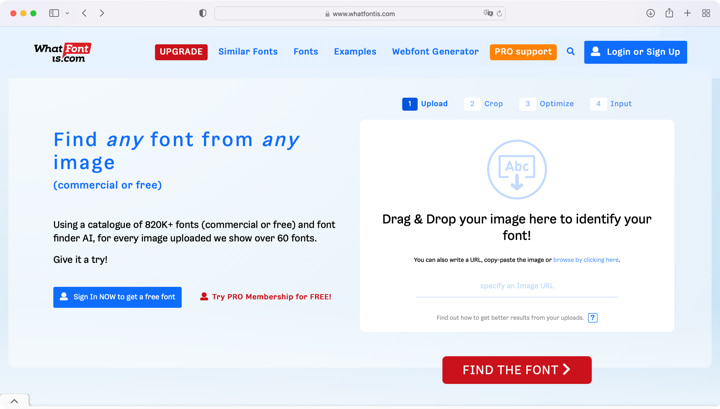
04. What Font Is

What Font Is is a website and chrome extension that helps you find fonts via an image. You do this by uploading your own image or providing an image URL.
What Font Is will highlight all instances of text within the image, at which point you can crop the bit of text you’d like to identify. You can even optimize your cropped image for clarity.
Once the tool has scanned your image, it’ll generate over 60 free and premium fonts that are identical or similar to the font you’re after (WhatFontIs has a catalog of over 850,000 fonts).
It even includes links and prices.
The tool is free, but you can pay $39.99/year or $59.90 for three years to remove ads, use advanced font search, acquire more accurate results and utilize filters in search results.
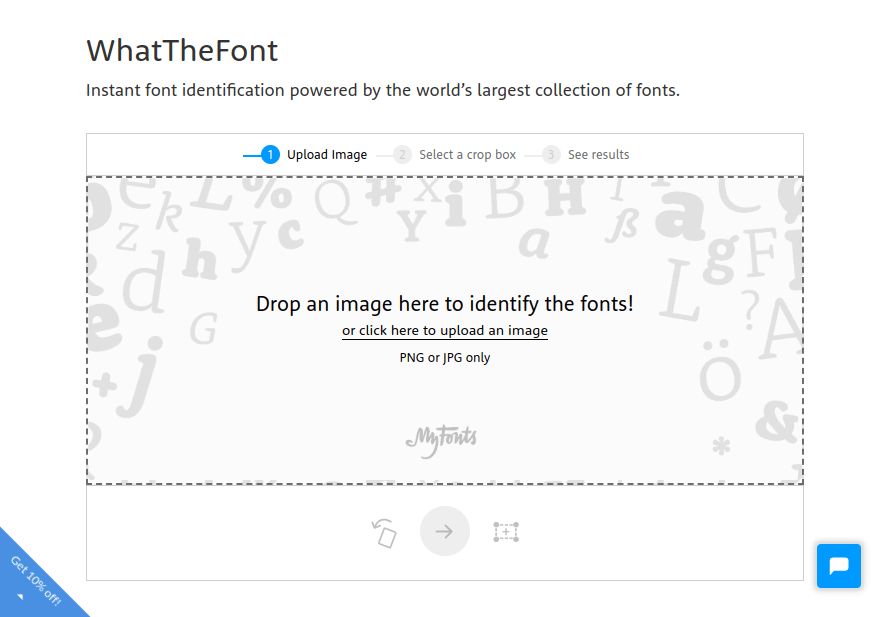
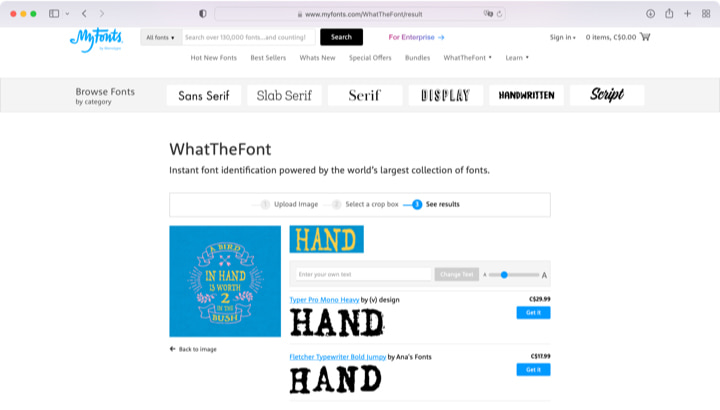
05. WhatTheFont

WhatTheFont is a web-based tool similar to What Font Is. It, too, identifies fonts based on images.
This tool, however, requires you to upload an image. It does not accept image URLs.
Once you upload your image, you can flip and crop it to select the individual font you want to find.
WhatTheFont will then present a list of fonts that look similar to the one in your image. You can even play around with the preview text to apply different styles.
WhatTheFont is owned by MyFonts, so you’ll only find purchase links from the MyFonts library itself.
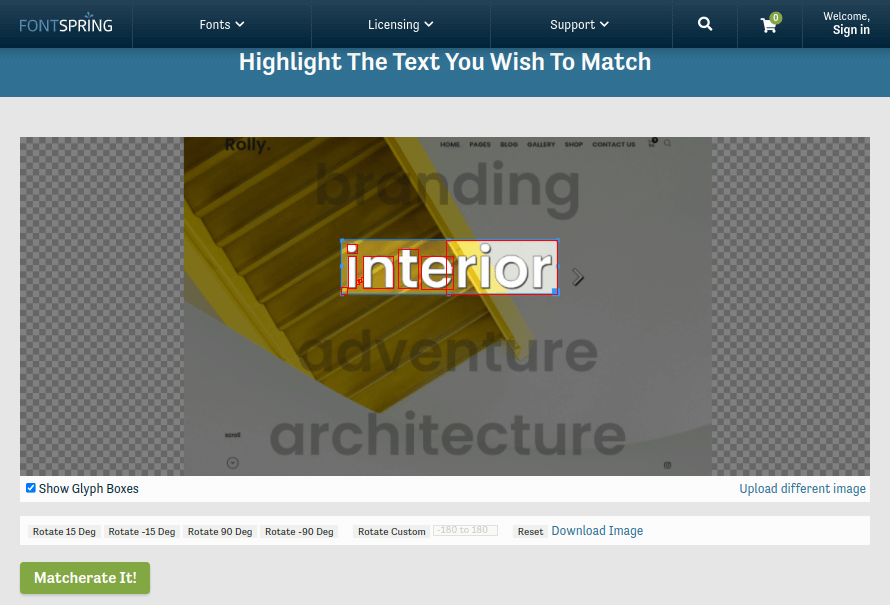
06. Font Matcherator

Font Matcherator is another web-based tool that finds fonts within images. You can upload your own image or enter an image URL.
The tool doesn’t highlight text within the image itself, but you can adjust the crop size and move it until it highlights the font you want to identify.
You can even rotate the image if need be.
The tool only outputs a handful of fonts that resemble the font in your image. It’s also owned and operated by Fontspring, so it only showcases fonts from its own library.
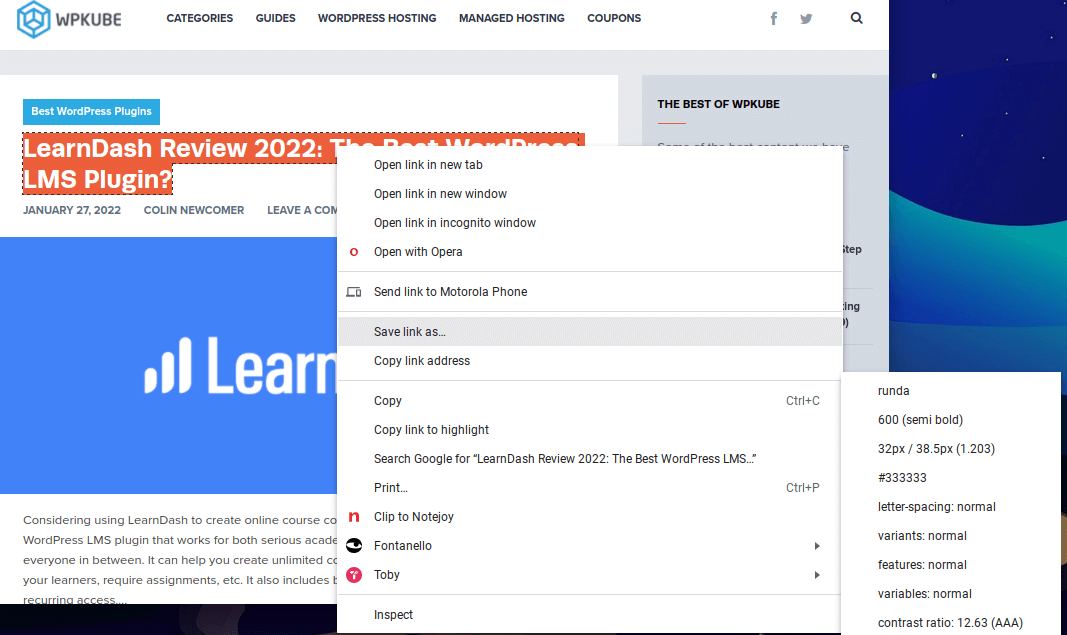
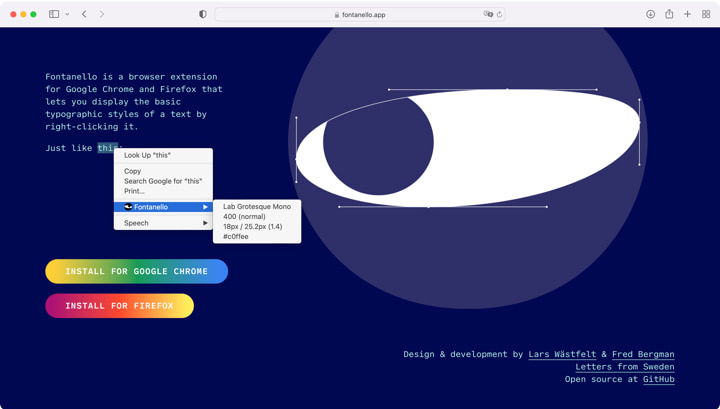
07. Fontanello

Fontanello is a browser extension for Chrome and Firefox .
When you install it, all you need to do is right-click on any text on a web page.
The Fontanello item in the right-click menu will reveal the name of the font as well as its size, weight, spacing and HTML color code .

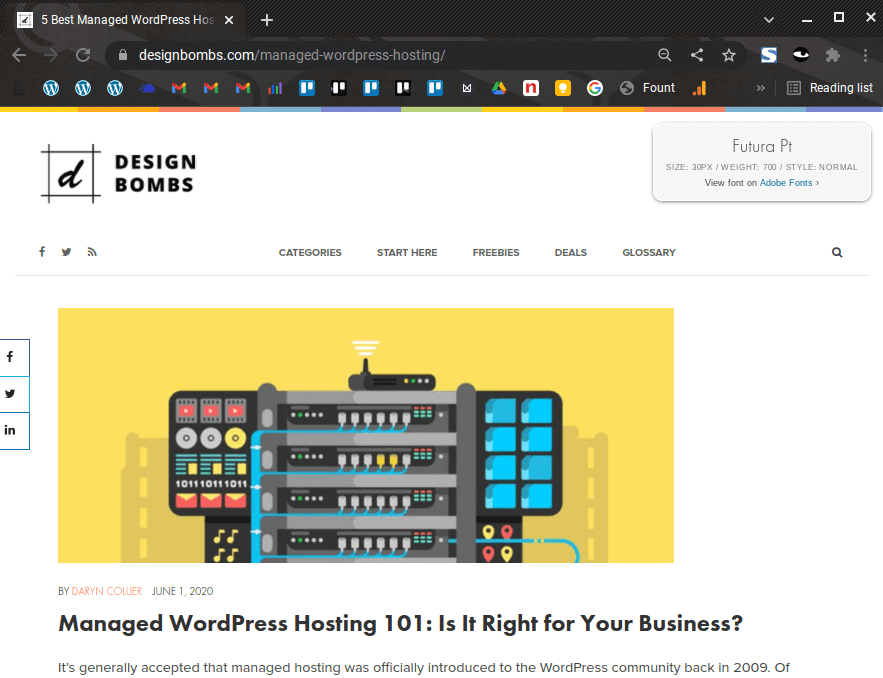
Fount is another tool you use by dragging a button to your bookmarks bar.
Just like Type Sample, you use it by first clicking on the bookmark, then highlighting the font you want to identify.
A pop-up window will appear, revealing the font’s name, size, weight and style.
A link where you can get the font is also included.
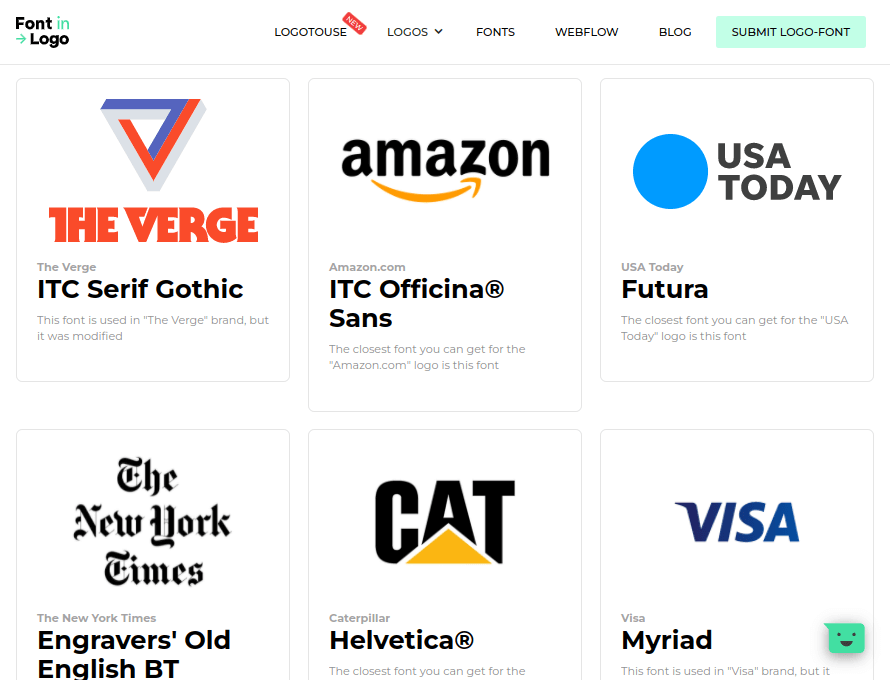
09. Font in Logo

Font in Logo is a simple tool that allows you to find the fonts used by specific brands.
All you need to do is enter the name of a brand and see if it’s in their database.
They’ll reveal the name of the font the brand uses in the search results, but you can click-through to see the logo’s dedicated page. This will also give you access to a link where you can acquire the font.
Font in Logo also has an Industries feature that showcases the fonts in logos of brands in specific industries.
Unfortunately, the tool’s database is still growing, so you may not be able to find lesser-known brands just yet.
You can also search by font to see which brands use a particular font. This is useful if you’re designing a new logo and want to use a unique typeface.
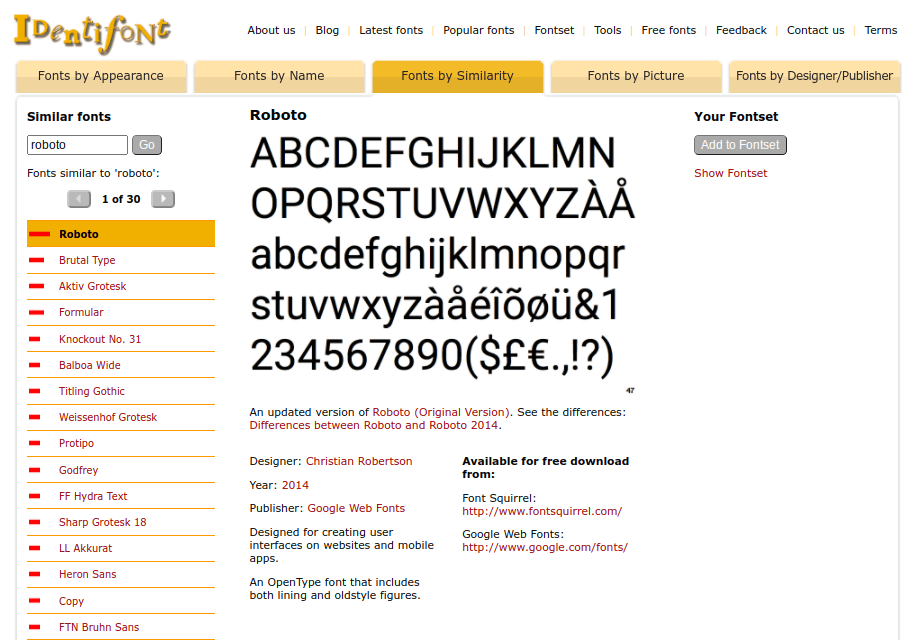
10. Identifont

Identifont is a simple website that allows you to search for fonts in multiple ways, including by appearance, name, similarity, symbol and designer.
It’s not as intuitive as other tools on this list, but it’s effective in what it does.
To search by appearance, the tool asks you a series of questions about the font you’re after. They include whether or not the font has serif or sans serif characters as well as the style of the font’s uppercase Q, dollar sign, ampersand and other characters.
Meanwhile, possible matches will appear in the right-hand sidebar.
You can also search by name if you know part or all of the font’s name or even search for fonts that are similar to a font you already know of.
Searching by symbol allows you to find fonts that contain specific symbols, such as a heart, a picture of a flower or even directional arrows.
Lastly, searching by designer allows you to view the most popular fonts published by a specific font designer, such as Google Web Fonts.

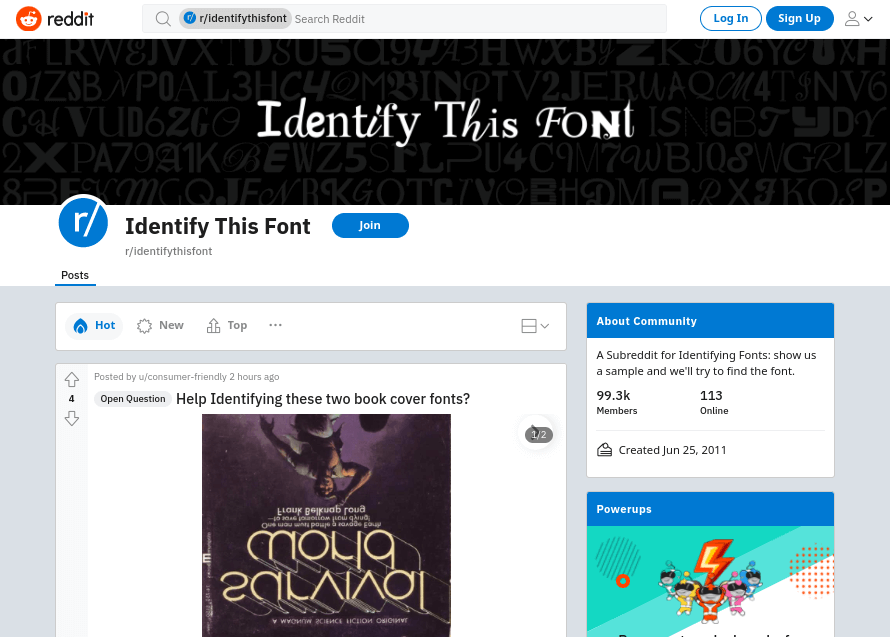
Reddit is arguably the most popular forum website on the web. It has a subreddit, or subforum, called Identify This Font that has over 99,300 members.
The subreddit consists of posts in which users ask their fellow redditors for help identifying fonts from a number of different sources.
Whereas the Quora topic mentioned below often diverts into other font-related topics, the Identify This Font subreddit does a great job at staying on topic.

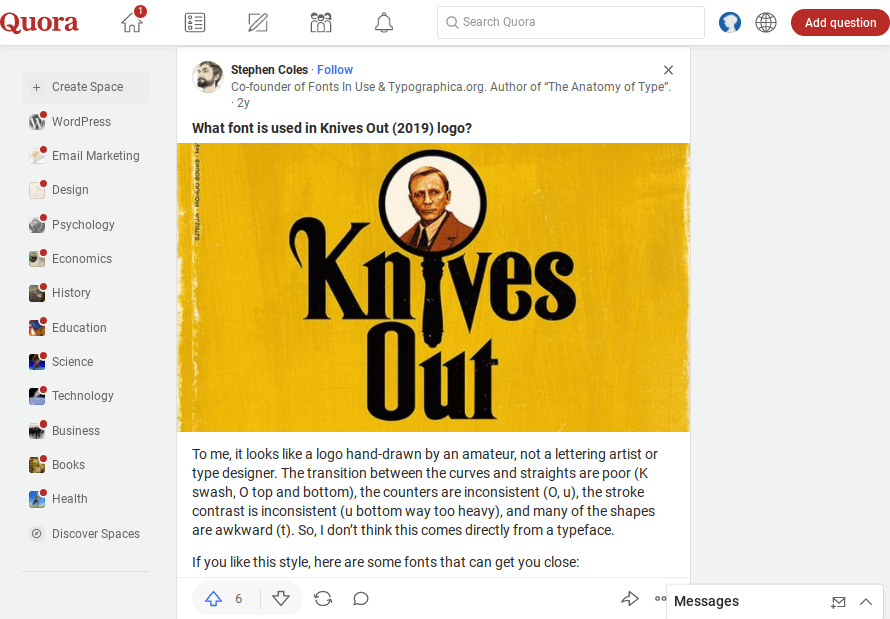
Quora is a popular forum website similar to Reddit, except its topics are entirely written in a question-and-answer format.
The site has a topic called Typeface Identification that has over 70,000 followers.
If you want to know what font was used somewhere, simply start a new discussion on the topic. You can even include pictures.
This topic is also used to help contributors decide on a font or even general discussions on fonts.
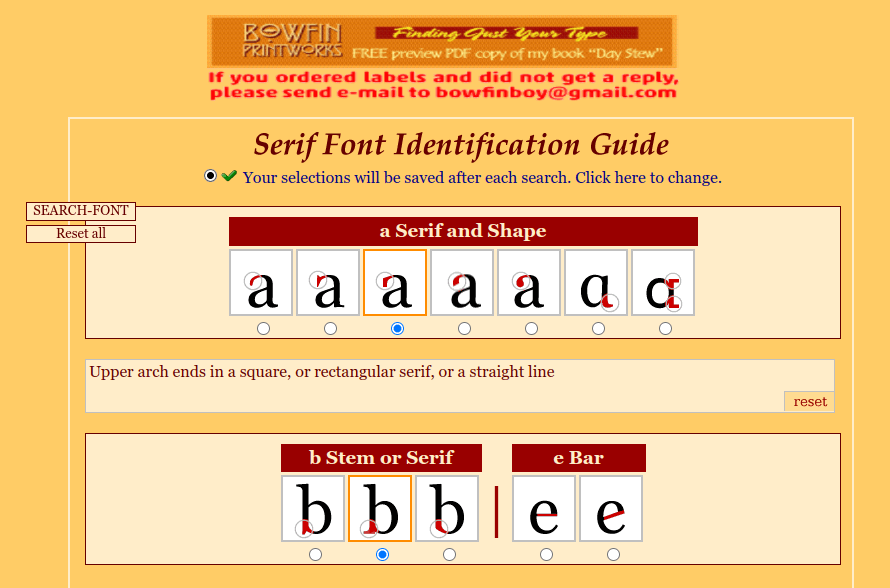
13. Serif Font Identification Guide

Serif Font Identification Guide helps you pinpoint the name of serif fonts based on the way certain letters appear.
These are the letters A, B, E, G, J, K, M, R, U, W and Y.
For instance, you can specify whether or not the bottom of the lowercase B has a tail as well as the length of the middle arm in the font’s uppercase E.
The tool isn’t nearly as effective as other options on this list, however. Leave a few letters blank for best results if you decide to use it.
Once the tool outputs fonts it feels match your description, you can select a few to compare.
There are no direct links to buy or download fonts. Only names, designers and release dates.
Final Thoughts
All of these tools are useful in identifying fonts, but how they identify them is where they differ. These differences will help you determine which tool is best for you.
For instance, if you see a font in an online ad, snap a screenshot of it, and use one of the image-based font finders listed above.
If you’re a graphic designer, you may find it useful to install a browser extension so you can learn about new fonts on the fly.
Lastly, don’t undermine the power of community. The Reddit and Quora-based forums may triumph where the automated tools on this list failed.
Related Posts
Reader interactions, droppin' design bombs every week 5,751 subscriber so far.
You have successfully joined our subscriber list.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of followup comments via e-mail. You can also subscribe without commenting.
In our font studio’s 10-year journey, we’ve designed 1.500.000+ glyphs. Try out TypeType fonts online !
We Have a Digital Font Catalog! Looking through our typefaces has become even more convenient. PDF Catalog of TypeType Fonts
Use font subscription! The full font library of 75+ fonts will always be at hand. See more
- Sans Serif fonts
- Serif fonts
- Display fonts
- Script fonts
- Slab Serif fonts
- Variable fonts
- Font tester
- Font licensing
- Font subscription
- Custom fonts
- Cyrillization
- Agency partnership
- Fonts in use
- Typography terms
- About TypeType
- Work with fonts
4 Quick Ways to Identify Fonts Used on Websites
Why do you need to know what font is used on a website, how to identify a font on a website, browser extensions.
- Manual search in the page's code
Online services to identify fonts by image
Identifying fonts in adobe photoshop, bonus: there is a smartphone app, in place of a conclusion.
Enthusiastic designers are constantly on the lookout for new fonts. Not only while they are working.
You can notice new fonts to add to your collection while scrolling social media, browsing brands’ websites, and even playing your favorite video games. All that is left is a technical aspect: to identify a font family used in the project and purchase a license for it.
There are many ways of identifying fonts. In this article, we will cover the easiest ones.
Read the article till the end to get a promo code!
For a novice designer, learning about fonts used in various projects is a valuable aid to grow professionally. It helps develop watchfulness.
Look for projects similar to yours and analyze fonts other specialists use. This way, you will be able to identify what typeface categories align well with specific themes. Analyze the projects that you do not find good enough as well. It will help a lot to understand what typefaces do not seem suitable and why. To make the process even more fascinating, make your list of “good” and “bad” typefaces for various project themes.
Identifying fonts used in different projects proves to be practical for experienced designers, too. This way, designers add more typefaces to their collections and find new studios that make interesting and stylish fonts.
There are several ways to check what typeface a project’s website is using, such as:
- Installing a browser extension.
- Searching for the name in the page’s code.
- Identifying fonts by image using online services.
- Identifying fonts in Adobe Photoshop.
Let us focus on each of them.
Many browser extensions work as font identifiers for websites. We will share with you the ones that have been verified by us and are often used by designers.

Fonts Ninja
Browsers: Chrome, Firefox, Safari.
Website: https://www.fonts.ninja/
One of the most popular extensions. It identifies both the typeface and its font style. An additional benefit is that you can not only check different font types but also buy them if you wish. Through Ninja, you can access the link to purchase the font—this is simple and convenient.
To start using the extension, download and install it. After that, an icon with a ninja will appear in your browser’s toolbar. Click on it, and hover over text sections to identify fonts. You can also click on the text to access an additional panel and try the font. You can also use Fonts Ninja on your smartphone via the app.
By the way, the official website of Fonts Ninja uses the TypeType studio’s bestseller— TT Norms® Pro .

WhatFont
Browsers: Chrome, Safari.
Website: https://www.whatfontis.com/
Another well-known font identifier browser extension.
After installing it, highlight a text fragment and click the “WhatFont” icon. You will get information about the font family used on the website, the font style, and the font size.
In addition to the above-listed extensions, designers often use CSS Peeper, TypeSample, and more. Each has its own extra functions, so we recommend trying some of them and choosing the most convenient for you.
Manual search in the page’s code

A difficult and, at the same time, one of the easiest ways to identify fonts on websites is to find them in the page’s code. Remember that this method is not ideal because the fonts may be renamed.
To search manually, choose a text fragment, open the page’s code, and find “font-family”.
In Chrome and Firefox, right-click on the text and choose the menu item that opens the page’s code for viewing. After that, find the Elements tab, then Styles tab, and there you will find the “font-family” code. In Safari, the actions are the same, but you need to make sure that the Developer menu is visible. Check the box at the bottom of the Advanced tab to do that.
Sometimes the font you like is on an image, not a page. It can be a banner, a photo, or a picture on social media.
For such cases, there are various online services that can help you identify the font you want.
They all function similarly. Simply visit the service website, upload the image containing the necessary font, and wait for the result.
Here are some of the most frequently used font identifier services of this kind:
- myfonts.com
- identifont.com
- whatfontis.com
You can also use social media to ask other designers to help you identify a font.
You can find out what font is used on an image with the help of Adobe Photoshop. The Match Font function is constantly improving but does not support all languages at the moment.
To use the function:
- Select the text on the image using the Rectangular Marquee Tool.
- Choose Type and then Match Font.
- In the list of similar fonts, choose the one you think suits best.

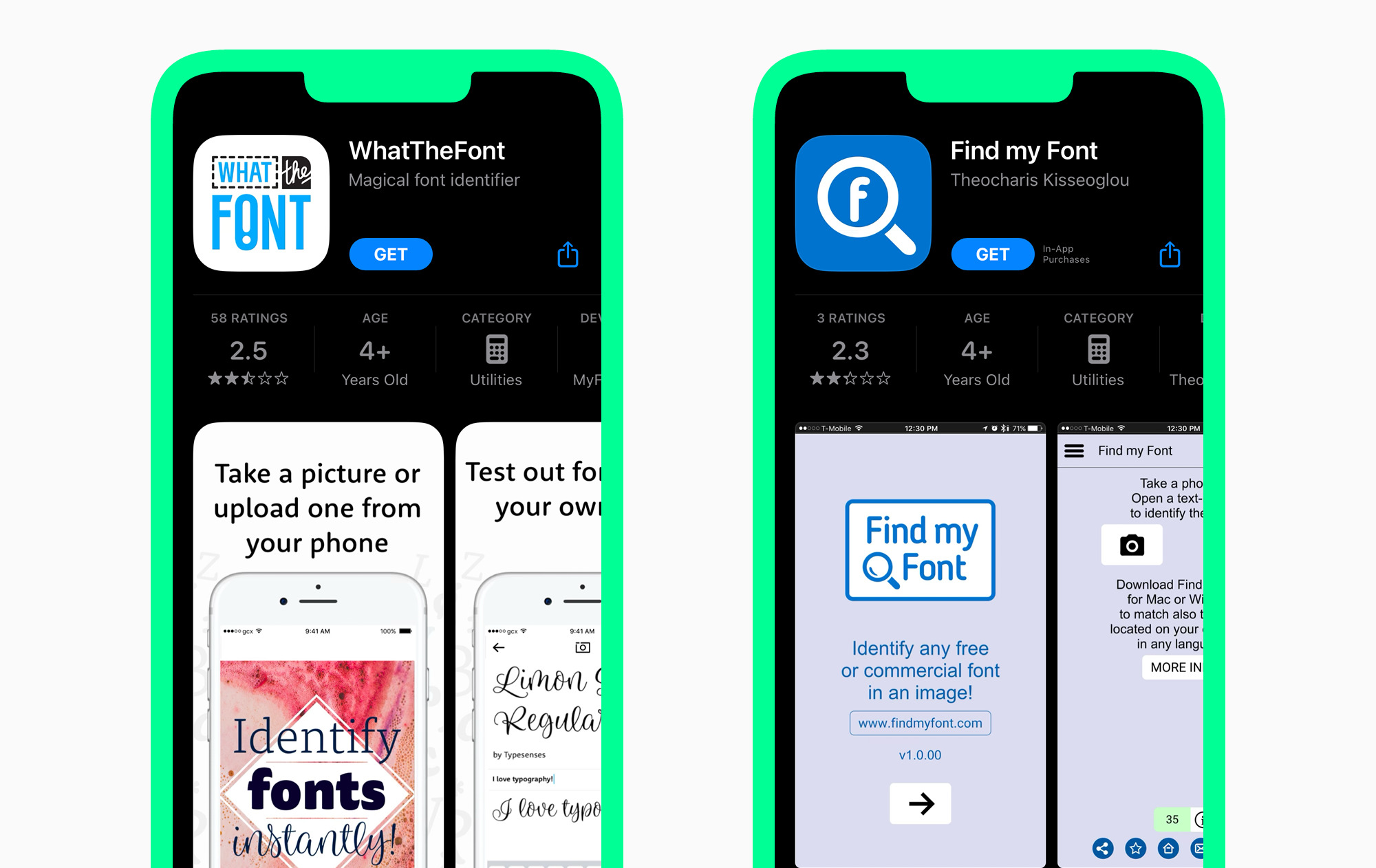
Of course, captivating fonts await designers everywhere, not only at the work desk. To always have the possibility to add new fonts to your collection, install the app on your smartphone.
At the moment, WhatTheFont and Find My Font are the most popular. To identify a desired font, simply open the app and point the camera at the image. Choose the most suitable font from the list of the most similar ones.
Here is a promo code for you: 4Quickways Enter it during checkout and get a 30% discount on any TypeType font.
Aesthetic fonts await designers outside their work as well. It is better to have some tools prepared to quickly find out what font is used on a website, poster, banner, or café sign.
Latest publications

Branching out: How Scandinavian Sans TT Firs Grew and Found Its Font Pair
In 2023, we breathed new life into the beloved Scandinavian sans serif TT Firs Neue by dramatically refining and renewing the typeface to comply with cutting-edge standards. Soon after, we introduced the text font pair for this typeface – an elegant TT Firs Text. This article is dedicated to how it all began, why we decided to update TT Firs Neue, what we added and modified, and how TT Firs Text was born.

Top 10 Typography Trends of 2024
We live in a time when trends shift nearly every day, and typography design trends are no exception. We all encounter typography daily: on the web, in supermarkets, and on shop windows and signs. Outdated design, at the very least, induces boredom; at worst, it fosters distrust in the product or service. However, trendy design looks captivating and attractive.Experts and designers from the TypeType font studio are excited to share the key type trends of 2024 with you in this article. Stay trendy!

15+ Best Magazine Fonts for Perfect Editorial Designs
Magazines are a perfect backdrop for typography to express all its dimensions. Fonts, in this case, not only communicate information but also directly influence the design. They deliver the magazine’s message, reflecting its values and ideas. In this article, we discuss how to choose the best magazine font and compile a list of 15 relevant options for editorial designs on various themes.
Best Fonts for Books: How to Choose
Web and printing in typography are two different worlds. At least, they are often presented this way. In reality, many typefaces can be used in both domains. To understand what typeface to choose, it is important to know the differences between book fonts and web fonts. This article covers the topic of fonts for books and how to choose the best typeface for book design, magazines, or any other printed material.

UniversiTTy: Lesson 1. Typeface Categories
This article is not an ordinary one. If you have not heard about it yet, we have launched a new project for everyone who is in love with fonts. As part of this initiative, we will release articles on typography regularly. Each article of the series will explore one useful subject. The main thing is that you will not only immerse yourself in the industry but also meet our wonderful TypeType team of typography experts as they share their knowledge and experience.
Monospaced Fonts in Design and Coding
Monospaced fonts are actively gaining popularity among designers. What is even more interesting is that the scope of their application is also expanding. The times when fonts like these were only used for coding have gone. Today monospaced fonts adorn the pages of magazines, the packages of popular brands, signs and menus, websites, and more.
- My extensions & themes
- Developer Dashboard
- Give feedback
Fonts Ninja
685 ratings
4.3 out of 5
Google doesn't verify reviews. Learn more about results and reviews.
- All reviews
- Highest to lowest rating
- Lowest to highest rating
- All languages
Kevin Borg (Kiwi) Aug 18, 2024
I love VDH, that's why i bought a lifetime license, and now today I find out that I have to Buy another "Pay Once, Use Forever License" for every app and browser on the planet, that you support, one for firefox, one for chrome, which was disappointing after 10+ years with you. So this advertising claim is not quite correct then is it, because you left out the part about needing one for each browser, so I'm confused and it's late so I'm off to bed, nite. Then I had to buy some Helper app, s... Show more
Marcus Webs Jul 18, 2024
At first, with the new version I thought I lost the most important option to copy text color but turns out once you click on the text and window opens, the color circle is there next to the font name and you need to click it. Just figured this out but for a few weeks I manually retyped the colors :)
Harun Rashid Jul 12, 2024
I don't like the new version. Now you can see info only if you hover over the text, but now you have no option to copy properties. I used this plugin last 2years but now I am going to look for something else.

Hana Antonová (Gedyx13) Jul 11, 2024
I don't like the new version. Now you can see info only if you hover over the text, but now you have no option to copy properties. I used this plugin for years but now I am going to look for something else. :(
Axel Corjon Developer Jul 16, 2024
Hi, Thanks for you feedback. You were not able to copy properties on the previous version (except for colors, but you can still do it). Could you contact me at [email protected] to discuss what you think is missing? Best Axel
Cristiano Lima Jul 11, 2024
Excellent! One most loved tools for me.
Mattéo Jul 9, 2024
I don't like the new UI because the UX is just terrible Why you added so much click to access to the action when the previous version was so simple to use I don't understand the purpose Even if I don't like the UI because it look cheap and old, the major problem is really the UX. Your previous plugin was perfect, like really it was a 10/10
Axel Corjon Developer Jul 10, 2024
Hi Mattéo Thanks for you feedback. Could you let us know what you liked better in the previous UX? Please send your thoughts to [email protected] Best Axel
Ldca Jun 30, 2024
It was better, bring back the old version. Font testing and language version checking was ruined.
Axel Corjon Developer Jul 5, 2024
Hi , Thanks for sharing your thoughts. We're sorry you preferred the old version of our browser extension. Could you let us know what you liked better? Your feedback is really important to us. Please send your thoughts to [email protected] Best Axel
Julie Courtois Jun 28, 2024
Worked great before the update but it looks like it no longer works when inspecting responsive mobile. I'm guessing it's because of the hover state? If you could patch it that would be great :)
Axel Corjon Developer Jun 29, 2024
Hi Julie, Could you contact us at [email protected] to help us sort this out? Best Axel
Kate Awesome May 3, 2024
I want to download the websites' fonts for free. Since I want the Builder Sans font from Roblox.
Axel Corjon Developer Jun 27, 2024
hi, We do not help people to get or use fonts without proper licensing. best Axel
Inkiad Haider May 2, 2024
If the font is not recognized allow me to save fonts name with the site link.
7 Best Font Finders by Image and URL
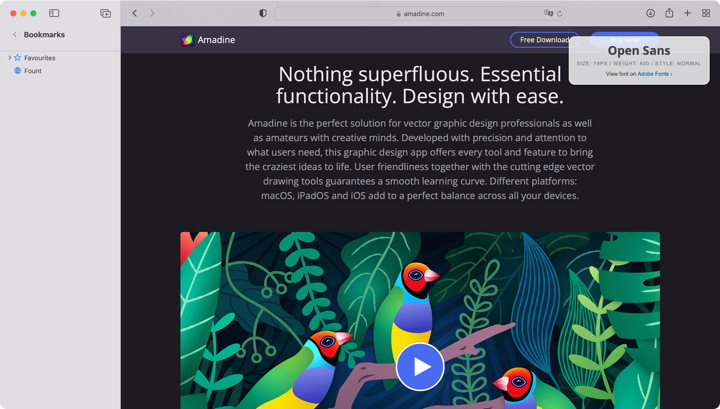
Let’s imagine the situation: you were surfing the internet and bumped into a perfect website with the most pleasing font you’ve ever seen. Just the one that would be ideal for the project you’re working on. But, how do you find out its name? Or, another scenario: you saw the loveliest font in that picture you downloaded that may look great on the poster you're working on in a graphic design app like Art Text or Amadine . You try to find it, but it’s like searching for a needle in a haystack with the myriad fonts available out there.

Luckily, you can turn to a tool designed specifically for identifying the font used in a design. In this article, we’re going to explore the 8 best font identifiers.
As you may guess, font finders inspect the design using advanced algorithms and identify fonts in an image and a website by comparing the given one against their database of fonts. The ones that search for fonts used in an image usually ask you to upload the image, whereas if you want to find a font used on a website, you usually only need to submit the URL. Font identifiers can be offered as an online tool, a downloadable app or a browser extension.
Web-Based Font Identifiers
Fonts ninja.
Fonts Ninja is the most convenient and stylish font finder. This tool is available as a paid desktop app or a free browser extension. The browser extension is available for Chrome, Safari and Firefox, and it is very easy to use.

This extension identifies every font used on the page once you click on the app’s logo in your browser. You can then roll over any text to identify the font. You will see a typeface, font, weight, size, line height and color.
This tool has over 3,000 fonts in its database and allows you to download, try the font you found in any design software and even buy it if it’s paid and available from font foundries Fonts Ninja partnered with.
A side project of an Airbnb developer, WhatFont, is a Google Chrome extension and an iPhone and iPad app. Hover over any text on a web page, and this simple app will show what font was used. Apart from the font name, the WhatFont app identifies font family, style, weight, size and height.

Fount is a web app that identifies fonts on web pages. It is compatible with Safari, Chrome, Firefox, and IE8+ and only requires saving a bookmark. This app will tell you the font size, weight and style.

Fontanello is another browser extension available for Chrome and Firefox. It lets you display basic typographic styles by right-clicking on selected text.

Image-Based Font Finders
A web app called WhatFontIs helps you inspect fonts in an image. Probably the best font finder by image, it has an impressive catalog of 820,000+ commercial and free fonts. All you need to do is register on the website and upload a high-quality image. Their advanced AI (artificial intelligence) displays over 60 similar-looking fonts for every uploaded image with links to download a free font or buy a license for a commercial one.

WhatFontIs also offers ad-free Pro membership plans with additional services like Google Fonts Search that helps you find free fonts similar to the paid one in your image.
WhatTheFont
WhatTheFont is a web app that has a collection of 130,000 fonts and uses AI to inspect images. It uses connected scripts and works when more than one font is used in an image.

The app is available on the Mac App Store and Google Play. To use it, you must upload a high-quality image with horizontal text and wait for the magic to happen. The mobile version allows you to identify fonts with your smartphone camera.
Font Matcherator by FontSpring
This web app allows you to either upload an image or share its URL address, and the system identifies fonts that match the ones used in the image. The app will display the name of the font, its publisher, price (if it’s not free) and a link to the site where you can download or purchase it.

Whether you are a professional designer or an amateur, sometimes you see a cool, new unknown font that inspires you. Don't waste your time guessing its name. Simply choose the tool that is convenient for you and identify the font in a few seconds.
Related Articles You May Like
- Express Yourself with Fonts
- 8 Popular Fonts Story
- Typography Trends and Types
.css-g8b7zi{display:inline;color:#2C2C2E;font-size:16px;line-height:1;} Discover awesome .css-1mp9tf1{position:relative;display:-webkit-inline-box;display:-webkit-inline-flex;display:-ms-inline-flexbox;display:inline-flex;height:5.556vw;}@media (min-width: 1440px){.css-1mp9tf1{height:80px;}} .css-19frtro{position:relative;display:-webkit-inline-box;display:-webkit-inline-flex;display:-ms-inline-flexbox;display:inline-flex;overflow:hidden;height:6.25vw;top:-0.694vw;}@media (min-width: 1440px){.css-19frtro{height:90px;top:-10px;}} .css-19zuolj{position:relative;-webkit-transition:-webkit-transform 0s cubic-bezier(1.000, 0.000, 0.000, 1.000);transition:transform 0s cubic-bezier(1.000, 0.000, 0.000, 1.000);top:0.694vw;-webkit-transform:translateY(calc(0vw));-moz-transform:translateY(calc(0vw));-ms-transform:translateY(calc(0vw));transform:translateY(calc(0vw));}@media (min-width: 1440px){.css-19zuolj{top:10px;-webkit-transform:translateY(calc(0px));-moz-transform:translateY(calc(0px));-ms-transform:translateY(calc(0px));transform:translateY(calc(0px));}}.css-19zuolj svg path{fill:#7EE0B8;}.css-19zuolj.resize-animation-stopper{-webkit-transition:none;transition:none;} .css-1r7fk1l{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-1r7fk1l{height:90px;}}.css-1r7fk1l svg{width:37.333vw;height:4.8vw;}@media (min-width: 744px){.css-1r7fk1l svg{width:37.431vw;height:4.861vw;}}@media (min-width: 1440px){.css-1r7fk1l svg{width:539px;height:70px;}} .css-ksiolx{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-ksiolx{height:90px;}}.css-ksiolx svg{width:36.267vw;height:4.8vw;}@media (min-width: 744px){.css-ksiolx svg{width:36.25vw;height:4.792vw;}}@media (min-width: 1440px){.css-ksiolx svg{width:522px;height:69px;}} .css-q4t79s{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-q4t79s{height:90px;}}.css-q4t79s svg{width:40.56vw;height:4.923vw;}@media (min-width: 744px){.css-q4t79s svg{width:40.625vw;height:4.931vw;}}@media (min-width: 1440px){.css-q4t79s svg{width:585px;height:71px;}} .css-11j7ixp{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-11j7ixp{height:90px;}}.css-11j7ixp svg{width:34.875vw;height:4.715vw;}@media (min-width: 744px){.css-11j7ixp svg{width:34.931vw;height:4.722vw;}}@media (min-width: 1440px){.css-11j7ixp svg{width:503px;height:68px;}} .css-12k1hci{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-12k1hci{height:90px;}}.css-12k1hci svg{width:39.312vw;height:5.2vw;}@media (min-width: 744px){.css-12k1hci svg{width:39.375vw;height:5.208vw;}}@media (min-width: 1440px){.css-12k1hci svg{width:567px;height:75px;}} .css-16ubez{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-16ubez{height:90px;}}.css-16ubez svg{width:39.104vw;height:4.784vw;}@media (min-width: 744px){.css-16ubez svg{width:39.167vw;height:4.792vw;}}@media (min-width: 1440px){.css-16ubez svg{width:564px;height:69px;}} .css-1edrwn2{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-1edrwn2{height:90px;}}.css-1edrwn2 svg{width:38.827vw;height:4.784vw;}@media (min-width: 744px){.css-1edrwn2 svg{width:38.889vw;height:4.792vw;}}@media (min-width: 1440px){.css-1edrwn2 svg{width:560px;height:69px;}} .css-1vegvvi{position:relative;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:6.25vw;}@media (min-width: 1440px){.css-1vegvvi{height:90px;}}.css-1vegvvi svg{width:36.608vw;height:4.923vw;}@media (min-width: 744px){.css-1vegvvi svg{width:36.667vw;height:4.931vw;}}@media (min-width: 1440px){.css-1vegvvi svg{width:528px;height:71px;}} .css-1r5cp7w{display:none;}@media (min-width: 744px){.css-1r5cp7w{position:absolute;display:-webkit-inline-box;display:-webkit-inline-flex;display:-ms-inline-flexbox;display:inline-flex;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;-webkit-justify-content:center;justify-content:center;width:42px;height:42px;border-radius:50%;background-color:#7EE0B8;top:-21px;width:42px;height:42px;-webkit-transform:translate(37.431vw);-moz-transform:translate(37.431vw);-ms-transform:translate(37.431vw);transform:translate(37.431vw);-webkit-transition:-webkit-transform 0.8s cubic-bezier(0.680, -0.550, 0.265, 1.550);transition:transform 0.8s cubic-bezier(0.680, -0.550, 0.265, 1.550);}.css-1r5cp7w a{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;-webkit-justify-content:center;justify-content:center;width:100%;height:100%;overflow:hidden;}.css-1r5cp7w [class^='icon-'],.css-1r5cp7w [class*=' icon-']{font-size:16px;color:#121212;}@media (hover: hover){.css-1r5cp7w .icon-roll-1{-webkit-transition:-webkit-transform 0.2s cubic-bezier(1.000, 0.000, 0.000, 1.000);transition:transform 0.2s cubic-bezier(1.000, 0.000, 0.000, 1.000);-webkit-transform:translateX(42px);-moz-transform:translateX(42px);-ms-transform:translateX(42px);transform:translateX(42px);}.css-1r5cp7w .icon-roll-2{-webkit-transition:none;transition:none;-webkit-transform:translateX(-42px);-moz-transform:translateX(-42px);-ms-transform:translateX(-42px);transform:translateX(-42px);}.css-1r5cp7w .icon-roll-3{-webkit-transition:-webkit-transform 0.2s cubic-bezier(1.000, 0.000, 0.000, 1.000);transition:transform 0.2s cubic-bezier(1.000, 0.000, 0.000, 1.000);-webkit-transform:translateX(0);-moz-transform:translateX(0);-ms-transform:translateX(0);transform:translateX(0);}}}@media (min-width: 1440px){.css-1r5cp7w{-webkit-transform:translate(539px);-moz-transform:translate(539px);-ms-transform:translate(539px);transform:translate(539px);}}.css-1r5cp7w.resize-animation-stopper{-webkit-transition:none;transition:none;} typefaces and build your font collection.
Adam Ladd Design
Designer(s)
Muller Narrow
Favorit Std Expanded
Johannes Breyer, Fabian Harb and Erkin Karamemet
Trial fonts
Bw Seido Raw
Branding With Type
Alberto Romanos
From $22.07 / Trial fonts
Kreuz Condensed
Production Type
Emmanuel Besse
NaN Jaune Maxi
Jeremy Landes
Big Daily Short
Alaric Garnier
NaN Jaune Maxi Blond
Apoc Revelations
Matthieu Salvaggio
From $44.14 / Trial fonts
Obviously Condensed
OH no Type Co.
Literata TT Display
TypeTogether
Veronika Burian, José Scaglione, Irene Vlachou and Vera Evstafieva
Filter typefaces

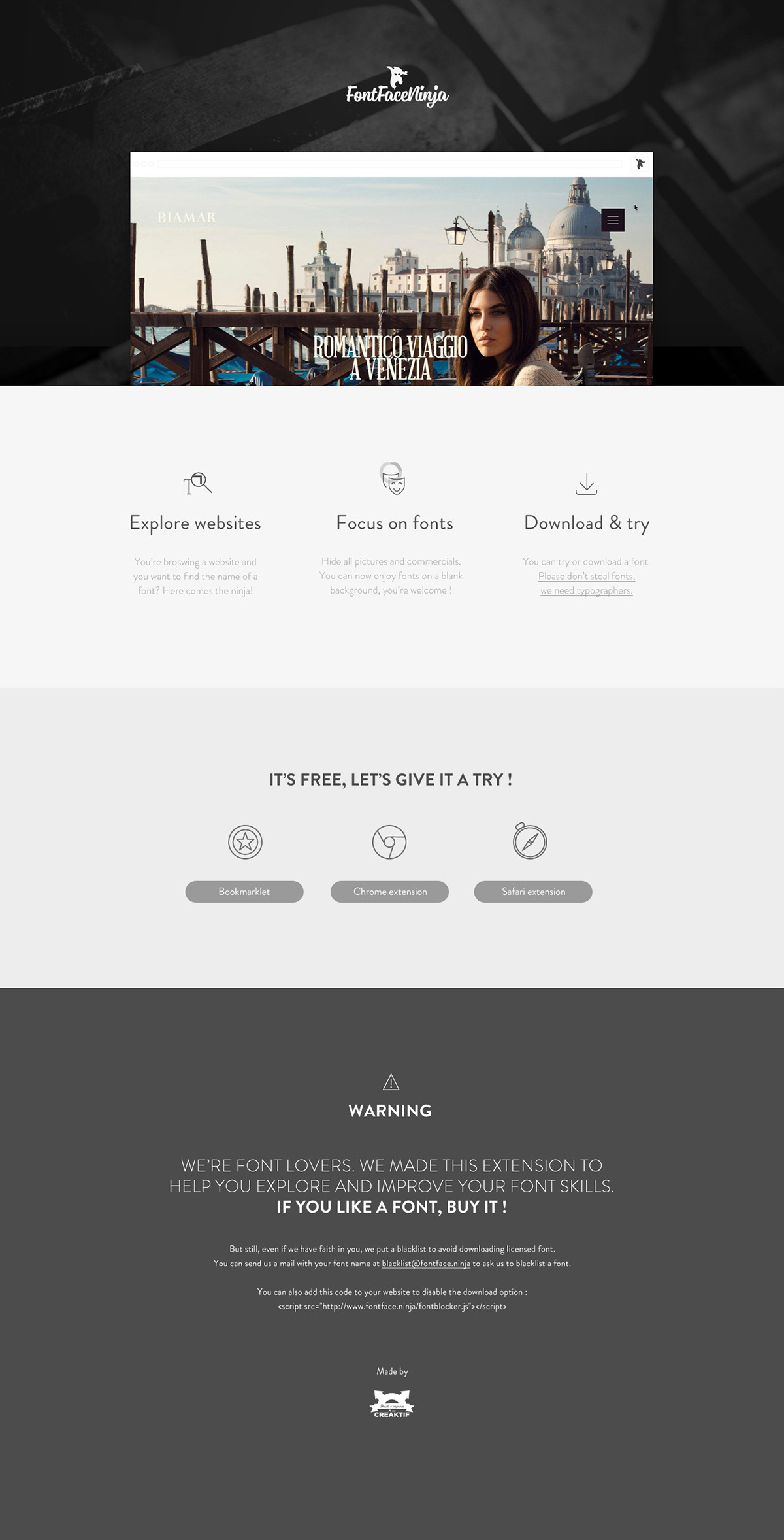
Fontface Ninja, A Web Browser Extension for Identifying Fonts on the Internet
- August 7, 2014

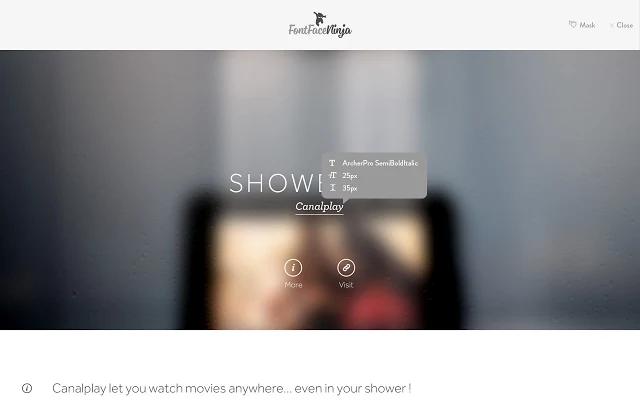
Fontface Ninja is a web browser extension by Paris-based creative studio Creaktif for identifying fonts on the Internet. The extension also lets users play around with the font after displaying the name, size, and spacing of it. It can hide images or commercials in order to focus exclusively on the font. Fontface Ninja is currently available for Safari and Chrome .

images via Fontface Ninja
Thanks Shelby DeNike !
Related Posts
Rollin Bishop
Recent posts.

Glissotar, A Unique Wind Instrument That Is Like a Combination of a Saxophone and Violin

Musician Plays Guitar Using a Fishing Reel

What Casual English Speech Was Like in 1586

Metal Drummer Uses a Noisy Fan as His Backup Band

The Ongoing Debate About Analog Versus Digital Music

The Wide Diversity of Pupil Shapes Among Animals
Managed wordpress at laughing squid hosting.
Please enable JavaScript in your browser to enjoy a better experience.
Detect Font Face Easily with Fontface Ninja
If you stumble onto a font that you want to adopt for your own use, the common way to find out info about that font is to use the Inspect Element option found in the Chrome browser.
Basically, while on Chrome, we highlight the text and right-click to select Inspect Element . We can then see all the CSS code related to the highlighted text.
Change Fonts on Any Websites with This Chrome Extension
Ever wanted to see how a different font might look on a website? Using the Font Swap extension,... Read more
There is a problem though. As you can see in the second image, the highlighted text gets styled with many selectors. To check out all of them one by one, is going to take some time.
Using Fontface Ninja to Detect Font
Here is where Fontface Ninja comes in. It is a browser extension that helps you identify a font by name. And all you have to do is hover over the font you are interested in. On top of the name of the font, Fontface Ninja also gives you the size and line spacing as well.
Another feature of Fontface Ninja you might find handy is the ability to hide pictures and ads so you can just focus on the fonts with no disruptions. The plugin also lets you try a font, and if you like it to buy or download the font.
Installing Fontface Ninja
You can download Fontface Ninja to use on the browser of your choice.
Using Fontface Ninja
Once installed, an app icon of a jumping ninja will be shown near the browser address bar. Click on it to activate it. Now, you can hover over any text on a webpage to get a tooltip showing information about the font.
To try the font, click on it , and the FontFace Ninja logo will shift to the left, giving you space to type out and try the font you picked. You can also adjust the size of the font.
To hide all images so you can keep your focus on just the typography, click the Mask option, which is next to Close . All detect-font-fontface-ninja/ will be hidden from view.
Related – Live Test Fonts on your Browser
If you like Fontface Ninja, you’d probably love Font Dragr . We previously wrote about how it is a handy tool to help developers like you test fonts live on a browser just by dragging the font into the webpage itself.
Check out more on how you can live test fonts with Font Dragr .

Fontface Ninja


Project Made For
Fontface ninja is a new plugin you can install in your browser to recognize, try and download any font on the internet it's free, really quick a read more, creative fields.

Graphic Design

Attribution, Non-commercial

Fonts Ninja
Description.

COMMENTS
Available for Chrome, Safari, Firefox and Edge! Download for free! Discover the perfect font for your next project with Fonts Ninja. Our browser extension lets you identify fonts on any website. Download now and elevate your designs!
Identify fonts from any website, bookmark and organize them. ----------------- Features : Whole new UI! Font DNA Our proprietary algorithm analyses font files to get more accurate results. Rollover any text to get the font name and CSS properties. The main extension window will also display a summary of all font used on a website. BTW, we dramatically improved the processing speed (this could ...
Fonts Ninja helps designers discover awesome fonts and create stunning designs. Explore thousands of fonts and download them for free or buy premium ones.
Learn how to use the Fonts Ninja browser extension. Watch our video tutorial and discover how to easily identify any font on the web. Start your font-finding journey today!
1. Fonts Ninja or Fontanello browser extension. I use the Fonts Ninja browser extension which is available for Firefox, Safari, and Chrome. It makes it easy to identify a typeface just by hovering over it. Fonts Ninja lets you easily identify the typefaces of a website just by hovering over them. You can bookmark it, and get additional info.
The Best Tools to Use to Identify Fonts. 01. Fonts Ninja. Fonts Ninja is a browser extension for Chrome, Firefox and Safari. It identifies fonts for any text you mouse over on web pages. It does this with a database of over 3,000 fonts. The tool also tells you the font size, font weight, line height and character spacing the website uses as ...
To start using the extension, download and install it. After that, an icon with a ninja will appear in your browser's toolbar. Click on it, and hover over text sections to identify fonts. You can also click on the text to access an additional panel and try the font. You can also use Fonts Ninja on your smartphone via the app.
Fonts Ninja fonts.ninja Featured 4.4 ( 677 ratings ) Extension Workflow & Planning 800,000 users Add to Chrome 4.4 out of 5 677 ratings
You can get a browser extension on Chrome called font ninja and it'll identify all the fonts on a web page, their weights and type sizes
📦 Wait, FontFace Ninja? Fontface Ninja is a browser extension that let you inspect, try and buy font on any websites.
Fonts Ninja. Fonts Ninja is the most convenient and stylish font finder. This tool is available as a paid desktop app or a free browser extension. The browser extension is available for Chrome, Safari and Firefox, and it is very easy to use. This extension identifies every font used on the page once you click on the app's logo in your browser.
Safari extensions for font recognition? I am a front end developer and used to use the WhatFont? extension very frequently. I recently got a MacBook and am in the process of completely shifting to Safari for my browsing with only this one thing stopping me. Can someone suggest an alternative extension? 6 11 Share Add a Comment Sort by: Search ...
Fontface Ninja is a free browser extension that helps you figure out and try fonts. You can inspect, try, buy and bookmark any fonts on any website with just a couple of clicks.
Fontface Ninja - a brilliant browser extension for detecting and testing fonts from websites Add a Comment Sort by: asianhipppy
Now, you can integrate seamlessly with the Font Ninja application and browser extension to take your design to the next level. More choices better designs. Experiment without fear of font prices. Unleash your creative mind and make your design stand out from the rest! Discover a font on a website. Click. Try it in any software.
FontFace Ninja is a free browser extension that let you explore and try fonts on any websites ! New version available for chrome and safari (firefox...
Fontface Ninja is a web browser extension by Paris-based creative studio Creaktif for identifying fonts on the Internet. The extension also lets users play around with the font after displaying the name, size, and spacing of it. It can hide images or commercials in order to focus exclusively on the font. Fontface Ninja is currently available for Safari and Chrome.
To try the font, click on it, and the FontFace Ninja logo will shift to the left, giving you space to type out and try the font you picked. You can also adjust the size of the font. To hide all images so you can keep your focus on just the typography, click the Mask option, which is next to Close. All detect-font-fontface-ninja/ will be hidden ...
FontFace Ninja V4 FontFace Ninja is a browser extension (Chrome, Firefox and Safari) that let you identify fonts on any website. You can also try, bookmark or buy it.
Our browser extension is the leader in accurately identifying fonts on websites since 2016! Download our free browser extension to identify fonts, get more info about them, and bookmark them! Unleash your creativity with Fonts Ninja. Explore, test, buy & download unique fonts to bring your designs to life.
Fontface Ninja. Multiple Owners. Fontface Ninja is a new plugin you can install in your browser to recognize, try and download any font on the Internet! Fontface Ninja is really quick and simple to use. • Activating the extension allows you to identify the font used on any website. You want to find the name of a font ?
Whole new UI! Our proprietary algorithm analyses font files to get more accurate results. Rollover any text to get the font name and CSS properties. The main extension window will also display a summary of all font used on a website. BTW, we dramatically improved the processing speed (this could change depending on websites).
Identify fonts from any website and get more information about it (CSS properties, foundry, available styles, price,..). ⠀ Bookmark fonts and manage your font bookmarks right within the browser extension.