3 Ways to Turn Off Split Screen View in Safari on iPad
- May 18, 2022
The iPadOS comes with a Split Screen feature to let users multitask between different apps. In the Safari browser, you can use the Split View to either browse two web pages simultaneously or use another app in parallel on your iPad. Since it can be enabled easily, it’s quite normal for you to open the multi-window accidentally, causing the Safari window size to change or show only on half screen. For those who want to get rid of it, here’s how to turn off the Split Screen View in the Safari browser on iPad .
Related | 3 Ways to Close or Manage Safari Tabs on iPad

Turn Off Split Screen View in Safari on iPad Running iPadOS 15
One can open Split View in Safari on an iPad in three different ways:
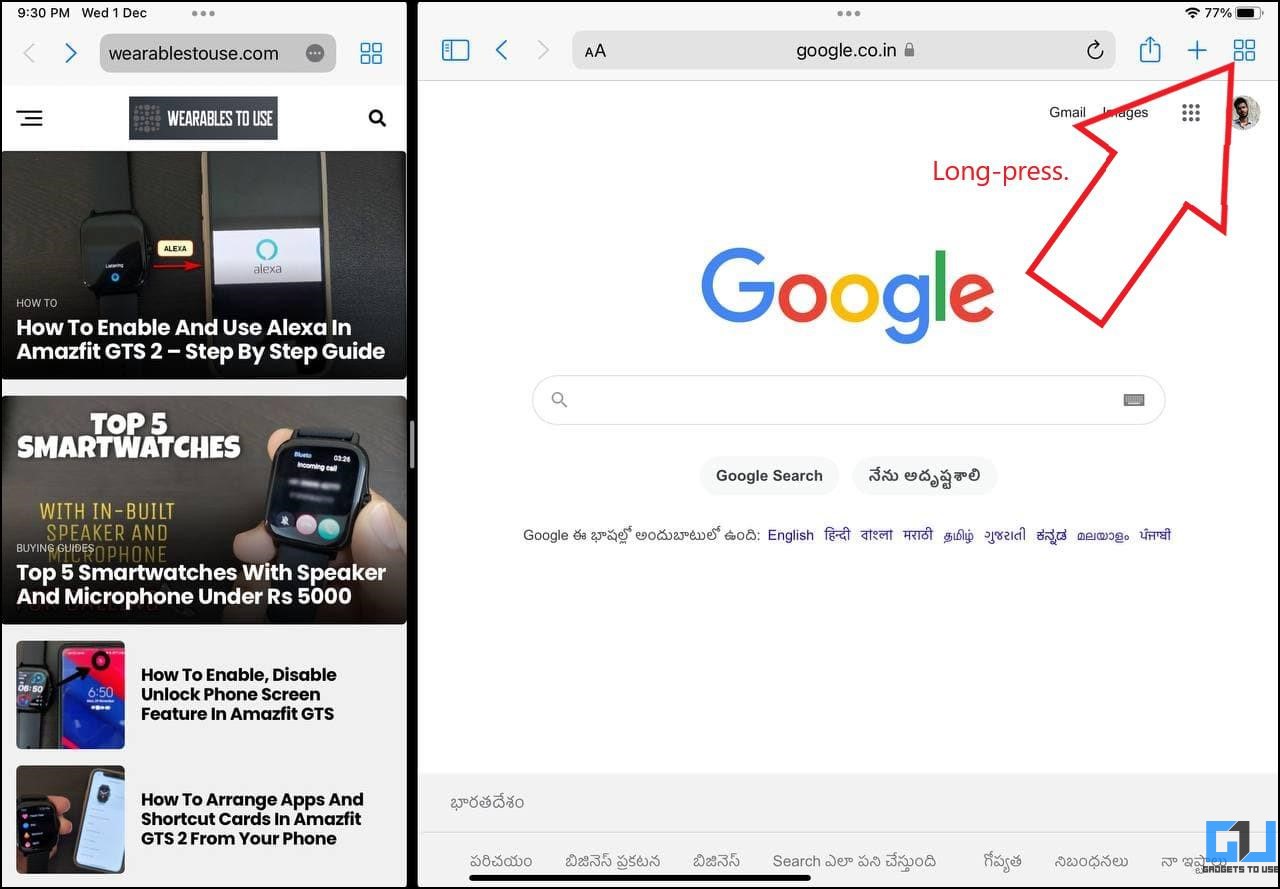
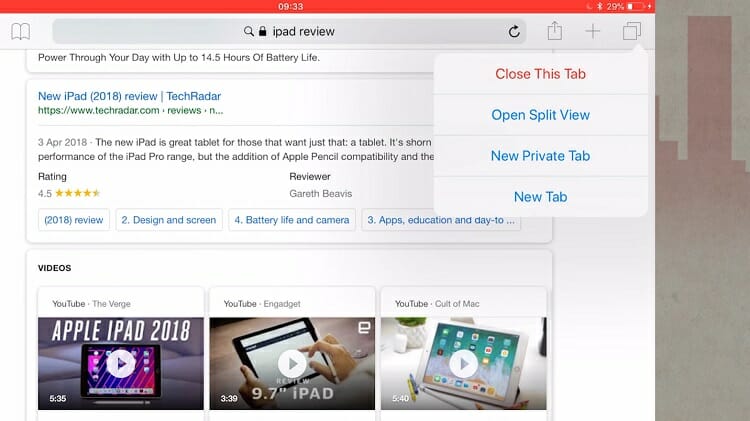
- Long-press the Window button and select New Window in Split View .
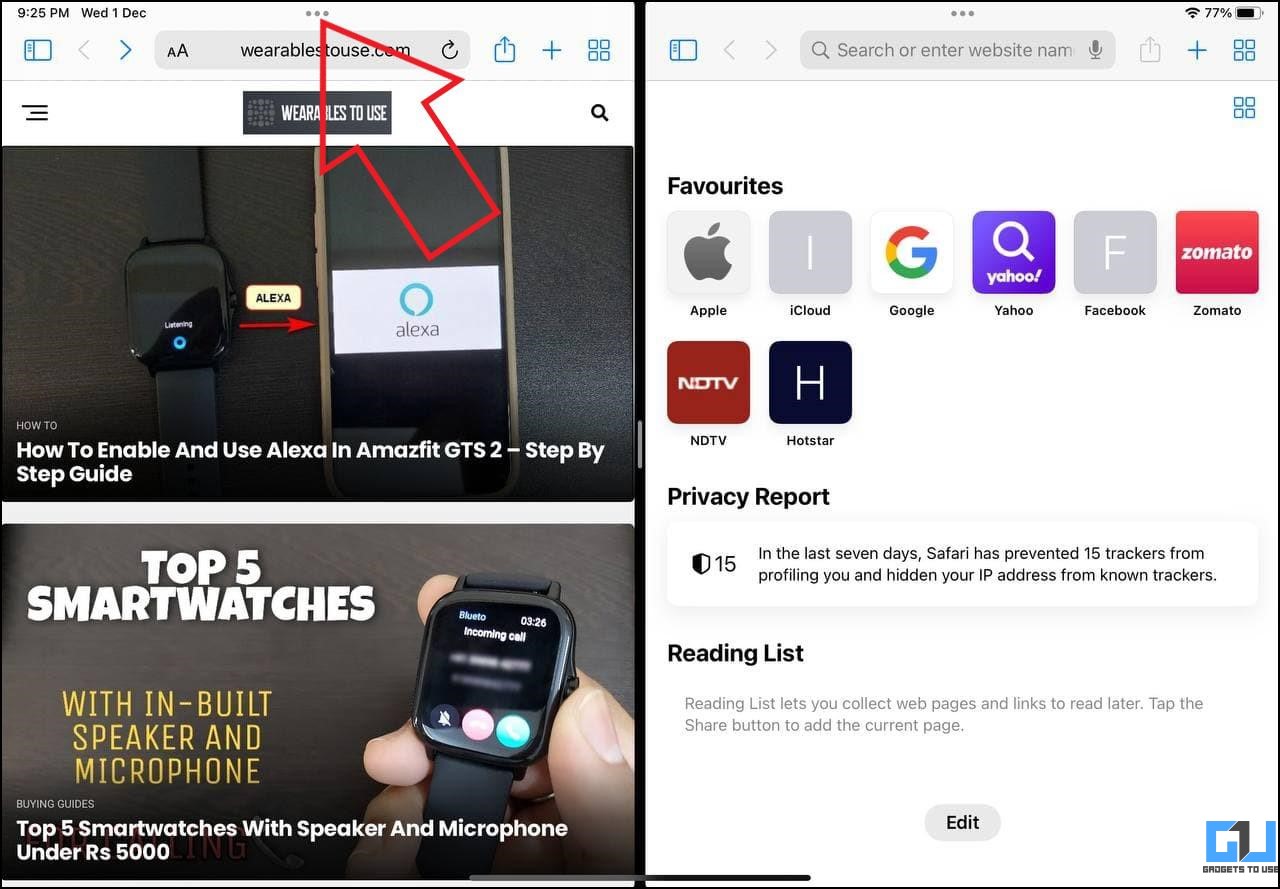
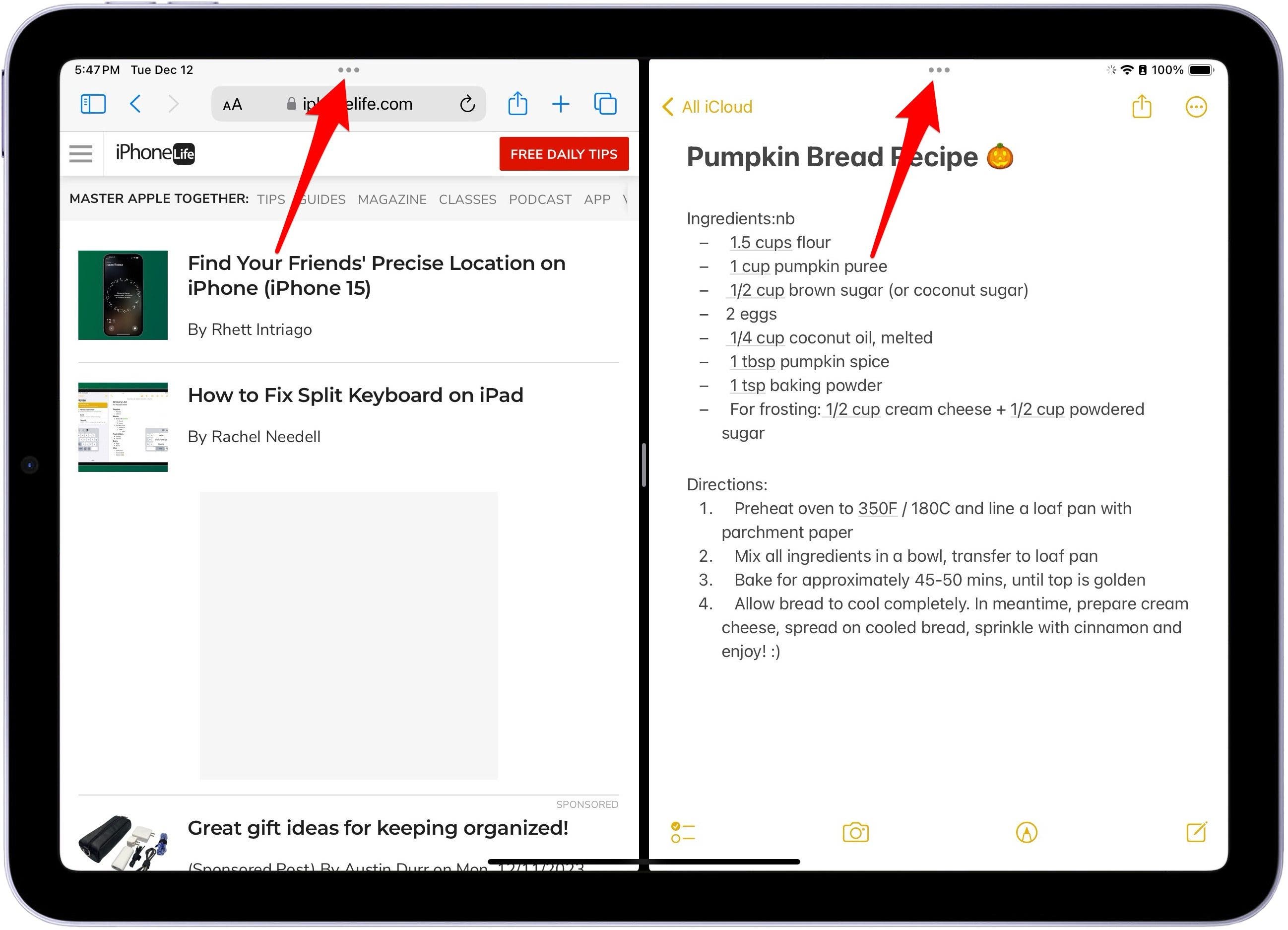
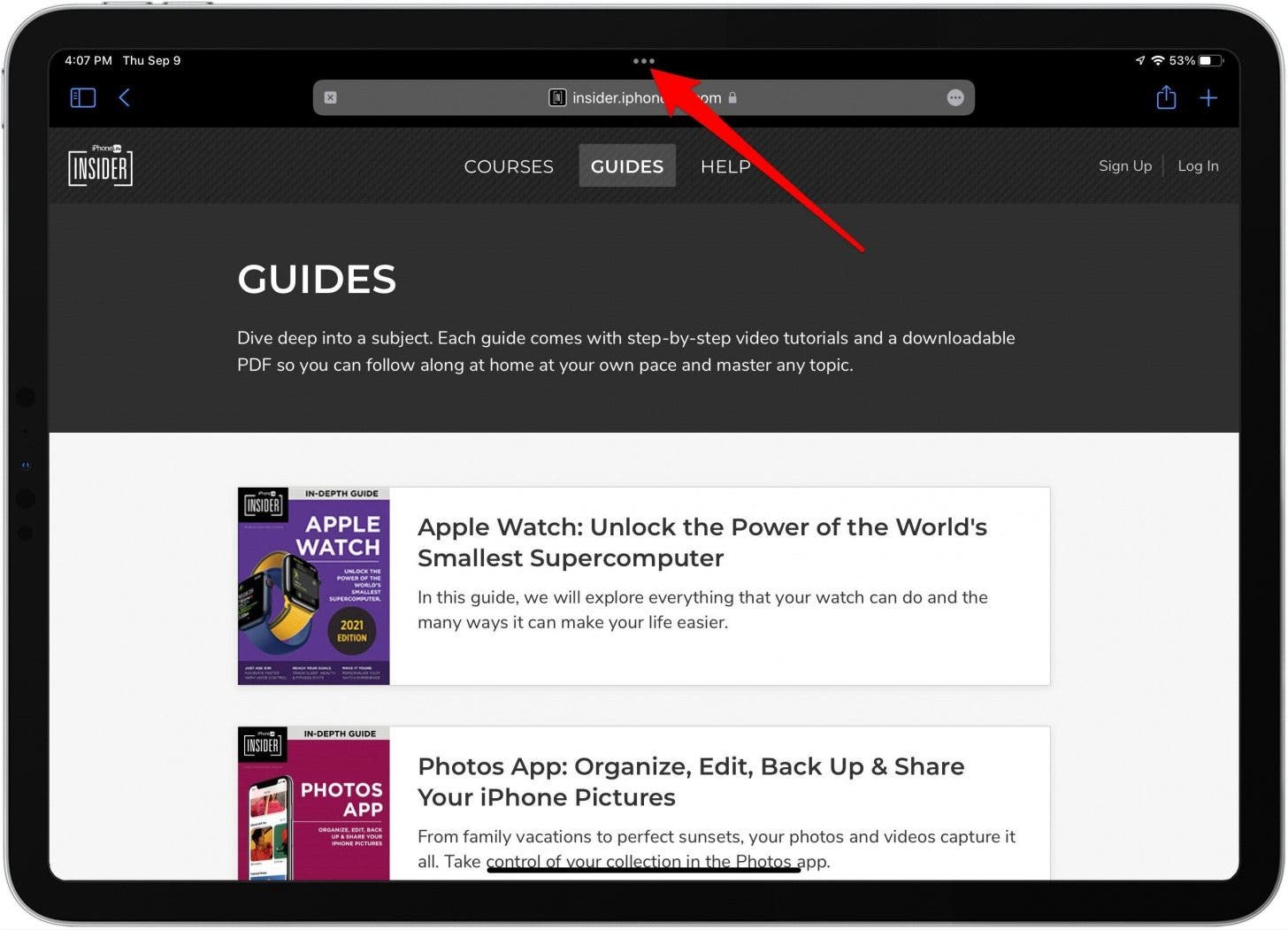
- OR use the multitasking button (…) at the top of the screen.
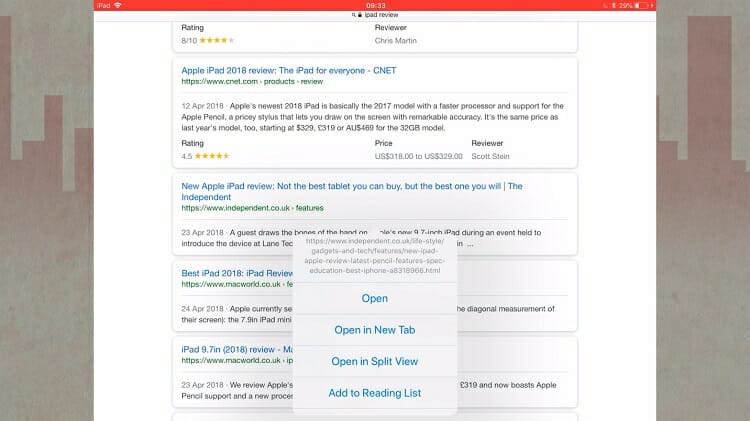
- OR drag and drop the link to the left or right edge of the screen.
This makes it prone for people to toggle the multi-window mode while swiping in the browser accidentally. So, if you’re wondering why you have two different tabs on the same screen in Safari, it’s due to Split Screen.
There are several ways to close the Split Screen View, shown below. All the steps have been tried on iPad Air running the latest iPadOS 15.1 .
Method 1- Close Safari Split View Using Multitasking Buttons
The easiest way to close Split View in Safari browser is through the multitasking buttons, as follows:
- Hold your iPad in landscape or portrait mode.

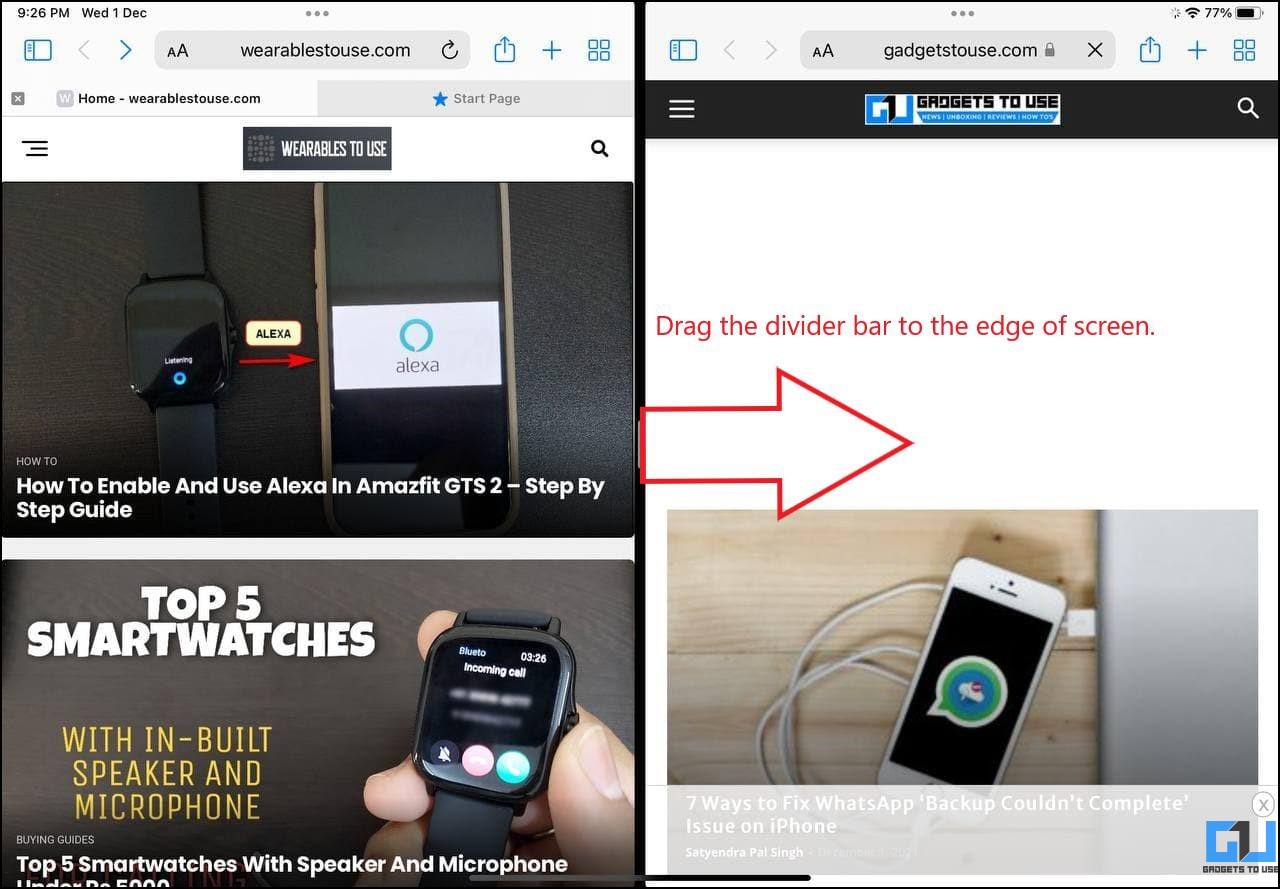
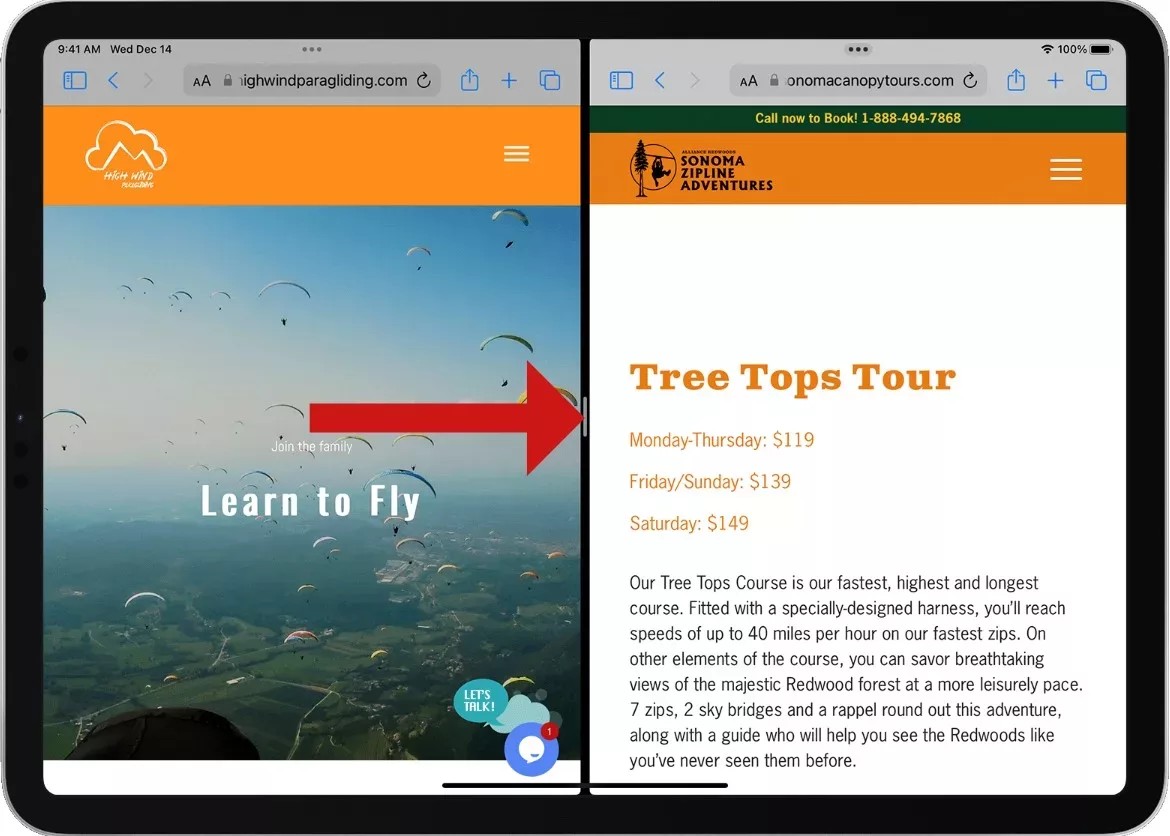
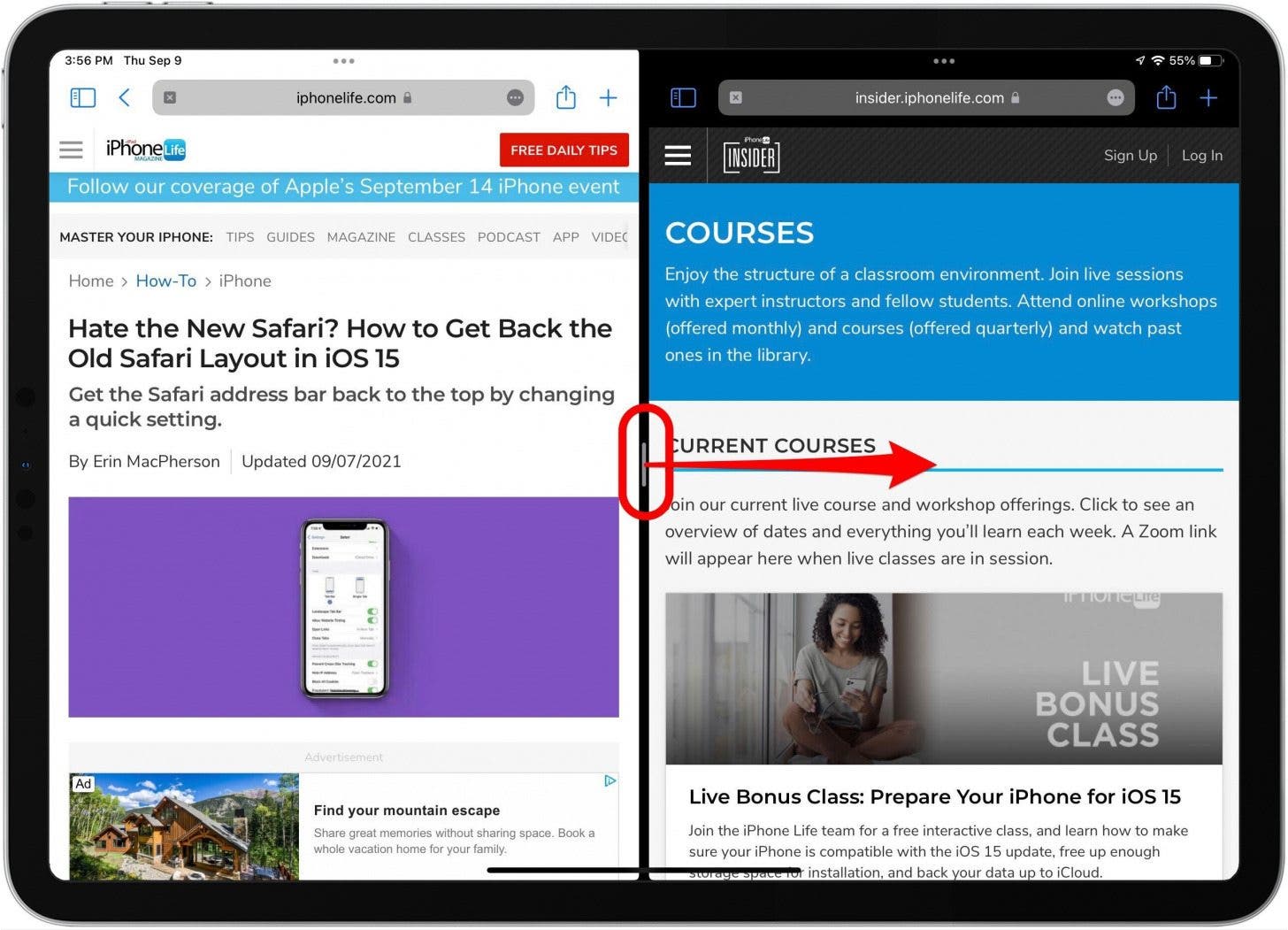
Method 2- Drag the Split View Divider
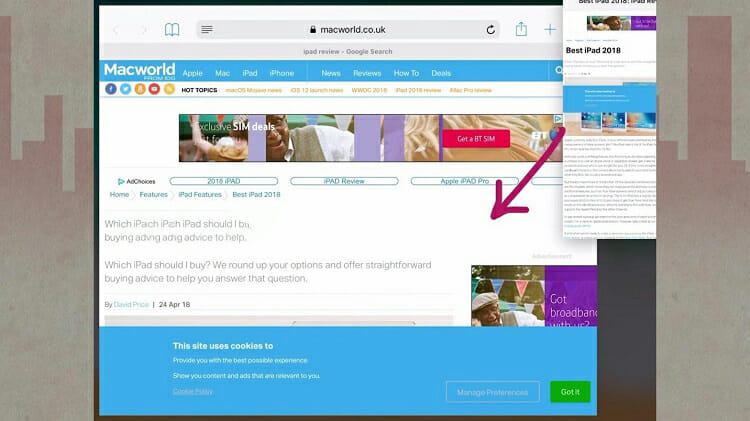
In Split View mode, the two tabs in the Safari browser are divided by a bar. You can drag the bar to resize either of the windows and also to exit the Split Screen.

To do so, drag the divider bar to either side of the screen . If you wish to retain the tab on the left, drag the bar to the right edge of the screen. Or, if you want to keep the tab on the right, drag the bar to the left edge on your iPad screen.

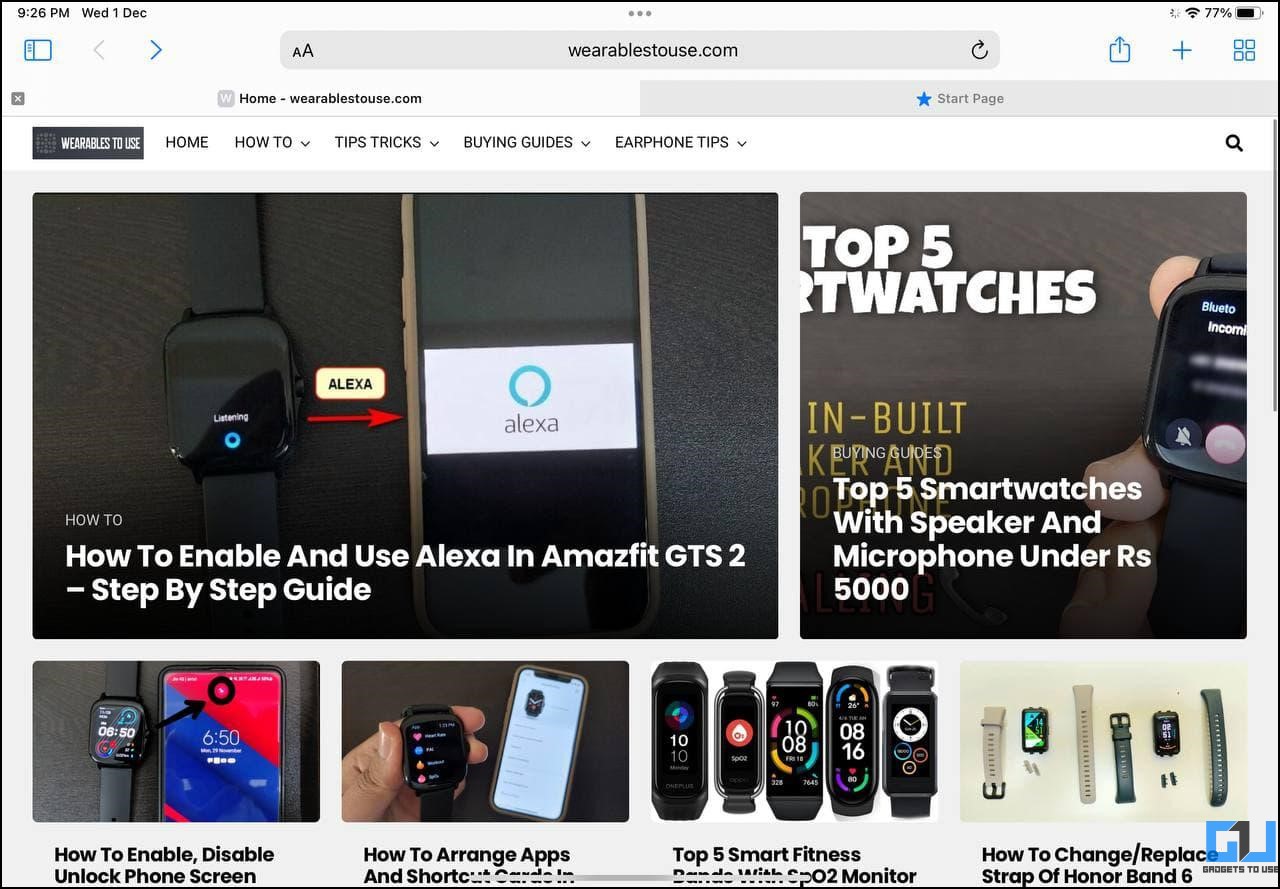
The other tab will be closed automatically and you’ll return to the normal one-window view in the Safari browser.

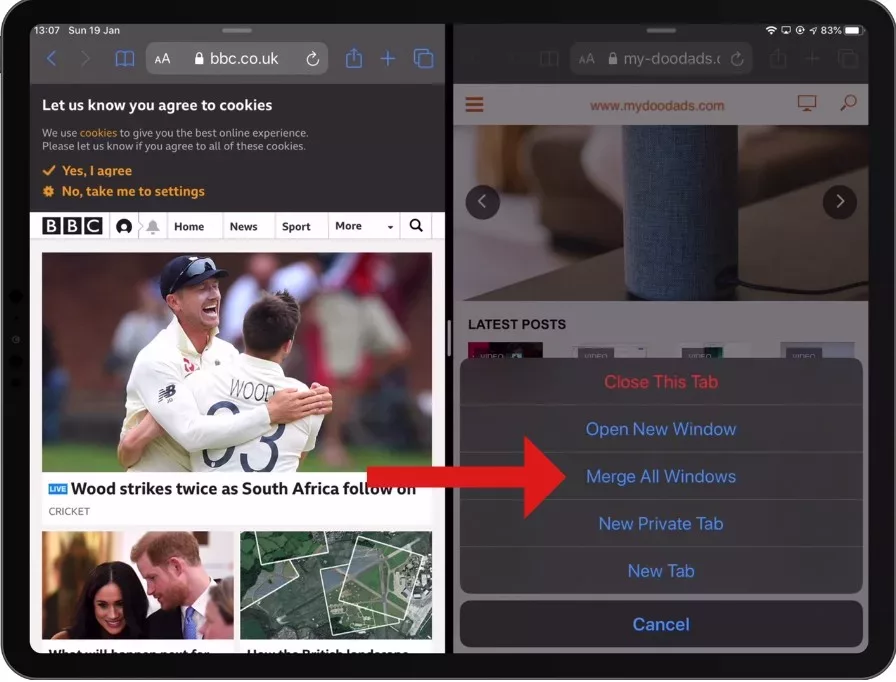
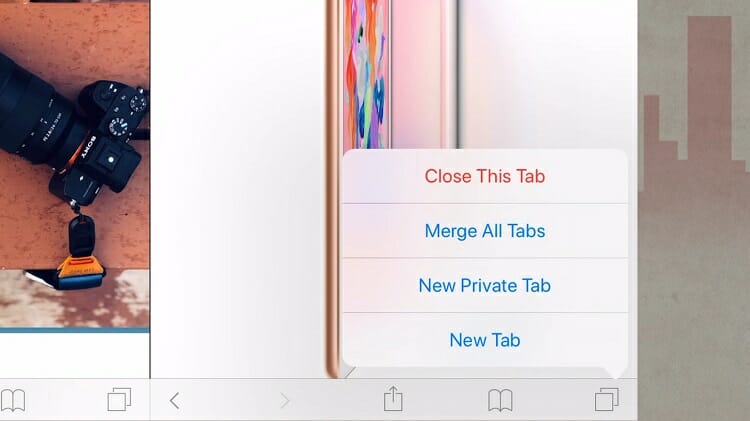
Method 3- Merge All Windows to Close Split Screen
The other way to turn off Split Screen View in Safari on your iPad is to merge all the windows. Once you do so, all the tabs will be merged to a single window and you can switch between them individually.

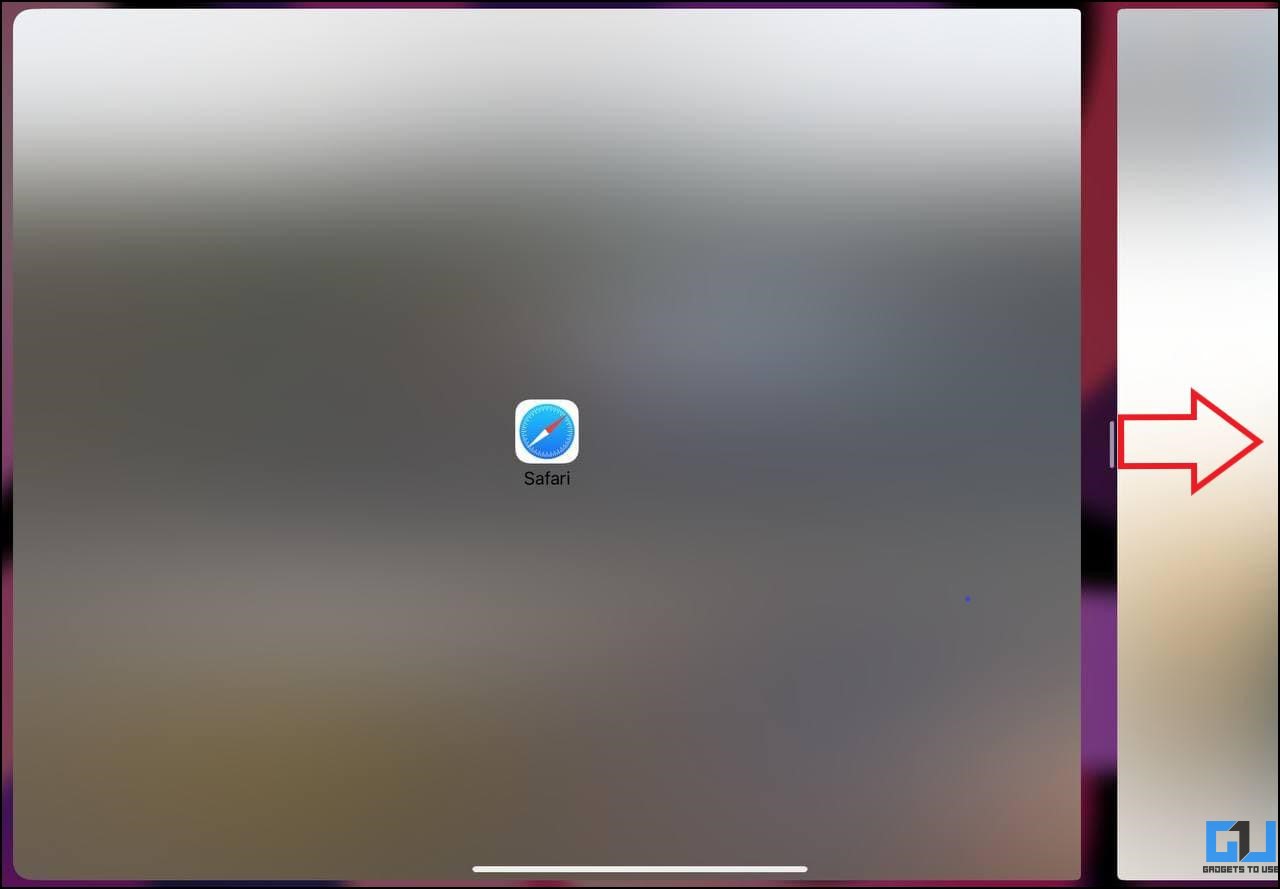
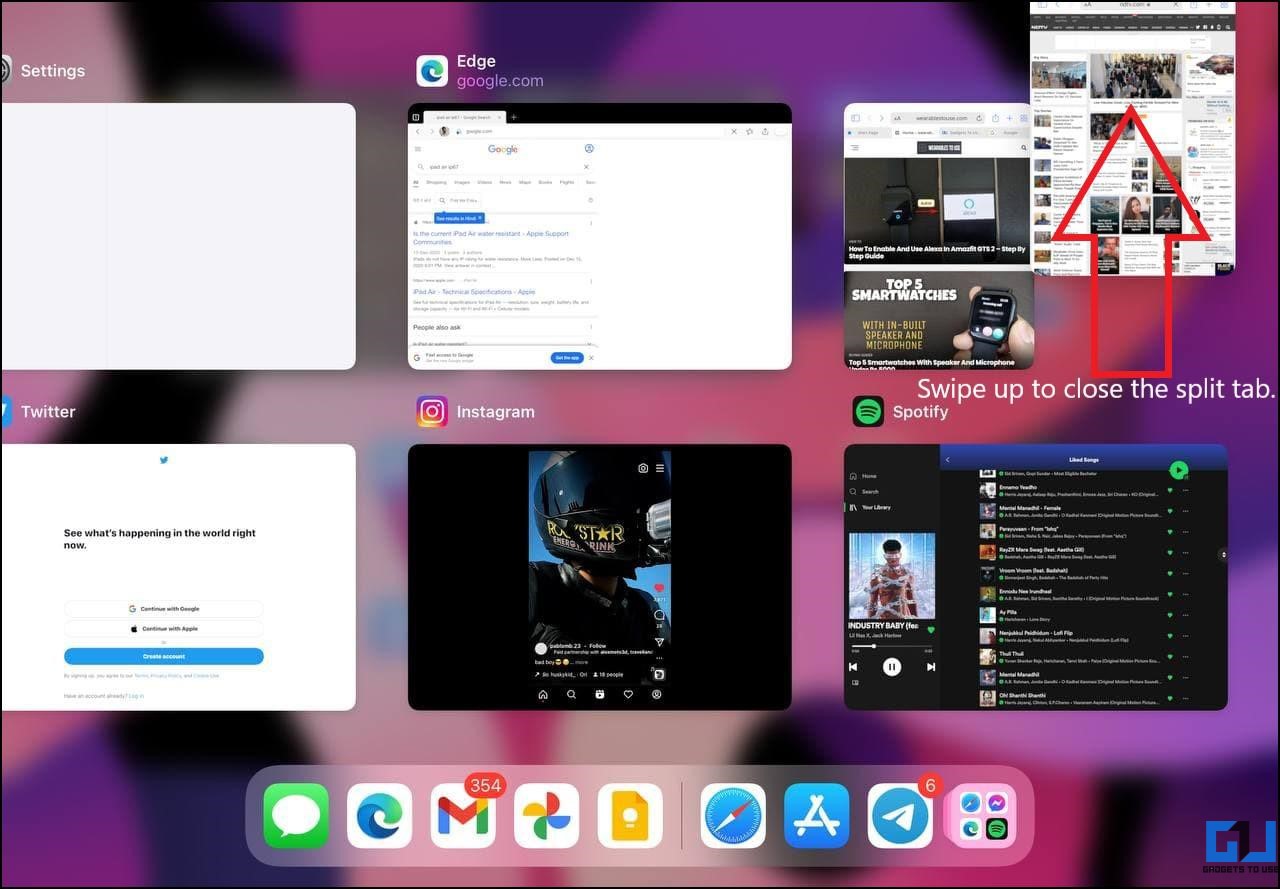
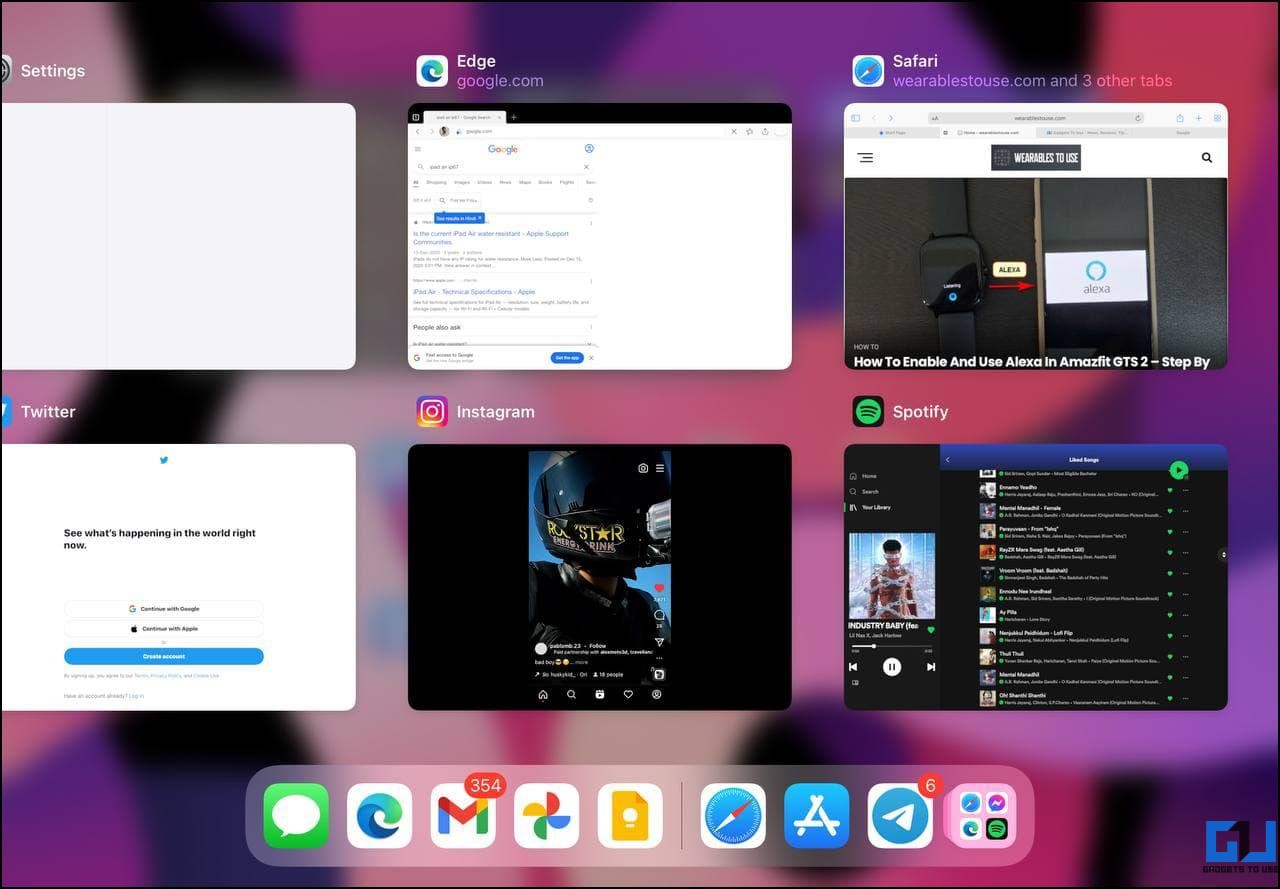
Bonus- Close Safari Split Tab from Recent Apps Menu

You can also close the Split View by clearing one of the two tabs from the recently used apps menu. Swipe up from the bar at the bottom to open the recent apps screen on your iPad. Then, swipe up to remove the tab you want to close in Safari.

You can now open Safari again without the two-tab window. This is not a direct method but an option for those who want to close the split view in Safari without much hassle.
Avoid Accidentally Opening the Split Screen on iPad
To avoid opening the Split Screen View while browsing the web in Safari or any other app on your iPad, keep a note of the three-dot button at the center-top of your screen. Accidentally tapping or dragging the button will cause changes in window size and view.
Annoyed by the Privacy Report? Here’s how to remove Privacy Report from Safari on Mac, iPhone, and iPad.
Get Rid of Split Screen in Safari on iPad
These were some quick ways to turn off or close the Split Screen View in the Safari browser on your iPad. I hope this helps you get rid of the two-window or half-screen view that you may have come across accidentally. Anyways, what do you think about iPad’s Split View feature? Do you find it useful? Let me know in the comments below. Stay tuned for more.
You can also follow us for instant tech news at Google News or for tips and tricks, smartphones & gadgets reviews, join GadgetsToUse Telegram Group or for the latest review videos subscribe GadgetsToUse Youtube Channel.
Ritik Singh
Ritik is the Managing Editor at GadgetsToUse. He manages the website and oversees the content to ensure it's as informative as possible. He also heads the sub-sites in the network. Putting work aside, he has a great interest in personal finance and is also a keen motorcycle enthusiast. View Author posts
Related Topics

How To Fix BSOD Due To CrowdStrike Issue
- July 19, 2024
… Read More » How To Fix BSOD Due To CrowdStrike Issue

How to Set Depart and Arrive Time in Google Maps Route
- July 18, 2024
… Read More » How to Set Depart and Arrive Time in Google Maps Route

3 Ways To Resize Same Profile Picture for Any Social Media App
- July 17, 2024
… Read More » 3 Ways To Resize Same Profile Picture for Any Social Media App


Tips & Tricks
Troubleshooting, how to turn off split screen in safari for ipad exiting safari split screen in ipados.

Safari for iPad offers a nice Split Screen View feature that allows you to view and read two websites side-by-side in the Safari browser, visible when the iPad is oriented in horizontal landscape mode. While entering into Safari Split Screen view on iPad is pretty easy, many users find that exiting and closing Split Screen View in Safari on iPad is less than obvious. This leads some iPad users to be thoroughly confused by Safari split screen mode on their tablet and think it’s either stuck enabled or can’t be escaped from, but rest assured you can close Safari Split View and leave the split web browsing mode fairly easily.
This tutorial will show you how to exit out of Safari split screen view on the iPad, which effectively turns it off. We’ll also show you how to close out of tabs that are in Safari Split View, and also discuss how to stop the iPad screen from splitting into two screens in Safari when it the device is rotated from portrait to landscape orientation.
How to Exit Safari Split View on iPad by Merging Safari Split Screen
Assuming you’re currently in Safari Split Screen View mode with two Safari panels open side by side on the iPad, here is how you can merge the two Safari split screens into a single Safari screen again. This effectively leaves Safari Split View and turns it back into a single browsing panel:
- From Safari Split Screen view on iPad, tap near the top of Safari or pull down to reveal the URL bar and Safari navigation buttons *
- Tap and hold on the Safari Tabs button, it looks like two overlapping squares and will be in the corner of the Safari window (in Safari Split View you will see two of these, you can tap and hold on either)

- From the pop-up menu, choose “Merge All Tabs” to merge the Split Screen View windows in Safari into a single screen

Once you merge the tabs, the Safari Split Screen window will be closed and you’ll be back to a regular single Safari browsing view on iPad.

You can also choose “Close All Tabs” if you don’t want to keep the tabs open in Safari split screen, which will also exit out of Safari Split View on iPad by closing the tabs in the split panel you chose.
This is the simplest way to exit Safari Split Screen mode, which is also about as close as iOS gets to turning off Safari Split Screen and disabling the feature (until it’s used again anyway).
Nonetheless there are other way stop escape out of Safari Split Screen by closing the tabbed windows in a Safari split screen panel.
* Note all approaches to exiting Safari Split Screen mode on iPad rely on showing the Safari back and forward navigation buttons first, as they must be visible on screen to access the other options.
How to Close Safari Split Screen View on iPad by Closing Tabs
If you want to close the tabs that open in Safari Split View as well, you can also exit and leave Safari Split View by specifically closing all the tabs that are open in the Split View panel of Safari.
- From Safari Split View on iPad, tap the URL / address bar at the top of the screen to reveal Safari navigation buttons and the tab bar
- Tap on the tiny faint grey “(X)” button in Safari to close that Safari tab

- If multiple tabs are open in the Safari split screen view, repeat and tap on the other tiny light grey “(X)” buttons until all tabs are closed on the split panel you want to close
The close tab button in Safari Split View can be difficult to find, not only because it’s quite small and being a light faint grey color, but also because it’s not visible unless the broader Safari navigation options are visible as well.
How to Stop Safari Screen Splitting in Two on iPad When Rotated
The only way to stop Safari from splitting into two screens when the iPad is rotated is to exit and leave Safari Split View mode on the iPad.
To accomplish that, you can use either set of instructions detailed here on this page, either by merging the tabs and closing Safari Split Screen View on iPad, or by manually closing the Safari Tabs that are open in one of the split view panels.
After you have closed and exited out of Safari Split Screen, if you rotate the iPad from vertical portrait to horizontal landscape orientation when in Safari, Safari will no longer split the screen on iPad.
How to Turn Off Split Screen Safari on iPad?
You might be asking yourself how to turn off and disable the Safari split screen feature in iOS for iPad. There is currently no way to disable Safari Split View feature on iPad.
Because you can not turn off Safari Split Screen on iPad, you’ll instead find that the only way to disable Safari Split View on iPad is to close out of it as outlined on this page, and then not use or enter into the Safari Split Screen feature again.
The inability to disable Safari Split Screen View mode differs from the broader ability to disable multitasking on iPad in general, but note that if you disable iPad Multitasking you will find that turning that feature off has no impact on Safari Split View mode, and the Safari Split Screen feature persists. So again, if you don’t like Safari Split Screen mode, exit out of it and don’t use it again.
Undoubtedly some of the confusion about exiting and leaving Safari Split Screen View could be alleviated by at least making the exit process similar to when using Split Screen View multi-tasking on iPad in general where you can simply grab the vertical separating line and drag it to the edge of the screen to close out. But for now, that’s not the case, perhaps down the road iOS Safari will have a more obvious approach to using split screen web browsing, but until then (if ever) just use the tips outlined above to close out of split browsing mode on Safari for iPad, or to avoid it in the first place. And maybe down the road Safari Settings will have an option to disable and turn off Safari Split Screen on iPad as well, time will tell!
Did the steps above help you to close and exit out of Safari Split View on the iPad? Do you have any helpful tips or tricks for exiting Safari Split Screen on iPad? Do you know of any secret trick to disable and turn off Safari Split Screen View on iPad? Share with us in the comments below!
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Split Screen on iPad to Run Two Apps Side-by-Side
- How to Use Split View in Full Screen with Mac OS
- How to Use Split View Multitasking on iPad with iOS 10 & iOS 9
- How to Split Screen on Mac
40 Comments
» Comments RSS Feed
This is an example of why I can’t stand Apple products. The user design is absolutely terrible. As others have said, it should not take an article like this to explain, and even after reading it, I still can’t get my 85 year old father’s split screen exited because the controls this article shows in their screen shots do not appear on his ipad. Good riddance Apple I’m sticking with Ubuntu.
Apple has sucked worse every year since Jobs died. Why TF does Safari open every time I touch an image too long? I hold an image in Amazon so it will zoom in but this POS ipad thinks I want to open a new safari window that will delete all my other open safari tabs. Who wants this shitty feature? I can’t imagine when I would ever want that to happen. If I want to open something in Safari, I could cut and paste it.
All I do is double click on the home button. This will take you to a screen that shows everything open on your iPad. Slide finger up on the offensive split screen and it disappears. Then click on the web page you were last on and it comes up without the split screen.
If safari was so obvious to use it wouldn’t take a 5 page article to explain how to remove the split screen. Safari is garbage. Not designed for people who want a simple tool without obtuse, inexplicable features. I got rid of the split screen by f’ing around and swiping up. I can’t explain it. Somehow I got the second screen to float somehow, sort of like when all open apps are displayed when the home button is double-tapped. Then I swiped it up like an app I want to close and IT’S GONE. I was so pissed I thought I’d have a stroke
Didnt work. Step 1 to step 2 doesn’t bring up the symbols you are showing on my ipad. I hate ipads. I can’t even get step one to work: “From Safari Split Screen view on iPad, tap near the top of Safari or pull down to reveal the URL bar and Safari navigation buttons” does nothing even close to this on our ipad.
I have never entered into this view intentionally and am not actually sure how to enter it intentionally. But every time I managed to get out of it, the very next time I started up safari, all my previously opened tabs are gone. This is an extremely irritating feature especially when I was working with numerous open tabs and then suddenly, unexpectedly …
However, I never realized that holding that icon opened up a context menu.
The solution is stop using Safari. The bonus is you don’t have a “share” button filled with garbage you don’t use, get rid of previews and get a far more streamlined and intuitive interface.
Apple Marketing is beyond hope. Not using the installed apps gets rid of a lot of the insanity.
This is really pissing me off. Third time it’s happened and I can’t remember how to get it off. What would you do this?!
P, here is an article telling you exactly how to escape out of Safari Split Screen mode on iPad and how to turn it off:
https://osxdaily.com/2018/08/18/how-exit-safari-split-screen-ipad/
My wife was scrolling through Safari pages and this split view randomly happened. Took ages to find what was causing this.
Totally unbelievable that this option cannot be set off.
Time to dump Safari and use a different browser.
If only if it were that simple. You don’t even have to be I Safari. I don’t use it and still get a floating window that is hard to get rid of popping up randomly
I know right? Stupidest most annoying feature ever
Brave works great. I HATE when the “geniuses” at apple mess with stuff like this and say “oh, you only need to do this, then this, and this, this too, and one more thing to get out of the ignorantly installed, unwanted feature you can’t modify, turn off or otherwise control.”
I keep opening these damned little 1/4 windows with stray touches on the screen on ads, or hyperlinks – my DOG even opened one by sniffing the screen.
I’ve been using Safari for over 15 years, I’m done.
Using Brave on my desktop for several years, I’m done with Safari.
This last, newest, greatest feature” was the LAST iteration I’m going to deal with.
Linux isn’t far beyond this…
Thank you! So much more effective than saying rude words about the device.
iOS is getting more and more confusing when these cumbersome functions like split screens and even more new stuff like floating popup windows that are not even covered by this article keep being implemented.
Maybe it is about time Apple introduces a Setting, like the first one in General, Steve Jobs mode on/off.
This way the legacy of Jobs will remain respected: an interface that do not need a user manual for most of us!
The small percentage of geeks can turn this setting off and have fun with all those wonky new stuff that they so much enjoyed creating and prevent to bother the majority of the users that just want a clutter-free interface that they can rely on.
OMGFG. I found my tribe. Thannk you for flagging this. who the **** asked for this split screen thing. It’s not even intuitive to close out of it – I’ve been searching for the last 30 mins lookoing for a soln
Thanks! I had a lot of trouble finding how to do this, and this worked! However, there was a lot of fluff to get to the actual instructions (I already knew I had a split screen and didn’t need an explanation of why I wanted to turn it off.). But a very helpful article.
Many thanks to Apple for adding “features” that no one asked for, and then making us jump through no end of convoluted hoops to turn this stuff off.
Thank you!!!!! Been going nuts here! And no other site has been helpful, glad to be back in single screen again. This happens periodically, and how i get in and out of split screen has historically been a mystery. And Evan Huang is correct. Miss Steve Jobs and his oversight.
Yes! Teddy M said it well. Thanks to osxdaily for a clear, effective explanation and fix. Walt Raleigh
I need help activating the feature to get 4 screens on my iPhone….or is this scheduled for the next iOS update.
Thank you, Thank you, Thank You! On various solutions to my problem, no one was as informative and thorough as you were with your perfect solution. Their solutions failed (by not providing a thorough explanation) and yours worked simply and beautifully. Osxdaily.com is the best! Thanks Again, Teddy M
I use split screen 5-6 days a week to update spreadsheet data on my Pro 10.5”. I have no issues using it. My biggest gripe is that it seems only Apple apps work in split screen mode, where 3rd party apps all want the full screen. Why doesn’t Apple make this a requirement? It would greatly enhance the user experience. Just one of a bunch of things I’d like to b*tch about with Cupertino.
The article is useful, but leaves out one basic detail. This is not a feature for all devices. I found the Apple guide and it clarified which devices the split screen feature works on. I have an older iPad Air and the feature does not work.
There is an easy way to handle split screens: just move the tabs around. This way, you can change the order of the tabs in one window or you can move them to a second window or back into the first:
If you have several tabs open in Safari on iPad and want one of them appear in a split window, just hold the tab and drag it to the right or left side of your screen until it appears in its own window.
And if you want the tab to reappear in the first window, hold the tab again and drag it back. If it is the only tab in the second window, this window will close automatically.
I don’t even have the option to split the screen and my software is up to date!
Rotate iPad into sideways mode.
Then hold a link in Safari, then choose “Open in Split View”.
That’s how you open in Split Screen Safari on iPad. Hidden, like many other iOS features.
There’s another easy way to use split view: simply move the tabs! If you have several tabs open, you can change their order by just holding a tab and moving it to its new position. If you move it tho the far right or far left, it goes into a new split window. To close the split window, just drag the tab (or all tabs) back into the other window.
I never use unless it’s by mistake. I close it promptly.
I don’t see any use for it.
What would be useful would split screens for the apps.
Either Safari and an app, or two apps or a single app appearing twice. I could see real value there.
But the third party people have no interest in doing it. Just a costly venture.
Last time I used split screen it took me 5 minutes to look up how to enable it and 15 on how to turn it off. That was around Christmas time last year. It’s now August.
Agree with above, it shouldn’t require a multi step tutorial to use.
Absolutely right on! Who was the stupid idiot who came up with this split manure on mobile devices. Probably the same un- genius that created the character counter when sending character limited message that required a microscope or the vision of Superman. I don’t want or need a split screen anything on my iPhone or iPad. If I wanted to view more than one screen I would go to my desktop MacPro and its 27” screen. I don’t want any such crap on my iOS DEVICES!!! I pity the poor soul who inadvertently triggers this on an iPhone or small/mini iPad. Take that un-genious out of the building, stand them against a wall and have them shot!
So very well said! I fully agree, totally 100%! My suggestion is to overload Apple with a feature request: Settings > Safari > Split screens on/off (off by default)
Couldn’t agree more! Rant on. Maybe Apple is listening, though I doubt it.
Well that sure makes sense… to leave Safari split browser, you have to rotate the iPad to the sideways mode, then do a magic tap swipe type gesture on just the right part of the screen so that you can see some buttons that don’t look like buttons, then long tap and hold on some thing that doesn’t even look like a button, to reveal a hidden menu that nobody would know was there if they didn’t know to leave their finger stuck on a couple of squares for a few seconds. Good grief! It just works!
I appreciate learning how to do this, but this should not need a tutorial. It’s a web browser. Web browsing should be easy. iOS is supposed to be easy. None of this is easy, because guesswork is not easy.
Think about how much easier it is to close a web browser window, or put two side to side on Mac. Think about how easy that is on Windows. Then think about that experience on iPad.
And don’t even get me started on iPad multitasking, the most confusing experience ever imagined on any computer platform. There is nothing intuitive about iOS anymore, it’s all a guessing game. Things don’t look like buttons. Some text is a button some text isn’t. Things are hidden behind Magic Gestures and pulls and swipes and hard pushes and long presses. The entire iOS experience is confusing, nothing like what iOS was under Steve Jobs and Scott Forstall when it was obvious and intuitive.
Gosh Golly, that’s a rant!
The whole iOS interface is confusing. Try and explore general multitasking like slide over, split screen, video hover, the dock, the new paneled screen of tiled apps for app switching, it is all so confusing that me, someone who has been an advanced computer user for 30 years needs to look up how to do stuff. There is no discovery in iOS, there is no obvious indicator about what does what in iOS, or where, or how. Everything is a mystery behind a mystery.
I will go ahead and say that I think iOS is the most confusing GUI OS ever made, from a GUI standpoint. NOTHING is intuitive anymore.
Steve Jobs was the ultimate UX/UI champion, always pushing for simplicity and making things obvious. If it wasn’t obvious it was not good enough for Steve Jobs. If it needed an explanation it was too complicated. Compare that approach to nowadays… you have to read a multi-page long treatise just to learn how to close two web browser windows!!!!
Knowledge is power! It just takes time to gain the knowledge. 😝
And as soon as you gain it, they switch to another system
couldn’t agree more..someone at apple worked way to long on this ..apple ought to smarten up
Finally a coherent explanation and description. Had to look through way too many! And I agree, it should not be that complicated! Thank you!
Yep, I’ve had my iPad for a year and tonight for the first time, I did something accidentally that created the side-by side windows and couldn’t for the life of me figure out how to get rid of it. (and I’ve been on a Mac for 25 years) I totally agree with the Steve Jobs comment above and having to read 3 or 4 different pages before finding one that was straightforward, to the point and not geek speak is nuts. Where’s the intuitive thinking that made Apple famous???
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Install MacOS Sequoia Public Beta
- - How to Run Ubuntu Linux on Apple Silicon Mac
- - How to See Individual Core CPU Usage on Mac with powermetrics
- - 2 of the Best Hex Editors for Mac: ImHex & Hex Fiend
- - How to Update Node.js to Latest Version on Mac
- - MacOS Sequoia Public Beta Now Available to Download for Anyone
- - iOS 18 Public Beta & iPadOS 18 Public Beta Now Available
- - Revised 3rd Betas of iOS 18, MacOS Sequoia, iPadOS 18 Released
- - MacOS Sequoia 15 Beta 3 Available to Download
- - Beta 3 of iOS 17.6, iPadOS 17.6, & macOS Sonoma 14.6 Available for Beta Testing
iPhone / iPad
- - Why Are iPhone Videos Low Quality & Blurry When Sent to Android Users?
- - iOS 18 Beta 3 Available to Download Now for iPhone & iPad
- - iOS 18 Beta 2 Download Available Now for iPhone & iPad
- - How to Downgrade iOS 18 Beta to iOS 17
- - 4th Beta of iOS 17.6, macOS Sonoma 14.6, & iPadOS 17.6 Available for Testing
- - Fun: Forget to Empty Your Mac Trash? Have Buzzing Flies to Remind You
- - Fix brew Error “The arm64 architecture is required for this software” on Apple Silicon Mac
- - Fix “A software update is required to install macOS in a virtual machine” Error on Mac
- - How to Fix iPhone “Charging on Hold” Message

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Happiness Hub Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- Happiness Hub
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Tablet Computers
How to Enable and Disable Split Screen on an iPad: Easy Guide
Last Updated: May 24, 2024 Fact Checked
Disabling Multitasking
Using multitasking.
This article was co-authored by wikiHow staff writer, Rain Kengly . Rain Kengly is a wikiHow Technology Writer. As a storytelling enthusiast with a penchant for technology, they hope to create long-lasting connections with readers from all around the globe. Rain graduated from San Francisco State University with a BA in Cinema. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 377,924 times. Learn more...
With iPad's newest update, you can now use Multitasking to open two apps side-by-side in split screen mode. If you have open apps in split screen, you can easily close it by tapping the Multitasking button. You can also disable this feature entirely. Here's how to enable and disable split screen on an iPad.
Turning Off Split Screen on an iPad
To quickly close an app open in split screen, drag the divider to the edge of either side. To disable the feature completely, go to Settings > Multitasking & Gestures > Off .

- Be sure to update your device . You must have at least iPadOS 17 to disable this feature.
- If your iPad is older , you can close Split Screen by dragging the divider to either end of the screen.

- If you have any active split screens, they'll be separated into their individual app windows.

- Make sure this feature is enabled in your settings. Tap Settings > Multitasking & Gestures > Split View & Slide Over .

- A pop-up menu will open.

- Alternatively, you can tap Slide Over if you want this app to open in a separate panel on top of another app.

- The apps will open in split view with the first app on the left and the second app on the right.
- To rearrange the app, tap the Multitasking icon above either app. Tap Split VIew , and then select Left Split or Right Split .
- To return to full-screen mode, tap the Multitasking icon above either app, and tap Full Screen . [1] X Research source

- Open an app.
- From the Dock, tap, hold, and drag another app to the left or right of the screen.
Community Q&A
You Might Also Like

- ↑ https://support.apple.com/en-us/102364
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with the latest tech with wikiHow's free Tech Help Newsletter
- Crowdstrike Windows Update = Tech Meltdown
- TV Streaming Services to Try
How to Get Rid of Split Screen on an iPad
Getting out of split screen can be confusing at first
:max_bytes(150000):strip_icc():format(webp)/Lifewire_Jerri-Ledford_webOG-2e65eb56f97e413284c155dade245eeb.jpg)
- Western Kentucky University
- Gulf Coast Community College
:max_bytes(150000):strip_icc():format(webp)/image-5e6611aebe974bb7886a24b5070c834f.jpg)
What to Know
- Drag the divider to the left or right to easily get out of split screen.
- Hide floating apps by converting them to split screen and dragging the divider left or right.
- Split screen can also be completely disabled in Settings .
This article covers how to get out of split screen on an iPad, how to close and hide floating windows, and how to disable the split screen feature altogether.
How to Close Split Screen on iPad
It can be frustrating if you've started using split-screen on your iPad or you've accidently gotten into split screen, and can't figure out how to get out of it. Don't stress. Here's how to get back to using your iPad normally.
With two apps open on the screen, you should see a black divider bar.
Tap and hold that bar and slide it left or right, depending on whether you want to close the left or right app. In the example below, Chrome will take over the additional half of the screen where the app Nebo is active.
At the edge of the screen, release the bar and you'll be returned to fuel screen view.
How to Close a Floating Window on iPad
If you pull an app out of the dock and place it on top of the window you already have open, rather than opening in split screen, it will open as a floating window. The easiest way to get rid of the floating window is to convert it to split screen and then close it.
If you try to drag a floating window to the right or left side of the iPad, rather than closing, the window will just be hidden. If you truly want to close the app, you'll need to follow the instructions below.
Tap and hold the center button on the floating screen, then drag it down toward the bottom of the screen.
When the floating screen tries to merge into a split screen view, release it.
Then drag the split screen divider to the right or left to close the desired screen.
How to Disable Split Screen on iPad
If you don't use split screen on your iPad and you ended up there accidentally, you may find the feature a bit frustrating. Or if split screen just isn't something you see yourself using all that often and you don't see the need to leave it enabled, you can disable split screen completely so you don't end up getting into split screen (or a floating window) accidentally..
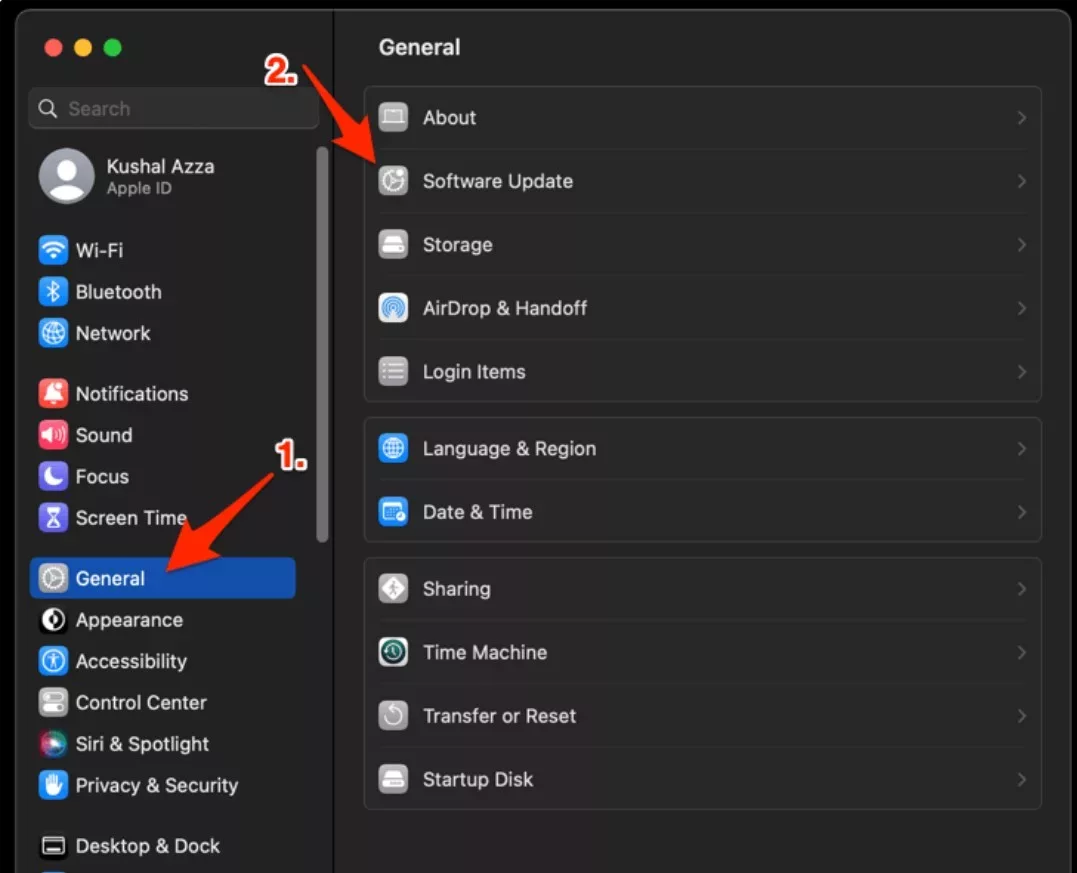
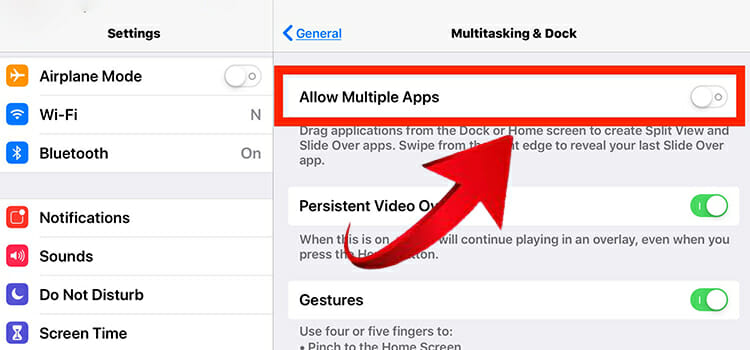
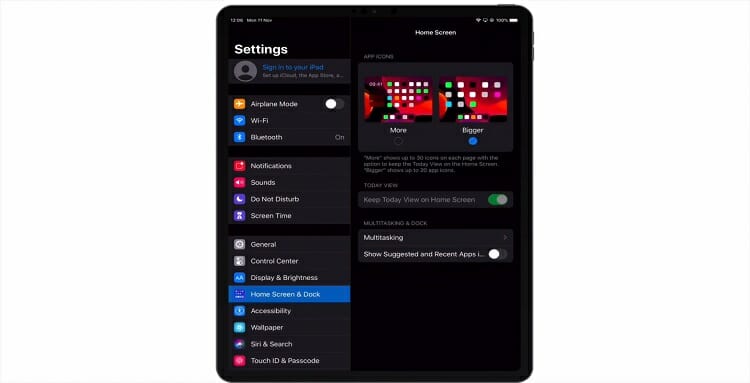
Open Settings and tap Home Screen & Dock . You'll find it in the General settings group.
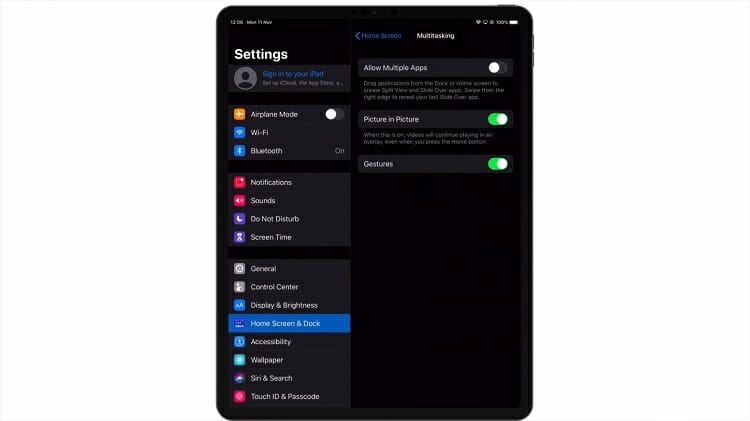
On the Home Screen & Dock page, tap multitasking .
Then on the Multitasking page, toggle Allow Multiple Apps off (the toggle will turn gray).
Now you don't have to worry about getting stuck in split screen mode again.
Get the Latest Tech News Delivered Every Day
- How to Fix a Floating Keyboard on an iPad
- How to Use Split Screen on Android
- How to Get a Full Screen on iPad
- How to Do Split Screen on Android
- How to Use Split Screen on iPad
- How to Do Split Screen on a MacBook Air
- How to Attach a Photo to an Email on iPhone and iPad
- How to Unlock an iPad Without a Passcode
- How to Use Safari's Split Screen
- How to Use Picture-in-Picture on iPhone
- How to Turn Off Private Browsing on iPad
- The 17 Best Hidden Features in Samsung Galaxy Note 10 and 10+
- Zoom In and Zoom Out On iPhone or iPad
- How to Use the iPad Dock In iOS 12 and Up
- How to Use the Fortnite Split Screen
- How to Do Split Screen on Chromebook
How to Disable Split Screen on iPad: A Step-by-Step Guide
Disabling split screen on an iPad is pretty straightforward. All you need to do is close either one of the two open apps or drag the divider to one side. This article will walk you through the steps in detail, ensuring you never have to deal with unwanted split screens again.
How to Disable Split Screen on iPad
If you’ve got two apps open side-by-side and want to return to just one app on your iPad screen, follow these steps.
Step 1: Open the Split Screen
First, activate the split screen by opening two apps. This step ensures you’re familiar with the split screen interface.
In case you’re not sure how to open split screen, swipe up from the bottom of your screen to see the Dock, then drag an app from the Dock to either side of your screen.
Step 2: Locate the Divider
Next, identify the vertical divider between the two apps.
The divider is a thin bar that you can move left or right to adjust the width of the apps. Knowing its location is crucial for the next step.
Step 3: Drag the Divider
Grab the divider with your finger and drag it either to the extreme left or right.
Dragging the divider all the way to one edge will close the app on that side, leaving you with just one app open on the screen.
Step 4: Release the Divider
Once the divider is at the edge, release it to disable the split screen.
This action will maximize the remaining app to full screen, effectively ending the split screen mode.
Step 5: Confirm Full-Screen Mode
Finally, ensure the remaining app is now in full-screen mode.
If done correctly, you should no longer see the split screen, and the app will occupy the entire screen.
After completing these steps, the split screen will be disabled, and you’ll be back to using a single app on your iPad.
Tips for Disabling Split Screen on iPad
Know Your iPad Model : Some older models might have different gestures or steps. Ensure your iPad supports split screen and its corresponding gestures.
Practice Makes Perfect : If you’re new to these gestures, it might take a couple of tries. Practice will make you more comfortable.
Update iOS : Make sure your iPad is running the latest iOS version to ensure compatibility with these gestures.
Close Unnecessary Apps : Having too many apps open might confuse you. Close unused apps to make the process smoother.
Use AssistiveTouch : Enable AssistiveTouch in the settings for an easier time navigating if you find the gestures challenging.
Frequently Asked Questions
How do i enable split screen on my ipad.
Swipe up from the bottom of your screen to open the Dock, then drag an app onto either side of the screen to enable split screen.
Can I disable split screen permanently?
No, you cannot disable the feature entirely, but you can easily exit split screen mode using the steps in this article.
Why can’t I get rid of the split screen?
Ensure you’re dragging the divider all the way to the screen’s edge. If it doesn’t work, restart your iPad and try again.
Does split screen work in all apps?
No, not all apps support split screen. Some apps are not designed to run in split view.
Can split screen affect my iPad’s performance?
Running two apps simultaneously can sometimes cause a slight performance lag, especially on older iPad models.
- Open the split screen.
- Locate the divider.
- Drag the divider.
- Release the divider.
- Confirm full-screen mode.
Disabling split screen on your iPad is a quick and easy process once you know the steps. It’s like learning a new dance move; it might feel awkward at first, but with a little practice, you’ll nail it every time. Whether you’re trying to focus on a single task or just prefer a cleaner screen, knowing how to disable split screen can be incredibly useful.
Remember, technology is here to make our lives easier, not harder. If you ever get stuck, don’t hesitate to revisit this guide. With these steps and tips, you’re well-equipped to handle your iPad like a pro. So the next time you find yourself juggling between apps and need a little breathing room, you’ll know exactly what to do. Happy iPadding!

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Join our free newsletter.
Featured guides and deals
You may opt out at any time. Read our Privacy Policy
Related posts:
- How to Turn Off Split Screen on iPad: A Step-by-Step Guide
- How to Close Split Screen on iPad: A Step-by-Step Guide
- How to Unsplit Screen on iPad: A Step-by-Step Guide for Users
- How to Stop Split Screen on iPad: Easy Steps to Disable Multitasking
- How to Make a Divider on Microsoft Word: A Step-by-Step Guide
- How to Do Split Screen on iPad: A Step-by-Step Guide for Multitasking
- How to Split Screen on iPad: A Step-by-Step Guide to Multitasking
- How to Use Split Screen on Android: A Step-by-Step Guide
- iPad How to Split Screen: A Step-by-Step Guide for Multitasking
- How to Split iPad Screen: A Step-by-Step Guide for Multitasking
- How to Get Rid of Double Screen on iPad: Simple Steps to Follow
- 15 iPhone Settings You Might Want to Change
- How to Make All Columns the Same Width in Excel 2013
- How to Split Screen on iPad Safari: A Step-by-Step Guide
- How to Change Split Keyboard on iPad: A Step-by-Step Guide
- How to Split Screen on iPad Air: A Step-by-Step Guide for Multitasking
- Using Android Auto’s Split Screen Feature: A Comprehensive Guide
- How to Split Screen on an iPad: A Step-by-Step Guide for Multitasking
- How to Split Keyboard on iPad: A Step-by-Step Guide for Easy Typing
- How to Silence Apple Watch

How to Disable Split Screen in Safari
Wondering how to turn off split screen view in Safari on iPad? You have come to the right place! The split screen feature in the iPad operating system lets the user perform multiple tasks between different applications at the same time. In Safari, the split screen feature is an amazing option that lets you browse two different web pages simultaneously but with smaller screen space. You can easily enable this multi-window feature on your iOS device. Continue reading to disable split screen in Safari.

Table of Contents
For those who do not know how to open split screen in Safari on iPad or Macbook, we have listed the steps below:
Option 1: Through Windows Button
Long press the Window button and select New Window in Split View .
Option 2: Use Mutitasking Button
You can use multitasking button (…) found at the top of the screen. Then, choose:
- Tile Window to Left of Screen or,
- Tile Window to Right of Screen

Option 3: You can also drag and drop link to the right or left edge of the screen.
Guess what? If you accidentally turned on the split screen in the middle of an interesting full-screen video, this would turn really frustrating. For those who want to turn off split screen view in Safari on iPad, we bring an amazing guide that will help you learn the same. The steps are very simple and easy to implement. Follow them in the same order to attain the best results. Keep reading!
Note: macOS/iOS versions may not have the same Settings options, and they might vary. Hence, ensure the correct settings before changing any. The said steps were performed on iPadOS 15.1 & macOS big sur.
Method 1: Through Recent Menu
This is a simple but effective method to turn off split screen view in Safari on iPad devices. Even though it is not a straightforward method to disable split screen feature if you want to know how to get rid of split screen on iPad without any hassle.
1A. Swipe up from the bottom to open the Recent apps screen on your iPad/Macbook.
1B. Open Apple menu > Recent items as shown, on your macOS device.

2. Then, swipe up on the tab which you want to terminate in Safari.
3A. Select the Close This Tab option

Then, launch Safari and check if it opens in a full-screen single window.
Note: You can also close all tabs by tapping Close All [n] Tabs .

Also Read: Fix Safari This Connection is Not Private
Method 2: Through Multitasking Buttons
This is another simple way to turn off split screen view in Safari on iPad with the help of multitasking buttons. Follow the below-listed instructions to disable split screen.
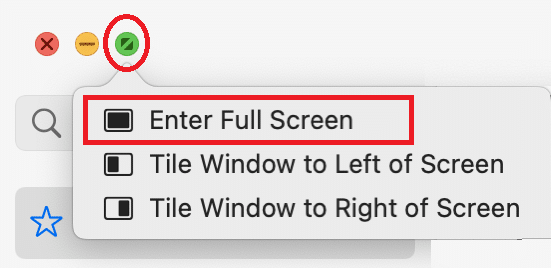
1. Place your iPad in portrait or landscape mode and tap on the Multitasking button
2. Now, tap on the Enter Full Screen option shown highlighted below.

3. Now, the other tab will be closed and you can enjoy Safari in normal view now.
Method 3: Drag Split View Divider on iPad
When you are using your iPad in split screen view, using Split View Divider , you can see the two screens separated by a bar. This bar can be used to resize the screen size according to your convenience.
- If you want your right tab in full screen, drag the Split View Divider straight to the left.
- If you want your left tab on full screen, drag it to the right.
Here are the steps to disable split screen in Safari using drag split view divider on iPad.
1. Tap the Split View Divider in the center of the screen that divides the screen.

2. Drag the Split View Divider according to your preference until the other app closes completely.
Also Read: 5 Ways to Fix Safari Won’t Open on Mac
Method 4: Merge All Windows on iPad
This is another simple way that helps you learn how to get rid of split screen on iPad my merging all the windows that are currently open. If you do so, all the windows will be merged into a single window and so you can switch to the application whichever you want manually. Here is how you do it.
1B. Or, select the Window option from the menu bar.
2. In the new menu that appears, tap Merge All Windows .

This will close the split screen and all the tabs will be merged together.
Method 5: Contact Apple Support
If you are still not able to turn off split screen view in Safari on iPad, you can contact Apple Support Team through their official website or visit Apple Care for further assistance. The support team is extremely helpful and responsive. Thus, you should know how to get rid of split screen on iPad, in no time.

Pro Tip: How to Prevent Accidentally Opening Split Screen
If you wonder how to get rid of split screen on iPad while browsing Safari, the most simple way is to avoid turning on the feature accidentally. Always make a note of three-dotted button at the middle-top of the screen. If you accidentally tap or drag this button, your window size and view will be changed. So, be cautious while handling the split screen button.
Recommended:
- How to Download Microsoft Office Picture Manager
- How to Download Master Royale on iPhone
- Fix Cannot be Opened Because the Developer Cannot be Verified in Mac
- Fix iPhone Not Detected in Windows 10
We hope that this guide was helpful, and you could learn how to disable split screen in Safari on iPad or Macbook. Feel free to reach out to us with your queries and suggestions via comments section below. Let us know what you want to learn about next.
About The Author

Elon Decker
How to Change Duolingo App Icon on Android

How to Use Plinky to Organize Links

How to Reset Tinder Matches

How to Uninstall Valorant from Riot Client

How to Get on a Buzzing Playlist on SoundCloud

How to Use the Calendly Browser Extension
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
Close split screen or a floating app on your iPad
With iPadOS multitasking, you can have more than one app open on your iPad screen at the same time. If you want to get out of multitasking and focus on one app, follow these steps.
How to close or get out of split screen on your iPad
Touch the controller in the middle of the vertical bar between the two apps.
Drag the controller off the screen in the direction of the app you want to close.
Find out how to use Split View multitasking mode to work in two apps at the same time.
Merge tabs and windows in Safari
How to remove a floating app from your iPad screen with Slide Over
Swipe the app off the screen to the left or right.
Find out how to use Slide Over multitasking mode to work on an app that slides in front of any open app.

Related topics
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.
- Terms of Service
- Cookies Policy
- Privacy Policy

The split screen feature on the iPad divides the screen into two separate windows that can display two different apps side by side. This feature is designed to allow users to multitask more effectively.
For example, when you activate split-screen in Safari, the browser window will appear on one side of the screen and the window of another app (such as Notes, Messaging, or Calendar) will appear on the other side. Along with this, you can open two of them in Safari. Although the split screen feature is fairly easy to control and even allows you to adjust the size of each window, sometimes you need to disable split screen on iPad in Safari.
Table of Contents
How to close a split view of Safari with multitasking buttons?
To disable the split screen on iPad in Safari with multitasking buttons, you can follow these steps:
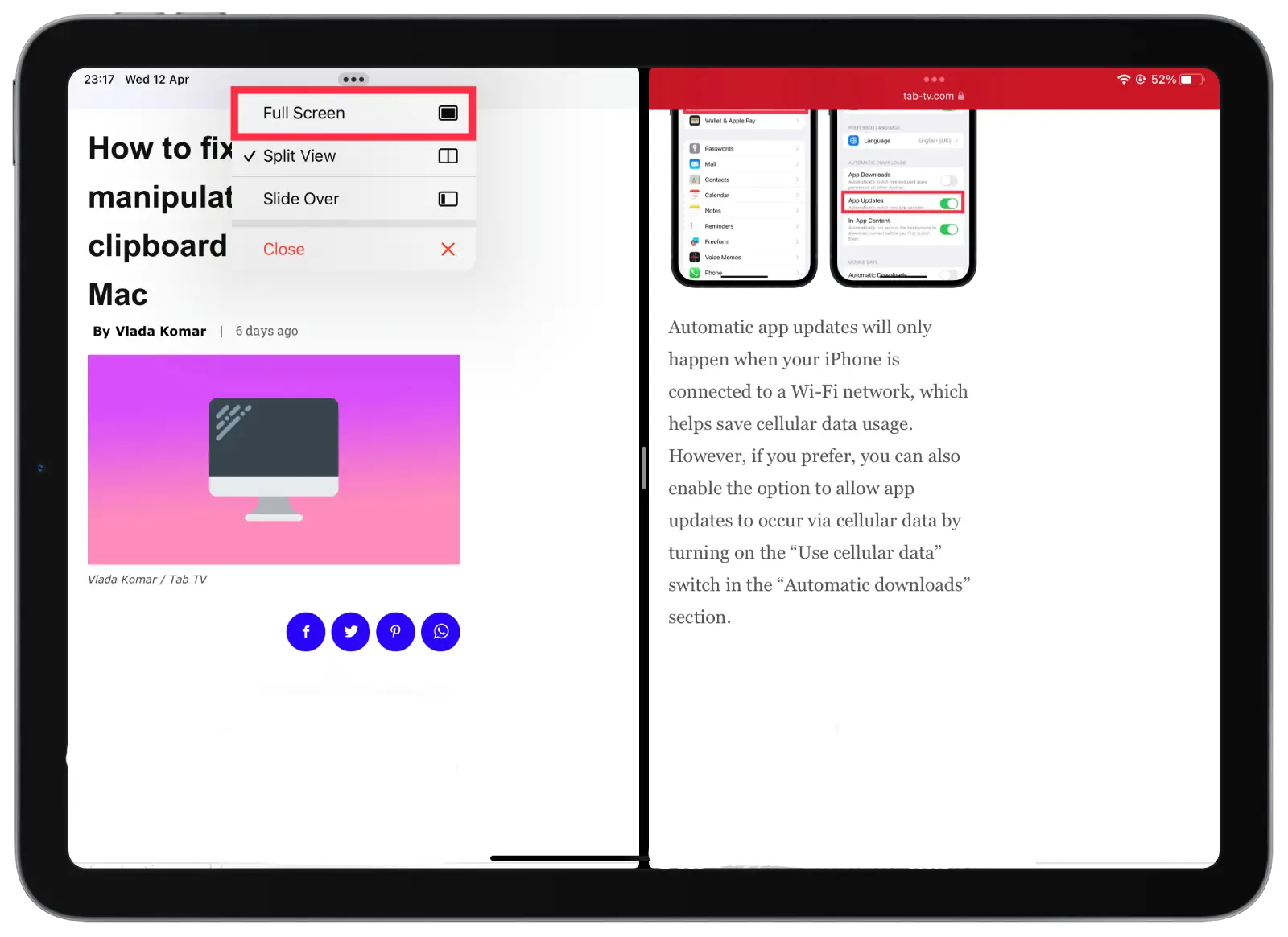
- You need to click on the three-dot button at the top of the window that you want to keep.

- Then select “Full screen” .

After these steps, you will see how only the window you clicked on is displayed. This will bring you to full-screen mode.
You can also choose the “Close” option but in this case, the window you are clicking on will be closed.
How to disable the split-screen feature on iPad in Safari using the divider?
To disable the split-screen feature on your iPad in Safari using the divider, you can follow these steps:
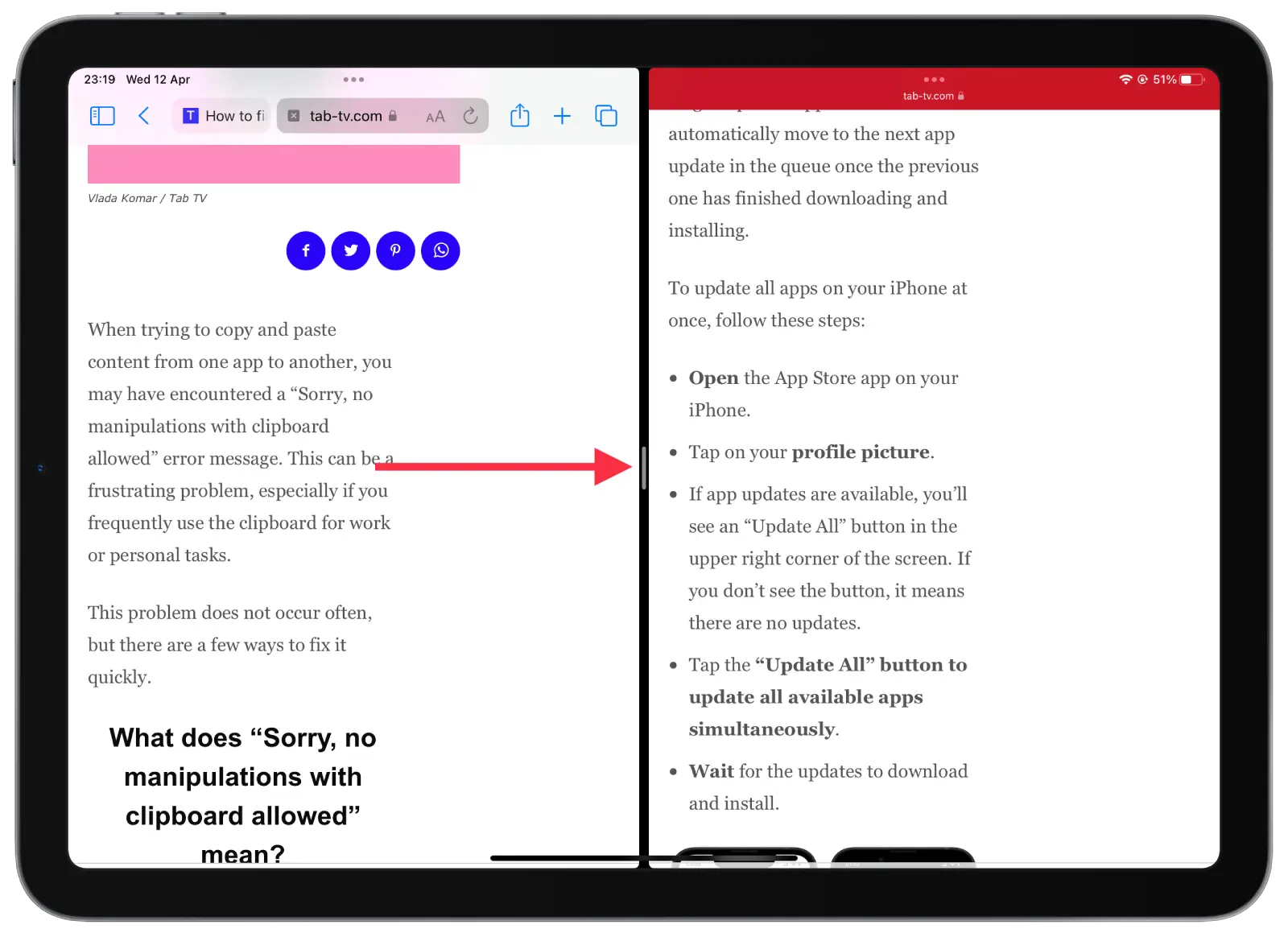
- Find the gray separator between the two windows on the screen.
- Then you need to tap and drag the gray divider to the side to close the desired window.

So if you want to continue working in the left window and make it appear full screen, you have to pull the divider to the right. Respectively, if you want only the right window to be displayed in full screen mode, pull the divider to the left.
You can also use this method to make one of the windows smaller for convenience. And that way you don’t have to enable full screen mode.
How to merge all the windows to close a split screen?
Merging all windows to close a split screen means that you are combining all open windows in Safari that are currently open in split screen mode. You will then be able to switch between them individually. To merge all the windows and close a split screen on your iPad, you can follow these steps:
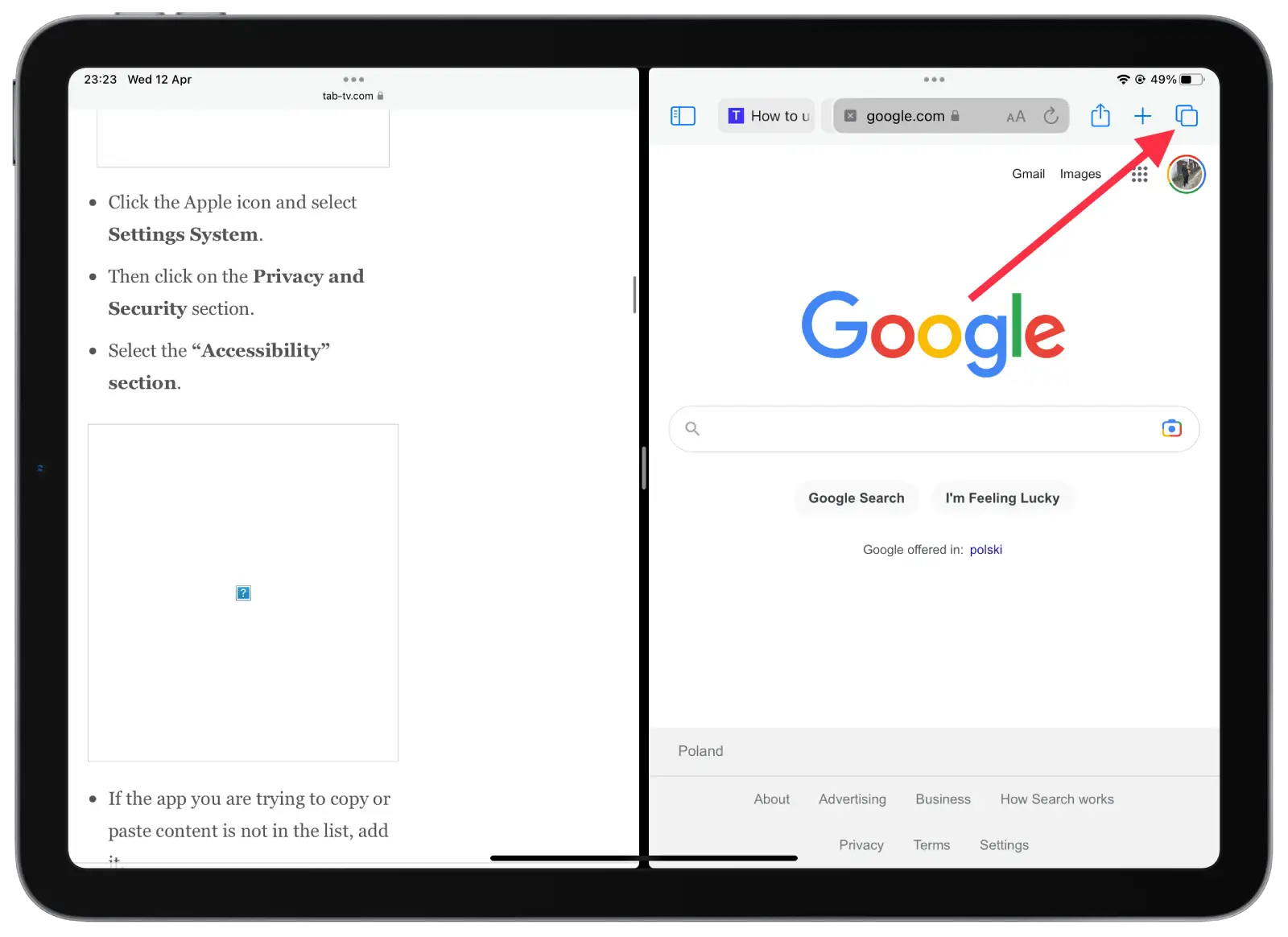
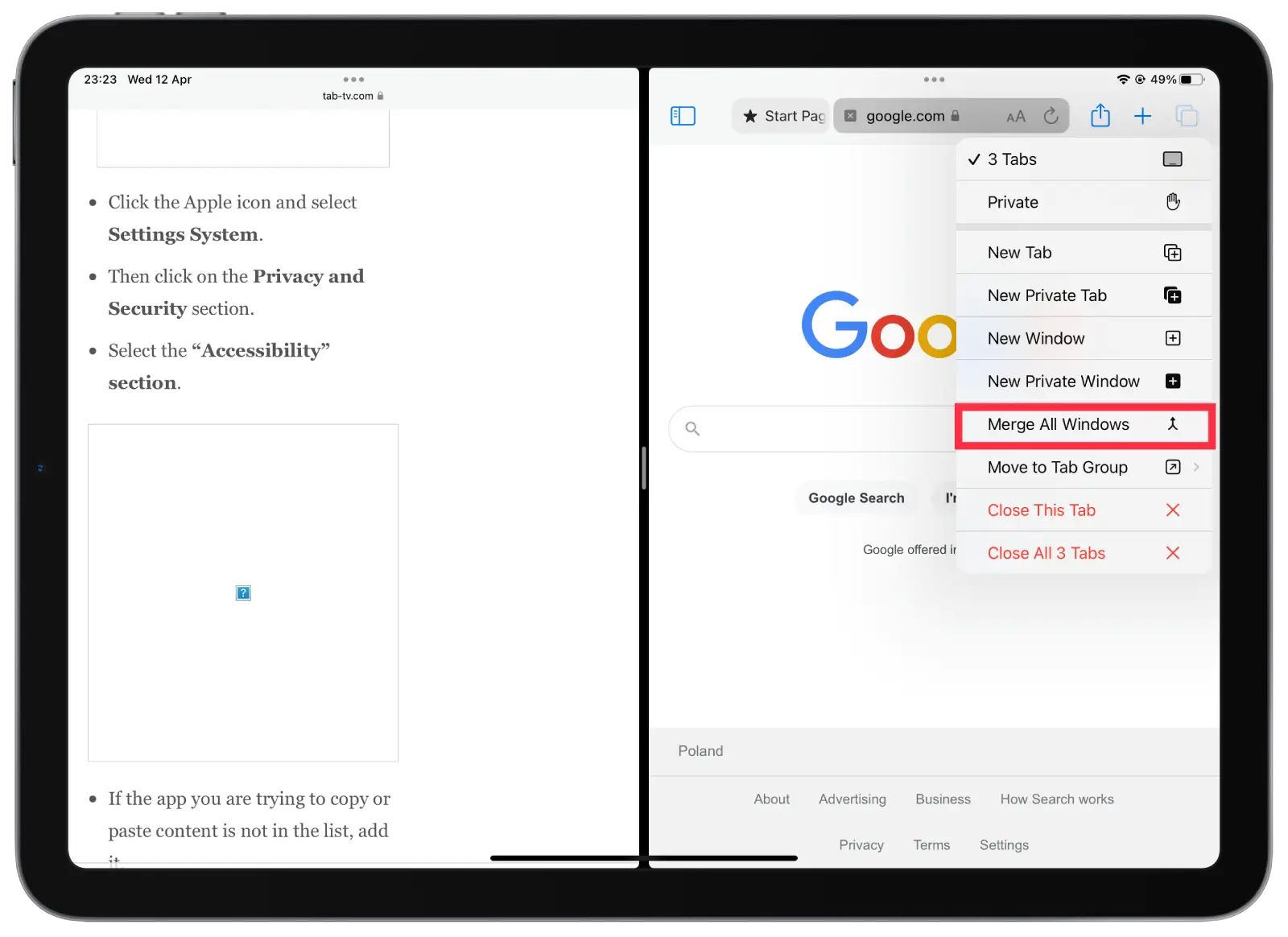
- In any of the open tabs, tap and hold the window button in the upper right corner.

- After that you need to select “Merge All Windows.”

Merging all windows and closing the split screen on your iPad is a quick and easy way to exit split screen mode and return to the full screen view of the current window. This can be useful if you are done using multiple apps at once and need to focus on one app at a time.
Why don’t many people use split screen on iPad in Safari?
With Safari, the split-screen mode can be useful for viewing multiple websites or comparing information from different web pages. However, this feature is not widely used of many people for many reasons.
Users who primarily use their iPad to browse the web or read articles may not need to open multiple apps at the same time, and they may prefer to stick with full-screen mode for more targeted use. Thus in Safari, it’s not an urgent need for most.
Also, some users may prefer full-screen mode to reduce distractions and improve concentration. Working with multiple windows at once can be tiring and distracting for some users, and they may find it easier to focus on one at a time.
Using split screen mode on small iPad screens can also be problematic. Splitting the screen in half to display two windows can make them both smaller and harder to read or use.
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related articles
What is better to choose: an android tablet or ipad, how do i know if my ipad is original by serial number, next ipad pro may have a magsafe: here’s why it’s cool, should you wait for a new ipad pro, how to know how old is your ipad, can you charge iphone ipad with other chargers.


How To Disable Split Screen In Safari

Safari’s split-screen feature on the iPad has redefined what it means to be productive in the digital age. This multitasking powerhouse allows users to view and interact with more than one webpage at a time, significantly enhancing productivity and the efficiency of information consumption.
However, despite its advantages for multitasking, there are times when the need for focus trumps the desire for efficiency. In scenarios where simplicity and minimalism are key, the split-screen feature might become more of a distraction than an aid.
Whether you’re diving deep into a single article, reading a long piece of content, or simply prefer a streamlined browsing experience, learning how to disable the split-screen function in Safari can help you tailor your digital environment to your current needs, ensuring that your device works for you in the most effective way possible.
How Do You Get Off Split Screen On iPad?
Getting out of split-screen mode on your iPad, especially within Safari, can feel a bit like untangling headphones – a bit fiddly at first, but simple once you know the steps. So, if you’ve found yourself in split-screen view by accident or just need a change of digital scenery, here’s how to exit split-screen and get back to full-screen browsing bliss.
1. Identify the Divider : In split-screen mode, your iPad screen is divided into two sections. You’ll see a divider (or a drag handle) right in the middle. This is your tool for adjusting or exiting split-screen mode.
2. Drag to Close : To exit split-screen, you need to drag this divider all the way to the right or left side of the screen. Dragging the pane to the right will collapse the left pane, and the same action in the opposite direction will close the right pane. This action essentially tells your iPad, “Hey, I’m done with split-screen; let’s go back to one window.”

3. Using Safari : When in Safari, the same principles apply. The split-screen can be quite handy for comparing sites or multitasking, but when you need to focus on just one page, just grab that middle divider and drag it off the screen to the side of the pane you wish to close.
4. Final Step – Close : Once you’ve dragged the divider and effectively removed one of the screens, you’ll be left with a single browsing window or app view. Now, you can navigate, read, or watch content without the split-screen distraction.
How Do I Turn Off The Split Screen?
Turning off the split-screen feature in Safari might not be as straightforward as flipping a switch in the settings, primarily because Safari and iOS don’t offer a direct “disable split-screen” option in the Safari settings. However, managing how you interact with Safari can help avoid triggering split-screen mode unintentionally.
The split-screen or Split View in Safari on iPad allows users to have two Safari windows side by side. While this feature can enhance productivity, it might not be everyone’s cup of tea. If you want to avoid entering split-screen mode, it’s more about adjusting how you use Safari rather than toggling a permanent option in the settings.

To exit split-screen view if you find yourself in it, you can tap and hold the tab button (looks like two squares) in the upper-right corner of one of the Safari windows, then select “Merge All Windows” to combine all tabs into a single window.
Alternatively, you can drag the tab divider all the way to the edge of the screen to close one of the split views.
For those looking for a permanent option to disable split-screen in Safari, the closest approach is to be mindful of how you open links. Split View is often triggered by dragging a link to the side of the screen or opening a link in a new window and moving it to the side. Avoiding these actions can help keep Safari in a single-window view.

Why Am I Getting A Split Screen In Safari?
Stumbling upon an accidental split-screen in Safari can be as surprising as discovering a hidden feature on your device. This multitasking feature, designed to enhance productivity, can sometimes be activated unintentionally.
Let’s explore the common triggers that might cause Safari to split its view, especially focusing on iPad landscape orientation and necessary Safari adjustments.
One primary reason for unintentional activation is the iPad’s landscape orientation. When in landscape mode, Safari utilizes the additional screen width to enable split-screen viewing, aiming to boost multitasking efficiency. This feature, though useful, can be activated without intent, especially if you’re unfamiliar with the gesture or button that triggers it.

Another trigger is specific Safari adjustments or gestures that users might make without realizing their impact. For instance, tapping and holding certain buttons or dragging website tabs in specific ways can initiate split-screen mode. This is particularly true in scenarios where the user intends to perform a different action, like opening a new tab or refreshing a page.
How Do I Get Safari Back To Full Screen?
Encountering a split screen in Safari can be disorienting, especially when you’re expecting a full-screen view for a more immersive browsing experience. This scenario often results from inadvertently using Safari’s split view feature, designed to enhance multitasking by displaying two web pages side by side.
Several methods can be employed across different devices to return Safari to full-screen mode and bid farewell to the split screen, ensuring a seamless transition back to a singular view.
On Macs, achieving Safari full-screen mode can be as simple as clicking the green maximize button in the browser window’s upper left corner. This action typically toggles between full-screen and windowed modes, offering a quick fix to the split-screen dilemma.

For those who favor keyboard shortcuts for efficiency, pressing Control-Command-F switches Safari into full-screen mode, instantly expanding the browser to fill the screen.
Conversely, should you find yourself in full-screen mode unintentionally, tapping the Esc key can revert Safari back to its windowed state, allowing for easy adjustment of the browser’s size according to your preferences.
How Do I Change Safari Back To Full Screen On iPad?

Switching Safari back to full-screen on your iPad after using the split-screen feature is straightforward and crucial for those who prefer a single, expansive view for their browsing experience.
To achieve iPad full-screen Safari, look for the black divider that splits the screen into two. This divider is the key to adjusting the split-screen proportions or exiting the split-screen mode altogether.
Drag or slide this divider completely to one side of your screen. By doing so, you effectively close one of the Safari windows, returning Safari to its full-screen glory. This action consolidates your browsing into one pane, making navigation simpler and more focused, especially when multitasking isn’t necessary.

How Do I Get Rid Of Multiple Safari Windows On My iPad?
To begin with, iPad Safari tab management is built for effortless usability. When you find yourself with too many tabs open, here’s a simple way to close them all at once:
First, open Safari on your iPad.

To access the Multi Window Tab interface, tap the tabs icon in the bottom right corner (this looks like two squares overlaying each other).
In this interface, all your active tabs will be shown as thumbnails. To close multiple tabs at once, look for the ‘Close All [number] Tabs’ option. This might require you to long-press the ‘Done’ button or the individual tab close buttons, depending on your iOS version.
Why Does Safari Open In Half Screen On iPad?
Dealing with iPad Safari half-screen issues can feel as perplexing as untangling headphones. This behavior often traces back to the iPad’s multitasking features, specifically Slide-Over or default multitasking settings, which can unexpectedly cause Safari to open in a split view or half-screen mode.
Slide-Over is a feature that allows an app to float over another app, and sometimes, it might not be clear that this mode is activated. If Safari launches in half of the screen, it could be because another app is in Slide-Over mode on the side.

The iPad’s default multitasking settings are designed to enhance productivity by allowing multiple apps to be used side by side. However, if not configured to your preference, they can lead to Safari opening in a split view by default.
For troubleshooting this issue, you might consider checking if any apps are currently in Slide-Over mode and swiping them away. Additionally, adjusting your iPad’s multitasking settings can help prevent Safari from launching in half-screen mode. This might involve turning off certain multitasking features if they’re not needed for your workflow.
How Do I Enable Full Screen? (General)
Switching to browser full-screen mode in Windows is straightforward across the most popular browsers like Chrome, Edge, and Firefox. Simply pressing the F11 key is all that’s required.
Once you press F11, your browser window will expand to cover the entire screen, removing distractions and providing a more immersive viewing experience. To leave full-screen mode and revert to your normal browsing window, simply press F11 again.

This feature is particularly useful when reading articles, watching videos, or performing any task that benefits from a larger viewing area. Each of these browsers—Chrome, Edge, and Firefox—similarly implements full-screen mode, ensuring a seamless experience no matter which one you use on your Windows computer.
How Do I Get My iPad Back To One Screen?
The key action involves the divider to return your iPad single-app view from the split-screen mode in Safari or any other app that supports multitasking. Simply place your finger on the divider.
Next, move it entirely to either the right or left side of the screen, depending on which application you wish to shut down. This action will close split-screen mode, leaving the other app filling the iPad screen.
It’s a straightforward method that restores your device to a single-app view without navigating through complex settings or menus, ensuring a seamless and focused user experience.
How Do I Close Multiple Safari Windows On My iPhone?
To begin, locate the Tabs switcher icon on your iPhone in Safari. This icon, usually found at the bottom right corner of the screen (or at the top right if you’re using an older version of iOS), resembles two overlapping squares. Tapping on this will reveal all the open tabs you currently have.
Once you’re in the tabs view, the option to Close All Tabs can be your best friend if you want to declutter quickly. On the newer versions of iOS, you can press and hold the Tabs switcher icon to reveal a menu, which includes the Close All Tabs option.

Selecting this will prompt you to confirm that you want to close all tabs, and upon confirmation, Safari will close every tab you have open.
For those with a significant number of open tabs, this feature is incredibly useful for iPhone Safari tab management, keeping your browser running smoothly.
Troubleshooting Split-Screen Issues
If you are experiencing split-screen stuck Safari, which refuses to revert even after trying the standard closing methods, don’t worry. This problem is more prevalent than you realize and typically falls under the category of Safari glitches. Let’s navigate through some practical steps for troubleshooting this, ensuring you can get back to a seamless browsing experience.
1. Force Quit Safari : If Safari is unresponsive, consider shutting down the application forcefully. On an iPad, double-click the Home button (or swipe up on the screen on models without a Home button) to view all open apps, then swipe up on Safari to close it.
On a Mac, opt for ‘Safari’ from the menu options and then choose ‘Quit Safari.’ If it doesn’t quit, press Option-Command-Esc to force quit.
2. Restart Your Device : Sometimes, the simplest solution is the most effective. Restart your device to clear any temporary glitches that might cause the app to behave unexpectedly. This often resolves issues that cause the app to freeze or become stuck.
3. Check for Updates : An outdated Safari or operating system can lead to Safari glitches.

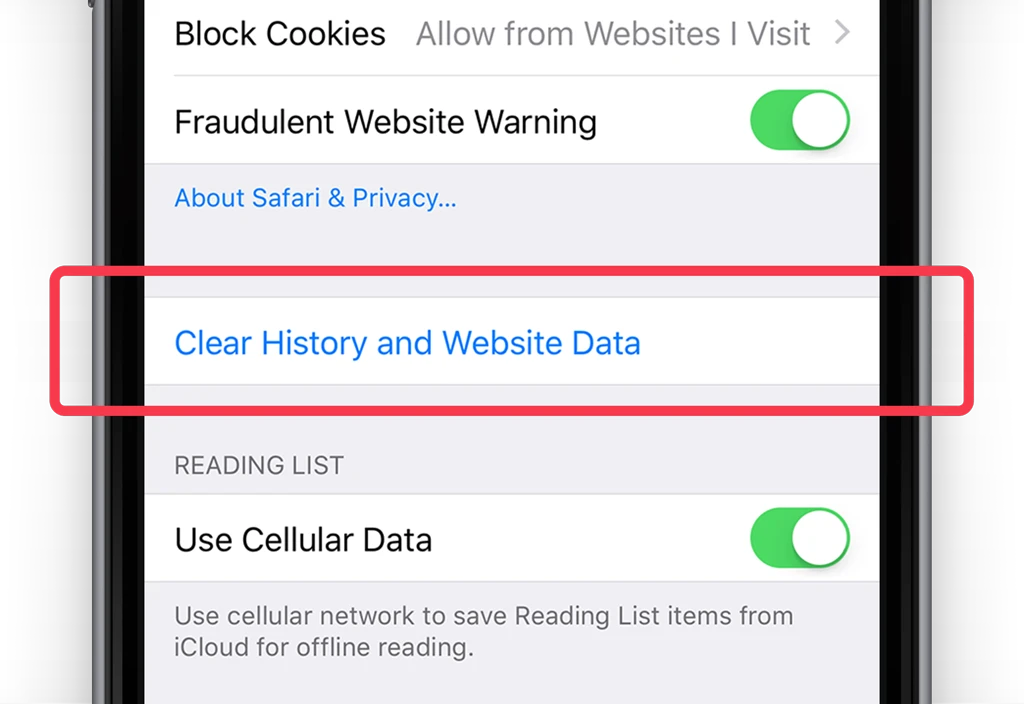
Keep the software on your device current since updates frequently include solutions for typical bugs and enhancements in performance. 4. Clear Safari’s Website Data : Sometimes, cached data can cause unexpected behavior in apps. Find your way to your device’s Settings, select ‘Safari’, and then click on the option that shows ‘Clear History and Website Data’ and this will reset Safari’s cache.

Note that, this will log you out of websites and clear your browsing history.
Customizing Your Safari Experience
Customizing your Safari experience goes beyond just adjusting the split-screen behavior; it encompasses a range of customization options that allow you to tailor how Safari works for you, starting from the very app launch.
By diving into Safari preferences, you can tweak various settings to enhance your browsing experience according to your personal or professional needs.
To refine how split-screen is triggered, look into the settings that control tab behavior, such as how new links open (in new tabs versus split view) or how to engage split view with a longer press on a link.
Moreover, customization in Safari isn’t just about managing Windows; it’s also about optimizing how you interact with the web. From adjusting the default search engine to setting up a homepage or even choosing when and how Safari suggests websites based on your usage, these preferences are designed to make your web browsing more efficient and personalized.
Mastering how to disable split screen in Safari is more than just a tweak—it’s about taking control of your browsing experience. This guide arms you with the knowledge to customize your Safari interface, aligning it with your productivity needs and preferences.
Remember, the power of Safari customization is now in your hands, enabling you to tailor your web browsing environment for optimal efficiency and ease of use. With these insights, you’re well-equipped to optimize your Safari experience, ensuring that your digital navigation is as streamlined and personalized as possible.
{"@context": "https://schema.org","@type": "FAQPage","mainEntity":[{"@type": "Question", "name": "How Do You Get Off Split Screen On IPad?","acceptedAnswer": {"@type": "Answer","text": "To exit split-screen on your iPad, simply tap and drag the bar dividing the screen to the left or the right. Release the bar when it's most of the way acros the screen. If you want to close the left side of the screen, drag the split-screen bar to the left."}}, {"@type": "Question", "name": "How Do I Turn Off The Split Screen?","acceptedAnswer": {"@type": "Answer","text": "To remove split after splitting the screen into two, double-click on the vertical or horizontal split boundary. The split is then removed. Alternatively, dragging the boundary to the left/right or top/bottom of the screen also removes the split."}}, {"@type": "Question", "name": "Why Am I Getting A Split Screen In Safari?","acceptedAnswer": {"@type": "Answer","text": "There are a few reasons why you might be getting a split screen in Safari. One possibility is that you have accidentally enabled the split screen feature in the Safari settings. Another possibility is that you are using an iPhone with a large screen, and Safari has automatically adjusted to fit the extra space. Finally, it is also possible that you are using an iPad in landscape mode, which also typically results in a split screen view."}}, {"@type": "Question", "name": "How Do I Get Safari Back To Full Screen?","acceptedAnswer": {"@type": "Answer","text": "There are a few ways to get Safari back to full screen. One way is to click on the green maximize button in the top left corner of the window. Another way is to use the keyboard shortcut Control-?-F. The same keystroke leaves Full Screen mode, but you can also tap the Esc key for that purpose."}}, {"@type": "Question", "name": "How Do I Change Safari Back To Full Screen On IPad?","acceptedAnswer": {"@type": "Answer","text": "If you want to change Safari back to full screen on iPad, simply tap and drag the black divider bar to one side of the screen or the other."}}, {"@type": "Question", "name": "How Do I Get Rid Of Multiple Safari Windows On My IPad?","acceptedAnswer": {"@type": "Answer","text": "If you want to close all of the Safari tabs that are currently open on your iPad, you can do so by tapping and holding the Tabs icon. This will bring up the Multi Window Tab interface, which shows all of the tabs that are currently open. From here, you can simply close all of the tabs by tapping the Close All button."}}, {"@type": "Question", "name": "Why Does Safari Open In Half Screen On IPad?","acceptedAnswer": {"@type": "Answer","text": "There are a few reasons why Safari may open in half screen on your iPad. One possibility is that you have an existing Safari instance open in slide-over view. To eliminate this, first pull down on the grey grab bar at the top of the Safari view - transforming the view into a split-screen view. Another possibility is that you have Safari set to open in split-screen view by default. To change this setting, go to Settings > General > Multitasking and disable the Allow Multiple Apps option."}}]}
Our tech essentials:.

Apple AirTag

Plantronics CS540 Spare Headset, No Charger Included

DATAFY Remote Control Page Turner for Kindle Paperwhite Oasis Kobo eReaders, Camera Video Recording Remote Triggers, Page Turner Clicker for ipad Tablets Reading Novels with Wrist Strap Storage Bag

Daakro AK45 Stereo Audio Amplifier,300W Home 2 Channel Wireless Bluetooth 5.0 Power Amplifier System, Home Amplifiers FM Radio, USB, SD Card, with Remote Control Home Theater Audio Stereo System

Fortinet FortiGate-200E 1 Year Unified (UTM) Protection (24x7 FortiCare plus Application Control, IPS, AV, Web Filtering and Antispam, FortiSandbox Cloud) FC-10-00207-950-02-12
Related posts:.

Oluwadamilola Osisanya
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
How to use Split Screen in Safari on iPad

- Use split screen
- Open a link
- Turn a tab into split screen
- Open in the opposite screen
- Merge split screens
- More multitasking
Back when iPad multitasking was a brand new feature, not many apps made use of it. Using split screen in Safari was one of the first ways to multitask from your iPad. Now, thanks to iPadOS 14, and if you have the right iPad keyboard , your iPad can become a good laptop replacement. Still, you need to learn the best practices when you're using it to multitask. Here's how you can use split screen in Safari right on your iPad.
How to use split screen in Safari on iPad
- Launch Safari on your iPad.
- Touch and hold the Tabs button at the top right.
- Tap on Open New Window .

If you're using a keyboard with your iPad, you can also use a keyboard shortcut.
- Type CMD+N .

How to open a link in split screen
- Touch and hold on the link . (Long press.)
- Tap Open in New Window from the pop-up menu.

How to turn a tab into a split screen view
- Touch and hold the tab you want to open.
- Drag the tab all the way to the right or left until it splits off into a new window.

How to move a tab to the other split screen
Each split view can contain multiple tabs, and you can switch tabs between split views at any time.
- Open the Safari app.
- Touch and hold on the tab .
- Drag the tab to the opposite split screen.

How to open links in the opposite screen
You can also open links on the opposite screen. You can do it like when we told you how to use a split screen in Safari , but that would erase all the tabs you had on the other screen. If you just want to add another link to the other screen, then do this:
- Open the Safari app on iPad.
- Touch and hold on the link you want to open.
- Drag the link to the opposite screen and let go of it where the other tabs are.

How to merge both screens
If you no longer want Safari Split View open, but you want to keep all your tabs, you can collapse everything back down.
- Touch and hold on the tabs button at the top right corner.
- Tap Merge All Windows .

If you don't want to keep all your tabs, you can simply tab the close icon (looks like an X) to close them. When you've closed all the tabs in a split view, that side of the view will also close.
How to use Split View and Slide Over
You can also use your iPad to view two different apps on a split-screen mode, or you can have an app floating in a smaller window. This is called Split View and Slide Over, respectively. Both are really easy to use, and it takes no time to learn.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
How to use Slide Over and Split View on the iPad
Questions about split screen in Safari?
Having trouble using split screen in Safari, or have any additional questions? Drop them in the comments!
Updated December 2020: Updated for iPadOS 14
Joseph Keller is the former Editor in Chief of iMore. An Apple user for almost 20 years, he spends his time learning the ins and outs of iOS and macOS, always finding ways of getting the most out of his iPhone, iPad, Apple Watch, and Mac.
iPadOS 18 beta 2 brings third-party app stores and more to the iPad as Apple seeks EU DMA compliance
I've used iPadOS 18 for 24 hours and it emphasizes more than ever just how unloved the iPad truly is
Google has pre-announced the Pixel 9 Pro Fold, a phone with a terrible name but 100% more hinges than the next iPhone — over to you, Apple
Most Popular
- 2 Every product Apple could still release in 2024
- 3 The BenQ PD3225U is a confusingly named, but otherwise excellent monitor for Mac-using creatives
- 4 Gamma emulator developer speaks to iMore about his history and future plans
- 5 Ubisoft has just delayed two massive mobile titles — Division Mobile and Rainbow Six Mobile no longer have release windows on iPhone
How To Close Split Screen On IPad Safari

- Software & Applications
- Browsers & Extensions

Introduction
Split screen functionality on iPad Safari offers a convenient way to multitask and boost productivity. By allowing users to view two apps side by side, this feature enables seamless browsing while simultaneously engaging in other activities. Whether you're researching a topic while taking notes, comparing products, or referencing information from multiple sources, the split screen feature on iPad Safari empowers you to accomplish more in less time.
In this article, we will delve into the intricacies of managing split screen on iPad Safari, providing step-by-step guidance on how to close split screen mode and offering valuable tips for optimizing your multitasking experience. Whether you're a seasoned iPad user or a newcomer to the world of split screen browsing, this comprehensive guide will equip you with the knowledge and skills to make the most of this powerful feature.
Stay tuned as we explore the ins and outs of split screen functionality on iPad Safari, uncovering the techniques to seamlessly transition between single and split screen modes, and uncovering the best practices for efficient multitasking. Let's embark on this journey to unlock the full potential of your iPad Safari browsing experience.
Understanding Split Screen on iPad Safari
Split screen, also known as multitasking, is a powerful feature available on iPad Safari that allows users to view and interact with two apps simultaneously. This functionality is particularly beneficial for individuals who need to reference information from multiple sources, compare content, or engage in parallel tasks without switching between different apps.
When using split screen on iPad Safari, the screen is divided into two sections, each accommodating a separate app. This enables users to seamlessly navigate through both apps without the need to constantly switch back and forth. For instance, you can have Safari open on one side to browse the web while composing an email or taking notes on the other side.
To activate split screen on iPad Safari, start by opening Safari and then swipe up from the bottom of the screen to reveal the Dock. Next, press and hold the app you want to use in split screen until it lifts off the Dock. Then, drag the app to the left or right edge of the screen until a gray divider appears. Release the app to place it in split screen mode. You can then select another app to occupy the remaining space, and the screen will automatically divide to accommodate both apps.
It's important to note that not all apps support split screen functionality. However, many popular apps, including Safari, Mail, Notes, and Messages, are compatible with this feature, allowing for a seamless multitasking experience.
Understanding the intricacies of split screen on iPad Safari empowers users to harness the full potential of their device, enabling efficient multitasking and improved productivity. By familiarizing yourself with the process of activating split screen and identifying compatible apps, you can seamlessly navigate through multiple tasks and streamline your browsing experience.
In the next section, we will delve into the step-by-step process of closing split screen mode on iPad Safari, providing clear instructions to help you transition between single and split screen modes effortlessly. Let's continue our exploration of split screen functionality on iPad Safari to unlock its full potential.
How to Close Split Screen on iPad Safari
Closing split screen mode on iPad Safari is a straightforward process that allows you to seamlessly transition back to single app view. Whether you've completed your multitasking activities or simply need to focus on a single app, understanding how to close split screen mode is essential for optimizing your browsing experience.
To close split screen on iPad Safari, follow these simple steps:
Identify the Split Screen Divider : When using split screen mode, there is a visible divider between the two apps, indicating the division of the screen. This divider serves as a visual cue, making it easy to recognize that you are currently in split screen mode.
Swipe to Close : To exit split screen mode and return to a single app view, place your finger on the divider and swipe it towards the edge of the screen corresponding to the app you want to close. As you swipe, the app will smoothly slide off the screen, leaving the remaining app in full view.
Adjust App Size (Optional) : In some cases, you may want to close one app while retaining the other in split screen mode. To do this, simply drag the divider towards the app you want to keep open, allowing it to occupy the entire screen. This action automatically closes the other app, enabling you to focus on a single app without exiting split screen mode entirely.
By following these steps, you can effortlessly close split screen mode on iPad Safari, providing the flexibility to seamlessly transition between single and split screen views based on your current browsing needs.
Understanding how to close split screen mode empowers you to navigate through your iPad Safari browsing experience with ease, ensuring that you can adapt to changing tasks and preferences without any hassle. Whether you're engaging in research, referencing information, or simply enjoying a streamlined browsing experience, the ability to effortlessly manage split screen mode enhances your overall productivity and multitasking capabilities.
As you continue to explore the functionalities of split screen on iPad Safari, mastering the process of closing split screen mode equips you with the skills to optimize your browsing experience and make the most of this powerful feature. With the ability to seamlessly transition between single and split screen views, you can tailor your browsing experience to suit your specific needs, enhancing efficiency and convenience.
In the next section, we will delve into valuable tips for managing split screen on iPad Safari, offering insights to further enhance your multitasking capabilities and streamline your browsing experience. Let's continue our journey to unlock the full potential of split screen functionality on iPad Safari.
Tips for Managing Split Screen on iPad Safari
Optimize App Pairing : When utilizing split screen on iPad Safari, consider pairing apps that complement each other to enhance your productivity. For instance, you can combine Safari with Notes to seamlessly jot down important information while browsing the web. By strategically selecting app pairings that align with your tasks, you can streamline your workflow and maximize efficiency.
Utilize Drag and Drop : Leverage the drag and drop functionality to effortlessly transfer content between apps in split screen mode. Whether it's images, text, or links, the ability to seamlessly drag and drop content from one app to another enhances your multitasking capabilities, allowing for a seamless exchange of information without the need to switch between full-screen views.
Explore Keyboard Shortcuts : Familiarize yourself with keyboard shortcuts that are compatible with split screen mode on iPad Safari. These shortcuts can expedite your navigation and interaction with apps, providing a convenient way to perform actions such as switching between apps, adjusting app sizes, and closing split screen mode, all without lifting a finger from the keyboard.
Customize App Sizes : Take advantage of the flexibility to customize app sizes in split screen mode based on your preferences. By adjusting the divider between apps, you can allocate more screen space to the app you're currently focusing on, optimizing your viewing experience and tailoring the layout to suit your specific needs.
Manage Notifications : Stay mindful of notifications while in split screen mode to avoid distractions. Adjust your notification settings to minimize interruptions, ensuring that you can fully concentrate on your tasks without being disrupted by incoming alerts from other apps.
Experiment with Different Apps : Explore a variety of apps that support split screen functionality to discover new ways to enhance your multitasking experience. Whether it's referencing a document while browsing, comparing products, or managing emails alongside web research, experimenting with different app combinations can unveil innovative ways to boost your productivity.
Stay Organized : Maintain a structured approach to managing split screen on iPad Safari by organizing your apps and content in a logical manner. This includes arranging apps based on priority, grouping related tasks together, and optimizing the layout to facilitate a seamless transition between different activities.
By implementing these tips, you can elevate your multitasking capabilities and optimize your split screen experience on iPad Safari, empowering you to navigate through tasks with ease and efficiency. As you continue to explore the possibilities of split screen functionality, integrating these strategies into your workflow will enhance your overall browsing experience and productivity.
Let's continue to unlock the full potential of split screen on iPad Safari, leveraging these tips to maximize your multitasking capabilities and streamline your browsing experience.
In conclusion, mastering the art of managing split screen on iPad Safari opens up a world of possibilities for efficient multitasking and enhanced productivity. By understanding the process of activating, closing, and optimizing split screen mode, users can seamlessly transition between single and split screen views, tailoring their browsing experience to suit their specific needs.
The ability to effortlessly close split screen mode empowers users to adapt to changing tasks and preferences without any hassle. Whether it's conducting research, referencing information, or simply enjoying a streamlined browsing experience, the flexibility to seamlessly manage split screen mode enhances overall productivity and multitasking capabilities.
Furthermore, by implementing valuable tips for managing split screen on iPad Safari, such as optimizing app pairings, utilizing drag and drop functionality, and exploring keyboard shortcuts, users can elevate their multitasking capabilities and streamline their browsing experience. These strategies not only enhance efficiency but also unlock innovative ways to boost productivity and seamlessly navigate through tasks.
As technology continues to evolve, the seamless integration of multitasking features like split screen on iPad Safari reflects a commitment to empowering users with tools that enhance their digital experiences. Whether it's for work, study, or leisure, the ability to effortlessly manage split screen mode equips users with the skills to optimize their browsing experience and make the most of this powerful feature.
In essence, the journey to unlock the full potential of split screen functionality on iPad Safari is a testament to the ever-expanding capabilities of modern devices. By embracing the intricacies of split screen mode and integrating valuable tips into their workflow, users can harness the power of multitasking, streamline their browsing experience, and elevate their productivity to new heights.
As we continue to explore the possibilities of split screen on iPad Safari, it's evident that this feature transcends mere convenience, offering a transformative way to engage with digital content and seamlessly navigate through tasks. With the knowledge and skills to effectively manage split screen mode, users can embark on a journey of enhanced efficiency, productivity, and seamless multitasking, unlocking the full potential of their iPad Safari browsing experience.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
5 Ways to Improve IT Automation
- What is Building Information Modelling
Related Post
Sla network: benefits, advantages, satisfaction of both parties to the contract, what is minecraft coded in, how much hp does a diablo tuner add, what is halo-fi, what is halo lock iphone, related posts.

How To Get Rid Of Split Screen In Safari On IPad

How To Split Safari Screen On IPad

How To Merge Two Safari Windows

How Much RAM Does My IPad Pro Have?

How Do I Make Safari My Default Browser

How To Exit Safari On IPad

How To Close Safari Windows On IPad

How Do I Get To Safari Browser
Recent stories.

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

Top Mini Split Air Conditioner For Summer

Comfortable and Luxurious Family Life | Zero Gravity Massage Chair

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to Get Rid of Split Screen on iPad
What to know.
- You can't disable the Split Screen feature, but it's easy to close it.
- To exit Split Screen, tap the gray controller on the divider line and drag it to the left or right edge of your screen.
- If you have Stage Manager enabled, you will not have the option to use Split View.

Wondering how you get rid of split screen on iPad? Split View is the split screen feature that allows two apps to be open at once on your iPad's screen, but many people end up with a split screen on their iPads by mistake, especially in the Safari app. While there are many useful ways to use split screen on the iPad, some users simply don't like the iPad split screen. Here's how to remove split screen on iPad.
- How to Close Split Screen on Your iPad
How to Stop Split Screen on an iPad from Happening Accidentally
Ipad safari split screen—how to exit split screen on the ipad in safari.
- Frequently Asked Questions
How to Close Split Screen on Your iPad
Split View, Slide Over, and Stage Manager are all multitasking solutions for the iPad that can help you navigate multiple apps and activities at once, as well as boost your productivity. Before iPadOS 15, there was an option to disable Split View in Settings. These days, you can no longer turn off split screen on the iPad by disabling it altogether, making closing split screen the only solution.
Dragging the Bar to Close Split Screen
If you've accidentally entered Split View and you can't seem to stop split screen on your iPad from interfering with your layout and from making your app windows small, you can undo the split screen by dragging the divider bar in the direction of the app you want to close . Now, let's dive into these easy solutions so that you can go back to seeing your apps in their normal size.

This solution to close split screen on the iPad is simple and quick! But there is another solution, so keep reading to find out!
Tapping the Three Dots to Close Split Screen
The other way to close Split Screen is by tapping the three dots at the top of the screen.

And those are the most common ways to close Split Screen on an iPad. Next, check out how to use the App Switcher to make multi-tasking on your iPad and switching between windows easier. If you're still having trouble, you might want to do a hard restart of your iPad to get it out of Split Screen.
To avoid accidental iPad split screen in the future, you can watch out for the three dots at the top of your app windows! Accidentally dragging this icon will cause all kinds of variations in window size and placement, so it's a good tip to know going forward. For now, if you've found yourself on an iPad only showing a half-screen app view, you'll need to know how to exit split screen on iPad. The next section will show you how.
Important Note
For iPad Pro 12.9-inch (3rd generation and later), iPad Pro 11-inch (1st generation and later), and iPad Air (5th generation) running iPadOS 17 and later, you can enable Stage Manager, which will eliminate the Split View option. However, you will have to learn how to switch between windows and group apps in Stage Manager .

Split View in Safari on the iPad was a new iPad multitasking feature for iOS 10 that continues in iPadOS 17. Split View allows you to open two separate Safari web pages simultaneously on your iPad, which can have many benefits! The method for how to go back to full screen on iPad from the Safari split screen is the same as before—simply tap and drag the black divider bar to one side of the screen or the other. If you like learning tips and tricks about your iPad, be sure to sign up for our free Tip of the Day !

- How do I turn off split screen on iPad? You cannot disable split screen completely on your iPad, but you can exit split screen by either tapping the button at the top with the three dots and tapping Close, or you can drag the bar all the way to one side of your iPad's screen or the other.
- What to do if my iPad is stuck on split screen? Open the App Switcher and close all frozen apps. If that's not possible, do a hard restart: Press and quickly release the volume up button. Then press and quickly release the volume down button. Then press and keep holding the power button (keep holding past the swipe to power off) until the Apple Logo appears, then let go.
- Why is my iPad opening small windows? You may have Slide Over enabled, or you may have Stage Manager enabled, depending on your iPad. You can close any small windows by tapping the button at the top with the three dots and tapping Close. You can disable Stage Manager in the Control Center and tap the Stage Manager button to turn it off.
I hope you've enjoyed this little trip down iPad split screen lane! Now you're equipped to tackle Split View next time it accidentally makes your iPad Safari window small, or squishes two apps together inconveniently. Next, take your iPad split screen knowledge further in our complete iPad multitasking guide.
Author Details

Jim Karpen holds a Ph.D. in literature and writing, and has a love of gizmos. His doctoral dissertation focused on the revolutionary consequences of digital technologies and anticipated some of the developments taking place in the industry today. Jim has been writing about the Internet and technology since 1994 and has been using Apple's visionary products for decades.

Featured Products

Do you love the feeling of discovering the perfect app that does exactly what you need it to do? But finding the right one can be like searching for a needle in a haystack!
Sign up today to attend our free live online Best Apps Class this Wednesday, July 24 at 3 p.m. ET.

Did you get a new iPad? Protect your investment by putting it in the best case available! Zugu iPad cases offer the best fit and premium features that are custom-designed and meticulously tested. All of their cases have up to 10 adjustable angles that are insanely secure, a protective bumper, air vents, a soft microfiber interior, and an elastic Apple pencil pocket. If you love supporting small businesses and quality products — check out Zugu now , no matter what iPad you have.
Most Popular

How to Tell If Someone Blocked Your Number on iPhone

App Store Missing on iPhone? How To Get It Back

How to Tell If a Dead iPhone Is Charging

How To Find My iPhone From Another iPhone

How to Refresh AirTag Location Manually & More Often

How to Schedule a Text Message on iPhone

iPhone Notes Disappeared? Recover the App & Lost Notes

Step Counter: How To Show Steps on Apple Watch Face

How To Get an App Back on Your Home Screen

How To Put Two Pictures Together on iPhone

How to Fix iPhone Going Straight to Voicemail without Ringing
How Accurate Is Apple Watch Calories?
Featured articles.

Why Is My iPhone Battery Draining So Fast? 13 Easy Fixes!

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

iPhone Charging but CarPlay Not Working? Here's the Fix!
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
How to Disable/ Turn off Split Screen in Safari
Split-screen is actually a useful feature of your electronic device. You can view two different websites at the same time which sometimes is very handy. A split-screen is a common feature of the iPhone or iPad. You can open a Safari browser in a split-screen and carry out two different activities at the same time. However, this makes screen space smaller for both the tab. What if you want to watch a video on a full screen and you just cannot get rid of other instances of the screen. This is a frequently asked question of how I can turn off or even disable split screen while using safari on an iPhone or iPad. Today’s article is all about the split-screen and a tutorial on disabling it whenever not needed.

- How to Turn off Split Screen in Safari from Current Tabs?
Safari is a popularly used browser on iPad and it supports split-screen and you can run multiple websites using the same safari browser multiple times. Let us assume that you are viewing two separate websites using the split-screen feature on your iPad. After some time you feel like you do not need the split-screen anymore and you want to return to the normal single-screen mode. Find out what to do in this segment.
- Go to the bottom-right corner of the screen which you want to keep intact and look for a double square-shaped icon overlapping each other (known as a tab icon ).
- Press and hold the icon so that a popup option box appears. Now, select the Merge All Tabs option. That’s it, only the current tab remains and the other tab has disappeared.
Alternatively, you can click on the tab icon of the screen that you want to turn off and then tap on the ‘Close This Tab’ option. As a result, this tab closes and the other tab remains intact.

The question may come into your mind about how the screen was primarily split out. Well, multitasking and split-screen window are turned on by default on the iPad. So, the feature is always active; you are the one who chooses multiple tabs to be opened at the same time accidentally or willingly.
You could open split-screen in different ways. If you tap and hold on to a web link, the popup box will give you the option to open in split view.

Another way is by clicking on the tab icon remaining on the top-right corner of the safari browser (home page or search page) and then choosing the ‘Open Split View’. It is just the reverse method of turning off the split-screen.

You can also drag a particular web screen or app and place it beside the current screen. You can provide the same space for both the screen or you can give an advantage to one over the other just by dragging one screen. Turning off one screen can be done similarly- just by dragging one completely over the other one towards left or right. Do not drag from the upper portion where the web address is written. This way you are also able to turn off the split screen on your iPad.
Remember, the disappeared screen can be made reappear by dragging the current screen to create space for the other screen. So, you understand how easily one can go to the split-screen mode and revert to the normal screen mode with a few clicks or a simple dragging operation.

- How to Disable Split Screen in Safari From the Settings?
The above-mentioned technique does not permanently disable the split-screen feature. One can go in or out of the split-screen whenever required. If you feel that you do not require a split-screen anytime soon, then you may want to disable the feature from the settings of your iPad. Don’t worry, you won’t completely lose the feature; you will be able to turn it back on from this settings menu too.
Step 1: Go to the ‘ Settings ’ app of your iPad.
Step 2: Navigate to the ‘ Home Screen & Dock ’ option and click on it.
Step 3: On the right side of the screen, you will see the option, ‘ Multitasking ’, tap on it to enter its menu.

Now, toggle off (make the green button white) the ‘ Allow Multiple Apps ’ button.
Here we go; from now on, split-screen is disabled. And you can browse with the safari without having to share two separate screens on your iPad.
However, when you need to use split-screen again, navigate to this settings window and toggle on the multiple apps button.

The iPhone does not have an explicit split-screen feature. Rather, when you browse on safari and make the screen horizontal, only then an opportunity is created to drag in another web screen or app screen. The space created by the iPhone is in the horizontal position is used by the other screen to be incorporated here. You can simply go back to the usual vertical position and the split window is turned off automatically.
After reading this article, I am sure you will be able to learn not only to disable the split screen but also to enable it. Personally, I like this cool feature and I know you do also. Remember, it is better to use a split-screen keeping the device in the horizontal position as the screen gets wider and you can view website contents more easily on the safari browser .
Subscribe to our newsletter
& plug into
the world of technology
Article Writer (Solutions and Product Review) Food lover. Thinker. Solutionist. All of your tech, hardware, software, and device problems come to an end because of him. He equips himself with troubleshooting, and reviewing and then writes them up. Loves his grill more than anything.
Similar Posts
![ipad safari disable split screen [5 Fixes] Windows Did Not Detect a Properly Installed Network Adapter](https://www.techdim.com/wp-content/uploads/2022/01/Windows-Did-Not-Detect-a-Properly-Installed-Network-Adapter.jpg)
[5 Fixes] Windows Did Not Detect a Properly Installed Network Adapter
System drivers maintain the communication between the operating system and device hardware. Wrong, outdated, and improperly installed drivers and adapters could lead you to encounter various issues. The windows did not detect a properly installed network adapter is a kind of issue that is triggered for faulty drivers. You may face trouble while connecting to…

What is QIF File and How to Open QIF Files?
I am guessing you had trouble opening QIF files and that’s why you are here. You are not the only one. Many find it difficult to open QIF files on their Windows or Mac computers. Like other files, people double click on a QIF file hoping to open it at an instance but to their…
![ipad safari disable split screen [Answered] What Does Bookmark Mean on Pandora](https://www.techdim.com/wp-content/uploads/2022/11/What-Does-Bookmark-Mean-on-Pandora.jpg)
[Answered] What Does Bookmark Mean on Pandora
Pandora is the biggest subscription-based ad-supported music entertainment streaming service in the United States, which is a subsidiary of SiriusXM. You can make stations out of your favorite songs and have a personalized listening experience that changes over time in accordance with your preferences. What Does Bookmark Mean on Pandora | For Website and App…

Why Does ATT U-Verse TV Keep Freezing | Solutions and Fixes
After its launch in 2006, AT&T U-Verse came a long way. It is not only a TV streaming service, but also comes with Broadband internet, IP telephone, and IPTV all in one. Although not the fan favorite, AT&T still has a good reputation. The thing that puts it down is the AT&T U-Verse TV keeps…

How to Trace Coax Cable (4 Methods)
The coax cable is generally responsible for supplying the television and internet signal. The fact is tracing a cable is quite difficult even though it’s your house. It can go from the roof or run underground through the rooms’ walls or ceilings and then to the destination point. To make it convenient, we’re going to…
![ipad safari disable split screen [2 Fix Methods] Epson Projector Auto Iris Error](https://www.techdim.com/wp-content/uploads/2023/02/Epson-Projector-Auto-Iris-Error.webp)
[2 Fix Methods] Epson Projector Auto Iris Error
Even though most Epson projectors include an auto iris option, it can be highly annoying when it malfunctions. Connection issues, filth, dust, and other factors are among the most frequent causes of these errors. The display or presentation size is a projector’s strong suit, and the auto iris is a key component of image quality….
Yours was the clearest advice that I have seen but it didn’t help because I could not find any multitasking tab. I have the latest I-Pad OS, my default browser is Safari and Duck Duck Go is my search engine. . When I go to Home Screen and Dock I don’t see a the multitasking option that you portray and so cannot turn it off. Do you have any other suggestions for turning this off permanently.. I never want a split screen it often when I click on a link in mail I get it and sometimes a swipe will do this. Very frustrating.
Sorry to hear that. Are you using iPadOS 16? Then you can try to disable Stage Manager feature from getting rid of multitasking. Swipe down the notification bar, there you will find a hamburger and a rectangular box together. Or go to Setting > Home Screen & Multitasking. There you will get the option. Thank you!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .

Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
IOS 15 disable split screen
How do I disable split screen on IOS 15 on iPad?
iPad Pro, iPadOS 14
Posted on Nov 15, 2021 8:14 PM
Posted on Dec 31, 2021 6:49 PM
I hate the new split screen feature and not being able to disable. I am constantly on the phone with my 85 year old mom trying to get her out of split screen. You have done a disservice not thinking of older people using iPads. Please make this feature able to disable. Very annoying
Similar questions
- How do I disable split screen? How do you disable split screen on iPad mini 6 generation? 972 2
- How disable split screen? How disable split screen on iPad mini 2021 477 3
- Disable split screen on ios15 Please help. Been seriously annoyed and couldn’t find a way to disable this stupid feature. 641 2
Loading page content
Page content loaded
Dec 31, 2021 6:49 PM in response to seewill
Dec 12, 2021 6:09 PM in response to seewill
You know there are old people who use iPads, too, right? Why not make a very simple interface for those who get confused when suddenly there are two screen? Quit “improving” a perfectly good product so much that it’s not easy to use. Or give users a way to opt out! Please!
Jan 19, 2022 8:29 AM in response to Mdunderwood1
It isn't only "old people". My young ASD son is daily accidentally tapping that blasted split screen ellipse and messing up his work ( as do I for that matter!) and I don't know how to get him out of the mess. I'm sure I have all manner of battery-draining nonsense open because of the split screen garbage. It's an absurd feature to be permanently placed so prominently, so easily mistakenly used, and impossible to disable. Please, Apple, provide a disable in future updates.
Jan 24, 2022 5:38 AM in response to seewill
Split view is a menace if you do not have excellent vision, or even if you do on an iPad mini. I’ve just helped several older people with minor visual problems. Not being abe to diablesplit screen should be treated as an urgent accessibility issue
Nov 16, 2021 8:17 AM in response to seewill
Unlike iPadOS14 and earlier versions, multi-tasking and associated views cannot now be disabled from settings. Multi-tasking has received a significant overhaul, both simplifying its use and introducing new controls.
Key to accessing and controlling multi-tasking is the small “three-dot” button that is found at the top-centre edge of the screen.
More information about using multi-tasking can be found in this support page:
Use multitasking on your iPad - Apple Support
The iPad User Guide is also a rich source of information about using iPad and its many features. The Guide is available both online using a web browser (such as Safari), or as an Apple Books download:
iPad User Guide - Apple Support
https://books.apple.com/book/id1567104892
Apr 29, 2022 10:05 AM in response to LotusPilot
But not everyone wants multitasking, specially when it drives IPad users insane whenever their apps have buttons in the exact same place. Please just add the feature to deactivate it back, because it’s straight up annoying for a lot of people, and anything but an improvement
Dec 21, 2021 11:02 AM in response to seewill
I'm working on the new mini with an Apple Pencil. Love them both.
Here's the huge downer: when I'm writing in the safari URL field I invariably activate split screen, it drives me crazy. Don't need split screen on my tiny iPad-- can't deactivate.
Give me an out, Apple. Please.
Jan 8, 2022 8:12 AM in response to seewill
I like the idea of split screen, but find that the way I use my iPad mini 6, all it does is accidentally start and is not a function I wish to use or need to use in my workflow.
I understand it being on automatically, but removing the option to disable a feature that may not be useful or makes the product harder to use causes unnecessary frustration and a poorer user experience.
As a mini 6 user who is also aware this product is often used by pilots etc. this seems like a potentially dangerous feature if it accidentally is triggered at the wrong time.
Dec 21, 2021 11:25 AM in response to elaine.keagle
elaine.keagle wrote:
This is a user-to-user technical support forum. Other than the site Moderators, Apple do not monitor or participate here.
Apple do invite submission of constructive comments and feature requests via their Product Feedback portal. This is perhaps the more appropriate channel through which to communicate your request:
Feedback - iPad - Apple
Mar 25, 2022 7:59 PM in response to TomTerrific1234
Apparently, the only thing we can do is leave feedback to apple about features, but not here, as it seems Apple does not have a staff community engagement group review these posts.
here is a link I used to leave feedback about this problem
Product Feedback - Apple
Apr 12, 2022 5:55 AM in response to ZacharyZenus
Hello ~ We are not Apple Support and they do not monitor this site in that way. We can only advise you of how to use it as we don’t make the decisions. We can and however many times have pointed out the best place for your input that will indeed be viewed by someone at Apple. Take a look here:
~Katana-San~
Apr 12, 2022 4:57 PM in response to TomTerrific1234
Hello again ~ What exactly is it that you would like for us to do about this actually? We have kindly and technically explained to you that we are fellow forum users that volunteer our time to help with issues or problems with Apple devices. We cannot however make any changes to the device design or it’s operating systems. We have repeatedly and graciously pointed you in the right direction to voice your concerns to Apple. I am using the split screen right now in fact with no issues whatsoever and will be one to complain if and or when the feature is removed. I would encourage you once more to learn to use the feature until or even if it is changed:
Apr 29, 2022 10:29 AM in response to MrRabiez
MrRabiez wrote:
As no one participating in this thread can make any changes in this, I suggest you tell Apple how you feel:
May 12, 2022 8:03 AM in response to mw3333
mw3333 wrote:
I absolutely hate this feature. The little split screen controller interferes with being able to select individual albums in Photos when choosing photos in apps like Signal. We should be able to move or delete the controller. Really annoying.
Have you told Apple how you feel?
Jul 5, 2022 10:08 AM in response to megb1
megb1 wrote:
Why does Apple think this is a functional feature????
No one here in this user-to-user forum could give you a definitive answer to that. At a guess, I'd say testing probably indicated more people liked it than didn't but, who knows.
You should let Apple know your thoughts on the matter here:

IMAGES
VIDEO
COMMENTS
How to close or get out of split screen on your iPad. Touch the controller in the middle of the vertical bar between the two apps. Drag the controller off the screen in the direction of the app that you want to close. Learn how to use Split View multitasking mode to work in two apps at the same time.
Turn Off Split Screen View in Safari on iPad Running iPadOS 15. One can open Split View in Safari on an iPad in three different ways: Long-press the Window button and select New Window in Split View. OR use the multitasking button (…) at the top of the screen. OR drag and drop the link to the left or right edge of the screen.
Simply tapping a thumbnail will switch directly to that running instance of Safari. Each App - such as Mail, Safari, Notes, Calendar, etc. - has its own corresponding shelf. Individual open instances of an App can be closed directly from the Shelf; just swipe the unwanted thumbnail off the top of the screen.
From Safari Split View on iPad, tap the URL / address bar at the top of the screen to reveal Safari navigation buttons and the tab bar. Tap on the tiny faint grey " (X)" button in Safari to close that Safari tab. If multiple tabs are open in the Safari split screen view, repeat and tap on the other tiny light grey " (X)" buttons until ...
To exit split-screen on your iPad, simply tap and drag the bar dividing the screen to the left or the right. Release the bar when it's most of the way across the screen. If you want to close the left side of the screen, drag the split-screen bar to the left. If you want to close the right side of the screen, simply drag the bar to the right.
1. Open the Settings app. This is the grey cog icon. If you don't want the multitasking (split screen) feature, you can disable it entirely. Multitasking is enabled by default, and it can be used in either orientation . Be sure to update your device. You must have at least iPadOS 17 to disable this feature.
Open Safari. Do one of the following: Open a link in Split View: Touch and hold the link, then drag it to the left or right edge of your screen. Open a blank page in Split View: Touch and hold the Tabs button in the toolbar. In the menu that appears, tap New Window. You can also open a new Safari window in Split View with the Multitasking button:
Tap and hold the center button on the floating screen, then drag it down toward the bottom of the screen. When the floating screen tries to merge into a split screen view, release it. Then drag the split screen divider to the right or left to close the desired screen.
Step 5: Confirm Full-Screen Mode. Finally, ensure the remaining app is now in full-screen mode. If done correctly, you should no longer see the split screen, and the app will occupy the entire screen. After completing these steps, the split screen will be disabled, and you'll be back to using a single app on your iPad.
The ability to disable split screen in Safari on iPad empowers users to reclaim a traditional full-screen browsing experience, tailored to their preferences and conducive to singular task engagement. Whether it's exiting split screen mode, adjusting app sizes, or customizing settings to prevent accidental activation, the process of disabling ...
Here are the steps to disable split screen in Safari using drag split view divider on iPad. 1. Tap the Split View Divider in the center of the screen that divides the screen. 2. Drag the Split View Divider according to your preference until the other app closes completely.
How do I disable Split Screen View in iOS Safari on the iPad One of the major irritations in my life these days is the Split Screen view. It appear when I don't want it to show, particularly when I click on a link in an email it wants to open a little window rather than just taking me to a tab in Safari.
How to close or get out of split screen on your iPad. Touch the controller in the middle of the vertical bar between the two apps. Drag the controller off the screen in the direction of the app you want to close. Find out how to use Split View multitasking mode to work in two apps at the same time.
How do I disable Split Screen View in iOS Safari on the iPad One of the major irritations in my life these days is the Split Screen view. It appear when I don't want it to show, particularly when I click on a link in an email it wants to open a little window rather than just taking me to a tab in Safari. ... Disable Split Screen I've just ...
Find the three dots (ellipsis) positioned at the top of the two apps in Split View. Tap on the three dots, and a menu will appear. Select "Close" from the menu for the app you wish to exit from Split View. The selected app will be closed, and the remaining app will automatically expand to occupy the entire screen.
To disable the split-screen feature on your iPad in Safari using the divider, you can follow these steps: Find the gray separator between the two windows on the screen. Then you need to tap and drag the gray divider to the side to close the desired window. So if you want to continue working in the left window and make it appear full screen, you ...
2. Drag to Close: To exit split-screen, you need to drag this divider all the way to the right or left side of the screen. Dragging the pane to the right will collapse the left pane, and the same ...
Using split screen in Safari was one of the first ways to multitask from your iPad. Now, thanks to iPadOS 14, and if you have the right iPad keyboard, your iPad can become a good laptop replacement. Still, you need to learn the best practices when you're using it to multitask. Here's how you can use split screen in Safari right on your iPad.
How to split screen in Safari on your iPad - Apple Support. Split View and other Multitasking features on your iPad. I hope it helps. Show more Less. View in context. Similar questions. Disable Split Screen I've just updated to 15.1. There are a number of issues I have with Safari. The one that bugs me most is the Split Screen, I don't need ...
To activate split screen on iPad Safari, start by opening Safari and then swipe up from the bottom of the screen to reveal the Dock. Next, press and hold the app you want to use in split screen until it lifts off the Dock. Then, drag the app to the left or right edge of the screen until a gray divider appears.
Tapping the Three Dots to Close Split Screen. The other way to close Split Screen is by tapping the three dots at the top of the screen. Tap the three dots. Tap Close to close one of the windows. And those are the most common ways to close Split Screen on an iPad. Next, check out how to use the App Switcher to make multi-tasking on your iPad ...
Step 1: Go to the ' Settings ' app of your iPad. Step 2: Navigate to the ' Home Screen & Dock ' option and click on it. Step 3: On the right side of the screen, you will see the option, ' Multitasking ', tap on it to enter its menu. Now, toggle off (make the green button white) the ' Allow Multiple Apps ' button.
Here's the huge downer: when I'm writing in the safari URL field I invariably activate split screen, it drives me crazy. Don't need split screen on my tiny iPad-- can't deactivate. Give me an out, Apple. Please. This is a user-to-user technical support forum. Other than the site Moderators, Apple do not monitor or participate here.