How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.

Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
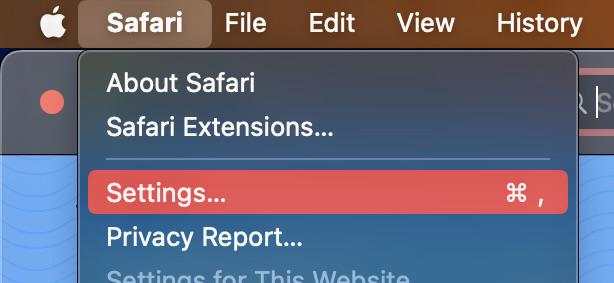
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
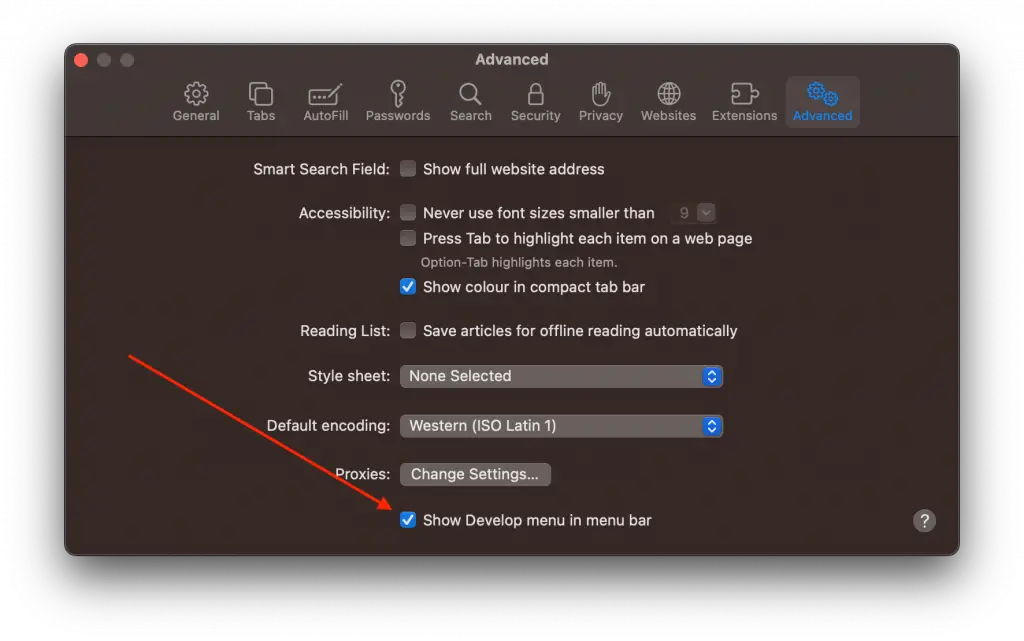
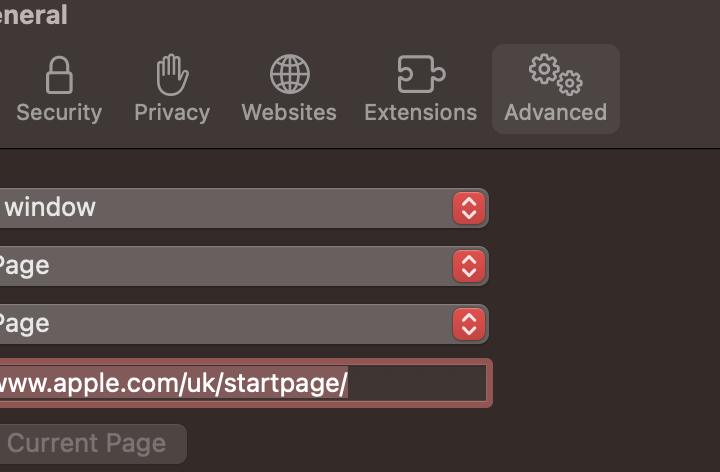
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
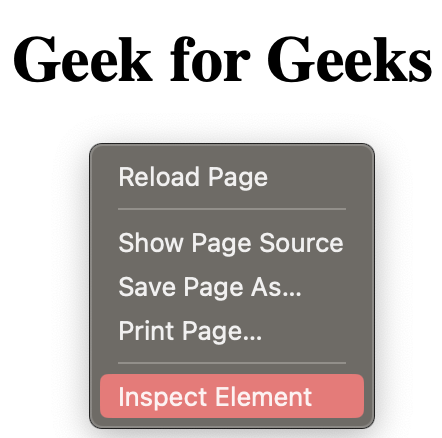
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
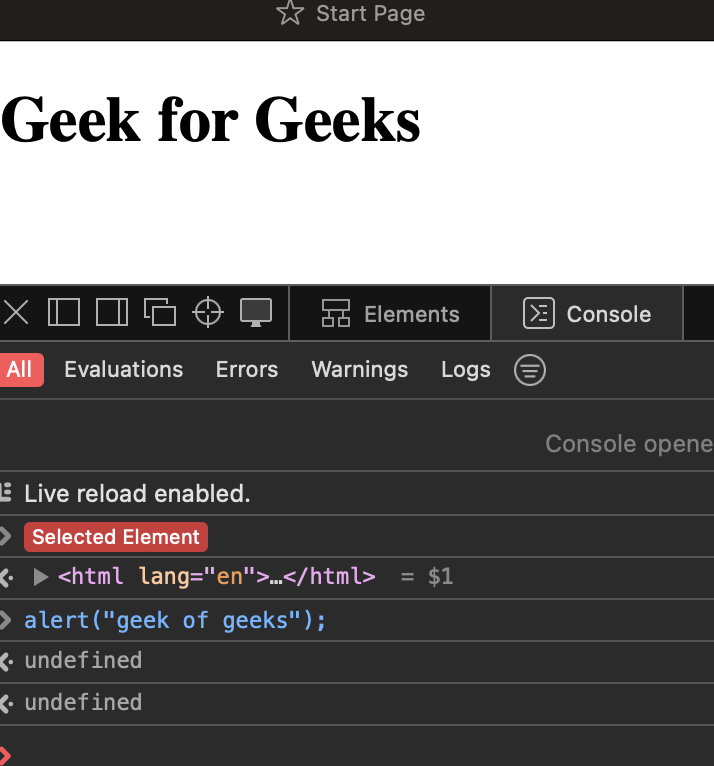
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
- Stream Your Favorite Sports
- Where to Watch WNBA Games
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Change the Default Search Engine in Chrome for iOS
- What Is Safari?
- How to Inspect an Element on a Mac
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- How to Clear Search History on iPhone
- 10 Hidden Features in macOS Sonoma
- How to View HTML Source in Safari
- How to Manage History and Browsing Data on iPhone
- How to Change Your Homepage in Safari
- How to Manage Cookies in the Safari Browser
- How to Reset Safari to Default Settings
- How to Clear Private Data, Caches, and Cookies on Mac
How to Access Console in Safari Browser on Mac
Debugging web pages or working with JavaScript requires access to the browser’s developer tools, often referred to as the “console.” In Safari on a Mac, accessing the console can be slightly different than on other browsers like Chrome or Firefox.
This blog post provides a detailed guide on how to open and use the console in Safari.
Why Access the Console?
Before diving into the steps, let’s look at some reasons you might want to use the console:
- Debugging : It helps in identifying issues with web pages or scripts.
- Monitoring : You can watch network activity and other events in real time.
- Testing : The console lets you run JavaScript commands and see their effects instantly.
Prerequisites
To follow this guide, you’ll need:
- A Mac computer running macOS.
- The Safari browser installed.
Enable Developer Mode
In Safari, the console is a part of the developer tools, which are not visible by default. To enable them:
Step 1: Open Safari Settings
Go to Safari > Settings or press Command + , to open the Preferences panel.
Step 2: Unlock the Advanced Tab
Navigate to the ‘Advanced’ tab.
Step 3: Enable Developer Menu
At the bottom, you’ll find the option “Show Develop menu in menu bar” Check this box.

Access the Console
Once Developer Mode is enabled, you’ll see a new ‘Develop’ option in the Safari menu bar.
Step 1: Open the Web Inspector
Go to Develop > Show Web Inspector or simply press Command + Option + I .
Step 2: Navigate to Console Tab
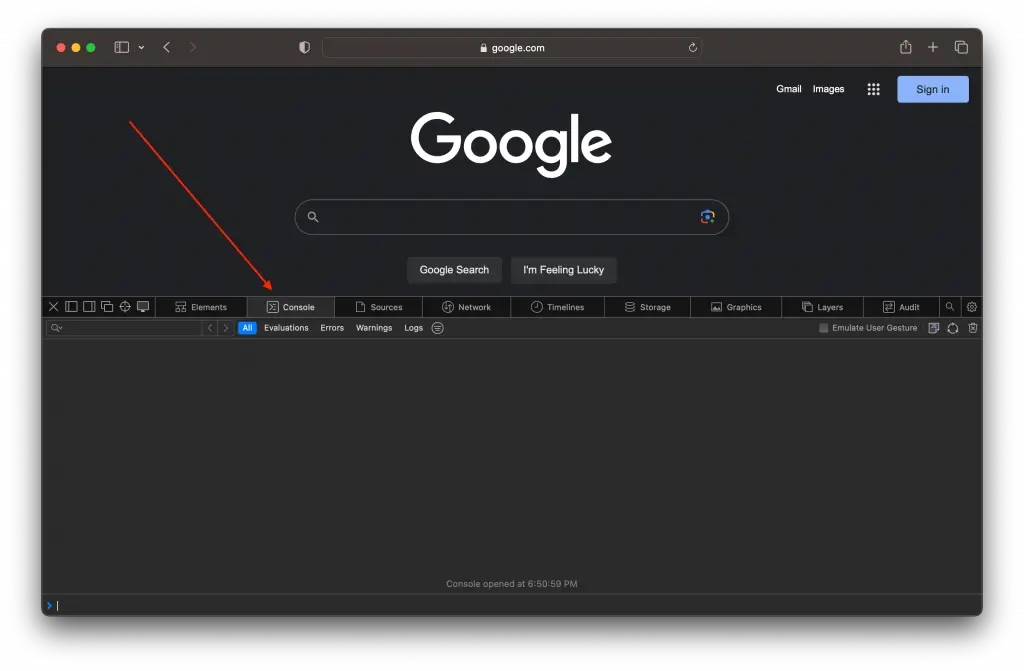
Inside the Web Inspector, you will see multiple tabs like ‘Elements,’ ‘Console,’ ‘Sources,’ etc. Click on the ‘Console’ tab.
Step 3: Interact with the Console
Here you can type JavaScript commands, check errors, and view logs.

Using the Console
The console in Safari has several useful features:
- Autocomplete : As you type, Safari will suggest possible completions.
- Command History : Use the up and down arrows to navigate through past commands.
- Clear Console : Click the ‘Clear’ button or type clear() to remove existing messages.
Advanced Tips
- Preserve Log : To keep the log when you navigate to a different page, click the ‘Preserve Log upon Navigation’ button (a box icon).
- Filter Messages : Use the filter box to search through existing console messages.
Accessing the console in Safari on a Mac is a simple yet powerful way to interact with web pages and run JavaScript commands. Enabling Developer Mode and familiarizing yourself with the console can offer valuable insights into web development and debugging tasks.
Professionally, I am a software developer. I am also a tech enthusiast and always curious about operating systems, softwares, internet and apps.
Similar Posts

How to Add Websites to Favorites in Safari Browser on Mac
Managing your frequently visited websites can make your browsing experience smoother and more efficient. One of the most straightforward ways to do this is by adding sites to your “Favorites” in Safari on Mac. This blog post will guide you through the steps to add, manage, and access your favorite websites in Safari. Why Add…

How to Clear Cache and Cookies in Safari Browser on Mac
We’ve all been there: websites acting strangely, loading slowly, or not updating the way they should. One common solution is to clear your browser’s cache and cookies. In this blog post, we’ll guide you through the steps to clear cache and cookies in the Safari browser on a Mac. Why Clear Cache and Cookies? Before…

How to Inspect Element in Safari on Mac
Web developers and designers often need to dive deep into the structure of a website to understand its components. Even if you’re not a developer, being able to inspect elements can be valuable for troubleshooting issues or understanding how a website is built. Safari on Mac offers an “Inspect Element” feature, and this blog post…

How to Close All Tabs in Safari Browser on Mac
Navigating the web often results in accumulating a large number of open tabs in your browser, which can clutter your workspace and slow down your system. If you’re using Safari on a Mac, closing all tabs simultaneously can be a big timesaver and help you declutter. This blog post will guide you through various methods…

How to Enable Pop Ups in Safari Browser on Mac
Pop-up windows have long been a staple of the internet, but they can be both helpful and annoying. While many websites use pop-ups for legitimate purposes such as authentication or displaying additional information, they can also be misused for advertising or even phishing. That’s why most browsers, including Safari on Mac, offer an option to…

How to Enable Cookies in Safari Browser on Mac
Cookies are small pieces of data that websites store on your device to remember your preferences, login information, and more. While cookies can be a point of concern for privacy, they’re often essential for a fully functional web experience. If you find that certain websites aren’t working correctly or you can’t log in, it may…
One Comment
- Pingback: How to Inspect Element in Safari on Mac - MacLifePro
Leave a Reply Cancel reply

Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Where is the Javascript console (like in Chrome) in Safari 6?
I'm a heavy Chrome user for development, and wanted to try out Safari, but how do I get the console to see my traces and other outputs?

- developer-tools
4 Answers 4
With the Web Inspector pane open and focused, click on the "speech bubble" icon above the left-hand pane, or press Control-8.
Update: Or, whether the Web Inspector pane is open or not, press Option-Command-C; or, if you have made the Developer menu visible in Safari's preferences, drop down "Develop" and choose "Show Error Console".
- thanks! :D Sorry for the delayed check, I thought I had come back. I noticed that I couldn't see the chat bubble when the inspector was in attached mode. I could see it when it was in 'detached' mode. – Leon Gaban Sep 9, 2013 at 19:53
- The menu option is now called "Show JavaScript Console" (Safari 12.0) – Jaap Oct 3, 2018 at 9:56
The other answers are fine, but for prosperity (Google search completeness...): on Mac OSX you open Chrome developer tools with Option+Cmd+I (or Option+Cmd+J to go directly to the JavaScript Console). With Safari it is Option+Cmd+C.
To enable the Developer Tools in Safari:
- Open Safari Preferences - Cmd+,
- Advanced tab
- At the bottom of the dialog, click the "Show Develop menu in menu bar"
- Close the dialog - Cmd+w
- Now Safari shows the Develop menu
- The Develop menu has the option "Show Error Console - Option+Cmd+C"
Press Option+Cmd+C to open the developer tools window, similar to Chrome's...
For me, the Safari JavaScript console seems to be a bit better than Chrome on a Mac for debugging AngularJS module loading errors :-)
From Apple's Using the Console to Debug JavaScript in Safari :
You can also press the Esc key anywhere in Web Inspector to move focus to the Quick Console in the bottom bar.

- Thank you! I had closed it and can't find any other way to re-open it except by hitting esc – arolson101 Nov 22, 2015 at 20:31

Now on right click on the page, it will give the option to inspect.

Mother yaker, Bukklau sala Safari.
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged macos safari developer-tools ..
- The Overflow Blog
- Why do only a small percentage of GenAI projects actually make it into...
- Spreading the gospel of Python
- Featured on Meta
- Our Partnership with OpenAI
- What deliverables would you like to see out of a working group?
Hot Network Questions
- Why does chaos preclude exact solutions?
- Order of the "children's card shuffle"
- In the US, does the Social Security benefit calculator assumes you work until the retire age?
- can every program still be written without recursion or cyclic calls?
- Does a time varying electric field always generate a Magnetic field?
- Is this "School of the Wyrm" wizard subclass I found balanced?
- How does first-order logic treat objects that do not exist?
- Teaching talks as part of the interview process for a faculty position?
- Confusion of definition of covariant derivative along curve
- Is a four-armed humanoid body-plan as realistic as a centaur-like body-plan?
- Why are the Lion Air and Ethiopian Airlines crashes being litigated in the US?
- Is there a limit of TCP sessions in state TIME_WAIT in Windows?
- Why using sigmas instead of p-values in particle physics?
- Are there any completely, or 'true', Mendelian traits that do not display any polygeny at all?
- Does this sequence ever end?
- Behavior of the hypergeometric function near x=1
- Use l3seq sequence in command requiring \ExplSyntaxOff
- How do I speedup this simulation program
- Does Popper's falsifiability criterion hold any utility?
- Is this considered cheating?
- Expected Number of Flips and Probability in a Coin Toss Experiment
- Keeping an airship aloft using only propellers (and nuclear reactors)
- Scifi novel with portals, hostile insectoids, and alliances
- Where does the Mentat, Thufir Hawat, go in Dune Part two?
How to open the browser developer console
The browser developer console is a tool which logs the information associated with a web application, such as network requests and errors.
The information printed to the developer console can be helpful for the Screenful support team when we're trying to figure out how to solve an issue. The Screenful support team might ask you to take a screenshot of the console.
Below you’ll find instructions for how to open the developer console on various browsers.
To open the developer console window on Chrome, use the keyboard shortcut Cmd-Shift-J on Windows or Cmd-Option-J on a Mac.
To open the console on Edge, hit F12 to access the Developer Tools. Once in the Developer Tools, navigate to the Console tab.
To open the console on Firefox, use the keyboard shortcut Cmd-Shift-K on Windows or Cmd-Option-K on a Mac. The toolbox will appear at the bottom of the browser window, with the Web Console activated.
To open the console on Safari, you will first need to turn on the Develop menu. To do this, open the Safari menu in the Mac menu bar, then select Preferences. Once in the Preferences dialog, navigate to the Advanced tab, then check the "Show Develop menu in the menu bar" box.
Once the Develop menu has been enabled, you can go to the Develop menu in the menu bar and then select the "Show JavaScript Console" option. The JavaScript Console will show up on the bottom half of the active browser window.
Related articles
- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser
- Basic and advance shortcut keys in Apple Safari Browser
- Hidden tricks inside Apple Safari Browser
- Bookmark in Apple Safari Browser
- Architecture of Apple Safari Browser
- Apple to Launch Search Engine to Rival Google

Safari for Developement
- DevTools in Apple Safari Browser
Developer Mode in Safari Browser
- Debugger In Apple Safari Browser
Safari Tabs
- Console Tab in Safari Browser
- Sources Tab in Apple Safari Browser
- Storage Tab in Apple Safari Browser
- Elements Tab in Apple Safari Browser
- Network Tab in Apple Safari Browser
- Web Capture Tabs in Apple Safari Browser
How to .. in Safari
- How to enable or disable split view in Apple Safari Browser ?
- How to disable or enable auto-play videos in Apple Safari Browser ?
- How to Allow Pop-Ups in Safari?
- How to use Safari for web development
- How to use inspect element in Chrome, Firefox and Safari ?
- How to Browse in Apple Safari Browser ?
The Safari developer mode consists of a suite of tools meant to help web developers design, troubleshoot, and speed up their websites and Web apps. These functions contribute towards refining web development by incorporating measures that can be used to examine, revise, or evaluate web content.
The bulk of Safari Developer Mode is composed of Safari Web Inspector. This toolset functions as an entrance to numerous capabilities including accessing and modifying the heart of web page attributes such as the HTML structure for websites, CSS stylesheets, javascript functionalities, webpage performance, and debugging possibilities.
Table of Content
Benefits of Safari Developer Mode
- How to open safari developer mode
- Various options available in Developer mode
Example Showing Usage
The usage of Safari Developer Mode offers an array of benefits to developers and web development teams:
- Efficient Debugging: You can pinpoint, fix, and understand issues from the heart of a page’s components.
- Performance Optimization: Optimization of loading times by analyzing and restructuring network requests.
- Real-time Testing and Modification: Enabled real-time changes and testing that support faster development steps.
- Device Emulation: Help in producing responsive designs by simulating and imagining how the site looks on different devices.
- Responsive Design Mode: This is an app that mimics what a page looks like on different screen sizes of mobile devices across multiple orientations. It helps in creating responsive design and checking a website’s performance on various gadgets.
How to open safari developer mode:
Activating Safari Developer Mode requires a few simple steps:

openning safari settings

open advanced

Develop menu
- Open the Web Inspector: Go to Develop, click on “ Show Web Inspector. ”
Various options available in Developer mode:
Here are some of the key tools available in the developer mode of Safari browser:
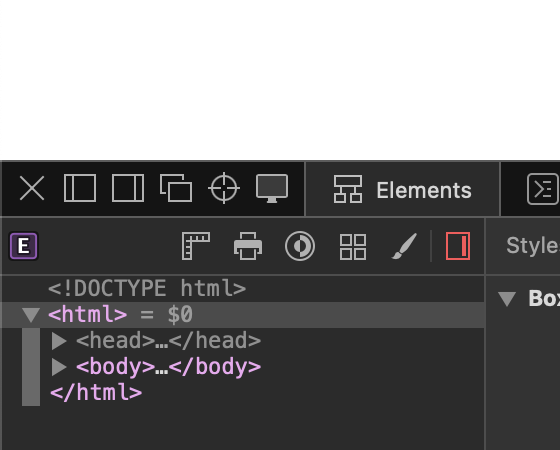
The Inspector tool allows developers to examine and modify the Document Object Model (DOM) of a webpage. This helps in understanding the structure of the HTML and CSS, as well as making real-time changes to see their effects.

Inpecting Web page
The Console provides a JavaScript console for developers to log information, execute JavaScript code, and catch errors. It is a valuable tool for debugging scripts and testing code snippets.

Console mode
This panel is an extension of the Inspector tool, providing a detailed view of the HTML and CSS elements on the page. Developers can modify styles, attributes, and content directly within this panel.

Elements tab
The Sources panel allows developers to debug JavaScript code. It includes features like breakpoints, stepping through code, and watching variables, helping developers identify and fix issues in their scripts.

Sources tab
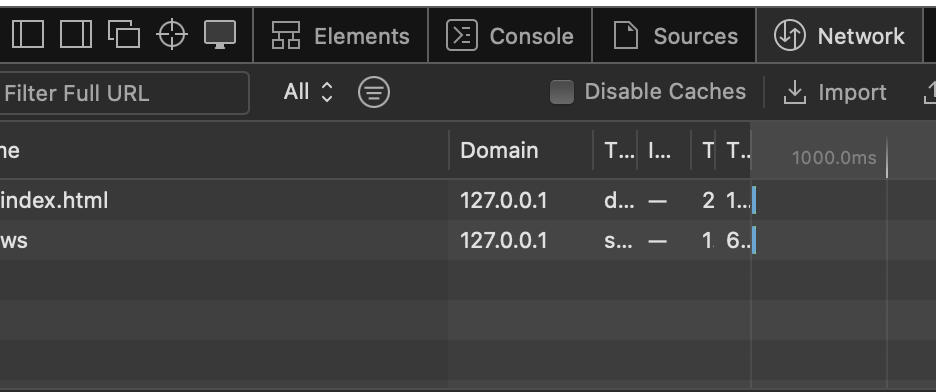
The Network panel provides insights into the network activity of a webpage, showing details of all resources loaded, their sizes, and loading times. This is crucial for optimizing page performance.

Network tab
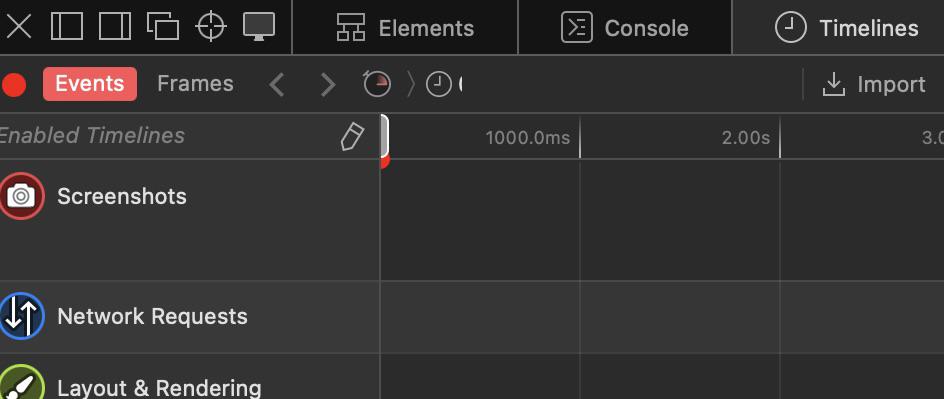
The Timeline tool records and visualizes various events on a webpage, such as script execution, rendering, and painting. This helps developers identify performance bottlenecks and optimize their code.

Timelines tab
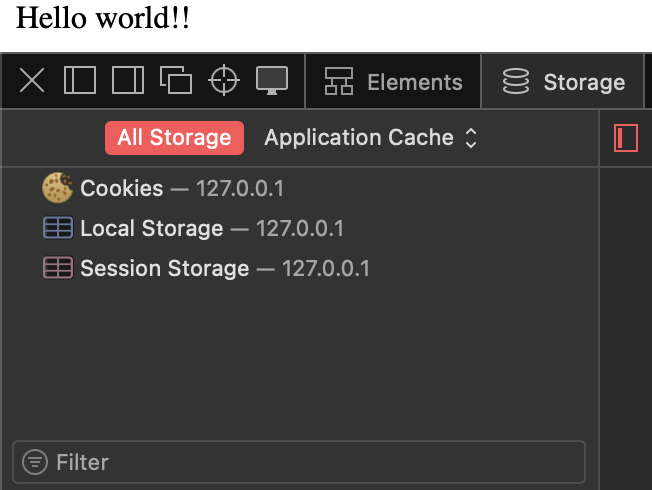
The Storage panel allows developers to inspect and modify data stored by the website, including cookies, local storage, and session storage. This is useful for debugging and testing how a website handles data storage.

Storage tab
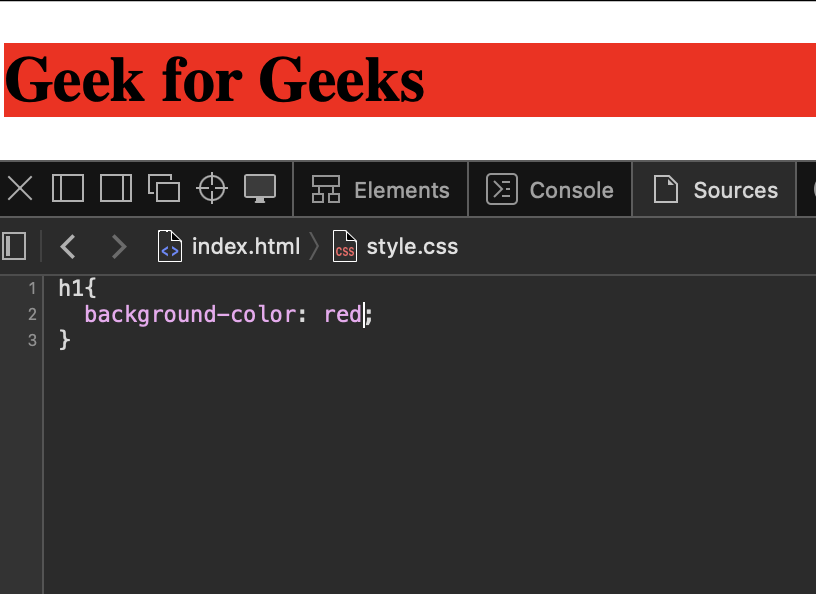
Now, let us look at a particular scenario where we will fix a problem with a web page using Safari Developer Mode. Imagine a case where the layout of a website gets altered because it has a problem relating to CSS style. The web inspector allows a person to pick out the bad part, inspect and fix the CSS properties in real time. Here’s a image showcasing this process:

Web developers rely on Safari Developer Mode; it is a great tool with multiple features and functions vital for effective web development. For web developers, the Safari Developer Mode equipped with the Web Inspector forms an amazing partner that possesses a toolbox for creating, debugging, and optimizing websites. It goes through HTML, CSS, JavaScript, network performance, as well as responsive design. The suite facilitates convenient debugging, live testing, and diverse instrumentation. This touches on project development starting right at its conception, incorporating quality and responsiveness aspects in design. In brief, it is a point of reference for making beautiful and fast websites even at this digital world.
Please Login to comment...
Similar reads.

- Apple Safari
- Geeks Premier League 2023
- Geeks Premier League
- Web Browsers
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
👋🏽 We wrote a book! Order Wireframing for Everyone today →
Finding Your Browser's Developer Console
Native web apps like Balsamiq Cloud can be tricky to troubleshoot, especially when it comes to the number of browser and browser plugins available to users today. One thing that can help us (and you) figure out what's going on is your browser's developer (or Javascript) console. Here is how to find it on most modern browsers.
Apple Safari
Google chrome, mozilla firefox, microsoft edge.
Before you can access the developer console in Safari, you first need to enable the Developer Menu . To do that, go into Safari's preferences ( Safari Menu > Preferences ) and select the Advanced Tab .
Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console .
You can also use the shortcut Option + ⌘ + C .
The console will either open up within your existing Safari window, or in a new window. It will automatically select the Console tab.
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools .
You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).
The console will either open up within your existing Chrome window, or in a new window. You may have to select the Console tab.
To open the developer console in Firefox, click on the Firefox Menu in the upper-right-hand corner of the browser and select More Tools > Browser Console .
You can also use the shortcut Shift + ⌘ + J (on macOS) or Shift + CTRL + J (on Windows/Linux).
The Browser console will open in a new window.
To open the developer console in Microsoft Edge, open the Edge Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools .
You can also press CTRL + Shift + i to open it.
The console will either open up within your existing Edge window, or in a new window. You may have to select the Console tab.

When you're reporting an issue to HappyFox support, we may ask for a screenshot of your Web Browser's Console and/or Network Logs to troubleshoot the problem thoroughly 🛠.
Console/Network Logs often contain important error details essential to identify the root cause of the issue/bug that you're facing inside HappyFox.
This article describes how you can access these logs in popular web browsers like:
- Google Chrome.
- Mozilla FireFox.
Google Chrome:
Console Logs in Chrome:
In Google Chrome, the Console Logs are available as a part of Chrome Dev Tools .
To open the dedicated Console panel, either:
- Press Ctrl + Shift + J (Windows / Linux) or Cmd + Opt + J (Mac).
You can also access this Console panel from the Chrome Menu :
- Locate and Click the " Three dots Menu bar" on the top right of your chrome browser.
- Go to More tools >> Developer Tools.
- Switch to Console Tab.
In the Console Tab, you can find the current error messages (Displayed in Red) along with other console level information such as warnings and info.

Network Logs in Chrome:
In general, Network panel is used when you need to make sure that resources are being downloaded or uploaded as expected. Open DevTools by pressing Control + Shift + I or Command + Option + I (Mac). Refresh the contents of the webpage.
- Finding the Error : Scroll through the network logs to find entries with " Red " font, such as the one below:

- Click on the error to find the error details. Navigate across Header, Preview and Response tabs to know more about the error and its origin. Header tab may contain critical information related to the error. Please check with your designated support representative to know which information to share.
Mozilla FireFox:
Console logs in FireFox
In Mozilla FireFox, the Console Logs are available as a part of FireFox developer tools .
To open the Web Console:
- either select "Web Console" from the Web Developer submenu in the Firefox Menu (or Tools menu if you display the menu bar or are on Mac OS X)
- or press the Ctrl+ Shift+ K ( Command+ Option+ K on OS X) keyboard shortcut.

Network Logs in FireFox:
Opening the Network Monitor :
- Press Ctrl + Shift + E ( Command + Option + E on a Mac).
- Select "Network" from the Web Developer menu, (which is a submenu of the Tools menu on OS X and Linux).
- Click the wrench icon, which is in the main toolbar or under the Hamburger menu, then select "Network".
- Finding the Error : Scroll through the network logs to find entries with " Pink " font, such as the one below:

- Click on the error to find the error details. Navigate across Header, Params and Response tabs to know more about the error and its origin. Header tab may contain critical information related to the error. Please check with your designated support representative to know which information to share.
In Safari Browser, console and network logs are available as a part of "Develop Menu". By default, these options are disabled. To enable "Develop Menu",
- Launch "Safari".
- Go to Safari >> Preferences >> Advanced (From the header).
- Enable "Show Develop Menu in Menu Bar".
Console logs in Safari:
Post enabling "Develop Menu", go to the desired webpage and click Develop >> Show Javascript Console.

Network Logs in Safari:
Opening the Network Log:
- Open Safari JavaScript Console.
- Switch to "Network Tab".
- Refresh the webpage.
- Errors are displayed in " Red " font. Clicking on the error would open the details area. You can find critical error information in the header and Preview tabs.
Need additional information
Hard to understand
Inaccurate/irrelevant content
Missing/broken link
Using The Browser Error Console
This tip explains how to use a web browsers to help diagnose issues with published objects and/or panoramas.
Download Video
- 1.1.1 Mac OS X
- 1.1.2 Windows
- 1.2.1 Mac OS X
- 1.2.2 Windows
- 1.3.1 Mac OS X
- 1.3.2 Windows
- 1.4 Internet Explorer
- 2 Using the Error Console
Accessing the Error Console
Most web browsers have a built-in error console or developer tools which may need to be activated before use. Below lists some of the more popular browsers and how to access the tools.
To access the error console in Safari, the Developer Mode must be activated first.
- Open Safari and choose Safari > Preferences > Advanced . Then select Show Develop menu in menu bar .
- Choose Develop > Show Error Console .
- Close the console by clicking the close button on the left hand side of the error consoles menu bar.

- To show the menu bar, click Settings > Show Menu Bar . The menu bar can be removed at any point by clicking Settings > Hide Menu Bar .
- To use the console, open Safari and in the menu bar choose Develop > Show Error Console .
- Close the console by clicking the close button on the right hand side of the error consoles menu bar.
Firefox comes with its own built-in web console.
- Open Firefox and choose Tools > Web Developer > Web Console .
- Refresh the web page.
- Close the console by clicking the Close button on the left hand side of the error consoles menu bar.

- Choose Web Developer > Web Console .
- To close the Console click the Close button found on the right hand side of the Consoles menu bar.
◊ TIP: There is a powerful add-on for Firefox called Firebug , this enhances the console and makes finding faults easier. In the video above, in the second error example which used a back slash, Firebug actually shows the back slash as well as displaying the URL encoding of it.
Google Chrome calls its error console, Developer Tools.
There are a few ways to access the Developer Tools.

- Open Chrome then click Customize > Tools > Developer Tools . (To close the Developer Tools click the Close button found on the left hand side of the Developer Tools menu.)
- Open Google Chrome and choose Customize > Tools > Developer Tools .
- To close the Developer Tools click the Close button found on the right hand side of the Developer Tools menu.
Internet Explorer
Internet Explorer calls their error console, Developer Tools. Unlike the other web browsers, Internet Explorer cannot detect what is happening in the Flash player so you will not get any errors. It is recommended that you use one of the other browsers for error hunting. However, it is still useful for other diagnostic reasons.

- To close the developer tools click the Close button on the right in the developer tools menu.
Using the Error Console
To show the consoles working here are three links each with an error.
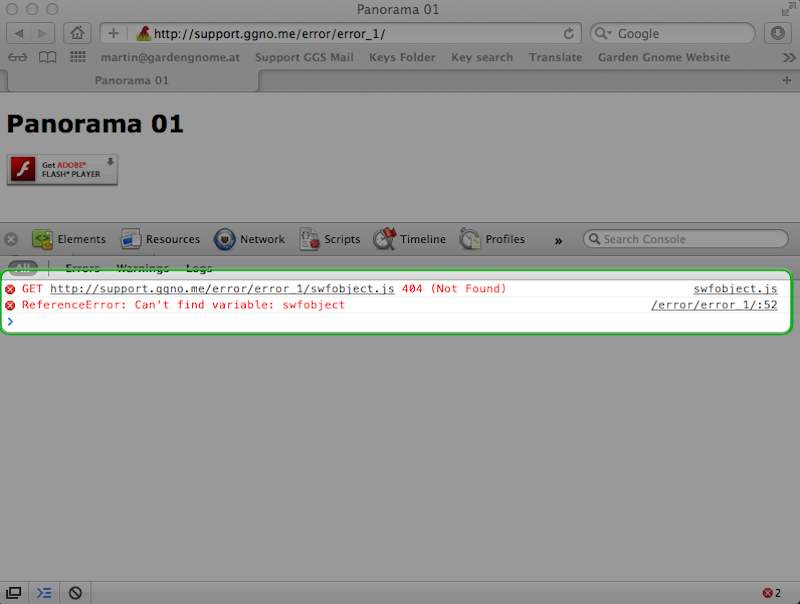
- Error_1 does not have its javascript file (swfobject.js) uploaded to the server, so the SWF cannot be displayed.
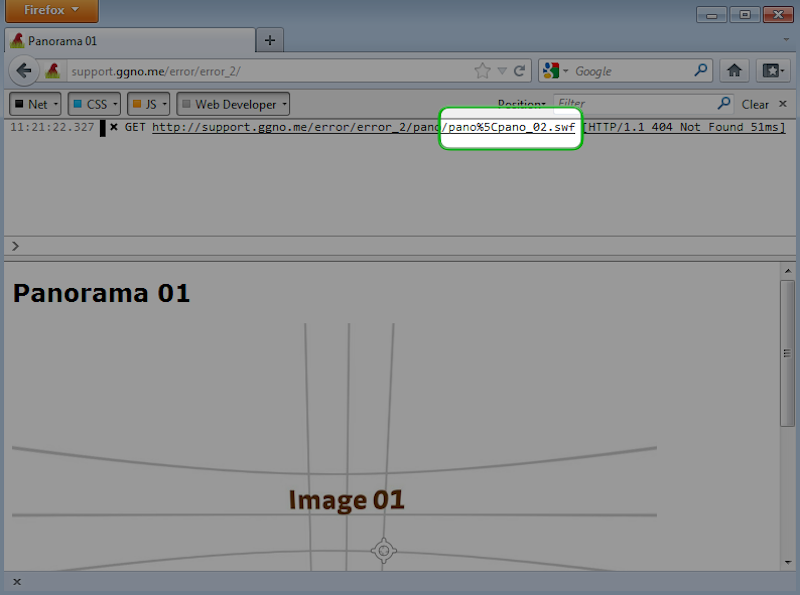
- Error_2 has a subfolder called, pano, that contains the SWF. The file path is using a backslash instead of a forward slash.
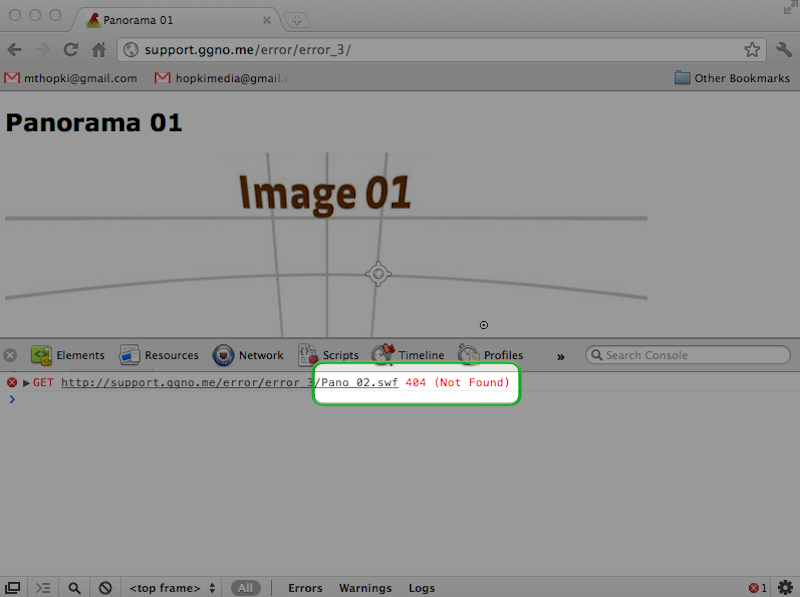
- Error_3 has a simple capitalization error.
Error_1 opened with Safari on Mac
When the Error Console is first opened, make sure Console and All are selected in the console’s menu bar. It is also recommended to refresh the page.

This looks as if Adobe Flash is not installed, but the console is showing it can not find the file, swfobject.js on the server.
Error_2 opened with Firefox on the PC
The page will open without an error, so click the hotspot and the console will show the error as it tries to open the next panorama.

The above image is showing that rather than a forward slash (/) between the file names, it has %5C which is the URL encoding for a backslash (). So, in the Hotspot Editor the wrong slash was used.
Error_3 opened with Google Chrome on the Mac
This panorama worked before uploading to the server.

The above image is showing that when the point hotspot was clicked the panoramas did not change and an error was displayed. When clicked, the point hotspot wass looking for Pano_02.swf . However, on the server the file is pano_02.swf . When tested locally hotspots are not case sensitive, even running through the web server, but once uploaded they are.
Safari Developer Tools Google Chrome Developer Tools: Console Firefox Error Console w:Url_encoding

Tips & Tricks
Troubleshooting, enable the safari debug console on iphone & ipad.
Safari for iOS includes an optional debug console to help web developers track down and resolve issues with webpages on iPhone and iPad.
Even better, with the latest versions of iOS it actually uses the same Web Inspector that Safari on desktop does too, meaning if you connect the iPhone or iPad to the computer you can use the Safari debugging tools directly with your iOS or iPadOS device
Older versions of iOS have this capability too, and while not as in inclusive as the desktop Safari debug and developer tools , it’s still useful and is easy to enable or disable on the iPhone and iPad.
Let’s learn how to enable this feature on both new and old versions of iOS, and learn what’s different between the versions as well.
How to Enable & Use Web Inspector in Safari for iPhone & iPad
On modern iOS and iPadOS versions, here’s how Safari web inspector works:
- Open Settings > Safari > Advanced then tap to enable “Web Inspector”
- Connect the iPhone or iPad to a Mac, then go to Safari and enable the developer menu if you haven’t done so by going to Safari > Preferences > Advanced > Show Develop menu bar
- Pull down the “Develop” menu bar and find the iPhone or iPad, and then open the web page you wish to debug
- Safari Web Inspector will open where you can debug and inspect web elements from the iOS or IPadOS device directly in Safari on the Mac
Now as you navigate on the iPhone or iPad you will find the Web Inspector in Safari on the Mac will update.
You can access the debug Console through the Console tab in the web inspector, and you can access the debugger through the Debugger tab. And of course the usual web inspector tools for elements, resources, network, etc, are available to use as well.

You can also use a View Source trick for iOS and iPadOS while you’re on the go, if needed too.
How to Enable Debug Console on Older iOS Versions
If you have an older version of iOS on an older iPhone or iPad, the whole debug experience is on the device and you don’t have the ability to connect it to Safari on a Mac. Nonetheless it’s still quite useful, here’s how it works:
- Launch “Settings” and tap on “Safari”
- Tap on “Advanced”
- Slide “Debug Console” to ON

Once enabled, tap on the Debug Console at the top of any Safari screen to see web page errors.

The default list shows all errors, but you can drill down to more specific HTML, JavaScript, and CSS errors by tapping them individually.
Another useful tool for mobile web developers is Firebug Lite for iOS , which utilizes a javascript bookmarklet to load a simpler version of the popular Firebug development tool. That functionality is probably most useful for the older iOS versions as well, since newer releases have new capabilities.
Do you use any web developer tools for iPhone or iPad? Share with us any tips, tricks, apps, or techniques in the comments below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- Enable Safari Hidden Debug Menu in Mac OS X
- Make Console Easier to Read in Mac OS X with PID, Icons, & Bold View Options
- Enable Mac App Store Hidden Debug Menu
- How to Enable a Hidden Debug Menu in Photo Booth for Mac OS X
» Comments RSS Feed
out dated — no longer accurate
The topmost section is accurate for new iOS versions using Web Inspector, the lower portion is for older versions with Debug Console. Hope that helps!
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to View Instagram Without an Account
- - How to Listen to Voicemail from Apple Watch
- - 3 Great Photo App Tips for iPhone, iPad, & Mac That You May Have Overlooked
- - How to Fix the Apple Watch Squiggly Line Screen
- - How to Enable Screen Sharing in MacOS Sonoma & Ventura
- - MacOS Ventura 13.6.7 & macOS Monterey 12.7.5 Updates Available
- - iOS 16.7.8 & iPadOS 16.7.8 Updates for Older iPhones & iPads Available
- - iOS 17.5 & iPadOS 17.5 Updates Released with Bug Fixes
- - MacOS Sonoma 14.5 Update Released with Security Fixes
- - Release Candidate of iOS 17.5 & iPadOS 17.5 Available for Testing
iPhone / iPad
- - How to Find Your Phone Number on iPhone
- - How to Convert Photos to Videos on iPhone & iPad
- - Beta 4 of macOS Sonoma 14.5, iOS 17.5, iPadOS 17.5, Available for Testing
- - What Does the Number Badge Mean on Microsoft Edge Icon?
- - How to Hide iPhone Keyboard When It’s Covering Buttons & Won’t Go Away
- - What’s a PXM File & How Do You Open It?
- - Fixing Apple Watch False Touch & Ghost Touch Issues

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
Safari User Guide
- Get started
- Go to a website
- Bookmark web pages to revisit
- See your favourite websites
- Use tabs for web pages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a web page
- Download items from the web
- Add passes to Wallet
- Save part or all of a web page
- Print or create a PDF of a web page
- Interact with text in a picture
- Change your home page
- Customise a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar , choose Safari > Settings, click Advanced, then select “Show features for web developers”.
Open Safari for me

How to view and clear your web browsing history in Safari on iPhone or iPad
K nowing how to view and clear your web browsing history in Safari on an iPhone or iPad is fundamental for privacy. After all, browsing history comes bundled with web navigation unless you're on Private browsing.
Safari is Apple’s proprietary web browser, and it offers a simple method to review and delete specific websites from your web history, or all of it. In this guide, we'll walk you through the steps to access and clear your Safari browsing history on iPhone and iPad.
Additionally, for an incredibly secure browsing experience on iPad, we recommend checking out the best iPad VPN .
Tools and requirements
- An iPhone or iPad
Steps for how to view and clear your web browsing history in Safari on iPhone or iPad
- Launch Safari.
- On an iPhone, tap the Book icon at the bottom. On an iPad, tap the 'Show Sidebar' button at the top left.
- Select the History tab (Clock icon).
- Tap 'Clear' and select the timeframe.
- Tap 'Clear History'.
Step-by-step guide to view and clear your web browsing history in Safari on iPhone or iPad
We’ve demonstrated the steps below on an iPhone. But the process is nearly the same on the iPad, and we’ve pointed out the differences where relevant.
1. Launch Safari and access History
Open Safari on your iPhone and tap the 'Bookmarks' button at the bottom (beside the tab switcher button).
On iPad, tap the 'Show Sidebar' button at the top left corner.
2. Clear History
Select the History tab (clock icon) to view all your browsing history.
Tap 'Clear' at the bottom right corner to bring up the menu and choose a duration under the 'Clear Timeframe : Last hour , Today , Today and yesterday' , and 'All history' .
To close tabs along with clearing history, toggle on 'Close All Tabs' .
Finally, tap 'Clear History' at the bottom to erase your browsing history.
To delete only specific websites from history, go to the History tab , tap 'Edit' (in the bottom left corner), select the websites you wish to delete, and then tap 'Delete' (bottom right corner).
Final thoughts
Clearing your web browsing history in Safari is a straightforward and effective way to boost privacy. But remember that deleting your history removes data that you could easily use to access previously visited websites. If you’d prefer not to save your browsing data, try the Private Browsing Mode on Safari.
For more iPad and iPhone tips, check out our tutorials on how to use and configure a VPN on your iPhone or iPad , how to change your iPhone password or reset it , and how to save, view and manage passwords in Safari .

Join Audio button not working in Safari (Web/Mobile)
Description We are using zoom/meetingsdk (3.1.6v) in react app to provide join meeting option in web. But when joining the Zoom meeting in Safari, the Join Audio button doesn’t work. it working in chrome and other browsers. also participate voice is not audible
While click on join audio button nothing happen
Browser Console Error There is no error in browser console while join the meeting and click on join audio button
Which Web Meeting SDK version? zoom/meetingsdk (3.1.6v)
Meeting SDK Code Snippets
if (ZoomMtg.checkSystemRequirements()) { try { ZoomMtg.init({ debug: true, leaveUrl: meetConfig.leaveUrl, isSupportAV: true, async success() { await setTimeout(async () => {
} catch (e) { console.log(‘Init Meeting Error:’, e); } }
joinMeeting1 = (meetConfig) => { const { signature } = this.state; try { ZoomMtg.join({ meetingNumber: meetConfig.meetingNumber, userName: meetConfig.userName, signature, sdkKey: ZOOM_SDK_KEY, userEmail: meetConfig.email, passWord: meetConfig.passWord, success() { console.log("success) }, error(e) {
}); } catch (e) { console.log(‘JoinMeeting Error:’, e); }
Troubleshooting Routes we have already tried various parameter but still it showing the connecting the audio you can see in screenshot
Device (please complete the following information):
- Device: [e.g. MacMini M1]
- OS: [e.g. MAC os - 14.1.1 (23B81)]
- Browser: [e.g.Safari]
- Browser Version [Safari Version 17.1 (19616.2.9.11.7)]
Hi @minal.v , looking into this. Please see my response here:
Related Topics

IMAGES
VIDEO
COMMENTS
Here's a list with some useful shortcuts that you can use inside the built-in console of Microsoft Edge: Launching the Console in focus mode. Ctrl + Shift + J. Switching to the Console. Ctrl + 2. Show or hide the Console from another DevTools tab. Ctrl + ` (back tick) Execute (single-line command) Enter.
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers.". See also Change Advanced settings in ...
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Learn how to use the Safari console for iPhone to debug errors with the help of your Mac computer. The web developer tools are called Web Inspector and can be activated on iOS and macOS devices. Follow the steps to connect your iOS device to a Mac and access the debug console for a website.
Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes, orientations, and resolutions.
Once enabled, the Develop menu will be shown in the menu bar for Safari. Open Page With. The Open Page With menu shows you other apps and simulators you can open the current webpage in. Other browsers on your Mac are listed here, like Safari Technology Preview, allowing you to quickly open a page in another browser.
In Safari on a Mac, accessing the console can be slightly different than on other browsers like Chrome or Firefox. This blog post provides a detailed guide on how to open and use the console in Safari.
Event Listeners: The "Event listeners" tab shows the event listeners to different elements of a page. With this data, you will know which regions react whenever the user taps or clicks on them. Event listeners. 5.Clear console button: Users can clear the editor tab by clicking this button. Clear console button.
24. It works just the same in Safari as it does in Chrome and Firefox. By default the developer tools is not turned on, so make sure you go to Preferences -> Advanced -> Show Develop Menu in Menu Bar. Then you can pull up the console with Command+Option+C. (That shortcut obviously assumes Mac, not sure the PC shortcut, but it's in the dropdown ...
The other answers are fine, but for prosperity (Google search completeness...): on Mac OSX you open Chrome developer tools with Option+Cmd+I (or Option+Cmd+J to go directly to the JavaScript Console). With Safari it is Option+Cmd+C. To enable the Developer Tools in Safari: Open Safari Preferences - Cmd+, Advanced tab
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
To open the console on Edge, hit F12 to access the Developer Tools. Once in the Developer Tools, navigate to the Console tab. Firefox. To open the console on Firefox, use the keyboard shortcut Cmd-Shift-K on Windows or Cmd-Option-K on a Mac. The toolbox will appear at the bottom of the browser window, with the Web Console activated. Safari
Activating Safari Developer Mode requires a few simple steps: Activate Safari Developer Mode: Open Settings> Advanced in Safari, then tick "Show Develop in Menu bar". openning safari settings. open advanced. Develop menu. Open the Web Inspector: Go to Develop, click on "Show Web Inspector.".
In Safari 10, how to get to the console a few ways: right click "anywhere on the web page" -> "inspect" and the dev tools open up. right click on toolbar (or "view" menu) -> customize toolbar, then add "inspect element" button. When you subsequently use it, it pops up the standard dev tools. Share.
3. Safari calls this the Web Inspector, so you'll want to make your support clear by using the terms people will see. These developer tools are awesome for precisely what you seek. Go to the settings app, Safari, Advanced. As you can see this is a tethered operation where the data is shown on the desktop Safari.
To do that, go into Safari's preferences ( Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window.
Safari: In Safari Browser, console and network logs are available as a part of "Develop Menu". By default, these options are disabled. To enable "Develop Menu", Launch "Safari". Go to Safari >> Preferences >> Advanced (From the header). Enable "Show Develop Menu in Menu Bar".
This tip explains how to use a web browsers to help diagnose issues with published objects and/or panoramas.
Open Settings > Safari > Advanced then tap to enable "Web Inspector". Connect the iPhone or iPad to a Mac, then go to Safari and enable the developer menu if you haven't done so by going to Safari > Preferences > Advanced > Show Develop menu bar. Pull down the "Develop" menu bar and find the iPhone or iPad, and then open the web page ...
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers". Safari for Developers.
2. If you are trying to see the logs of console.log ("some message") they are indeed in the Develop -> Show Web Inspector menu in Safari. If you don't see Develop you will have to enable it in Preferences -> Advanced. In order to see the console.log output of your extension's javascript, there are 2 things to note.
at the bottom (beside the tab switcher button). On iPad, tap. the. 'Show Sidebar' button. at the top left corner. The first screenshot shows the Safari app with the History tab open and red arrows ...
minal.v (Minal) May 10, 2024, 7:39am 1. Description. We are using zoom/meetingsdk (3.1.6v) in react app to provide join meeting option in web. But when joining the Zoom meeting in Safari, the Join Audio button doesn't work. it working in chrome and other browsers. also participate voice is not audible. While click on join audio button nothing ...