- Home New Posts Forum List Trending New Threads New Media Spy
- WikiPost Latest summaries Watched WikiPosts
- Support FAQ and Rules Contact Us

Safari Web Content (cached) - using memory
- Thread starter Martynas
- Start date Apr 1, 2019
- Tags safari cached safari web content (cached)
- Sort by reaction score
- Older macOS Versions
- macOS Mojave (10.14)
macrumors newbie
- Apr 1, 2019
Hello, something wrong going with Safari. I open Activity monitor and see a lot of "Safari Web Content (cached)" processes. They take my RAM space even though I have just one tab opened. What is this process and how can I eliminate it? I did not see anything similar earlier (using Mac since 2015) Edit: All history and cache deleted, no extensions
Attachments

They will automatically be closed when the ram will be needed by other apps.
- Apr 6, 2019
The thing is, I have Macbook Air 2018 and Macbook Pro 2017, both which are loaded with lot of information and none of it shows "Cached" safari activity even if there are 10 tabs opened. My iMac Pro, otherwise is clean and freshly reinstalled and still showing "cached" Saafri pages thus using memory
Your iMac Pro has got more free memory to use for cache and friends. Like I said before, they will be removed when the ram is actually needed by other processes.
tazza-steve
- Feb 25, 2021
If anyone still sees this thread - The problem is that these "safari web content (cached)" slows down your computer after a while! Over the years, this has seemed to get worse and worse! Now it is a problem on all of our macs! It does it on all of them - with each OS update it seems to get worse! It never used to happen about 5 or 6 OS versions ago! To have to keep going into the activity monitor and force quit them all the time is a real pain in the ass! Why is Apple doing this??!!!
macrumors 68000
tazza-steve said: If anyone still sees this thread - The problem is that these "safari web content (cached)" slows down your computer after a while! Over the years, this has seemed to get worse and worse! Now it is a problem on all of our macs! It does it on all of them - with each OS update it seems to get worse! It never used to happen about 5 or 6 OS versions ago! To have to keep going into the activity monitor and force quit them all the time is a real pain in the ass! Why is Apple doing this??!!! Click to expand...
- Feb 26, 2021
Well it certainly does not seem fixed - quite the contrary - for us it got worse with mojave update and even worse with catalina update! On all of our computers!
- Feb 27, 2021
tazza-steve said: Well it certainly does not seem fixed - quite the contrary - for us it got worse with mojave update and even worse with catalina update! On all of our computers! Click to expand...

How-To Geek
How to fix "this website is using significant memory" on a mac.
What do you do when Safari tells you a website is hogging more than its fair share?
Quick Links
What the "significant memory" warning really means, things you can try that may help, ditch plugins and extensions to speed up safari.
Your Mac only has a finite amount of memory available, so if a process starts to use more than its fair share, the rest of the system can suffer. Sometimes, Safari will warn you that a website is using a lot of memory, but what can you do about it and how do you stop it from coming back?
Your computer uses physical memory, or RAM (random access memory), to store data that needs to be rapidly accessed by the system. The more memory you have, the longer you can go before running out. To make the most of available memory, the solid-state drive is used as a temporary location to " swap " data in and out as required, which is why a Mac with twice as much memory isn't necessarily twice as capable.
Some websites require more system resources than others. This is often the case with complex websites like social media feeds or web applications like Google Docs which handle a lot of data. There also may be scripts running in the background of a webpage that introduce additional overhead.
The "significant memory" warning is an indicator that a tab is asking for a lot of system resources, which may lead to a performance drop. More memory being used by one process means there is less memory available to the system overall. This can result in slowdowns, crashes, and instability.
This warning will only appear above the tab causing the issue, so you may need to cycle through tabs if you suspect a web page is causing your computer to perform poorly.
The easiest remedy is to refresh the tab in question. This should force Safari to reallocate resources, freeing up any memory that's tied down and removing the warning. Unfortunately, a problematic website is likely to keep asking for more resources and so the warning can come back.
Safari splits tabs up by process in Activity Monitor (accessible via Spotlight or under Applications > Utilities). Access the "Memory" tab then arrange the "Memory" column by descending to see which processes are using the most memory at the top. You can quit any webpage process to force a reload.
You can take the more drastic route of quitting Safari altogether (using Command+Q or simply right-clicking on the dock in the icon). If Safari has become unresponsive you may need to force quit the process to restore performance.
Sometimes warnings such as these can be caused by problems rendering a webpage as a result of an outdated browser. Install any available updates for Safari under System Preferences > Software Update is recommended for both performance and security reasons .
If the website in question has an issue with Safari in particular, installing and using a second browser like Chrome or Firefox could be the answer. Safari is a solid choice for Mac users on account of being highly optimized, but it often doesn't enjoy the same support as more popular cross-platform browsers.
If you're seeing this error a lot, you might want to consider upgrading your Mac . If your machine is relatively new, it's likely a problem with the website and you may want to submit a support ticket or seek an alternative. Accessing the website periodically rather than leaving it open all of the time could work too.
Webpages using more than their fair share of resources is an issue that appears from time to time, but there may be more you can do to improve Safari's performance across all websites.
Consider ditching web plugins and removing unnecessary browser extensions to reduce Safari's overall footprint, freeing up more resources for thirsty webpages and other processes.
Safari Web Content Guide
- Table of Contents
- Jump To…
- Download Sample Code
Creating Compatible Web Content
This chapter covers best practices in creating web content that is compatible with Safari on the desktop and Safari on iOS. Many of these guidelines simply improve the reliability, performance, look, and user experience of your webpages on both platforms. If your target is iOS, the first step is to get your web content working well on the desktop. If your target is the desktop, with minimal modifications, you can get your web content to look good and perform well on iOS too.
For example, you need to pay attention to the layout of your content and JavaScript performance on iOS. If you use conditional CSS, as recommended in Optimizing Web Content , your webpages optimized for iOS still work in other browsers. Read the rest of this document for how to optimize your web content for Safari.
Use Standards
The first design rule is to use web standards. Standards-based web development techniques ensure the most consistent presentation and functionality across all modern browsers, including Safari. A well-designed website probably requires just a few refinements to look good and work well on Safari.
The WebKit engine, shared by Safari on the desktop and Safari on iOS, supports all the latest modern web standards, including:
ECMAScript 6 (JavaScript)
The web is always evolving, and as it does, so does WebKit and Safari. You’ll want to keep informed of the evolving standards emanating from the Web Hypertext Application Technology Working Group (WHATWG) and World Wide Web Consortium (W3C) standards bodies. The WHATWG and W3C websites are a good place to start learning more about these standards and the upcoming HTML5:
www.whatwg.org
Refer to Safari reference documents, such as Safari HTML Reference and Safari CSS Reference , for availability of features on specific platforms.
Follow Good Web Design Practices
You should follow well-established rules of good web design. This section covers a few basic rules that are critical for Safari. Web Page Development: Best Practices for more general advice on designing webpages.
Add a DOCTYPE declaration to your HTML files.
Preface your HTML files with a DOCTYPE declaration, which tells browsers which specification to parse your webpage against. See HTML Basics for how to do this.
Separate your HTML, CSS, and JavaScript into different files.
Your webpages are more maintainable if you separate page content into distinct files for mark-up, presentation, and interaction.
Use well-structured HTML.
You increase cross-platform browser compatibility by running your HTML files through a validator. You should fix common problems such as missing quotes, missing close tags, incorrect nesting, incorrect case, and malformed doctype. See http://validator.w3.org or use the validator provided by your web development tools.
Be browser independent.
Use feature detection to determine if a browser supports a particular object, property, or method. Read Detecting WebKit with JavaScript to learn how to detect specific WebKit versions. Also use the W3C standard way of accessing page objects—that is, use getElementByID("elementName"). Only as a last resort, use the user agent string as described to detect Safari on iOS.
Read HTML Basics and CSS Basics for how to write structured HTML and add CSS to existing HTML.
Use Security Features
Safari on all platforms uses the same SSL implementation to provide end-to-end security. The same encryption that prevents listening on the wire is just as secure when used in a wireless situation, whether through Wi-Fi, 3G, or EDGE. Specifically, Safari supports:
SSL 2, SSL 3, and TLS with many popular cipher suites
RSA keys up to 4096
Use Columns and Blocks
To be compatible with iOS, use columns and blocks to lay out your webpage like many online newspapers. This makes your webpage more readable and also works better with double-tap to zoom on iOS.
Text blocks that span the full width of the webpage are difficult to read on iOS as shown on the left in Figure 1-1 . Columns not only break up the webpage, making it easy to read, as shown on the right in Figure 1-1 , but allow the user to easily double-tap objects on the page.

When the user double-taps a webpage, Safari on iOS looks at the element that was double-tapped, and finds the closest block (as identified by elements like <div> , <ol> , <ul> , and <table> ) or image element. If the found element is a block, Safari on iOS zooms the content to fit the screen width and then centers it. If it is an image, Safari on iOS zooms to fit the image and then centers it. If the block or image is already zoomed in, Safari on iOS zooms out.
Your webpage works well with double-tapping if you use columns and blocks. Read CSS Basics for how to add CSS to existing HTML.
Know iOS Resource Limits
Your webpage performing well on the desktop is no guarantee that it will perform well on iOS. Keep in mind that iOS uses EDGE (lower bandwidth, higher latency), 4G (higher bandwidth, higher latency), and Wi-Fi (higher bandwidth, lower latency) to connect to the Internet. Therefore, you need to minimize the size of your webpage. Including unused or unnecessary images, CSS, and JavaScript in your webpages adversely affects your site’s performance on iOS.
You also need to size images appropriately. Don’t rely on browser scaling. For example, don’t put a 100 x 100 image in a 10 x 10 <img> element. Tile small backgrounds images; don’t use large background images.
Use Supported JavaScript Windows and Dialogs
Use windows and dialogs supported by Safari on iOS and avoid the others.
You can open a new window in JavaScript by invoking window.open() . Remember that the maximum number of documents—hence, the maximum number of open windows—is eight on iOS.
Supported JavaScript dialog methods include alert , confirm , print , and prompt . If you use these methods, Safari on iOS displays an attractive dialog that doesn’t obscure the webpage, as shown in Figure 1-2 .

Use Supported Content Types and iOS Features
Be aware of the features you get for free in Safari on iOS by using supported content types and elements that tailor the presentation of content for small handheld devices with touch screens. In particular, Safari on iOS handles content types such as video and PDF files different from the desktop. Safari on iOS also has the ability to preview content types and launch another application if it is available to display that type of document. Following links such as phone numbers in your web content may launch applications too.
On iPhone and iPod touch, the video and audio is played back in fullscreen mode only. The video automatically expands to the size of the screen and rotates when the user changes orientation, as shown in Figure 1-3 . The controls automatically hide when they are not in use. On iPad, the video and audio is played either inline in the webpage or in fullscreen mode. Read Creating Video for how to export video for iOS.

PDF documents are easy to view using Safari on iOS and even easier to page through as shown in Figure 1-4 . PDF documents linked from web content are opened automatically. The page indicator keeps track of where the user is in a document. And just as with video, the user can rotate iOS to view a PDF in landscape orientation.

Safari on iOS previews other content types like MS Office (Word, Excel and PowerPoint), iWork (Pages, Numbers, and Keynote), and RTF documents. If another application registers for a content type that Safari on iOS previews, then that application is used to open the document. For example, on iPad, Pages may be used to open Word and Pages documents that are previewed in Safari on iOS. If another application registers for a content type that Safari on iOS doesn’t support natively or preview, then Safari on iOS allows the document to be downloaded and opened using that application.
When the user taps certain types of links, Safari on iOS may launch a native application to handle the link—for example, Mail to compose an email message, Maps to get directions, and YouTube to view a video. If the user taps a telephone number link on a phone device, a dialog appears asking whether the user wants to dial that number. On the desktop, most of these links redirect to the respective website. Read Apple URL Scheme Reference to learn more about using these types of links in your web content.
Use Canvas for Vector Graphics and Animation
You can use the same canvas object used by Dashboard widgets to implement sophisticated user interfaces for web applications. The canvas object was introduced in Safari 2.0, is adopted by other browser engines, and is part of the WHATWG specification. Read WebKit DOM Programming Topics to learn more about using the canvas object.
Use the HTML5 Audio and Video Elements
You can use the HTML5 audio and video elements to add audio and video to your webpages. On smaller devices like iPhone and iPad touch, the movie plays in full screen mode only and automatic playback is disabled so a user action is required to initiate playback. On iPad, the video plays inline in the webpage. When the video is played inline, you can create custom controls and receive media events—for example, pause and play events—to enhance the user experience. Use the HTMLMediaElement class and its subclasses, described in DOMElement Additions Reference , to do this. Read Safari HTML5 Audio and Video Guide for more in-depth information on the audio and video elements. Read Creating Video for how to create media files compatible with Safari.
Use Supported iOS Rich Media MIME Types
Table 1-1 lists the rich media MIME types supported by Safari on iOS. Files with these MIME types and filename extensions can be played on iOS.
Don’t Use Unsupported iOS Technologies
In general, Safari on iOS does not support any third-party plug-ins or features that require access to the file system. The following web technologies are not supported on iOS:
Modal dialogs
Don’t use window.showModalDialog() in JavaScript. Read Use Supported JavaScript Windows and Dialogs for a list of supported dialogs.
Mouse-over events
The user cannot "mouse-over" a nonclickable element on iOS. The element must be clickable for a mouseover event to occur as described in One-Finger Events .
Hover styles
Since a mouseover event is sent only before a mousedown event, hover styles are displayed only if the user touches and holds a clickable element with a hover style. Read Handling Events for all the events generated by gestures on iOS.
Similar to hover styles, tooltips are not displayed unless the user touches and holds a clickable element with a tooltip.
Java applets
Don’t bring up JavaScript alerts that ask users to download Flash.
QuickTime VR (QTVR) movies
Plug-in installation
Custom x.509 certificates
Safari on iOS is not a miniature web browser—it is a full web browser that renders pages as designed—therefore, there is no need for Safari on iOS to support Wireless Markup Language (WML). Alternatively, it does support XHTML mobile profile document types and sites at .mobi domains.
The XHTML mobile document type is:
File uploads and downloads
Safari on iOS supports file uploading—that is, <input type="file"> elements—on iOS 6 and later.
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-12-12
Sending feedback…
We’re sorry, an error has occurred..
Please try submitting your feedback later.
Thank you for providing feedback!
Your input helps improve our developer documentation.
How helpful is this document?
How can we improve this document.
* Required information
To submit a product bug or enhancement request, please visit the Bug Reporter page.
Please read Apple's Unsolicited Idea Submission Policy before you send us your feedback.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
How to Enable Content Blockers in Safari for iOS
Content blockers offer a simple one-click solution for preventing ads like popups and banners from loading on websites you visit. They can also protect your privacy from online tracking by disabling cookies, beacons, and scripts that sites attempt to load.
You can find various free and paid-for third-party content blockers by searching the App Store for "content blockers." Once you've installed a content blocker, simply follow the steps below to activate it, and you should see the benefits almost immediately the next time you browse the web using Safari.
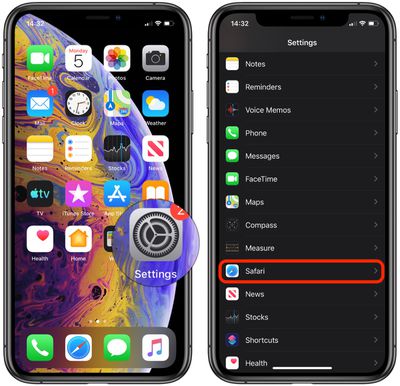
- Launch the Settings app.

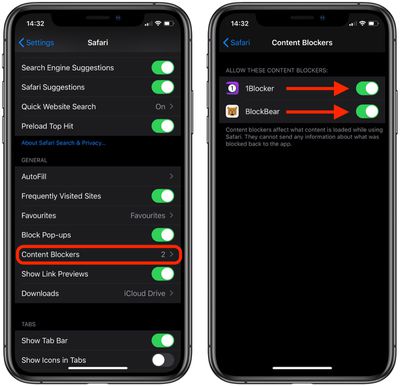
- Under General, tap Content Blockers .

Note that the Content Blockers option doesn't appear in Safari's settings until you've installed at least one third-party content blocker from the App Store.
If a content blocker inadvertently blocks a useful web page element that's not ad-related, you can always temporarily disable it. Click here to learn how .
Get weekly top MacRumors stories in your inbox.
Popular Stories

iPhone 16 Pro Expected Later This Year With These 12 New Features

Apple Exploring 'Mobile Robot' That 'Follows Users Around Their Homes'

Alleged iOS 18 Design Resource Reveals visionOS-Like Redesign [Updated]

Apple Suppliers Say New iPads Have Been 'Repeatedly Postponed'

Tim Cook Sells Nearly 200,000 Apple Shares

Here's Everything New in iOS 17.5 Beta 1 So Far
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.

Other Stories

4 days ago by MacRumors Staff

1 week ago by Tim Hardwick

1 week ago by Juli Clover
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Safari Web Content high CPU usage
Hi everyone!
Safari become very lag when I open a new tab or pages, and when I checked Activity Monitor, the one that made my mac lag is Safari Web Content, it can eats 80-90% of CPU.However, it only happened if I open new tab/pages. I never experienced lag with other browser such as Firefox before.
Anyone ever experienced this? Any suggestion or solution will be appreciated.
Macbook 13 inch late 2008 model, Mac OS X (10.7)
Posted on Jul 20, 2011 1:10 PM
Loading page content
Page content loaded
Nov 6, 2013 1:45 AM in response to solidrocketbooster
I had exactly the same issue!! 100% CPU on Safari Web Content. the site causing it was an oxford university Mirror hosting site.. I reset safari.. nothing. I formatted my HDD and clean installed mavericks. opened safari with just my Apple ID registered... nothing changed! after a minute or 2 it was 100 % again.. spoke to many tech guys and nobody could figure out what it was!
I was sat at my mac this morning making another Install USB for mavericks and decided to clean up my bookmarks and reading list entries..
There it was!! An XBMC download link in my reading list!! Deleted it and PROBLEM IS SOLVED!!
This has done my head in for a few weeks! been using google chrome ever since! ive now deleted it and i hope this can help others figure out the issues with their own machines!!
Hope this helps you guys!!!
Aug 15, 2017 6:11 AM in response to scryedz
When I open Safari with my default tabs, I do not get the excessive CPU usage, but as soon as I open another, I get the CPU and fan ramping up. I've found that I can open Activity Monitor, kill safari_web_content, and I get everything returning to normal. In fact my current safari sessions do not appear to be affected by killing the process.
Jul 20, 2011 6:26 PM in response to scryedz
How much RAM do you have installed on your computer? You ought to max your RAM if you are running Lion due to system and load requirements.
I'm seeing about 2 GB of RAM allocated to Safari Web Content (this is a new process introduced in Safari 5.1). However, I have 12 GB of RAM and an i5 processor on my iMac, so CPU draw is not signficant (about 6 percent).
Seems Apple has split in two the Safari process in 5.1 from the singular process used in earlier versions of Safari. Via Activity Monitor I now see "Safari" and "Safari Web Content".
Not sure exactly what drives the Safari Web Content process, however, large number of tabs open, and/or large number of extensions or plugins will require more RAM and CPU usage. In any event, the activity level and RAM requirements in this process seems excessively high. Perhaps others will add their experience here.
Jul 20, 2011 10:22 PM in response to Hawaiian_Starman
Hi! Thank you for the reply.
I already maxed out the RAM. My macbook can handle up tp 4 GB RAM. Also I noticed, my macbook become very lag if I open certain website, such as in this case Gizmodo.com, the fan ramp out suddenly, and Safari become slow and lag. When I open Gizmodo with Firefox nothing happen, the fan is quiet and everything smooth.
Is there something bad with my Safari, I just upgraded to Lion hoping to eliminate the problem I got when I had Leopard and Snow Leopard, but problem stil persist. 😕
Jul 21, 2011 4:38 AM in response to scryedz
May be a corrupt cache file.
Quit Safari if it is open. Then, go to your Finder and navigate to: Your User Library>Cache>com.Apple.Safari folder> there, move the Cache.db file to the trash. Then, Finder menu>select "secure empty trash". Restart Safari and try Gizmodo.com.
If the fans continue to ramp, try Safari from another User Account (same site). Let us know if you have excessive fan activity in the other account.
Jul 21, 2011 6:45 PM in response to Hawaiian_Starman
What I've noticed is that, over time, the Safari Web Content process eats up more and more RAM. When I first opened Safari just now, Safari Web Content was using ~160 MB of my 4 GB RAM. Now it is up to 327 MB, with 2 windows (each with 2 tabs) open. I restarted Safari because the Safari Web Content process was using over 1.5 GB of RAM, leaving me with only ~ 90 MB free RAM. That was with Safari, Groupwise (email program), Mail, Activity monitor, and Magic Prefs running.
Jul 21, 2011 11:38 PM in response to Hawaiian_Starman
Hi thank you for your suggestion, I've tried what you suggest by deleting Cache.db file, however the problem still persists. I tested Safari on another account by creating a test account, and suprised Safari do very well on test account, it didn't use high CPU process. I am not sure what happen, is it because I've used Safari for long time so it accumulated some junks, or maybe Safari extensions cause any conflict?
Jul 22, 2011 2:20 AM in response to scryedz
i am facing the exact same problem! this is rather annoying as i rely on safari heavily. It just feels the whole Macbook doesn't work anymore! hope to see some solution soon. meanwhile, it does looks like many people are facing the same problem.
Jul 22, 2011 2:22 AM in response to Hawaiian_Starman
I'm seeing the two parts of Safari using over 5GBs of my RAM & it's slowing everything down terribly! Ever since i updated this browser has sucked up all my RAM, and been a huge time & energy waster. Is this supposed to be only for those using LION? If so, why was it included in my Software Update, cause I don't have Lion installed, so it should not have been sent me, no? I'm so frustrated, cause the previous Safari was finally working better than any I'd used in many years. Any way to revert back?
Jul 22, 2011 2:40 AM in response to Saxman
i am thinking of the revert back as well, the way as it is right now is just plain unusable. Frustrating and annoying
Jul 22, 2011 3:11 AM in response to scryedz
You're welcome.
If Safari functions as expected in another User Account, then the problem is specific to your regular user account. That would narrow it down to any Safari plug-in or extension unique to the regular User Account.
I suggest focusing on extensions first. If you have one or more extensions installed follow these steps.
Open Safari Preferences>Extensions and disable each extension by clicking on the extension, then unchecking the "enable" box. Then, restart Safari.
If performance improves, then return to Safari Preferences and enable one or two extensions. Restart Safari. If CPU activity is normal, then continue down the list following the above sequence until you find the culprit.
As with any major OS or application update, it's up to the 3rd party developer to bring their product into compliance with new system requirments.
Jul 22, 2011 6:47 AM in response to scryedz
Check the extensions as Hawaiian Starman suggests. I noticed safari taking up almost 2 gigs of memory and acting extremely sluggish. I unistalled my most recent extension and noticed an immediate change. Thanks
Jul 22, 2011 7:58 AM in response to mbender83
similar situation. I notice safari is taking somewhere close to 2gig of my memory and causing my entire os to be very sluggish. I have even tried to isolate the problem by resetting safari and disable all my extensions to it. It just seems it's the way how Apple have programmed safari to behave. hope they acknowledge the problem and provide a fix soon.
Jul 22, 2011 8:50 AM in response to Hawaiian_Starman
Hi, Hawaiian, your suggestion seems work! So far so good! I disabled all my extensions, and trying enable one by one. When I disabled everything, Safari didn't act bad again, no more fan ramping out! 🙂
I will update if anything happen again here.
For now I think your suggestion is really great! Thank you very much!
Jul 22, 2011 10:19 AM in response to scryedz
Great to hear. Please let us know here if you figure out which extension(s) were causing the CPU ramp. Also, would be helpful to contact the developer.
WebKit Features in Safari 16.4
Mar 27, 2023
by Patrick Angle, Marcos Caceres, Razvan Caliman, Jon Davis, Brady Eidson, Timothy Hatcher, Ryosuke Niwa, and Jen Simmons
Web Push on iOS and iPadOS
Improvements for web apps, web components, javascript and webassembly, images, video, and audio, developer tooling, web inspector, safari web extensions, safari content blockers, new restrictions in lockdown mode, more improvements.
Today, we’re thrilled to tell you about the many additions to WebKit that are included in Safari 16.4. This release is packed with 135 new web features and over 280 polish updates. Let’s take a look.
You can experience Safari 16.4 on macOS Ventura , macOS Monterey, macOS Big Sur, iPadOS 16 , and iOS 16 . Update to Safari 16.4 on macOS Monterey or macOS Big Sur by going to System Preferences → Software Update → More info, and choosing to update Safari. Or update on macOS Ventura, iOS or iPadOS, by going to Settings → General → Software Update.

iOS and iPadOS 16.4 add support for Web Push to web apps added to the Home Screen. Web Push makes it possible for web developers to send push notifications to their users through the use of Push API , Notifications API , and Service Workers .
Deeply integrated with iOS and iPadOS, Web Push notifications from web apps work exactly like notifications from other apps. They show on the Lock Screen, in Notification Center, and on a paired Apple Watch. Focus provides ways for users to precisely configure when or where to receive Web Push notifications — putting users firmly in control of the experience. For more details, read Web Push for Web Apps on iOS and iPadOS .
WebKit on iOS and iPadOS 16.4 adds support for the Badging API . It allows web app developers to display an app badge count just like any other app on iOS or iPadOS. Permission for a Home Screen web app to use the Badging API is automatically granted when a user gives permission for notifications.
To support notifications and badging for multiple installs of the same web app, WebKit adds support for the id member of the Web Application Manifest standard. Doing so continues to provide users the convenience of saving multiple copies of a web app, perhaps logged in to different accounts separating work and personal usage — which is especially powerful when combined with the ability to customize Home Screen pages with different sets of apps for each Focus .
iOS and iPadOS 16.4 also add support so that third-party web browsers can offer “Add to Home Screen” in the Share menu. For the details on how browsers can implement support, as well more information about all the improvements to web apps, read Web Push for Web Apps on iOS and iPadOS .
We continue to care deeply about both the needs of a wide-range of web developers and the everyday experience of users. Please keep sending us your ideas and requests . There’s more work to do, and we couldn’t be more excited about where this space is headed.
Web Components is a suite of technologies that together make it possible to create reusable custom HTML elements with encapsulated functionality. Safari 16.4 improves support for Web Components with several powerful new capabilities.
Safari 16.4 adds support Declarative Shadow DOM, allowing developers to define shadow DOM without the use of JavaScript. And it adds support for ElementInternals , providing the basis for improved accessibility for web components, while enabling custom elements to participate in forms alongside built-in form elements.
Also, there’s now support for the Imperative Slot API. Slots define where content goes in the template of a custom element. The Imperative Slot API allows developers to specify the assigned node for a slot element in JavaScript for additional flexibility.
Safari 16.4 adds support for quite a few new CSS properties, values, pseudo-classes and syntaxes. We are proud to be leading the way in several areas to the future of graphic design on the web.
Margin Trim
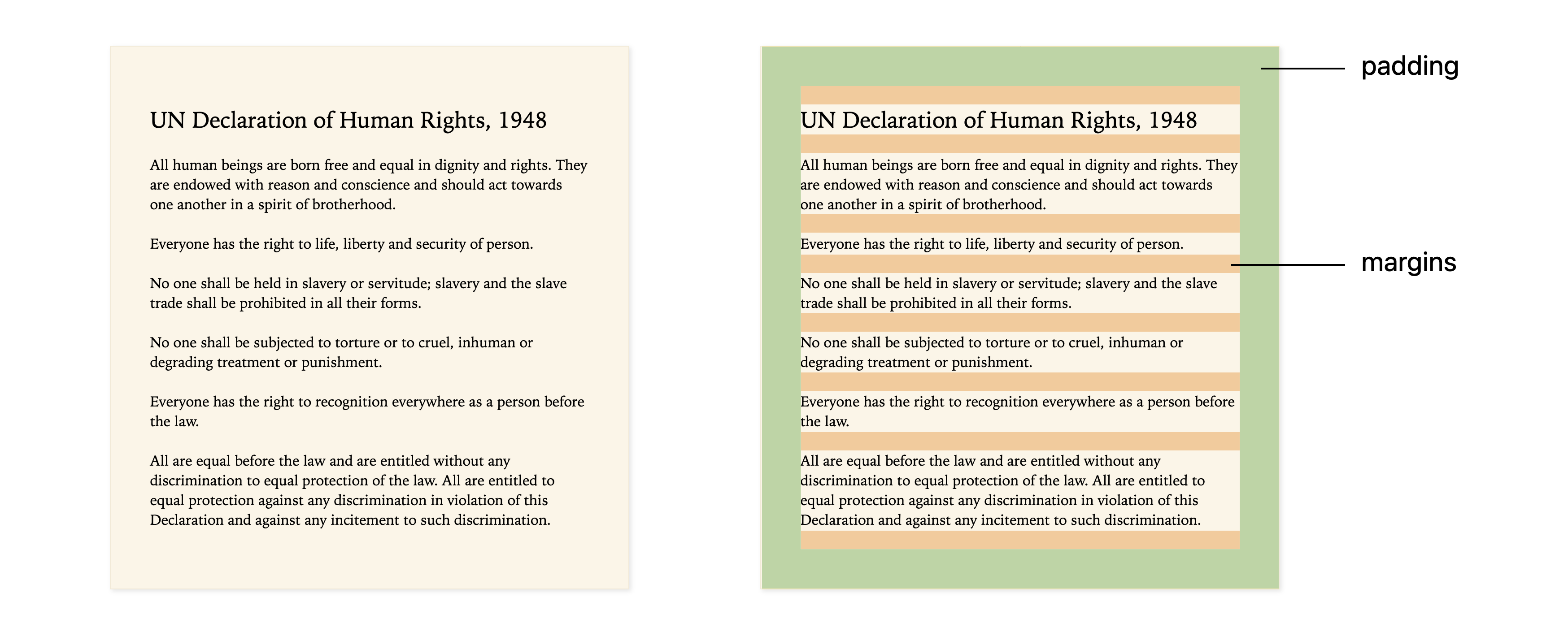
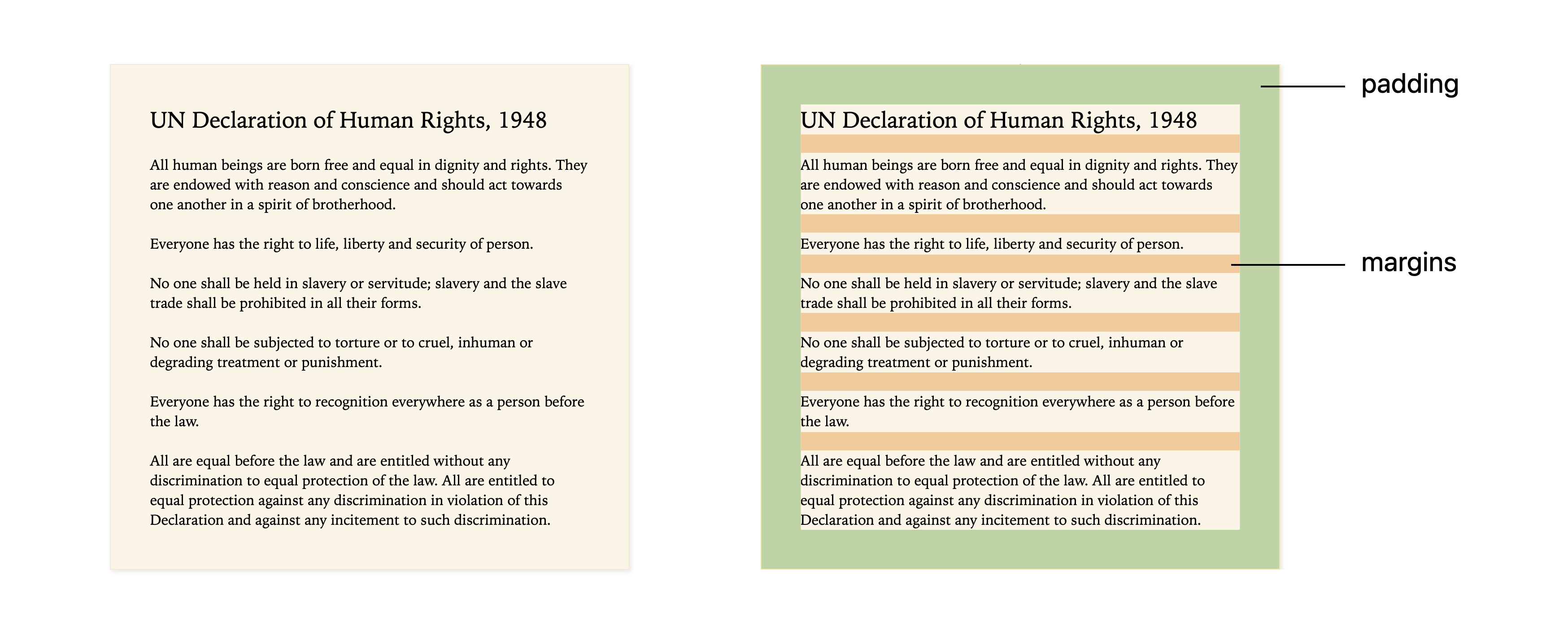
The margin-trim property can be used to eliminate margins from elements that are abutting their container. For example, imagine we have a section element, and inside it we have content consisting of an h2 headline and several paragraphs. The section is styled as a card, with an off-white background and some padding. Like usual, the headline and paragraphs all have top and bottom margins — which provide space between them. But we actually don’t want a margin above the first headline, or after the last paragraph. Those margins get added to the padding, and create more space than what’s desired.

Often web developers handle this situation by removing the top margin on the headline with h2 { margin-block-start: 0 } and the bottom margin on the last paragraph with p:last-child { margin-block-end: 0 } — and hoping for the best. Problems occur, however, when unexpected content is placed in this box. Maybe another instance starts with an h3 , and no one wrote code to remove the top margin from that h3 . Or a second h2 is written into the text in the middle of the box, and now it’s missing the top margin that it needs.
The margin-trim property allows us to write more robust and flexible code. We can avoid removing margins from individual children, and instead put margin-trim: block on the container.

This communicates to the browser: please trim away any margins that butt up against the container. The rule margin-trim: block trims margins in the block direction, while margin-trim: inline trims margins in the inline direction.
Try this demo for yourself in Safari 16.4 or Safari Technology Preview to see the results.
Safari 16.4 also adds support for the new line height and root line height units, lh and rlh . Now you can set any measurement relative to the line-height. For example, perhaps you’d like to set the margin above and below your paragraphs to match your line-height.
The lh unit references the current line-height of an element, while the rlh unit references the root line height — much like em and rem.
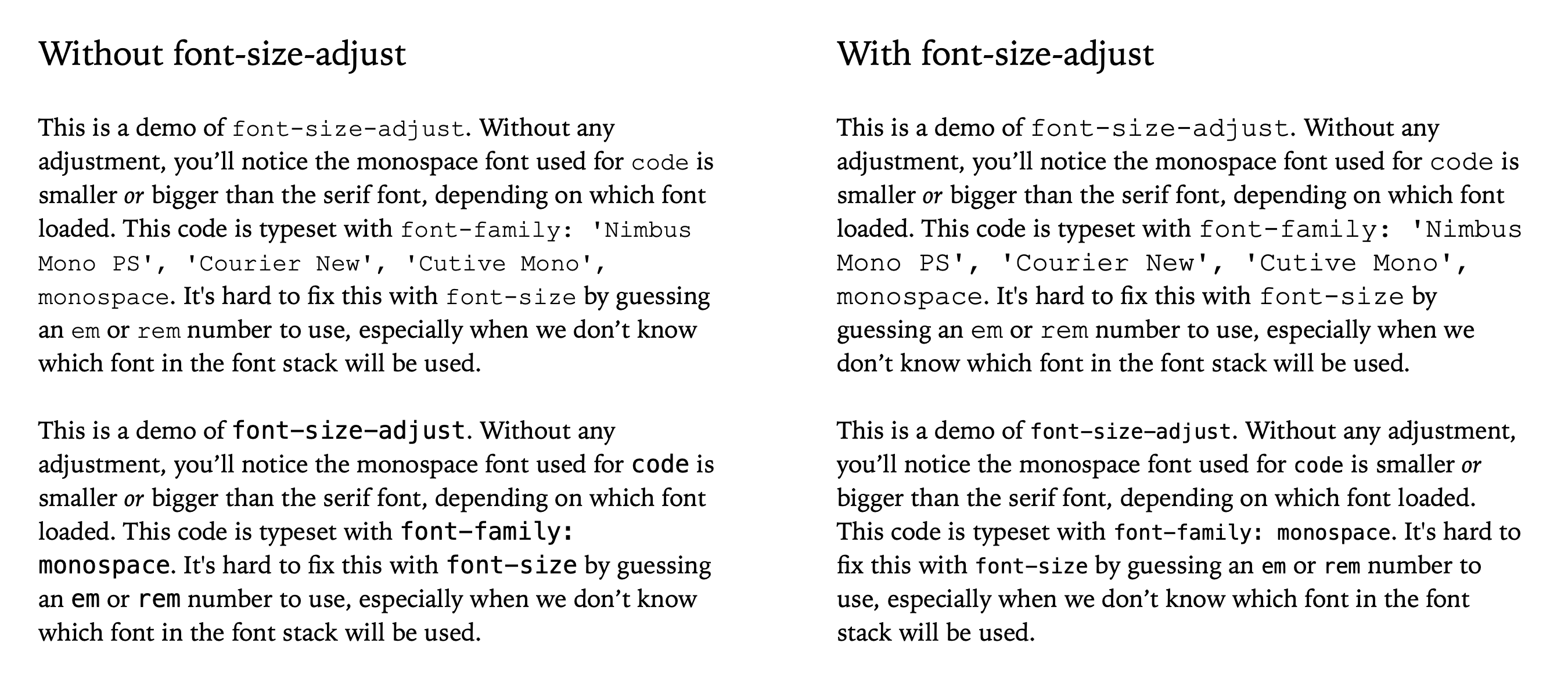
Safari 16.4 adds support for font-size-adjust . This CSS property provides a way to preserve the apparent size and readability of text when different fonts are being used. While a web developer can tell the browser to typeset text using a specific font size, the reality is that different fonts will render as different visual sizes. You can especially see this difference when more than one font is used in a single paragraph. In the following demo , the body text is set with a serif font, while the code is typeset in a monospace font — and they do not look to be the same size. The resulting differences in x-height can be quite disruptive to reading. The demo also provides a range of font fallback options for different operating systems, which introduces even more complexity. Sometimes the monospace font is bigger than the body text, and other times it’s smaller, depending on which font family is actually used. The font-size-adjust property gives web developers a solution to this problem. In this case, we simply write code { font-size-adjust: 0.47; } to ask the browser to adjust the size of the code font to match the actual glyph size of the body font.

To round out support for the font size keywords, font-size: xxx-large is now supported in Safari 16.4.
Pseudo-classes
Safari 16.4 also adds support for several new pseudo-classes. Targeting a particular text direction, the :dir() pseudo-class lets you define styles depending on whether the language’s script flows ltr (left-to-right) or rtl ( right-to-left ). For example, perhaps you want to rotate a logo image a bit to the left or right, depending on the text direction:
Along with unprefixing the Fullscreen API (see below), the CSS :fullscreen pseudo-class is also now unprefixed. And in Safari 16.4, the :modal pseudo-class also matches fullscreen elements.
Safari 16.4 adds :has() support for the :lang pseudo-class, making it possible to style any part of a page when a particular language is being used on that page. In addition, the following media pseudo-classes now work dynamically inside of :has() , opening up a world of possibilities for styling when audio and video are in different states of being played or manipulated — :playing , :paused , :seeking , :buffering , :stalled , :picture-in-picture , :volume-locked , and :muted . To learn more about :has() , read Using :has() as a CSS Parent Selector and much more .
Safari 16.4 adds support for Relative Color Syntax. It provides a way to specify a color value in a much more dynamic fashion. Perhaps you want to use a hexadecimal value for blue, but make that color translucent — passing it into the hsl color space to do the calculation.
Or maybe you want to define a color as a variable, and then adjust that color using a mathematical formula in the lch color space, telling it to cut the lightness ( l ) in half with calc(l / 2) , while keeping the chroma ( c ) and hue ( h ) the same.
Relative Color Syntax is powerful. Originally appearing in Safari Technology Preview 122 in Feb 2021, we’ve been waiting for the CSS Working Group to complete its work so we could ship. There isn’t documentation on MDN or Can I Use about Relative Color Syntax yet, but likely will be soon. Meanwhile the Color 5 specification is the place to learn all about it.
Last December, Safari 16.2 added support for color-mix() . Another new way to specify a color value, the functional notation of color-mix makes it possible to tell a browser to mix two different colors together, using a certain color space .
Safari 16.4 adds support for using currentColor with color-mix() . For example, let’s say we want to grab whatever the current text color might be, and mix 50% of it with white to use as a hover color. And we want the mathematical calculations of the mixing to happen in the oklab color space. We can do exactly that with:
Safari 16.2 also added support for Gradient Interpolation Color Spaces last December. It allows the interpolation math of gradients — the method of determining intermediate color values — to happen across different color spaces. This illustration shows the differences between the default sRGB interpolation compared to interpolation in lab and lch color spaces:

Safari 16.4 adds support for the new system color keywords . Think of them as variables which represent the default colors established by the user, browser, or OS — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For instance, Canvas represents the current default background color of the HTML page. Use system color keywords just like other named colors in CSS. For example, h4 { color: FieldText; } will style h4 headlines to match the default color of text inside form fields. When a user switches from light to dark mode, the h4 color will automatically change as well. Find the full list of system colors in CSS Color level 4 .
Media Queries Syntax Improvements
Safari 16.4 adds support for the syntax improvements from Media Queries level 4. Range syntax provides an alternative way to write out a range of values for width or height. For example, if you want to define styles that are applied when the browser viewport is between 400 and 900 pixels wide, in the original Media Query syntax, you would have written:
Now with the new syntax from Media Queries level 4, you can instead write:
This is the same range syntax that’s been part of Container Queries from its beginning, which shipped in Safari 16.0 .
Media Queries level 4 also brings more understandable syntax for combining queries using boolean logic with and , not , and or . For example:
Can instead be greatly simplified as:
Or, along with the range syntax changes, as:
Custom Properties
Safari 16.4 adds support for CSS Properties and Values API with support for the @property at-rule. It greatly extends the capabilities of CSS variables by allowing developers to specify the syntax of the variable, the inheritance behavior, and the variable initial value — similar to how browser engines define CSS properties.
With @property support, developers can to do things in CSS that were impossible before, like animate gradients or specific parts of transforms.
Web Animations
Safari 16.4 includes some additional improvements for web animations. You can animate custom properties. Animating the blending of mismatched filter lists is now supported. And Safari now supports KeyframeEffect.iterationComposite .
Outline + Border Radius
Until now, if a web developer styled an element that had an outline with a custom outline-style , and that element had curved corners, the outline would not follow the curve in Safari. Now in Safari 16.4, outline always follows the curve of border-radius .
CSS Typed OM
Safari 16.4 adds support for CSS Typed OM , which can be used to expose CSS values as typed JavaScript objects. Input validation for CSSColorValues is also supported as part of CSS Typed OM. Support for Constructible and Adoptable CSSStyleSheet objects also comes to Safari 16.4.
Safari 16.4 now supports lazy loading iframes with loading="lazy" . You might put it on a video embed iframe, for example , to let the browser know if this element is offscreen, it doesn’t need to load until the user is about to scroll it into view.
By the way, you should always include the height and width attributes on iframes, so browsers can reserve space in the layout for it before the iframe has loaded. If you resize the iframe with CSS, be sure to define both width and height in your CSS. You can also use the aspect-ratio property to make sure an iframe keeps it’s shape as it’s resized by CSS.
Now in Safari 16.4, a gray line no longer appears to mark the space where a lazy-loaded image will appear once it’s been loaded.
Safari 16.4 also includes two improvements for <input type="file"> . Now a thumbnail of a selected file will appear on macOS. And the cancel event is supported.
Safari 16.4 brings a number of useful new additions for developers in JavaScript and WebAssembly.
RegExp Lookbehind makes it possible to write Regular Expressions that check what’s before your regexp match. For example, match patterns like (?<=foo)bar matches bar only when there is a foo before it. It works for both positive and negative lookbehind.
JavaScript Import Maps give web developers the same sort of versioned file mapping used in other module systems, without the need for a build step.
Growable SharedArrayBuffer provided a more efficient mechanism for growing an existing buffer for generic raw binary data. And resizable ArrayBuffer allows for resizing of a byte array in JavaScript.
In WebAssembly, we’ve added support for 128-bit SIMD.
Safari 16.4 also includes:
- Array.fromAsync
- Array#group and Array#groupToMap
- Atomics.waitAsync
- import.meta.resolve()
- Intl.DurationFormat
- String#isWellFormed and String#toWellFormed
- class static initialization blocks
- Symbols in WeakMap and WeakSet
Safari 16.4 adds support for quite a few new Web API. We prioritized the features you’ve told us you need most.
Offscreen Canvas
When using Canvas, the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can now also be transferred to a worker context, allowing developers to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices. In Safari 16.4 we’ve added Offscreen Canvas support for 2D operations. Support for 3D in Offscreen Canvas is in development.
Fullscreen API
Safari 16.4 now supports the updated and unprefixed Fullscreen API on macOS and iPadOS. Fullscreen API provides a way to present a DOM element’s content so that it fills the user’s entire screen, and to exit fullscreen mode once it’s unneeded. The user is given control over exiting fullscreen mode through various mechanisms, include pressing the ‘Esc’ key on the keyboard, or performing a downwards gesture on touch-enabled devices. This ensures that the user always has the ability to exit fullscreen whenever they desire, preserving their control over the browsing experience.
Screen Orientation API
Along with the Fullscreen API we’ve added preliminary support for Screen Orientation API in Safari 16.4, including:
- ScreenOrientation.prototype.type returns the screen’s current orientation.
- ScreenOrientation.prototype.angle returns the screen’s current orientation angle.
- ScreenOrientation.prototype.onchange event handler, which fires whenever the screen changes orientation.
Support for the lock() and unlock() methods remain experimental features for the time being. If you’d like to try them out, you can enable them in the Settings app on iOS and iPadOS 16.4 via Safari → Advanced → Experimental Features → Screen Orientation API (Locking / Unlocking).
Screen Wake Lock API
The Screen Wake Lock API provides a mechanism to prevent devices from dimming or locking the screen. The API is useful for any application that requires the screen to stay on for an extended period of time to provide uninterrupted user experience, such as a cooking site, or for displaying a QR code.
User Activation API
User Activation API provides web developers with a means to check whether a user meaningfully interacted with a web page. This is useful as some APIs require meaningful “user activation”, such as, a click or touch, before they can be used. Because user activation is based on a timer, the API can be used to check if document currently has user activation as otherwise a call to an API would fail. Read The User Activation API for more details and usage examples.
WebGL Canvas Wide Gamut Color
WebGL canvas now supports the display-p3 wide-gamut color space. To learn more about color space support, read Improving Color on the Web , Wide Gamut Color in CSS with Display-P3 , and Wide Gamut 2D Graphics using HTML Canvas .
Compression Streams API
Compression Streams API allows for compressing and decompressing streams of data in directly in the browser, reducing the need for a third-party JavaScript compression library. This is handy if you need to “gzip” a stream of data to send to a server or to save on the user’s device.
Safari 16.4 also includes many other new Web API features, including:
- Reporting API
- Notification API in dedicated workers
- Permissions API for dedicated workers
- Service Workers and Shared Workers to the Permissions API
- gamepad.vibrationActuator
- A submitter parameter in the FormData constructor
- COEP violation reporting
- COOP/COEP navigation violation reporting
- Fetch Initiator
- Fetch Metadata Request Headers
- importing compressed EC keys in WebCrypto
- loading scripts for nested workers
- non-autofill credential type for the autocomplete attribute
- revoking Blob URLs across same-origin contexts
- isComposing attribute on InputEvent
- termination of nested workers
- transfer size metrics for first parties in ServerTiming and PerformanceResourceTiming
- KeyframeEffect.iterationComposite
- WEBGL_clip_cull_distance
Last fall, Safari 16 brought support for AVIF images to iOS 16, iPadOS 16 and macOS Ventura. Now with Safari 16.4, AVIF is also supported on macOS Monterey and macOS Big Sur. Updates to our AVIF implementation ensure animated images and images with film grain (noise synthesis) are now fully supported, and that AVIF works inside the <picture> element. We’ve also updated our AVIF implementation to be more lenient in accepting and displaying images that don’t properly conform to the AVIF standard.
Safari 16.4 adds support for the video portion of Web Codecs API . This gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video.
Media features new to Safari 16.4 also include:
- Improvements to audio quality for web video conferencing
- Support for a subset of the AudioSession Web API
- Support for AVCapture virtual cameras
- Support for inbound rtp trackIdentifier stat field
- Support for VTT-based extended audio descriptions
- Support to allow a site to provide an “alternate” URL to be used during AirPlay
WKPreferences , used by WKWebView on iOS and iPadOS 16.4, adds a new shouldPrintBackgrounds API that allows clients to opt-in to including a pages’s background when printing.
Inspectable WebKit and JavaScriptCore API
Across all platforms supporting WKWebView or JSContext , a new property is available called isInspectable ( inspectable in Objective-C) on macOS 13.4 and iOS, iPadOS, and tvOS 16.4. It defaults to false , and you can set it to true to opt-in to content being inspectable using Web Inspector, even in release builds of apps.

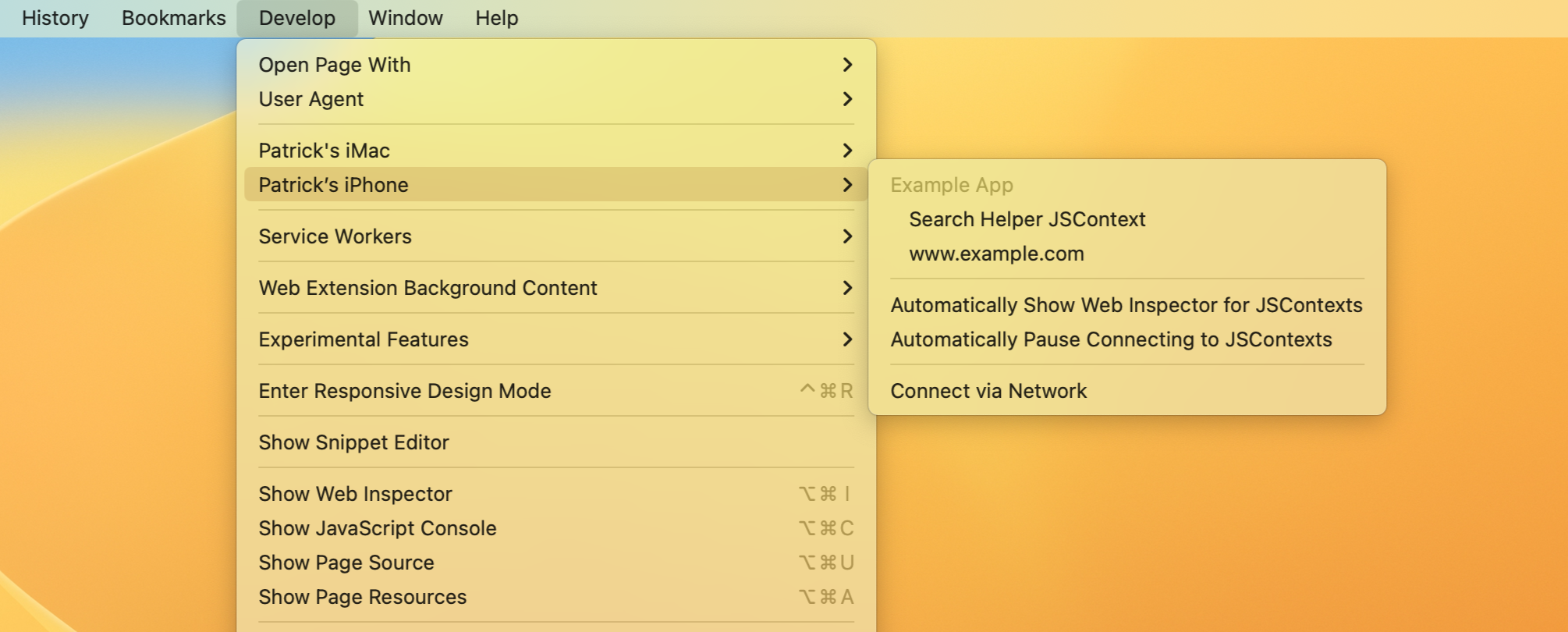
When an app has enabled inspection, it can be inspected from Safari’s Develop menu in the submenu for either the current computer or an attached device. For iOS and iPadOS, you must also have enabled Web Inspector in the Settings app under Safari > Advanced > Web Inspector .
To learn more, read Enabling the Inspection of Web Content in Apps .
When automating Safari 16.4 with safaridriver , we now supports commands for getting elements inside shadow roots, as well as accessibility commands for getting the computed role and label of elements. When adding a cookie with safaridriver , the SameSite attribute is now supported. Improvements have also been made to performing keyboard actions, including better support for modifier keys behind held and support for typing characters represented by multiple code points, including emoji. These improvements make writing cross-browser tests for your website even easier.
Typography Tooling
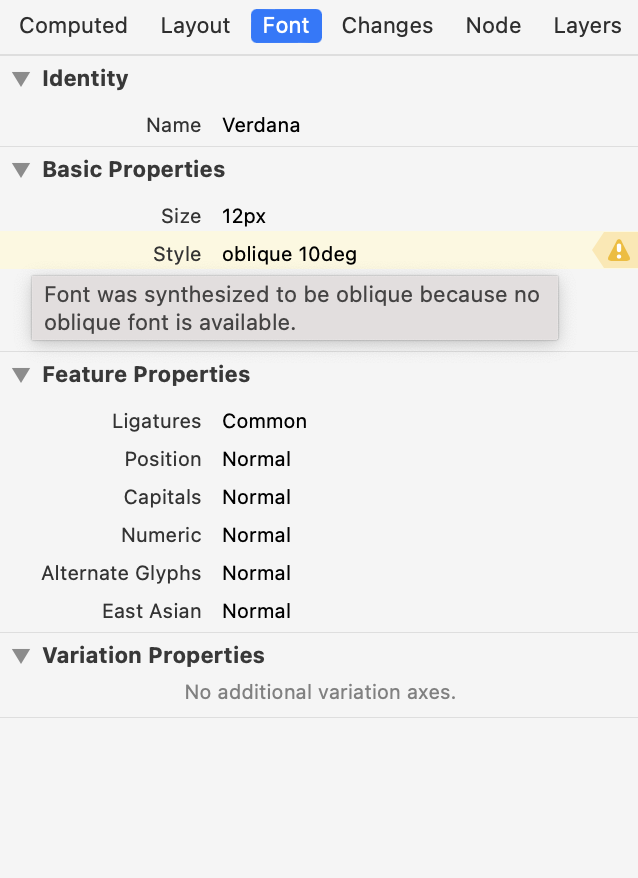
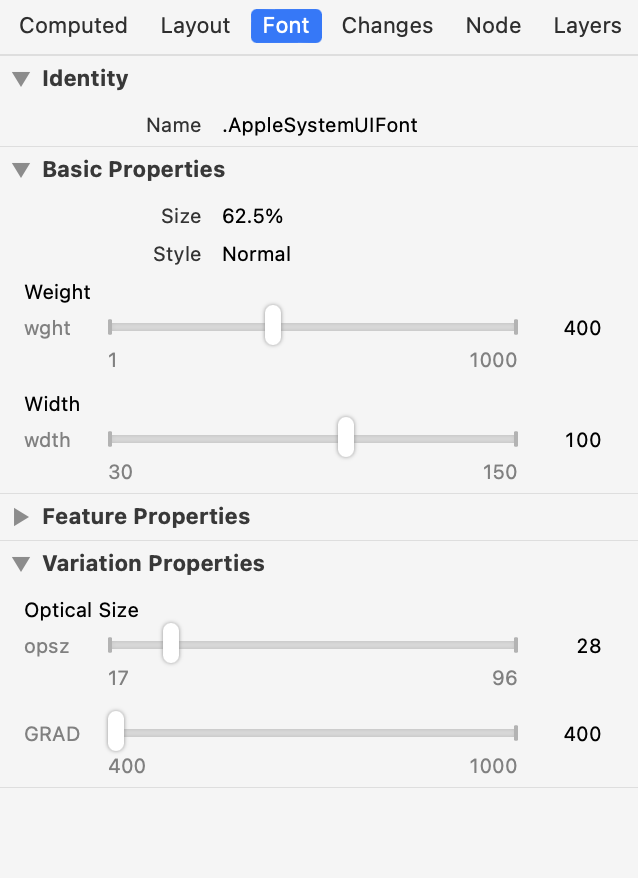
Web Inspector in Safari 16.4 adds new typography inspection capabilities in the Fonts details sidebar of the Elements Tab.

Warnings are now shown for synthesized bold and oblique when the rendering engine has to generate these styles for a font that doesn’t provide a suitable style. This may be an indicator that the font file for a declared @font-face was not loaded. Or it may be that the specific value for font-weight or font-style isn’t supported by the used font.
A variable font is a font format that contains instructions on how to generate, from a single file, multiple style variations, such as weight, stretch, slant, optical sizing, and others. Some variable fonts allow for a lot of fine-tuning of their appearance, like the stroke thickness, the ascender height or descender depth, and even the curves or roundness of particular glyphs. These characteristics are expressed as variation axes and they each have a custom value range defined by the type designer.

The Fonts details sidebar now provides interactive controls to adjust values of variation axes exposed by a variable font and see the results live on the inspected page allowing you to get the font style that’s exactly right for you.
Tooling for Conditionals in CSS
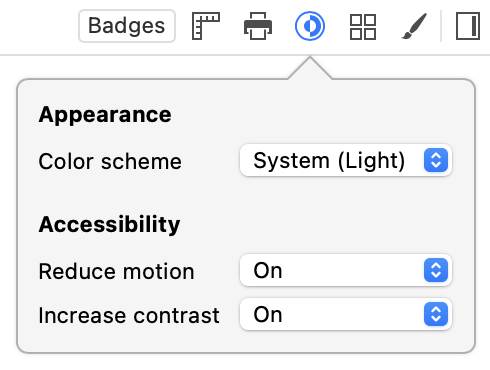
The controls under the new User Preference Overrides popover in the Elements Tab allow you to emulate the states of media features like prefers-reduced-motion and prefers-contrast to ensure that the web content you create adapts to the user’s needs. The toggle to emulate the states of prefers-color-scheme , which was previously a standalone button, has moved to this new popover.

The Styles panel of the Elements Tab now allows editing the condition text for @media , @container and @supports CSS rules. This allows you to make adjustments in-context and immediately see the results on the inspected page. Here’s a quick tip: edit the condition of @supports to its inverse, like @supports not (display: grid) , to quickly check your progressive enhancement approach to styling and layout.
Badging HTML Elements

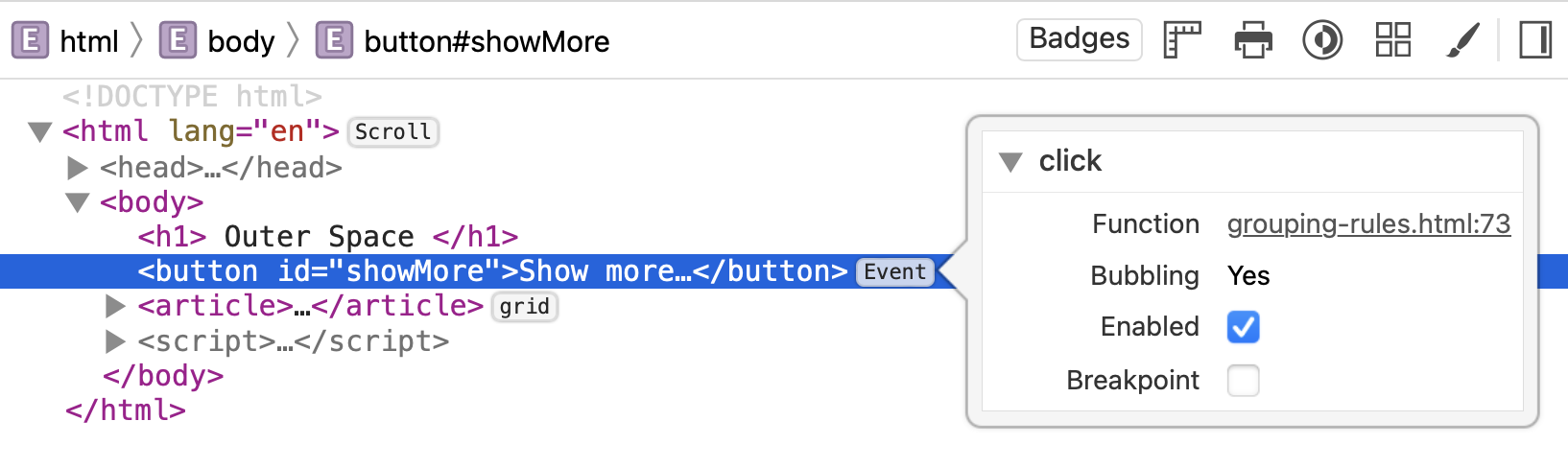
New badges for elements in the DOM tree of the Elements Tab join the existing badges for Grid and Flex containers. The new Scroll badge calls out scrollable elements, and the new Events badge provides quick access to the event listeners associated with the element when clicked. And a new Badges toolbar item makes it easy to show just the badges you are interested in and hide others.
Changes to Web Inspector in Safari 16.4 also include:
- Elements Tab: Improved visual hierarchy of the Layout sidebar.
- Elements Tab: Added support for nodes that aren’t visible on the page to appear dimmed in the DOM tree.
- Console Tab: Added support for console snippets.
- Sources Tab: Added showing relevant special breakpoints in the Pause Reason section.
- Sources Tab: Added support for inline breakpoints.
- Sources Tab: Added support for symbolic breakpoints
- Network Tab: Added a Path column.
- Network Tab: Added alphabetic sorting of headers.
- Network Tab: Added support for per-page network throttling.
- Network Tab: Added using the Shift key to highlight the initiator or initiated resources.
- Graphics Tab: Added OpenGL object IDs in the Canvas inspector.
- Settings Tab: Added a setting to turn off dimming nodes that aren’t visible on the page.
- Added support for function breakpoints and tracepoints.
Enhancements to Declarative Net Request
Safari is always working on improving support for declarativeNetRequest , the declarative way for web extensions to block and modify network requests. In Safari 16.4, several enhancements have been added to the API:
- The declarativeNetRequest.setExtensionActionOptions API can be used to configure whether to automatically display the action count (number of blocked loads, etc.) as the extension’s badge text.
- The modifyHeaders action type has been added to rewrite request and response headers. This action requires granted website permissions for the affected domains and the declarativeNetRequestWithHostAccess permission in the manifest.
- The redirect action type now requires the declarativeNetRequestWithHostAccess permission in the manifest.
- The MAX_NUMBER_OF_DYNAMIC_AND_SESSION_RULES property has been added to check the maximum number of combined dynamic and session rules an extension can add. The current limit is set at 5,000 rules.
These enhancements give developers more options to customize their content blocking extensions and provide users with better privacy protection.
SVG Icon Support in Web Extensions
Safari 16.4 now supports SVG images as extension and action icons, giving developers more options for creating high-quality extensions. This support brings Safari in line with Firefox, allowing for consistent experiences across platforms. The ability to scale vector icons appropriately for any device means developers no longer need multiple sizes, simplifying the process of creating polished and professional-looking extensions.
Dynamic Content Scripts
Safari 16.4 introduces support for the new scripting.registerContentScript API, which enables developers to create dynamic content scripts that can be registered, updated, or removed programmatically. This API augments the static content scripts declared in the extension manifest, providing developers with more flexibility in managing content scripts and enabling them to create more advanced features for their extensions.
Toggle Reader Mode
The tabs.toggleReaderMode API has been added to Safari 16.4, which enables extensions to toggle Reader Mode for any tab. This function is particularly useful for extensions that want to enhance the user’s browsing experience by allowing them to focus on the content they want to read. By using this API, developers can create extensions that automate the process of enabling Reader Mode for articles, making it easier and more convenient for users to read online content.
Session Storage
The storage.session API, now supported in Safari 16.4, enables extensions to store data in memory for the duration of the browser session, making it a useful tool for storing data that takes a long time to compute or is needed quickly between non-persistent background page loads. This API is particularly useful for storing sensitive or security-related data, such as decryption keys or authentication tokens, that would be inappropriate to store in local storage. The session storage area is not persisted to disk and is cleared when Safari quits, providing enhanced security and privacy for users.
Background Modules
Developers can now take advantage of modules in background service workers and pages by setting "type": "module" in the background section of the manifest. This allows for more organized and maintainable extension code, making it easier to manage complex codebases. By setting this option, background scripts will be loaded as ES modules, enabling the use of import statements to load dependencies and use the latest JavaScript language features.
Safari 16.4 has added support for :has() selectors in Safari Content Blocker rules. This is a powerful new addition to the declarative content blocking capabilities of Safari, as it allows developers to select and hide parent elements that contain certain child elements. Its inclusion in Safari Content Blocker rules opens up a whole new range of possibilities for content blocking. Now developers can create more nuanced and precise rules that can target specific parts of a web page, making it easier to block unwanted content while preserving the user’s browsing experience. This is yet another example of Safari’s commitment to providing a secure and private browsing experience for its users while also offering developers the tools they need to create innovative and effective extensions.
Lockdown Mode is an optional, extreme protection that’s designed for the very few individuals who, because of who they are or what they do, might be personally targeted by some of the most sophisticated digital threats. Most people are never targeted by attacks of this nature.
If a user chooses to enable Lockdown mode on iOS 16.4, iPadOS 16.4, or macOS Ventura 13.3, Safari will now:
- Disable binary fonts in the CSS Font Loading API
- Disable Cache API
- Disable CacheStorage API
- Disable ServiceWorkers
- Disable SVG fonts
- Disable the WebLocks API
- Disable WebSpeech API
Safari 16.4 now supports dark mode for plain text files. It has support for smooth key-driven scrolling on macOS. And it adds prevention of redirects to data: or about: URLs.
In addition to the 135 new features, WebKit for Safari 16.4 includes an incredible amount work polishing existing features. We’ve heard from you that you want to know more about the many fixes going into each release of Safari. We’ve done our best to list everything that might be of interest to developers, in this case, 280 of those improvements:
- Fixed -webkit-mask-box-image: initial to set the correct initial value.
- Fixed -webkit-radial-gradient parsing accidentally treating several mandatory commas as optional.
- Fixed ::placeholder to not support writing-mode , direction , or text-orientation.
- Fixed @supports to not work if not , or , or and isn’t followed by a space.
- Fixed background-repeat not getting correctly exposed through inline styles.
- Fixed baseline-shift to allow length or percentage, but not numbers.
- Fixed contain: inline-size for replaced elements.
- Fixed CSSPerspective.toMatrix() to throw a TypeError if its length is incompatible with the px unit.
- Fixed cx , cy , x , and y CSS properties to allow length or percentage, but not numbers.
- Fixed filter: blur on an absolutely positioned image losing overflow: hidden .
- Fixed font-face to accept ranges in reverse order, and reverse them for computed styles.
- Fixed font-style: oblique must allow angles equal to 90deg or -90deg.
- Fixed font-style: oblique with calc() to allow out-of-range angles and clamp them for computed style.
- Fixed font-weight to clamp to 1 as a minimum.
- Fixed font shorthand to reject out-of-range angles for font-style .
- Fixed font shorthand to reset more longhand properties.
- Fixed overflow-x: clip causing a sibling image to not load.
- Fixed overflow: clip not working on SVG elements.
- Fixed stroke-dasharray parsing to align with standards.
- Fixed stroke-width and stroke-dashoffset parsing to align with standards.
- Fixed text-decoration-thickness property not repainting when changed.
- Fixed allowing calc() that combines percentages and lengths for line-height .
- Fixed an issue where using box-sizing: border-box causes the calculated aspect-ratio to create negative content sizes.
- Fixed an issue with a monospace font on a parent causing children with a sans-serif font using rem or rlh units to grow to a larger size.
- Fixed behavior of cursor: auto over links.
- Fixed buttons with auto width and height to not set intrinsic margins.
- Fixed calculating block size to use the correct box-sizing with aspect ratio.
- Fixed cells overflowing their contents when a table cell has inline children which change writing-mode .
- Fixed clipping perspective calc() values to 0.
- Fixed font shorthand to not reject values that happen to have CSS-wide keywords as non-first identifiers in a font family name.
- Fixed hit testing for double-click selection on overflowing inline content.
- Fixed honoring the content block size minimum for a <fieldset> element with aspect-ratio applied.
- Fixed incorrectly positioned line break in contenteditable with tabs.
- Fixed invalidation for class names within :nth-child() selector lists.
- Fixed omitting the normal value for line-height from the font shorthand in the specified style, not just the computed style.
- Fixed pseudo-elements to not be treated as ASCII case-insensitive.
- Fixed rejecting a selector argument for :nth-of-type or :nth-last-of-type .
- Fixed serialization order for contain .
- Fixed strings not wrapped at zero width spaces when word-break: keep-all is set.
- Fixed supporting <string> as an unprefixed keyframe name.
- Fixed the :has() pseudo-selector parsing to be unforgiving.
- Fixed the font-face src descriptor format to allow only specified formats, others are a parse error.
- Fixed the tz component not accounting for zoom when creating a matrix3d () value.
- Fixed the computed value for stroke-dasharray to be in px .
- Fixed the effect of the writing-mode property not getting removed when the property is removed from the root element.
- Fixed the position of text-shadow used with text-combine-upright .
- Fixed the title of a style element with an invalid type to never be added to preferred stylesheet set.
- Fixed the transferred min/max sizes to be constrained by defined sizes for aspect ratio.
- Fixed the user-agent stylesheet to align hidden elements, abbr , acronym , marquee , and fieldset with HTML specifications.
- Fixed to always use percentages for computed values of font-stretch , never keywords.
- Fixed to not require whitespace between of and the selector list in :nth-child or :nth-last-child .
- Fixed CSS.supports returning false for custom properties.
- Fixed CSS.supports whitespace handling with !important .
- Fixed forgiving selectors to not be reported as supported with CSS.supports("selector(...)") .
- Fixed getComputedStyle() to return a function list for the transform property.
- Fixed linear-gradient keyword values not getting converted to their rgb() equivalents for getComputedStyle() .
Content Security Policy
- Fixed updating the Content Security Policy when a new header is sent as part of a 304 response.
- Fixed <input type="submit"> , <input type="reset">, and <input type="button"> to honor font-size , padding , height , and work with multi-line values.
- Fixed firing the change event for <input type="file"> when a different file with the same name is selected.
- Fixed preventing a disabled <fieldset> element from getting focus.
- Fixed the :out-of-range pseudo class matching for empty input[type=number] .
- Fixed Array.prototype.indexOf constant-folding to account for a non-numeric index.
- Fixed Intl.NumberFormat useGrouping handling to match updated specs.
- Fixed Intl.NumberFormat ignoring maximumFractionDigits with compact notation.
- Fixed String.prototype.includes incorrectly returning false when the string is empty and the position is past end of the string.
- Fixed toLocaleLowerCase and toLocaleUpperCase to throw an exception on an empty string.
- Fixed aligning the parsing of <body link vlink alink> to follow standards.
- Fixed <legend> to accept more display property values than display: block .
Intelligent Tracking Prevention
- Fixed user initiated cross-domain link navigations getting counted as Top Frame Redirects.
- Fixed some display issues with HDR AVIF images.
- Fixed the accept header to correctly indicate AVIF support.
Lockdown Mode
- Fixed common cases of missing glyphs due to custom icon fonts.
- Fixed enumerateDevices may return filtered devices even if page is capturing.
- Fixed MediaRecorder.stop() firing an additional dataavailable event with bytes after MediaRecorder.pause() .
- Fixed duplicate timeupdate events.
- Fixed limiting DOMAudioSession to third-party iframes with microphone access.
- Fixed MSE to not seek with no seekable range.
- Fixed mute microphone capture if capture fails to start because microphone is used by a high priority application.
- Fixed not allowing text selection to start on an HTMLMediaElement.
- Fixed only requiring a transient user activation for Web Audio rendering.
- Fixed screen capture to fail gracefully if the window or screen selection takes too long.
- Fixed switching to alternate <source> element for AirPlay when necessary.
- Fixed the local WebRTC video element pausing after bluetooth audioinput is disconnected.
- Fixed trying to use low latency for WebRTC HEVC encoder when available.
- Fixed unmuting a TikTok video pauses it.
- Fixed WebVTT styles not applied with in-band tracks.
- Ensured negative letter-spacing does not pull content outside of the inline box
- Fixed <div> with border-radius not painted correctly while using jQuery’s .slideToggle() .
- Fixed border-radius clipping on composited layers.
- Fixed box-shadow to paint correctly on inline elements.
- Fixed box-shadow invalidation on inline boxes.
- Fixed calculating the width of an inline text box using simplified measuring to handle fonts with Zero Width Joiner , Zero Width Non-Joner , or Zero Width No-Break Space .
- Fixed clearing floats added dynamically to previous siblings.
- Fixed clipping the source image when the source rectangle is outside of the source image in canvas.
- Fixed CSS keyframes names to not allow CSS wide keywords.
- Fixed elements with negative margins not avoiding floats when appropriate.
- Fixed floating boxes overlapping with their margin boxes.
- Fixed HTMLImageElement width and height to update layout to return styled dimensions not the image attributes.
- Fixed ignoring nowrap on <td nowrap="nowrap"> when an absolute width is specified.
- Fixed incorrect clipping when a layer is present between the column and the content layer.
- Fixed incorrect static position of absolute positioned elements inside relative positioned containers.
- Fixed layout for fixed position elements relative to a transformed container.
- Fixed layout overflow rectangle overflows interfering with the scrollbar.
- Fixed negative shadow repaint issue.
- Fixed preventing a focus ring from being painted for anonymous block continuations.
- Fixed recalculating intrinsic widths in the old containing block chain when an object goes out of flow.
- Fixed rendering extreme border-radius values.
- Fixed specified hue interpolation method for hues less than 0 or greater than 360.
- Fixed tab handling in right-to-left editing.
- Fixed text selection on flex and grid box items.
- Fixed the position and thickness of underlines to be device pixel aligned.
- Fixed transforms for table sections.
- Fixed transition ellipsis box from “being a display box on the line” to “being an attachment” of the line box.
- Fixed unexpected overlapping selection with tab in right-to-left context.
- Fixed updating table rows during simplified layout.
- Fixed: improved balancing for border, padding, and empty block content.
- Extensions that request the unlimitedStorage permission no longer need to also request storage .
- Fixed browser.declarativeNetRequest namespace is now available when an extension has the declarativeNetRequestWithHostAccess permission.
- Fixed isUrlFilterCaseSensitive declarativeNetRequest rule condition to be false by default.
- Fixed tabs.onUpdated getting called on tabs that were already closed.
- Fixed background service worker failing to import scripts.
- Fixed content scripts not injecting into subframes when extension accesses the page after a navigation.
- Fixed CORS issue when doing fetch requests from a background service worker.
- Fixed declarativeNetRequest errors not appearing correctly in the extension’s pane of Safari Settings.
- Fixed display of extension cookie storage in Web Inspector. Now the extension name is shown instead of a UUID.
- Fixed declarativeNetRequest rules not loading when an extension is turned off and then on.
- Fixed result of getMatchedRules() to match other browsers.
- Fixed browser.webNavigation events firing for hosts where the extension did not have access.
- Removed Keyboard Shortcut conflict warnings for browser.commands when there are multiple commands without keyboard shortcuts assigned.
- Fixed overscroll-behavior: none to prevent overscroll when the page is too small to scroll.
- Fixed <svg:text> to not auto-wrap.
- Fixed preserveAspectRatio to stop accepting defer .
- Fixed SVG.currentScale to only set the page zoom for a standalone SVG.
- Fixed svgElement.setCurrentTime to restrict floats to finite values.
- Fixed applying changes to fill with currentColor to other colors via CSS.
- Fixed changes to the filter property getting ignored.
- Fixed CSS and SVG filters resulting in a low quality, pixelated image.
- Fixed focusability even when tab-to-links is enabled for <svg:a> .
- Fixed handling animation freezes when repeatDur is not a multiple of dur .
- Fixed making sure computed values for baseline-shift CSS property use px unit for lengths.
- Fixed not forcing display: table-cell , display: inline-table , display: table , and float: none on table cell elements when in quirks mode.
- Fixed removing the visual border when the table border attribute is removed.
- Fixed font-optical-sizing: auto having no effect in Safari 16.
- Fixed directionality of the <bdi> and <input> elements to align with HTML specifications.
- Fixed handling an invalid dir attribute to not affect directionality.
- Fixed the default oblique angle from 20deg to 14deg .
- Fixed the handling of <bdo> .
- Fixed the order of how @font-palette-values override-colors are applied.
- Fixed @keyframes rules using an inherit value to update the resolved value when the parent style changes.
- Fixed Animation.commitStyles() triggering a mutation even when the styles are unchanged.
- Fixed Animation.startTime and Animation.currentTime setters support for CSSNumberish values.
- Fixed baseline-shift animation.
- Fixed baselineShift inherited changes.
- Fixed commitStyles() failing to commit a relative line-height value.
- Fixed getKeyframes() serialization of CSS values for an onkeyframe sequence.
- Fixed rotate: x and transform: rotate(x) to yield the same behavior with SVGs.
- Fixed word-spacing to support animating between percentage and fixed values.
- Fixed accounting for non-inherited CSS variables getting interpolated for standard properties on the same element.
- Fixed accumulating and clamping filter values when blending with "none" .
- Fixed accumulation support for the filter property.
- Fixed additivity support for the filter property.
- Fixed animation of color list custom properties with iterationComposite .
- Fixed blend transform when iterationComposite is set to accumulate .
- Fixed blending to account for iterationComposite .
- Fixed Calculating computed keyframes for shorthand properties.
- Fixed composite animations to compute blended additive or accumulative keyframes for in-between keyframes.
- Fixed computing the keyTimes index correctly for discrete values animations.
- Fixed CSS animations participation in the cascade.
- Fixed custom properties to support interpolation with a single keyframe.
- Fixed filter values containing a url() should animate discretely.
- Fixed interpolating custom properties to take iterationComposite into account.
- Fixed jittering when animating a rotated image.
- Fixed keyframes to be recomputed if a custom property registration changes.
- Fixed keyframes to be recomputed if the CSS variable used is changed.
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property.
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit .
- Fixed keyframes to be recomputed when a parent element changes value for a non-inherited property set to inherit .
- Fixed keyframes to be recomputed when the currentcolor value is used on a custom property.
- Fixed keyframes to be recomputed when the currentcolor value is used.
- Fixed opacity to use unclamped values for from and to keyframes with iterationComposite .
- Fixed running a transition on an inherited CSS variable getting reflected on a standard property using that variable as a value.
- Fixed seamlessly updating the playback rate of an animation.
- Fixed setting iterationComposite should invalidate the effect.
- Fixed setting the transition-property to none does not disassociate the CSS Transition from owning the element.
- Fixed the composite operation of implicit keyframes for CSS Animations to return "replace" .
- Fixed the timing model for updating animations and sending events.
- Fixed updating timing to invalidate the effect.
- Fixed -webkit-user-select: none allowing text to be copied to clipboard.
- Fixed contentEditable caret getting left aligned instead of centered when the :before pseudo-element is used.
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking scripts on cache hit.
- Fixed CSSRule.type to not return values greater than 15.
- Fixed document.open() to abort all loads when the document is navigating.
- Fixed document.open() to remove the initial about:blank -ness of the document.
- Fixed Element.querySelectorAll not obeying element scope with ID.
- Fixed FileSystemSyncAccessHandle write operation to be quota protected.
- Fixed getBoundingClientRect() returning the wrong value for <tr> , <td> , and its descendants for a vertical table.
- Fixed HTMLOutputElement.htmlFor to make it settable.
- Fixed queryCommandValue("stylewithcss") to always return an empty string.
- Fixed StorageEvent.initStorageEvent() to align with HTML specifications.
- Fixed textContent leaving dir=auto content in the wrong direction.
- Fixed -webkit-user-select: initial content within -webkit-user-select: none should be copied
- Fixed WorkerGlobalScope.isSecureContext to be based on the owner’s top URL, not the owner’s URL.
- Fixed a bug where mousedown without mouseup in a frame prevents a click event in another frame.
- Fixed a sometimes incorrect location after exiting mouse hover.
- Fixed accepting image/jpg for compatibility.
- Fixed adding a non-breaking space, instead of a plain space, when it is inserted before an empty text node.
- Fixed behavior of nested click event on a label element with a checkbox.
- Fixed BroadcastChannel in a SharedWorker when hosted in a cross-origin iframe.
- Fixed calculation of direction for text form control elements with dir="auto" .
- Fixed canvas fallback content focusability computation.
- Fixed deleting a button element leaving the button’s style in a contenteditable element.
- Fixed disconnected <fieldset> elements sometimes incorrectly matching :valid or :invalid selectors.
- Fixed dragging the mouse over a -webkit-user-select: none node can begin selection in another node.
- Fixed ensuring nested workers get controlled if matching a service worker registration.
- Fixed errors caught and reported for importScripts() .
- Fixed escaping “&” in JavaScript URLs for innerHTML and outerHTML .
- Fixed EventSource to stop allowing trailing data when parsing a retry delay.
- Fixed Fetch Request object to keep its Blob URL alive.
- Fixed filled text on a canvas with a web font refreshing or disappearing.
- Fixed find on page failing to show results in PDFs.
- Fixed firing an error event when link preload fails synchronously.
- Fixed form submissions to cancel JavaScript URL navigations.
- Fixed handing the onerror content attribute on body and frameset elements.
- Fixed handling opaque origin Blob URLs.
- Fixed handling text documents to align to modern HTML specifications.
- Fixed handling the onerror content attribute on <body> and <frameset> elements.
- Fixed HTMLTemplateElement to have a shadowRootMode attribute.
- Fixed including alternate stylesheets in document.styleSheets .
- Fixed incorrect caret movement in some right-to-left contenteditable elements.
- Fixed incorrect color for videos loaded in a canvas.
- Fixed incorrect image srcset candidate chosen for <img> cloned from <template> .
- Fixed incorrectly ignored X-Frame-Options HTTP headers with an empty value.
- Fixed lazy loading images sometimes not loading.
- Fixed link elements to be able to fire more than one load or error event.
- Fixed loading Blob URLs with a fragment from opaque, unique origins.
- Fixed maintaining the original Content-Type header on a 303 HTTP redirect.
- Fixed module scripts to always decode using UTF-8.
- Fixed MouseEventInit to take movementX and movementY .
- Fixed not dispatching a progress event when reading an empty file or blob using the FileReader API.
- Fixed not replacing the current history item when navigating a cross-origin iframe to the same URL.
- Fixed overriding the mimetype for an XHR.
- Fixed parsing of negative age values in CORS prefetch responses.
- Fixed pasting of the first newline into text area.
- Fixed preventing selection for generated counters in ordered lists.
- Fixed Safari frequently using stale cached resources despite using Reload Page From Origin.
- Fixed scheduling a navigation to a Blob URL to keep the URL alive until the navigation occurs.
- Fixed sending Basic authentication via XHR using setRequestHeader() when there is an existing session.
- Fixed setting style="" to destroy the element’s inline style.
- Fixed setting the tabIndex of a non-focusable HTMLElement.
- Fixed system colors not respecting inherited color-scheme values.
- Fixed textarea placeholder text not disappearing when text is inserted without a user gesture.
- Fixed the event.keyIdentifier value for F10 and F11 keys.
- Fixed the click event to not get suppressed on textarea resize.
- Fixed the computed value for the transform property with SkewY .
- Fixed the initialization of color properties.
- Fixed timing of ResizeObserver and IntersectionObserver to match other browsers.
- Fixed toggling a details element when a summary element receives a click() .
- Fixed updating Text node children of an option element to not reset the selection of the select element.
- Fixed using NFC Security Key on iOS.
- Fixed using WebAuthn credentials registered on iOS 15 if iCloud Keychain is disabled.
- Fixed WebAuthn sending Attestation as None when requested as Direct.
- Fixed XHR aborting to align with standards specification
- Fixed XHR error events to return 0 for loaded and total.
- Fixed: Made all FileSystemSyncAccessHandle methods synchronous.
- Fixed: Removed the precision="float" attribute on <input type="range"> .
- Fixed video textures set to repeat.
- Fixed “Inspect Element” not highlighting the element.
- Fixed capturing async stack traces for queueMicrotask .
- Fixed clicking coalesced events in the timeline selecting the wrong event.
- Fixed event breakpoints to support case-insensitive and RegExp matching.
- Fixed slow search with a lot of files in the Open Resource dialog.
- Fixed sorting prefixed properties below non-prefixed properties in the Computed panel of the Elements Tab.
- Fixed the always empty Attributes section in the Node panel of the Elements Tab.
- Fixed the Computed Tab scrolling to the top when a <style> is added to the page.
- Fixed URL breakpoints to also pause when HTML attributes are set that trigger loads.
- Fixed “Get Element Rect” to not round to integer values.
- Fixed automation sessions terminating during navigation.
- Fixed click element failing on iPad when Stage Manager is disabled.
- Fixed HTTP GET requests with a body failing.
- Fixed the Shift modifier key not applying to typed text.
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 16.4. Find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 16.4 release notes .
Safari User Guide
- Change your homepage
- Import bookmarks, history, and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark webpages that you want to revisit
- See your favorite websites
- Use tabs for webpages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a webpage
- Download items from the web
- Share or post webpages
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Customize a start page
- Customize the Safari window
- Customize settings per website
- Zoom in on webpages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
- Autofill user name and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting
Customize a start page in Safari on Mac
You can put everything from the web that’s most important to you in one convenient place, the start page.
Open Safari for me
Select options for your start page.
Use Start Page on All Devices: Select this to use the same start page settings on your iPhone, iPad, and iPod touch. You must be signed in to your other devices with the same Apple ID as on your Mac and have Safari turned on in iCloud preferences .
Tab Group Favorites: Show websites you’ve added as favorites to the selected Tab Group.
Recently Closed Tabs: Show websites from tabs you’ve recently closed in the selected Tab Group.
Favorites: Show websites from the bookmarks folder you’ve chosen in General settings. See Change General settings .
Frequently Visited: Show websites you’ve visited often or recently.
Siri Suggestions: Show suggested websites found in Messages, Mail, and other apps. If Siri Suggestions isn’t listed, you can turn it on. See “Customize Siri suggestions” in Ways to use Siri .
Reading List: Show webpages you’ve selected to read later.
Privacy Report: Show a privacy summary, which you can click for details about who was prevented from tracking you.
iCloud Tabs: Show webpages open on your other devices.
You must be signed in to your other devices with the same Apple ID as on your Mac and have Safari turned on in iCloud preferences .
You can also drag a photo onto the start page.
Drag start page options into the order you want them to appear.
Click in the Safari window.
You can have the start page appear whenever you open a new window or tab. See Change General preferences . You can also see the start page by clicking in the Smart Search field . See View your Favorites .

IMAGES
VIDEO
COMMENTS
Oct 6, 2017. 15. 1. Lithuania. Apr 6, 2019. #3. The thing is, I have Macbook Air 2018 and Macbook Pro 2017, both which are loaded with lot of information and none of it shows "Cached" safari activity even if there are 10 tabs opened. My iMac Pro, otherwise is clean and freshly reinstalled and still showing "cached" Saafri pages thus using memory.
Safari Web content very high memory usage. I bought a M1 Macbook Air recently and migrated over through time machine. Whenever I open Safari and leave it even with no website open the memory usage just keeps on increasing continuously. I have attached screenshots of the same. (the behaviour is the same whether any website is open or not)
What does "Safari Web Content (Prewarmed)" mean on Activity Monitor? On Activity Monitor what does "Safari Web Content (Prewarmed)"? Is it some form of cache for Safari? It is Safari being ready for any page you would want to open next. There might be some user-facing delay if Safari had to fork () a new Content process every time.
I downloaded the plug-in so i can view flash content in Safari but all it did was suck up resources. Right now with Outlook, Mail, iMessages, Safari (1 tab) and I'm sitting at a healthy 4.79GB, which has been the norm on a few tests. Then when I close out, it frees up about 500mb, which is still a lot but a lot better than before.
Question. On Activity Monitor what does "Safari Web Content (Prewarmed)"? Is it some form of cache for Safari? 1. Sort by: apple-hacks-dell. • 1 yr. ago. since Safari uses WebKit, and WebKit uses something similar to warm up its tabs for better responsiveness for the user. r/macbookair.
Safari splits tabs up by process in Activity Monitor (accessible via Spotlight or under Applications > Utilities). Access the "Memory" tab then arrange the "Memory" column by descending to see which processes are using the most memory at the top. You can quit any webpage process to force a reload. You can take the more drastic route of quitting ...
Safari web content processes taking one CPU became a nuisance for me in Big Sur .0.1, although I saw same kind of hang-up processes after upgrading to Catalina, and earlier too. Setting new tabs to open with a blank page, instead of the start page, solved the problem for me. (That is, I never open the startup page, not even when Safari starts ...
Aug 29, 2019 at 21:14. I did it, opened 6 safari windows, each of them with 5 tabs, then closed all except one windows [with 1 tab]. It remains on Activity monitor 7 process of Safari Web Content Cached running, and the sum of memory used by all of them all is 323MB. The bigger is 166MB, the smaller is 15Mb, average is about 30~50 MB each process.
Some web pages can serve up as much as 1-2 GB of data (I have seen one page use 1.5 GB). With high speed internet these days and the fact that most websites sent data compressed makes things feel fast but when that data is uncompressed, they can suck up lots of RAM. And as far as system resource hogs, Chrome will be much worse than Safari ever ...
See Also. Safari Web Inspector Guide—How to use Safari's built-in tools for debugging and optimization.. Safari HTML5 Audio and Video Guide—How to embed audio and video without using plug-ins, or by using a plug-in as a fallback.. Safari HTML5 Canvas Guide—How to add sophisticated animation and interactive games to a website without using plug-ins.
Select Safari from your list of browsers. Then select what data from your cache you would like to remove. Click Remove to clear your cache. After clearing your history, website data, and cache, quit Safari and then restart to see if that solved the problem. While you're still in the app, click on the System Junk tab.
In particular, Safari on iOS handles content types such as video and PDF files different from the desktop. Safari on iOS also has the ability to preview content types and launch another application if it is available to display that type of document. Following links such as phone numbers in your web content may launch applications too.
To change these preferences, choose Safari > Preferences, then click Websites. The settings you can customize (such as Reader and Content Blockers) are listed on the left. To apply a setting to a website on the right, first select the setting, then choose the option you want from the pop-menu next to the website. Option.
What does "Safari Web Content (Prewarmed)" on Activity Monitor? On Activity Monitor what does "Safari Web Content (Prewarmed)"? Is it some form of cache for Safari? comments sorted by Best Top New Controversial Q&A Add a Comment. More posts you may like. r/applehelp • Phone stolen, now they're threatening my data ...
Launch the Settings app. Scroll down and tap Safari. Under General, tap Content Blockers. To activate content blockers, toggle the switches next to them to the green ON position. Note that the ...
Select the Go menu item and then hold down the SHIFT key. With SHIFT held down, select Library from the drop-down list. This action opens your user library. Open the Caches folder and find the folder com.apple.Safari and locate the file Cache.db and move it to the trash. Then restart Safari and see if it works.
Via Activity Monitor I now see "Safari" and "Safari Web Content". Not sure exactly what drives the Safari Web Content process, however, large number of tabs open, and/or large number of extensions or plugins will require more RAM and CPU usage. In any event, the activity level and RAM requirements in this process seems excessively high.
Adjust individual website settings. Open a website in Safari, and go to Safari > Settings for This Website. A sheet will open beneath the site's address in the toolbar, giving you access to the options outlined below for amending how it is displayed. Use Reader when available determines whether Safari's Reader feature is triggered on ...
Always allow cookies: Deselect "Block all cookies.". Websites, third parties, and advertisers can store cookies and other data on your Mac. Remove stored cookies and data: Click Manage Website Data, select one or more websites, then click Remove or Remove All. Removing the data may reduce tracking, but may also log you out of websites or ...
Safari Content Blockers. Safari 16.4 has added support for :has() selectors in Safari Content Blocker rules. This is a powerful new addition to the declarative content blocking capabilities of Safari, as it allows developers to select and hide parent elements that contain certain child elements.
What is "Safari Networking" on Activity Monitor? On Activity Monitor on a Mac what is "Safari Networking"? I found interesting results when I googled your question. The consensus of opinion is leave it alone as it's something that Safari does, since it's a web browser. I only found one result so far where it was creating a problem for someone.
Safari 17.4.1. Released March 25, 2024. WebRTC. Available for: macOS Monterey and macOS Ventura. Impact: Processing an image may lead to arbitrary code execution. Description: An out-of-bounds write issue was addressed with improved input validation. CVE-2024-1580: Nick Galloway of Google Project Zero.
In the Safari app on your Mac, choose Bookmarks > Show Start Page. Click the Options button in the bottom-right corner of the window. Select options for your start page. Use Start Page on All Devices: Select this to use the same start page settings on your iPhone, iPad, and iPod touch. You must be signed in to your other devices with the same ...
What does "Safari Web Content (Prewarmed)" mean on Activity Monitor? ... Microsoft Edge, making the web better through more open source collaboration. Members Online. Microsoft Edge High Data Consuming comments. r/WindowsHelp. r/WindowsHelp. Ask any questions about Windows and get help here! For issues unrelated to Windows, use r/TechSupport